第78讲 修改密码
系统管理实现
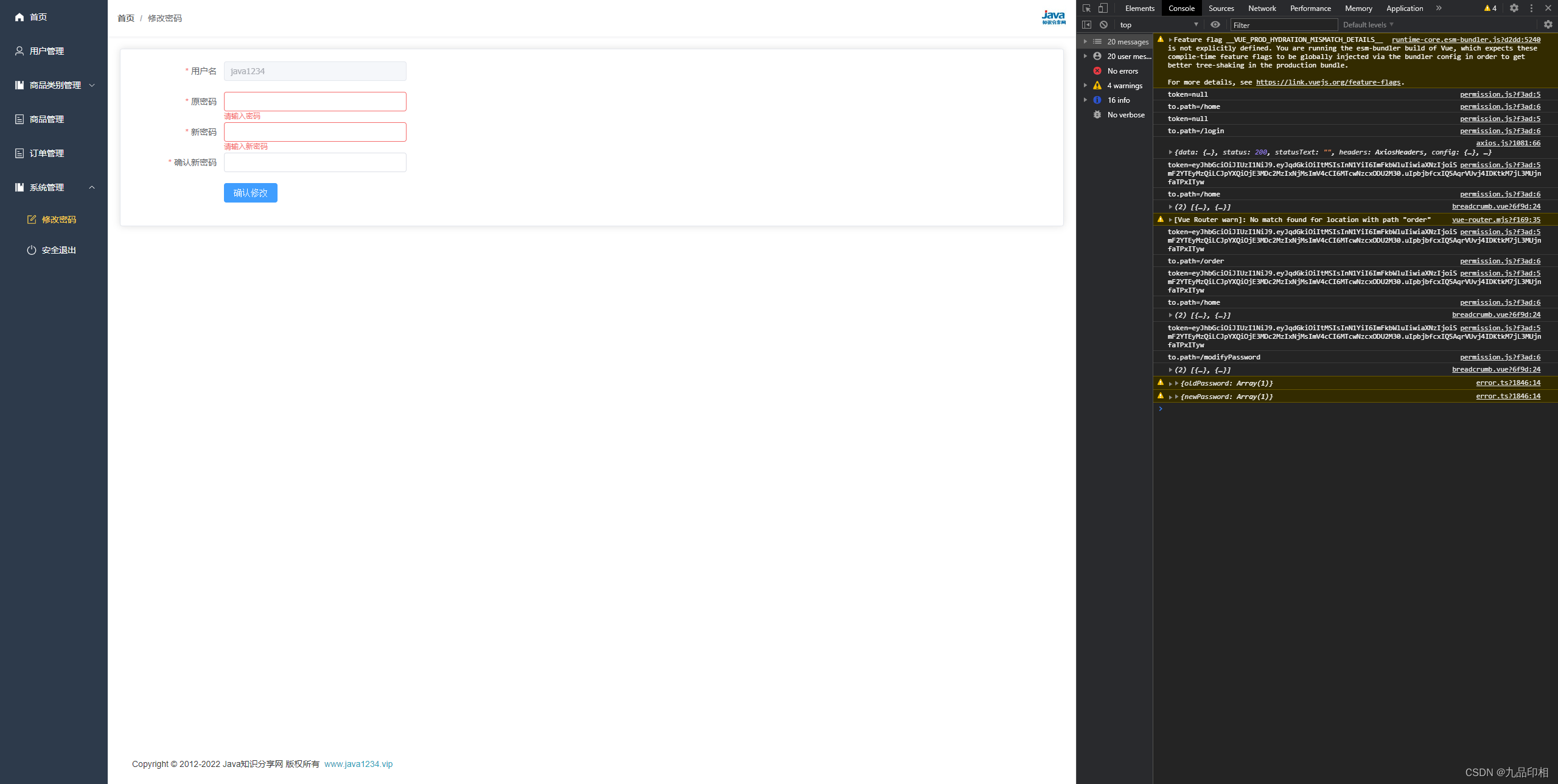
修改密码实现
前端 modifyPassword.vue:
<template>
<el-card>
<el-form
ref="formRef"
:model="form"
:rules="rules"
label-width="150px"
>
<el-form-item label="用户名:" prop="userName">
<el-input v-model="form.userName" disabled/>
</el-form-item>
<el-form-item label="原密码:" prop="oldPassword">
<el-input v-model="form.oldPassword" type="password"/>
</el-form-item>
<el-form-item label="新密码:" prop="newPassword">
<el-input v-model="form.newPassword" type="password"/>
</el-form-item>
<el-form-item label="确认新密码:" prop="newPassword2">
<el-input v-model="form.newPassword2" type="password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">确认修改</el-button
>
</el-form-item>
</el-form>
</el-card>
</template>
<script setup>
import { ref } from 'vue'
import axios from "@/util/axios";
import { ElMessage } from "element-plus";
const form=ref({
userName:"",
password:"",
oldPassword:"",
newPassword:"",
newPassword2:""
})
const rules=ref({
userName: [
