鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Radio组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Radio组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、Radio组件
单选框,提供相应的用户交互选择项。
子组件
无。
接口
Radio(options: {value: string, group: string})
从API version 9开始,该接口支持在ArkTS卡片中使用。
构造参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| value | string | 是 | 当前单选框的值。 |
| group | string | 是 | 当前单选框的所属群组名称,相同group的Radio只能有一个被选中。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| checked | boolean | 设置单选框的选中状态。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (isChecked: boolean) => void) | 单选框选中状态改变时触发回调。 - isChecked为true时,表示从未选中变为选中。 - isChecked为false时,表示从选中变为未选中。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
三、示例
代码
// xxx.ets
@Entry
@Component
struct RadioExample {
build() {
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Column() {
Text('Radio1')
Radio({ value: 'Radio1', group: 'radioGroup' }).checked(true)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio1 status is ' + isChecked)
})
}
Column() {
Text('Radio2')
Radio({ value: 'Radio2', group: 'radioGroup' }).checked(false)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio2 status is ' + isChecked)
})
}
Column() {
Text('Radio3')
Radio({ value: 'Radio3', group: 'radioGroup' }).checked(false)
.height(50)
.width(50)
.onChange((isChecked: boolean) => {
console.log('Radio3 status is ' + isChecked)
})
}
}.padding({ top: 30 })
}
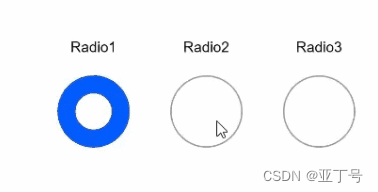
}图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
