前端基础篇-深入了解 JavaScript(JSON、BOM、DOM 和事件监听)
🔥博客主页: 【小扳_-CSDN博客】
❤感谢大家点赞👍收藏⭐评论✍


文章目录
1.0 JS - JSON
2.0 JS - BOM
2.1 Window 浏览器窗口对象
2.2 Location 地址栏对象
3.0 JS - DOM
3.1 获取 HTML 元素对象
3.2 调用 Element 对象的属性、方法
4.0 事件
4.1 事件监听
4.2 事件绑定
4.3 常见事件监听器
1.0 JS - JSON
JavaScript 自定义对象
1)定义格式:
var 对象名 = { 属性名1:属性值1, 属性名2:属性值2, 属性名3:属性值3, 函数名称:function(形参列表){} };
2)调用格式:
对象名.属性名;
对象名.函数名(形参列表);
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> //自定义对象 var functionName = { id:1, name:'张三', get:function(){ alert('hello'); } } document.write(functionName.id); functionName.get(); </script> </body> </html>运行结果为:
3)JSON 介绍
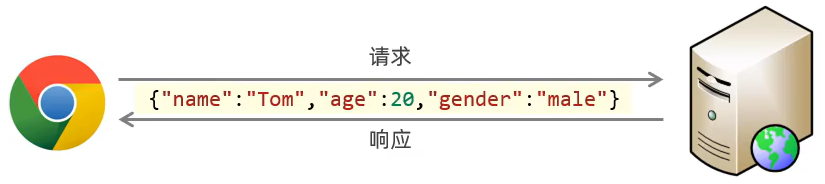
JSON 是通过 JavaScript 的对象标记法书写的文本。是一种轻量级的数据交换格式,常用于前端与后端之间的数据传输。JSON 基于 JavaScript 的语法,但独立于编程语言,因此可以被多种编程语言解析和生成。
简单来说,JSON 可以被看作一种数据载体,键值对的形式存在,用于在不同系统之间传输和交换数据。JSON 本身并不具备逻辑处理能力,而是一种用于表示结构化数据的格式。通过 JSON,可以将数据序列化成字符串形式,并在不同系统之间进行传输和解析。
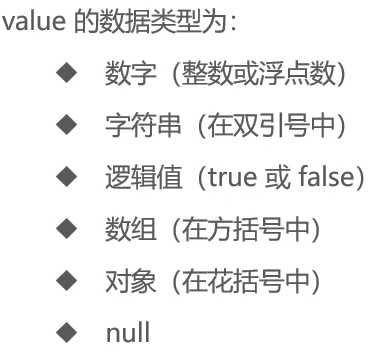
JSON 语法结构:
<script> var n = '{"key":value}'; </script>具体例子:
<script> var json = '{"name":"张三","age":18,"addr":["北京","上海","广州"]}'; </script>需要注意的是,整体 {} 需要单引号,且每一个键 key 都需要用双引号。
JSON 字符串转为 JS 对象:
格式:
var obj = JSON.parse(json);
具体例子:
<script> var json = '{"name":"张三","age":18,"addr":["北京","上海","广州"]}'; var obj = JSON.parse(json); alert(obj.age); </script>运行结果为:
JS 对象转为 JSON 字符串:
格式:
var str = JSON.stringify(obj);
具体代码如下:
<script> //定义 JSON 字符串 var json = '{"name":"张三","age":18,"addr":["北京","上海","广州"]}'; //转为 JSON 对象 var obj = JSON.parse(json); alert(obj.age); //转为 JSON 字符串 var str = JSON.stringify(obj); alert(str); </script>运行结果为:
2.0 JS - BOM
Browser Object Model 浏览器对象模型,允许 JavaScript 与浏览器对话,JavaScript 将浏览器的各个组成部分封装为对象。
组成:Window 浏览器窗口对象、Navigator 浏览器对象、Screen 屏幕对象、History 历史记录对象、Location 地址栏对象。
2.1 Window 浏览器窗口对象
获取:直接使用 window,其中 window 可以省略。
例如,window.alert("Hello window") 的效果等同于 alter("Hello window") 。
对象中的方法:
alert():显示带有一段消息和一个确认按钮的警告框。
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框。
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> confirm('你有好好学习吗?'); </script> </body> </html>运行结果为:
setinterval():按照指定的周期(以毫秒计)来调用函数或计算表达式。
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var i = 0; setInterval(() => { i++; console.log('执行第'+i+'次'); }, 3000); </script> </body> </html>每隔 3 秒就会自动执行,一直持续下去。
运行结果为:
setTimeout():在指定的毫秒数后调用函数或计算表达式。
例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> var i = 0; setTimeout(() => { i++; console.log('执行第'+i+'次'); }, 3000); </script> </body> </html>隔 3 秒只执行一次。
运行结果为:
2.2 Location 地址栏对象
获取:使用 window.location 获取,其中 window. 可以省略。
属性:
href:设置或返回完整的 URL 。
获得当前地址:
<script> alert(location.href); </script>运行结果为:
跳转到指定地址:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> setTimeout(() => { window.location.href='https://www.baidu.com/?tn=02003390_97_hao_pg'; }, 3000); </script> </body> </html>运行结果为:
3.0 JS - DOM
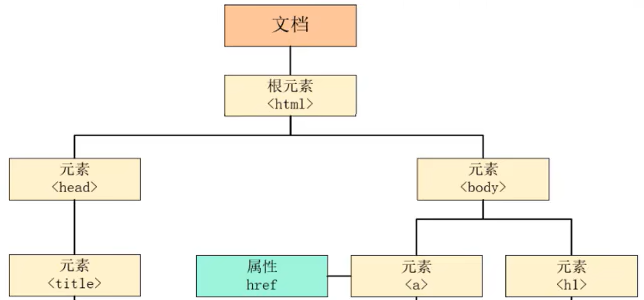
DOM(Document Object Model),文档对象模型。将标记语言的各个组成部分封装为对应的对象:
Document:整个文档对象。一个整体对象。
Element:元素对象。实际就是标签对象。
Attribute:属性对象。标签中的属性对象。
Text:文本对象。实际上就是文本内容。
Comment:注释对象。
JavaScript 通过 DOM ,就能够对 HTML 进行操作:
1)改变 HTML 元素的内容
2)改变 HTML 元素的样式
3)对 HTML DOM 事件作出反应
4)添加、删除 HTML 元素
3.1 获取 HTML 元素对象
依据 Core DOM - 所有文档类型的标准模型下,HTML DOM - HTML 文档的标准模型将每一个元素都单独封装成一个个对象,比如:将 <img> 标签封装成 Image 对象;将 <input type='button'> 元素封装成一个 Button 对象。
那么如何获取 HTML 中的标签对象?
