前端学习之路(6) npm详解
npm 是什么?
npm(node package manager):node.js 的包管理器,用于node插件管理(包括安装、卸载、管理依赖等) ,npm 是随同 node.js 一起安装的包管理工具,能解决 node.js 代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从 npm 服务器下载别人编写的第三方包到本地使用。
- 允许用户从 npm 服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到 npm 服务器供别人使用。
npm是一个包管理器,它让 javascript 开发者分享、复用代码更方便.在程序开发中我们常常需要依赖别人提供的框架,写js 也不例外。这些可以重复的框架代码被称作包(package)或者模块(module),一个包可以是一个文件夹里放着几个文件,同时有一个叫做package.json的文件.- 一个网站里通常有几十甚至上百个
package,分散在各处,通常会将这些包按照各自的功能进行划分(类似安卓开发中的划分子模块),但是如果重复造一些轮子,不如上传到一个公共平台,让更多的人一起使用、参与这个特定功能的模块。而npm的作用就是让我们发布、下载一些JS轮子更加方便。 - 可以去官方网站:www.npmjs.com ,浏览、搜索想要的轮子,也可以直接在命令行中search一下。
- 如:npm中搜索 jQuery

- 使用npm后可以非常方便地查看依赖的轮子是否有更新、是否需要下载新版本。现在知道npm是干什么的了。当人们说起“
npm”时,可能在说三个东西:1.一个网站,就是前面提到用于搜索JS模块的网站:www.npmjs.com
2.一个仓库,保存着人们分享的JS模块的大数据库
3.命令行里的客户端,开发者使用它来管理、安装、发布模块
- 接地气的描述:
npm类似于如下各大手机应用市场

- 只要开发者发布某个模块到仓库中,其他人就可以从npm网站或者命令行中下载、使用它了。
安装 npm
- 安装 node.js 的时候会相应的安装 npm,node.js 已经集成了 npm,所以安装 node.js 后 npm 也安装好了。
- 下载官网:nodejs.org/en/
- 中文学习node API 文档:nodejs.cn/
- 查看本地 node 和 npm 是否安装成功

更新 npm
- npm 更新地可比 node勤快多了,因此你下载的node附带的 npm 版本可能不是最新的,你可以使用如下命令下载最新 npm:
npm install npm@latest -g
相当于
npm install 王者荣耀@最新版 -全局
华为应用市场 安装 王者荣耀@最新版 -全局
或
npm install -g npm
- 其中install不用介绍了,就是安装,后面的
npm@latest就是@的格式,@后面加上版本号。在下载其他模块时也是这个格式。-g代表全局安装。
package.json 文件
- npm 的全称:Node Package Manager,中文意思:node包管理器。
- 管理本地安装
npm包的最好方式就是创建package.json文件。一个package.json文件可以有以下几点作用:
- 作为一个描述文件,描述了你的项目依赖哪些包
- 允许使用“语义化版本规则”(后面介绍)指明你项目依赖包的版本
- 让你的构建更好地与其他开发者分享,便于重复使用
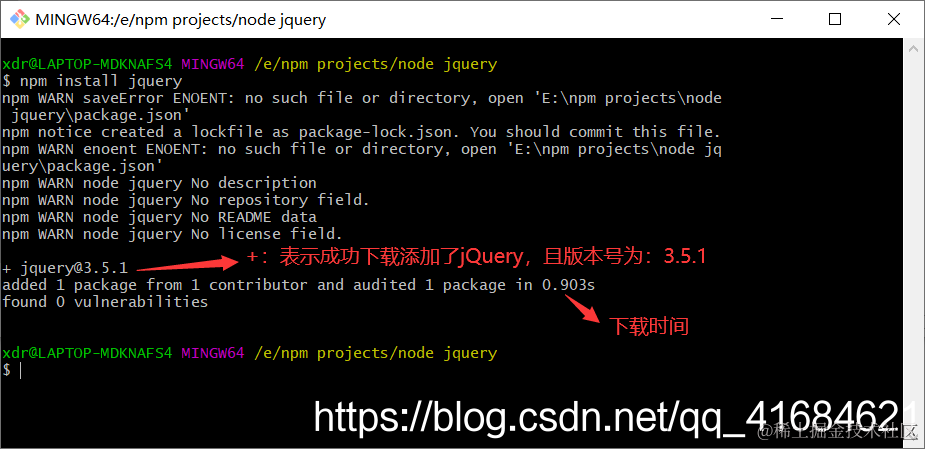
- 案例:在新建的空文件夹中 npm 下载 jQuery 包
npm install jquery

