WordPress函数wptexturize的介绍及用法示例,字符串替换为HTML实体
在查看WordPress你好多莉插件时发现代码中使用了wptexturize()函数用来随机输出一句歌词,下面boke112百科就跟大家一起来学习一下WordPress函数wptexturize的介绍及用法示例。
WordPress函数wptexturize介绍
wptexturize( string $text, bool $reset = false ): string将常见的纯文本字符替换为格式化实体。
1、参数
- $text(string),必填,要设置格式的文本。
- $reset(bool),可选,默认值:false。对于单元测试,设置为 true。翻译后的模式将重置。
2、返回
返回给定的文本,将引号转换为智能引号、撇号、破折号、省略号、商标符号和乘法符号。即是字符串替换为HTML实体。
WordPress函数wptexturize用法示例
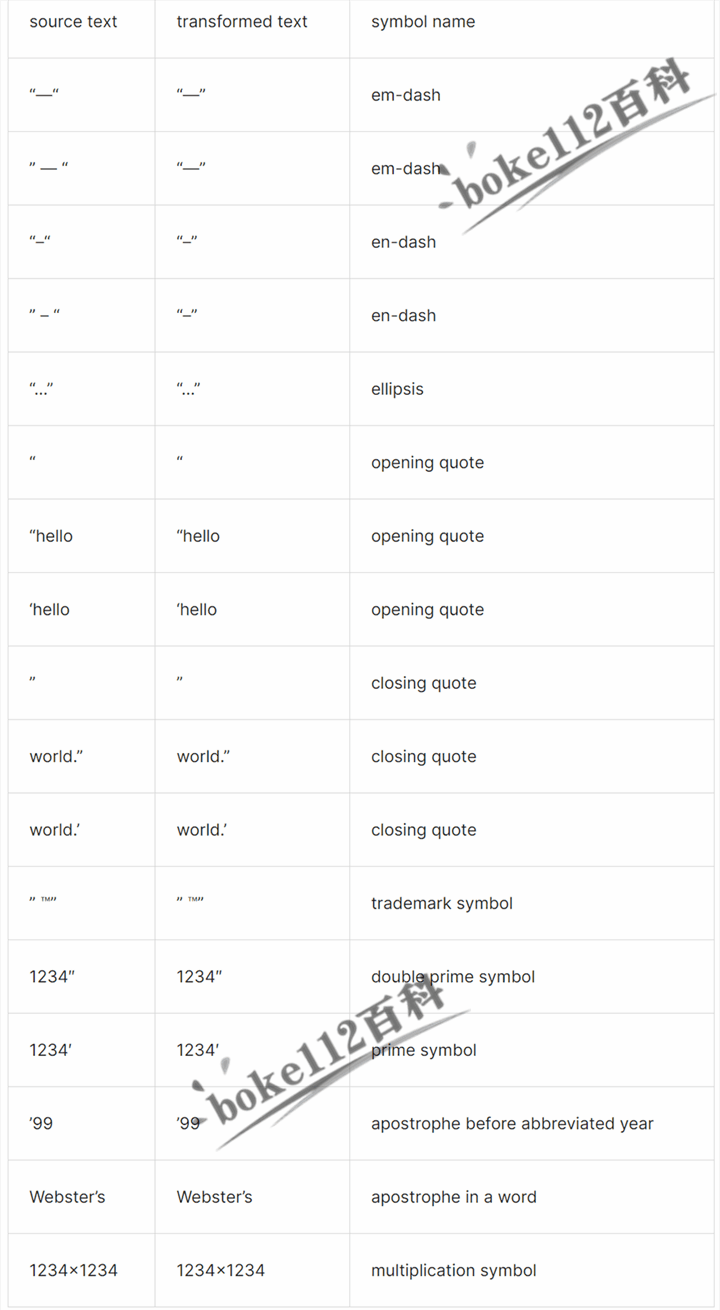
下图中的“source text”是源文本,“transformed text”是转换后的文本,“symbol name”是符号名称。不过说实话,我真的看不出有什么区别,据说这个函数功能对中文意义不大。

以上内容示例截图整理自:wptexturize() – Function
如何禁止WordPress符号转码?
我们已经知道了WordPress是使用wptexturize来转换符号的,那么想要禁止的话,只需要将以下代码添加到当前主题的functions.php文件中并保存更新文件即可整站禁止符号转码。
add_filter('run_wptexturize', '__return_false');如果你只是想禁止文章标题的符号转码,那么就不需要添加上述代码,只需要添加以下代码即可:
remove_filter('the_title', 'wptexturize');同理,想要禁止文章摘要的符号转码,就添加以下代码:
remove_filter('the_excerpt', 'wptexturize');同理,想要禁止文章内容的符号转码,就添加以下代码:
remove_filter('the_content', 'wptexturize');同理,想要禁止评论内容的符号转码,就添加以下代码:
remove_filter('comment_text', 'wptexturize');来源:https://boke112.com/post/11994.html
