elasticsearch下载及可视化工具下载使用
elasticsearch下载及配置、启动
一、下载
Download Elasticsearch | Elastic
二、启动
双击bat即可。

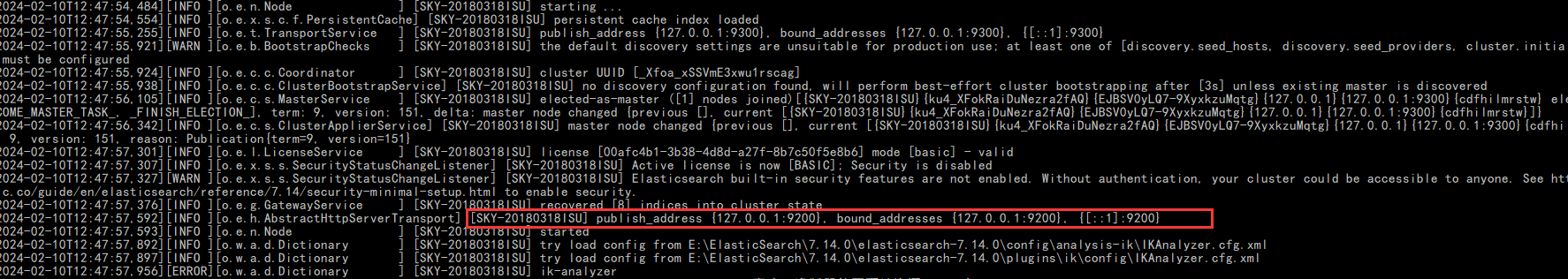
出现如下说明启动成功:
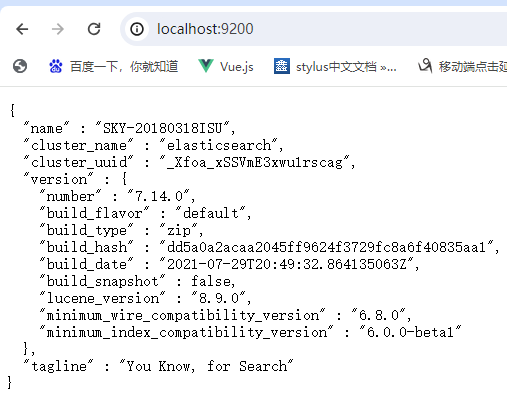
访问测试:
三、注意
(1)因为es启动默认端口是:9200,所以需要检查此端口是否被占用。
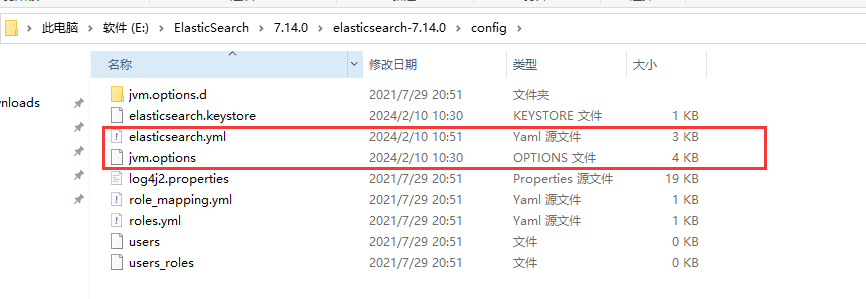
(2)配置文件:elasticsearch.yml ,所在目录:在es根目录下的config文件中。