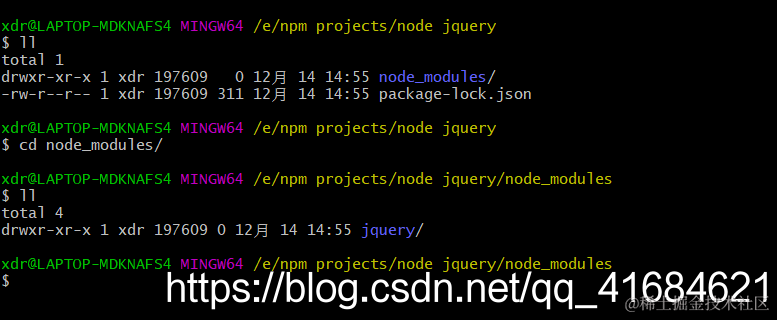
- 而 jQuery 就在 node_module 文件夹下:



package.json 如何创建
- 使用
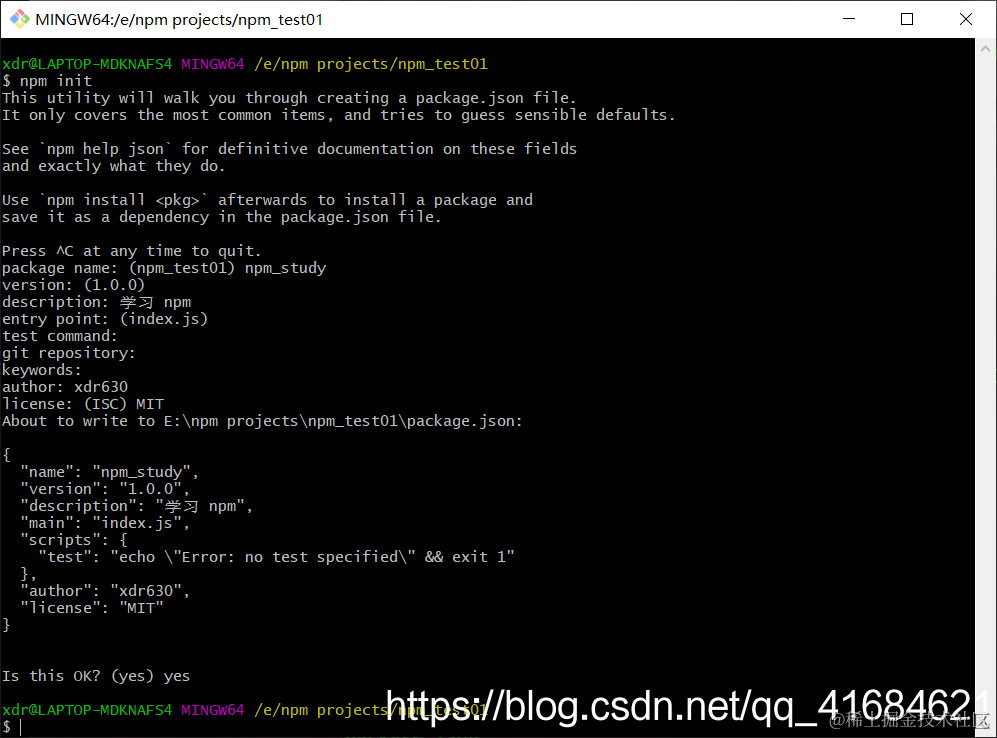
npm init即可在当前目录创建一个package.json文件: - 通过如下一问一答的模式就创建好了一个
package.json文件