{
required: true,
message: '请输入用户名'
}
],
oldPassword: [
{
required: true,
message: '请输入密码'
}
],
newPassword: [
{
required: true,
message: '请输入新密码'
}
],
newPassword2: [
{
required: true,
message: '请输入确认新密码'
}
],
})
const formRef=ref(null);
const initFormData=()=>{
let userInfoJson=window.sessionStorage.getItem("userInfo");
form.value=JSON.parse(userInfoJson);
}
initFormData()
const onSubmit=()=>{
formRef.value.validate(async(valid)=>{
if(valid){
console.log("success")
if(form.value.oldPassword!==form.value.password){
ElMessage.error("原密码错误!");
}else if(form.value.newPassword!==form.value.newPassword2){
ElMessage.error("确认新密码错误!");
}else{
try{
let result=await axios.post("admin/modifyPassword",form.value)
let data=result.data;
if(data.code==0){
ElMessage.success("密码修改成功,重新登录后生效!");
formRef.value.resetFields();
}else{
ElMessage.error(data.msg);
}
}catch(err){
console.log(err)
ElMessage.error("系统运行出错,请联系管理员!");
}
}
}else{
console.log("fail")
return false
}
})
}
</script>
<style lang="scss" scoped>
.el-input{
width: 300px;
}
</style>
后端:AdminController
/**
* 修改密码
* @param admin
* @return
*/
@PostMapping("/admin/modifyPassword")
public R modifyPassword(@RequestBody Admin admin){
if(StringUtil.isEmpty(admin.getUserName())){
return R.error("用户名不能为空!");
}
if(StringUtil.isEmpty(admin.getNewPassword())){
return R.error("新密码不能为空!");
}
adminService.update(new UpdateWrapper<Admin>().set("password",admin.getNewPassword()).eq("userName",admin.getUserName()));
return R.ok();
}
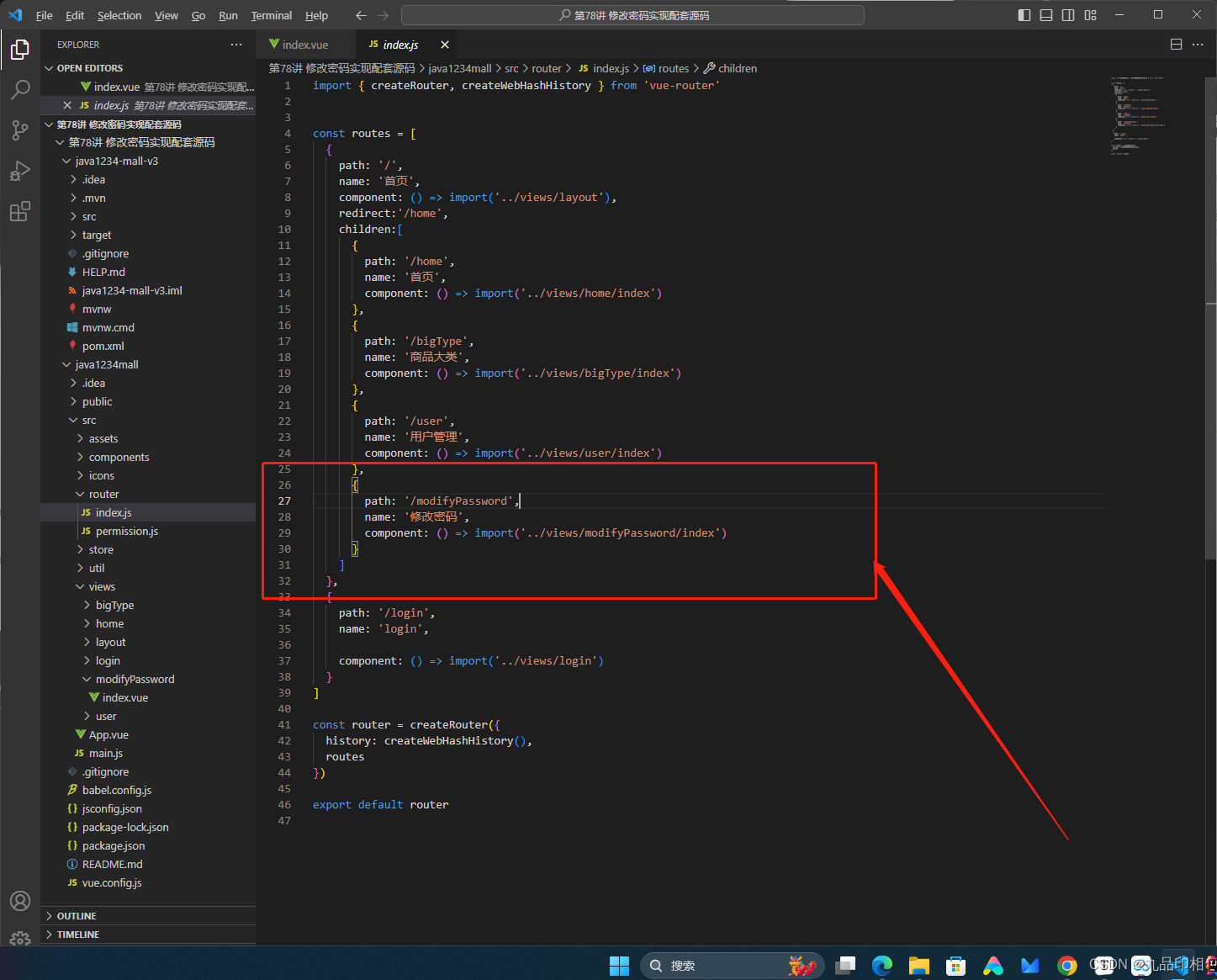
router.js

import { createRouter, createWebHashHistory } from 'vue-router'
const routes = [
{
path: '/',
name: '首页',
component: () => import('../views/layout'),
redirect:'/home',
children:[
{
path: '/home',
name: '首页',
component: () => import('../views/home/index')
},
{
path: '/bigType',
name: '商品大类',
component: () => import('../views/bigType/index')
},
{
path: '/user',
name: '用户管理',
component: () => import('../views/user/index')
},
{
path: '/modifyPassword',