(3)配置文件中设置允许跨域,不设置的话,使用kibana或elasticsearch-head等可视化工具链接时会报跨域。配置如下:
http.cors.enabled: true
http.cors.allow-origin: "*"当然你也可以修改默认9200端口号。
(4)关于config文件下的jvm.options中的配置,如果服务器内存较小,建议修改占用内存大小:默认是4g,我改成了1g,需要根据实际内存情况来确定。
(5)关于es启动闪退问题:不能启动多个es,检查是否已经有启动的es了。
四、核心
(1)索引(相当于数据库表)
(2)字段类型(mapping)就是字段类型
(3)文档(document)相当于一条一条的数据。
kibana可视化工具
一、下载
Kibana:数据的探索、可视化和分析 | Elastic
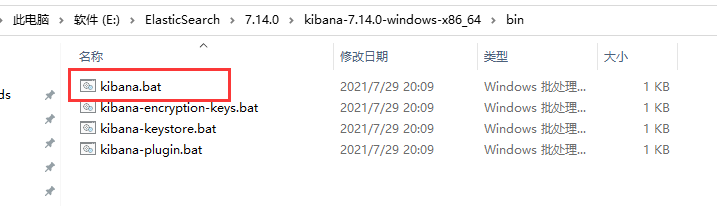
二、启动(双击kibana.bat)


三、配置
kibana.yml 配置文件位置:kibana根目录下的config目录中。
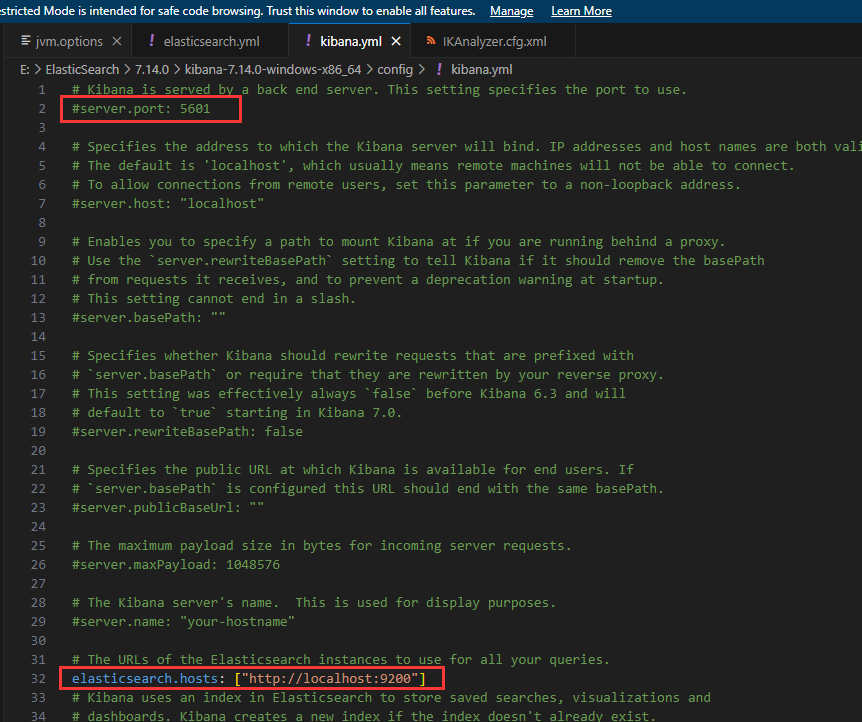
kibana默认端口号:5601,链接es服务:http:localhost:9200,这里根据实际情况配置,如果es在服务器上,那么设置服务器的ip及端口即可。页面默认为英文en;当然您也可以改为中文:zh-CN