- 输入
npm init后会弹出一堆问题,可以输入对应内容,也可以使用默认值。在回答一堆问题后输入yes就会生成图中所示内容的package.json文件。 - 如果嫌回答这一大堆问题麻烦,可以直接输入
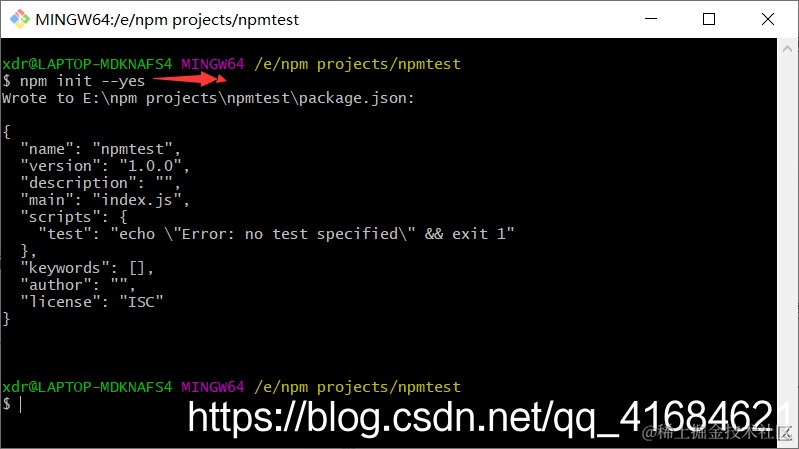
npm init --yes跳过回答问题步骤,直接生成默认值的package.json文件:
package.json 的内容
- package.json文件至少要有两部分内容:
- “name”:全部小写,没有空格,可以使用下划线或者横线
- “version”: x.x.x 的格式,符合 “语义化版本规则”
- 如:
"name": "demo-package",
"version": "1.0.0",
-
案例:在一个空文件夹下初始化创建
package.json


-
这些默认生成的都可以去修改

-
其他内容:
- description:描述信息,有助于搜索
- main:入口文件,一般都是
index.js - scripts:支持的脚本,默认是一个空的
test - keywords:关键字,有助于在人们使用
npm search搜索时发现你的项目author:作者信息 - license :默认是
MIT - bugs:当前项目的一些错误信息,如果有的话
- 可以为
init命令设置一些默认值,比如:
> npm set init.author.email "xxx@gmail.com"
> npm set init.author.name "xdr630"
> npm set init.license "MIT"
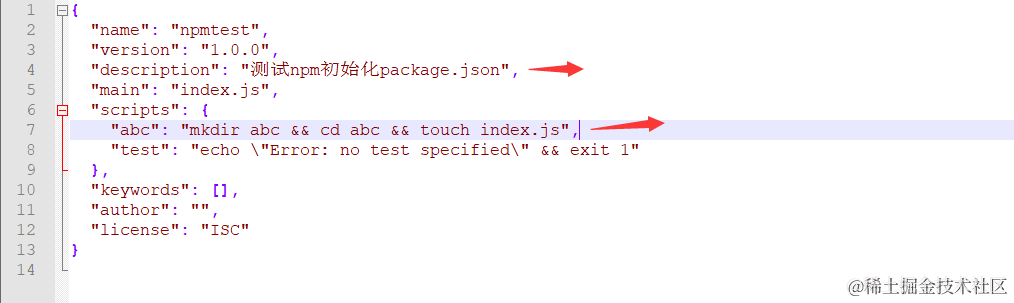
- scripts 案例详解:把上面初始化的 package.json 做如下修改