name: '修改密码',
component: () => import('../views/modifyPassword/index')
}
]
},
{
path: '/login',
name: 'login',
component: () => import('../views/login')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
报错
Uncaught (in promise) TypeError: Cannot read property 'userName' of null
at eval (index.vue?0772:1)
at renderFnWithContext (runtime-core.esm-bundler.js?d2dd:816)
at renderSlot (runtime-core.esm-bundler.js?d2dd:2968)
at Proxy.eval (form-item.vue?d3c6:428)
at renderComponentRoot (runtime-core.esm-bundler.js?d2dd:875)
at ReactiveEffect.componentUpdateFn [as fn] (runtime-core.esm-bundler.js?d2dd:6002)
at ReactiveEffect.run (reactivity.esm-bundler.js?89dc:177)
at instance.update (runtime-core.esm-bundler.js?d2dd:6133)
at setupRenderEffect (runtime-core.esm-bundler.js?d2dd:6143)
at mountComponent (runtime-core.esm-bundler.js?d2dd:5911)
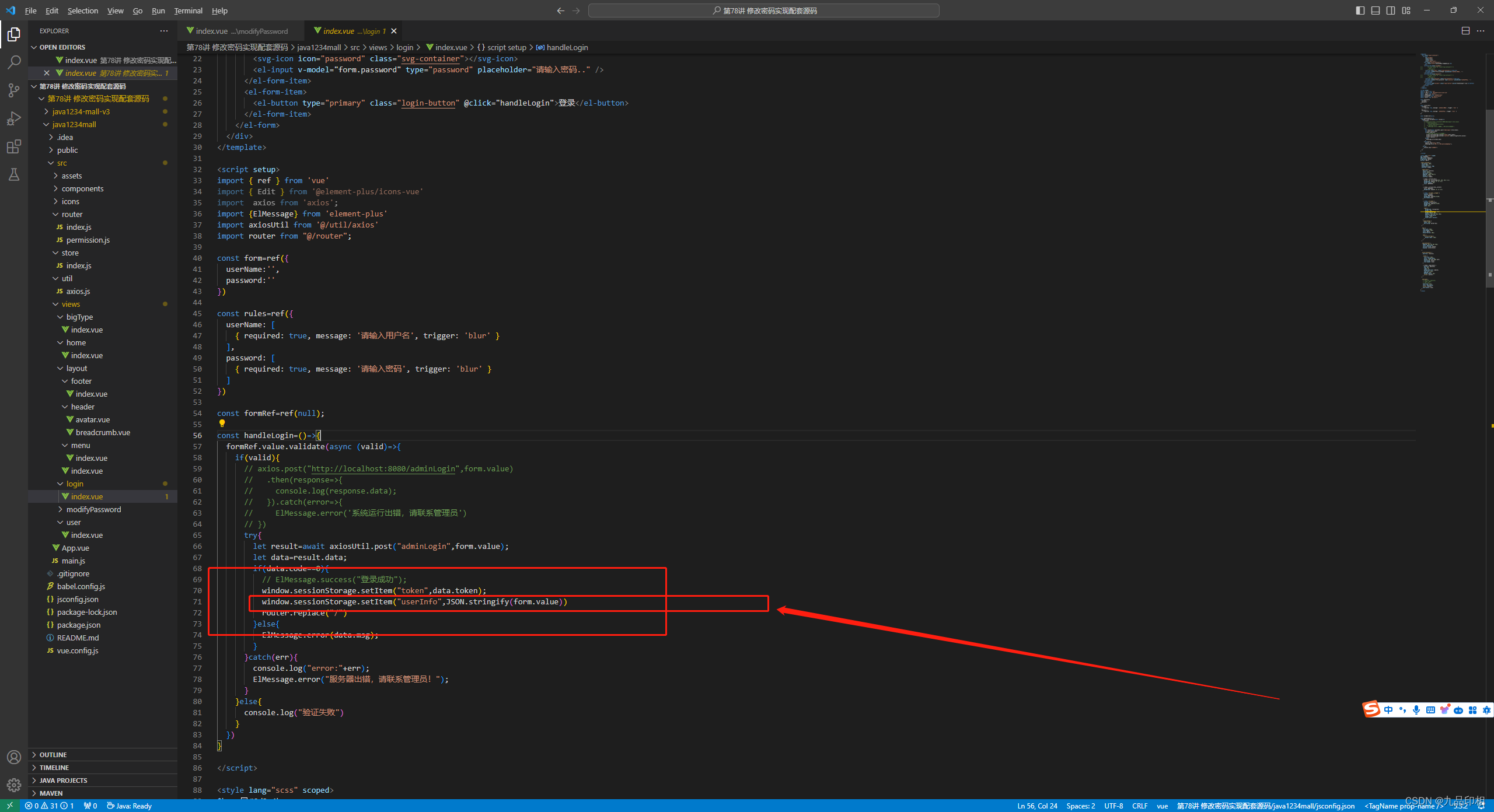
views/login/index.vue
window.sessionStorage.setItem("userInfo",JSON.stringify(form.value))

成功