四、查询es


注意:
1、访问kibana时,如果出现:Kibana server is not ready yet,而且是在windows系统下,es服务正常时:
(1)检查kibana配置文件链接es地址是否正确。
(2)es启动命令行在windows系统下有时会卡住(redis也是这样),按下空格或重启下 es即可。
(3)kibana版本必须与es版本号对应。不对应也会链接不上,甚至启动不成功。
上述时目前碰到的坑。
elasticsearch-head 可视化工具
一、下载
GitCode - 开发者的代码家园![]() https://gitcode.com/mobz/elasticsearch-head/tree/master?utm_source=csdn_github_accelerator&isLogin=1
https://gitcode.com/mobz/elasticsearch-head/tree/master?utm_source=csdn_github_accelerator&isLogin=1
二、进入根目录,npm install或yarn install 下载项目依赖,下载完成:npm run start 运行项目即可:
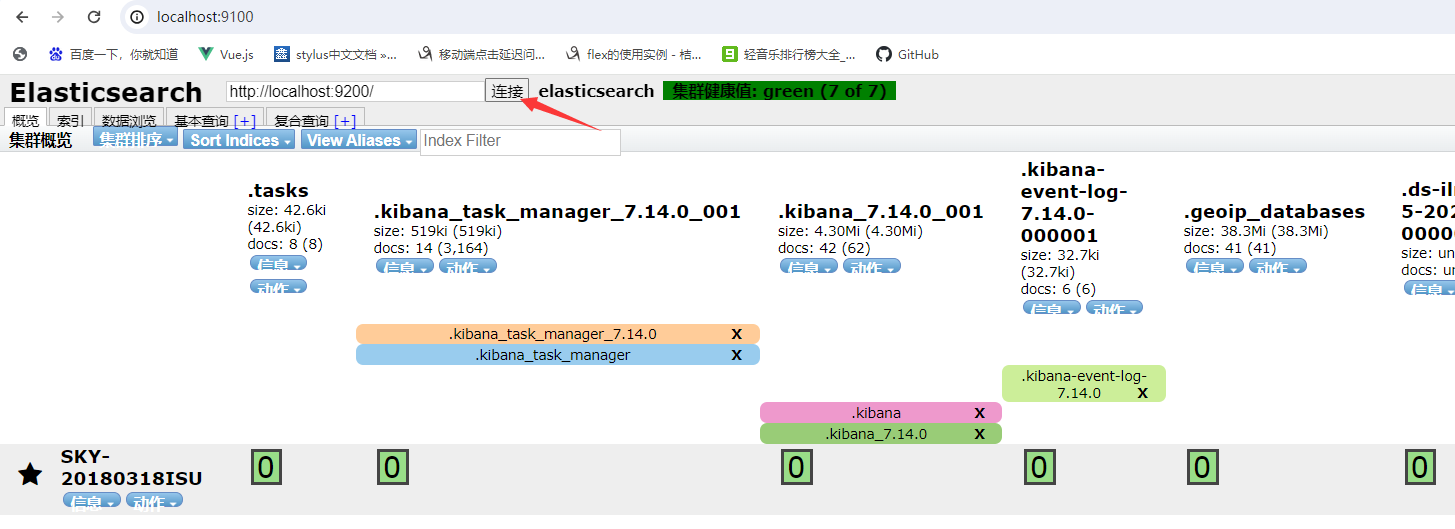
点击 连接按钮,出现绿色时,表示链接es成功。

注意:
1、下载依赖时,报如下错误,从截图可以看见主要错误是: Failed at the phantomjs-prebuilt@2.1.16 install script.

解决方案:
npm install phantomjs-prebuilt@2.1.14 --ignore-scripts
// 或
yarn add phantomjs-prebuilt@2.1.14 --ignore-scripts
注意:这个地方的版本是2.1.14,虽然报错是2.1.16,但是需要安装2.1.14才能解决,这个还不知道原因。
ik分词器:
一、下载(包含ik分词器的各个版本):
Releases · medcl/elasticsearch-analysis-ik · GitHub
二、使用
减压至es 目录下plugins目录下的ik目录(ik目录需要自己创建);
下边是我自己es的安装目录及ik放置的目录:

完之后,重新启动es,如果日志显示加载 analysis-ik,表示ik插件已被加载。 
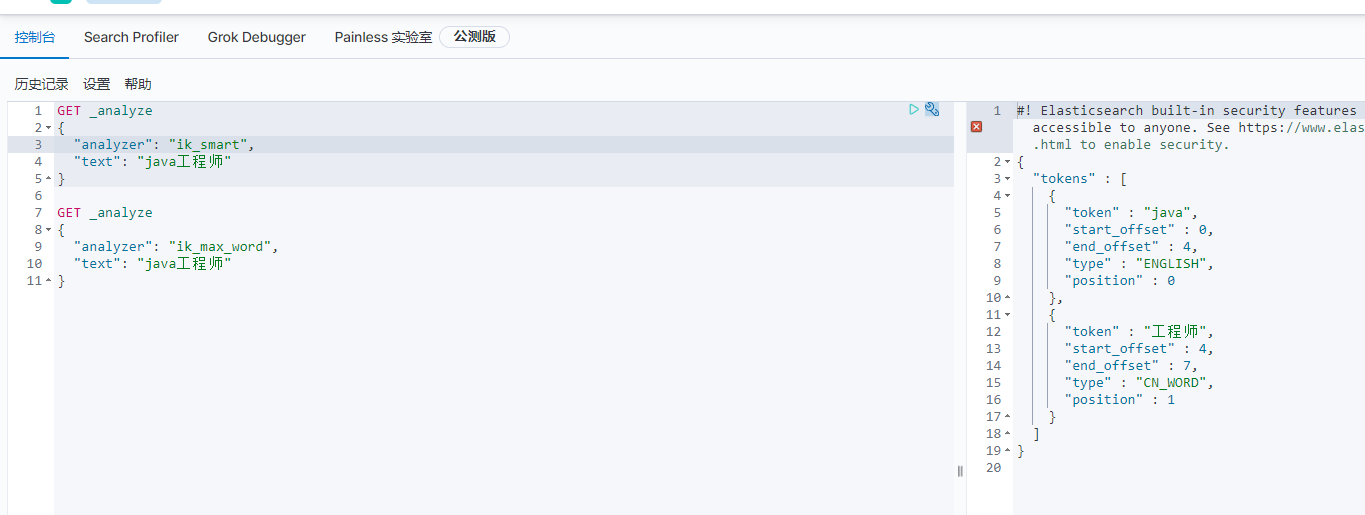
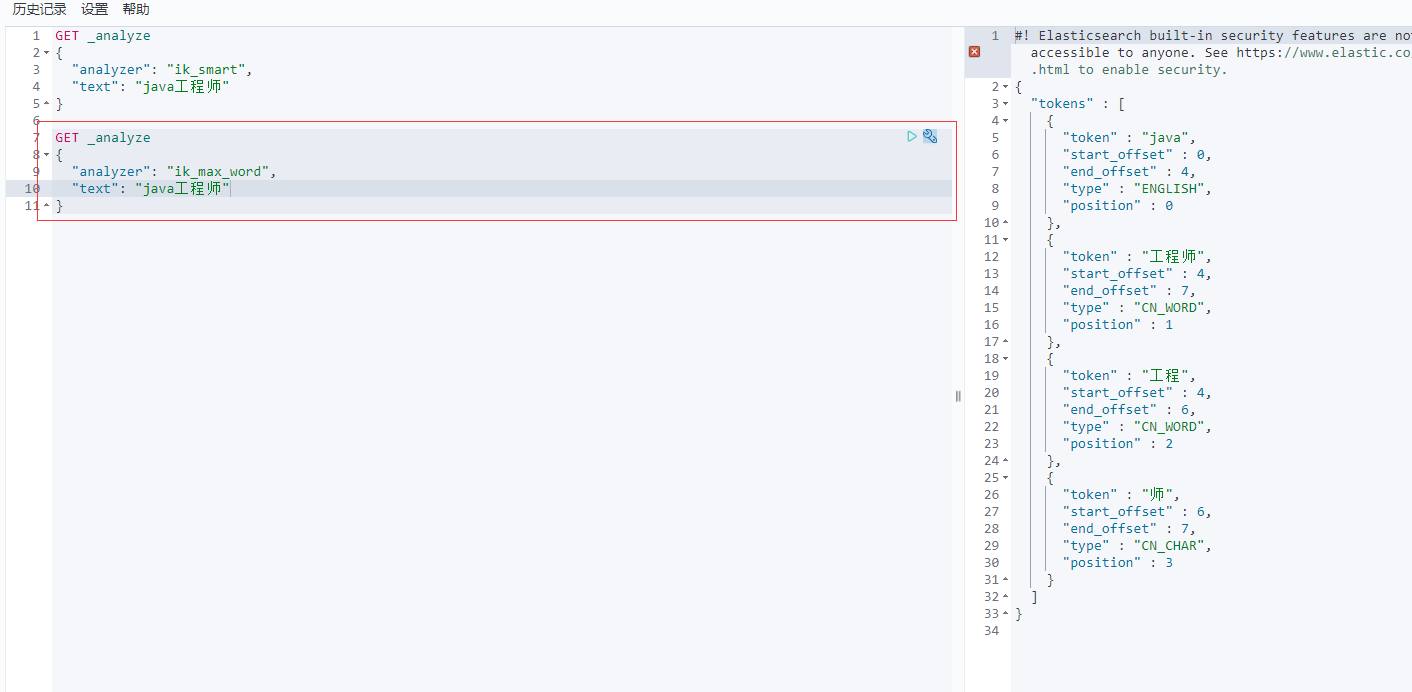
三、分词类型
(1)ik_smart:最小力度切分