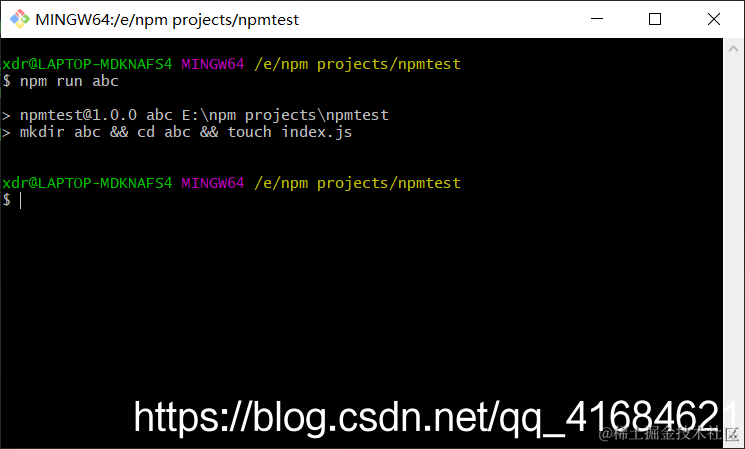
- 执行
npm run abc

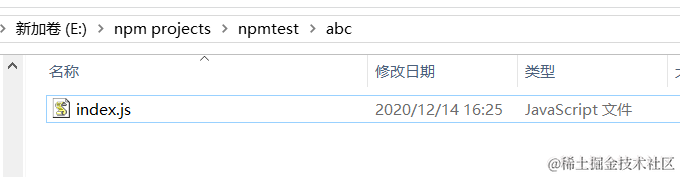
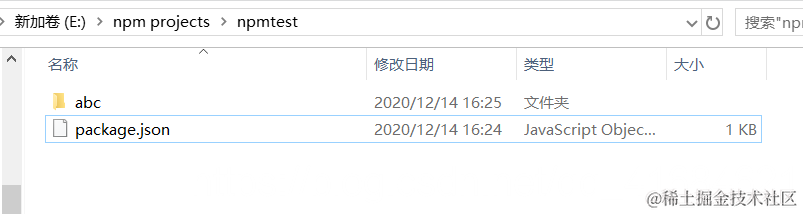
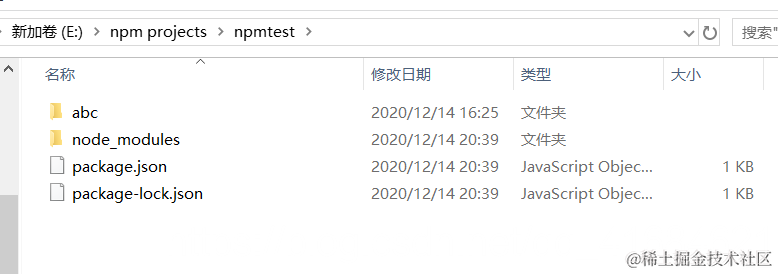
- 查看

- 案例:把下载的jQuery配置记录到package.json中
- 没安装之前的文件夹:

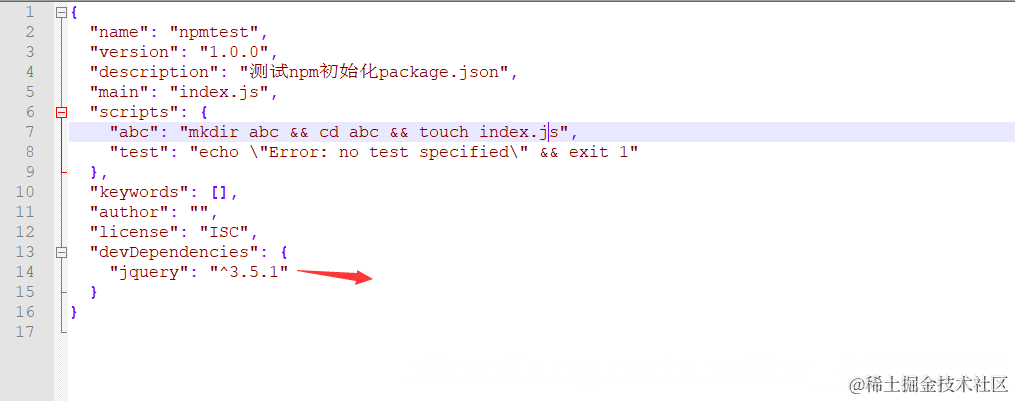
npm install jquery -D

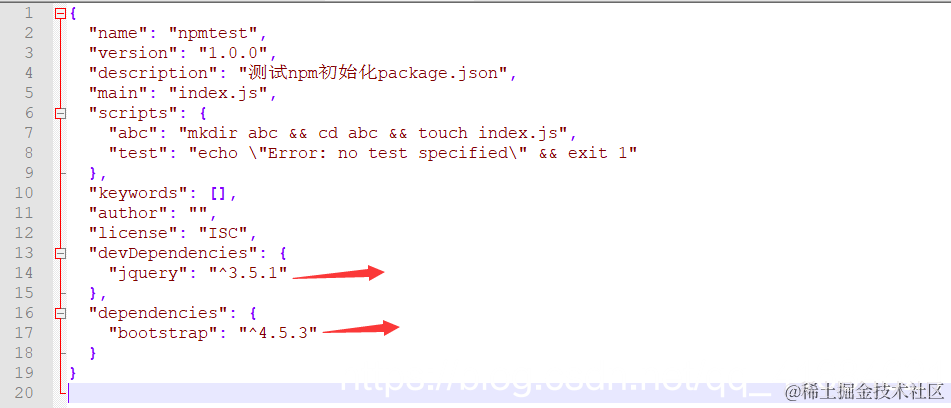
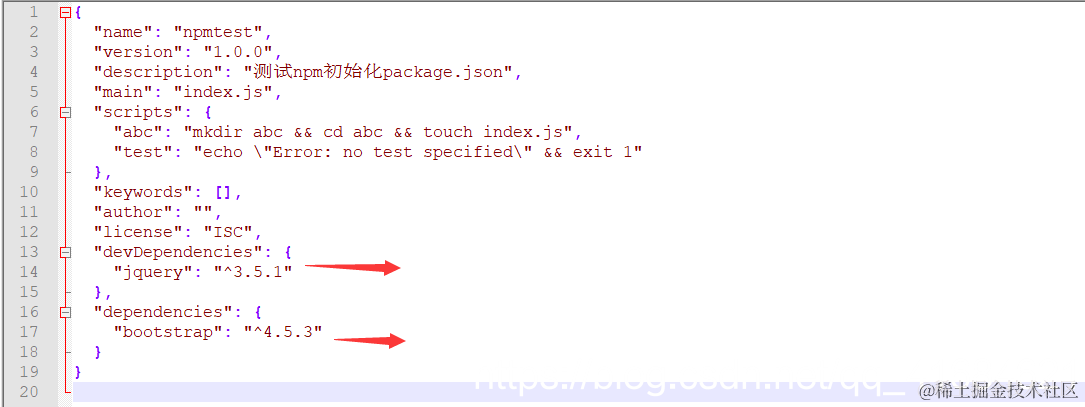
- 发现 pcakage.json 改变了

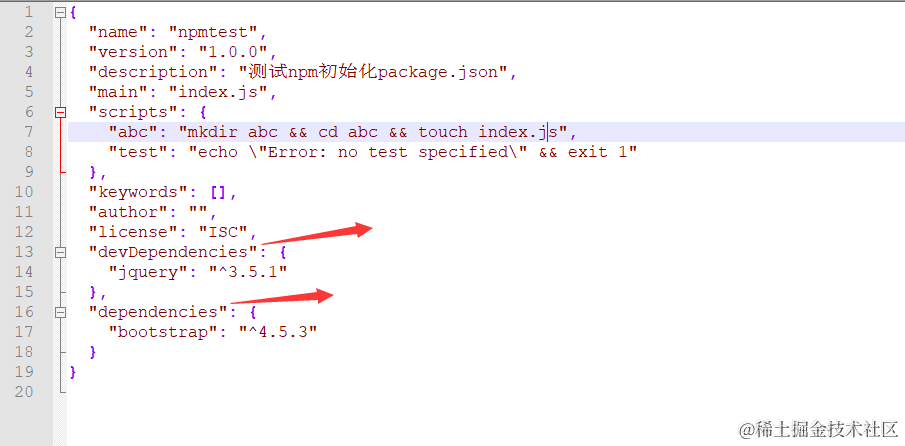
- 在安装个 bootstrap,这次不带
-D
npm install bootstrap

- 发现不带 -D ,放在
dependencies,加上-D,就放在devDependencies - 通过
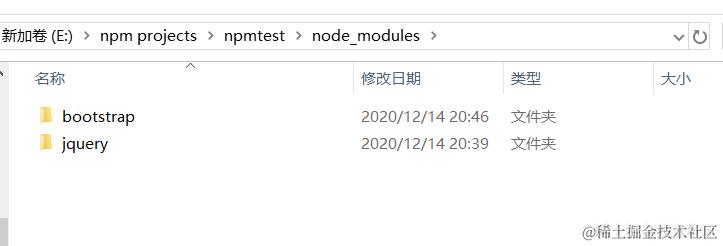
npm install 包名称下载的文件都会保存在当前文件夹下的node_module下,如:

- 打开文件夹,发现有刚刚下载好的两个文件
- 这就是刚刚
npm下载的两个包,都在node_module下,并且记录的信息都在同一个package.json下



dependencies(生产环境)和 devDependencies(开发环境)的区别
- 就是在项目的开发阶段就是开发环境;项目上线了,开始正式提供对外服务,上线后的阶段就是生产环境。 在生产环境下,一般会关掉错误报告,打开错误日志等操作。
devDependencies配置的是开发环境,安装项目开发时所依赖的模块。比如像webpack工具,只是用来构建项目和打包,这些都是在开发阶段才使用的,等项目上线后就用不到webpack工具了,那么就可以把webpack安装到开发环境中,使用--save-dev命令安装到devdependencies下,命令语法:
npm install --save-dev packageName
# 简写
npm i -D packageName
dependencies配置的是生产环境,安装项目运行时所依赖的模块。比如jQuery库,等项目上线以后依然是要继续使用的,我们就要安装在生产环境中,如果没有把需要的依赖安装到生产环境中,项目上线运行时就有可能会报错。使用--save命令安装到dependencies下,命令语法:
npm install --save packageName
# 简写
npm i -S packageName
- 总结
| 配置项 | dependencies | devDependencies |
|---|---|---|
| dependencies | –save 简写 -S | 生产环境,管理的依赖包在项目上线后依然有效 |
| devDependencies | –save-dev 简写 -D | 开发环境,管理的依赖包仅在开发阶段有效 |
- 使用npm安装依赖时,
–save和–save-dev
- 使用
–save安装的依赖,会被写到dependencies区块里面去。 - 而使用
–save-dev安装依赖,则会被写到devDependencies区块里面去 - 什么都不写,只是本地安装,并非全局。这时候会被写到
dependencies区块里面去。
- 在
package.json文件中dependencies和devDependencies的区别
devDependencies里面的依赖只用于开发环境,不用于生产环境。而dependencies依赖的包不仅开发环境能使用,生产环境也能使用。- 两种环境的的指定方式是通过配置文件中的
NODE_ENV=developement或NODE_ENV=production来指定是开发还是生产环境的。 - 使用的一些构建工具例如
glup、webpack这些只是在开发中使用的包,上线以后就和他们没关系了,所以将它写入devDependencies
指定安装包的版本
npm install jquery@3.4.1
npm install bootstrap@4.4.1
自定义 package.json 安装包文件
- 首先在一个空的文件夹下使用 npm init 初始化生成一个 package.json 文件,打开对里面的内容进行添加,如:下载 jQuery 和 bootstrap 的包文件

- 使用命令
npm install进行安装即可。这个命令会识别刚刚自定义package.json中需要安装的文件 npm install可以简写 为npm i
引用文件库
- 一般引用都是直接在本地路径下:
<script src= 。/node_modules/jquery/dist/jquery.min.js'><script>
- 通过定义变量引用:
require(名字),它是直接在node_modules中去寻找这个名字对应的文件夹,找不到就报错
const $ = require( 'jquery ' );
console.log($.addclass());