(2)ik_max_word:最细粒度切分

(3)自定义分词
如果碰到一些特殊分词,如:人名、动物名称、节日名称,我们也可以自定义自己的分词字典。
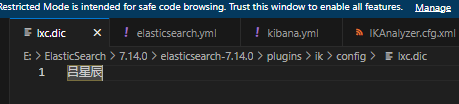
在ik目录下的config目录中:

<1> main.dic是ik分词器自带的分词,我们创建自己的分词字典:lxc.dic
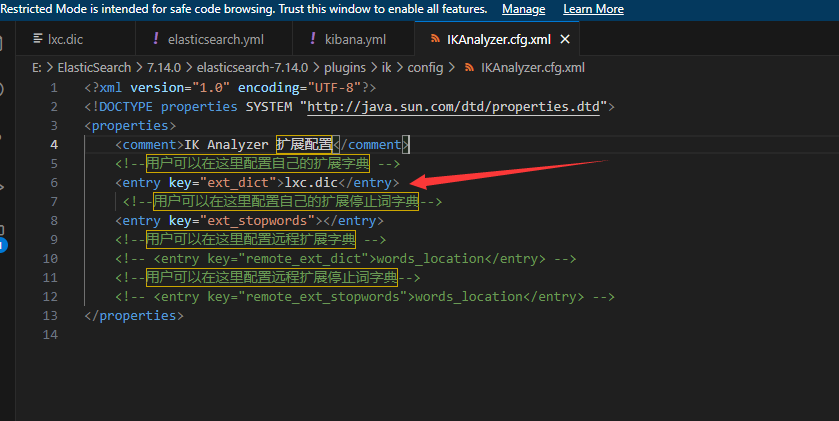
<2>保存 lxc.dic,打开ik分词器配文件: IKAnalyzer.cfg.xml ,把自定义的字典添加到配置文件中,保存,重启es即可!

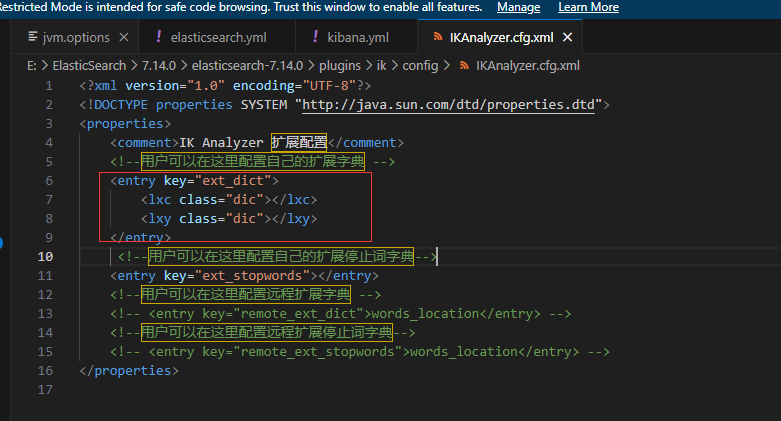
<3> 也可以配置多个自定义字典:
四、注意:
下载ik分词器版本也需要跟es版本号对应,否则es服务会启动失败。