可以通过 Document 对象来获取 Element 中的对象,而 Document 对象可以通过 window 来获取,而一般都会将 Window 省略。
获取 Element 对象的方法一:
通过 id 属性值来获取唯一的一个对象。
var id_obj = document.getElementById('id名称');
获取 Element 对象的方法二:
通过标签名来获取对象数组。
var objs = document.getElementsByTagName('标签名');
获取 Element 对象的方法三:
通过属性名 name 的属性值来获取对象数组。
var objs = document.getElementsByName('name属性值');
获取 Element 对象的方法四:
通过 Class 属性值来获取对象数组。
var objs = document.getElementsByClassName('Class属性值');
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img id="img1" src="https://img-blog.csdnimg.cn/direct/a0b8ebee39e54eb39f8f719e0949e6c5.jpeg" height="300px"> <div class="cls">新浪新闻</div> <div class="cls">腾讯视频</div> <input type="checkbox" name="hobby" value=1 >打游戏 <input type="checkbox" name="hobby" value=2>看书 <input type="checkbox" name="hobby" value=3>睡觉 <script> /* 通过id属性值来获取对象 */ var id_obj = document.getElementById('img1'); /* 通过标签名来获取对象数组 */ var objs1 = document.getElementsByTagName('div'); /* 通过name的属性值来获取对象数组 */ var objs2 = document.getElementsByName('hobby'); /* 通过Class属性值来获取对象数组 */ var objs3 = document.getElementsByClassName('cls'); </script> </body> </html>
3.2 调用 Element 对象的属性、方法
可以通过 JavaScript 和 HTML DOM 参考手册 (w3school.com.cn) 来查询相对应的属性、方法。
展示出来的只是一小部分。在里面有很多封装了 Element 对象,包含了很多很多属性、方法。可以参考这个手册来找到自己适合的方法。
举个例子:
比如修改 <div> 中的文本内容,可以找到 <div> 这个对象,从而找到设置、修改文本内容的属性或者方法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <img id="img1" src="https://img-blog.csdnimg.cn/direct/a0b8ebee39e54eb39f8f719e0949e6c5.jpeg" height="300px"> <div class="cls">新浪新闻</div> <div class="cls">腾讯视频</div> <input type="checkbox" name="hobby" value=1 >打游戏 <input type="checkbox" name="hobby" value=2>看书 <input type="checkbox" name="hobby" value=3>睡觉 <script> /* 通过id属性值来获取对象 */ var id_obj = document.getElementById('img1'); /* 通过标签名来获取对象数组 */ var objs1 = document.getElementsByTagName('div'); var obj_div0 = objs1[0]; obj_div0.innerHTML = '博客'; /* 通过name的属性值来获取对象数组 */ var objs2 = document.getElementsByName('hobby'); /* 通过Class属性值来获取对象数组 */ var objs3 = document.getElementsByClassName('cls'); </script> </body> </html>
4.0 事件
在 Web 开发中,事件(Event)是指可以触发特定行为或动作的信号或通知。事件可以是用户操作(如点击、鼠标移动)或系统操作(如页面加载完成、键盘按下)等,通过事件可以触发相应的事件处理程序(Event Handler)来执行特定的操作。
简单来说,HTML 事件就是发生在 HTML 元素上的“事情”。
4.1 事件监听
JavaScript 可以在事件被侦测到时执行代码。是一种常见的编程模式,用于在 Web 开发中处理各种事件。通过事件监听,开发人员可以指定当特定事件发生时执行特定的操作或逻辑。直接在 HTML 元素中使用事件属性来添加事件监听器,如 onclick、onmouseover 等。
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="button" onclick="on()" value="按钮"> </body> </html>事件就是:按一下按钮这个操作。而事件监听就是:接收按按钮的事件之后做出一些反馈。
4.2 事件绑定
事件绑定是将事件与相应的事件监听器(或处理函数)关联起来的过程。当事件发生时,绑定的事件监听器会被触发执行。
事件绑定方式:
1)通过 HTML 标签中的事件属性进行绑定
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <input type="button" onclick="on()" value="按钮"> </body> <script> function on(){ alert('按了一下按钮'); } </script> </html>当事件 "按钮按了一下" 发生后,被事件监听 "onclick "监听到了,从而做出了弹出警告框这个反馈动作。
这种操作是直接在标签属性上直接绑定的。
2)通过 DOM 元素属性绑定
先获取 Element 对象,再进行与监听器进行绑定。
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 绑定方式一: --> <input type="button" onclick="on()" value="按钮"> <input id="id1" type="button" value="按钮" > </body> <script> function on(){ alert('按了一下按钮'); } <!-- 绑定方式二: --> var id_obj = document.getElementById('id1'); id_obj.onclick=function(){ alert('按了一下按钮'); } </script> </html>
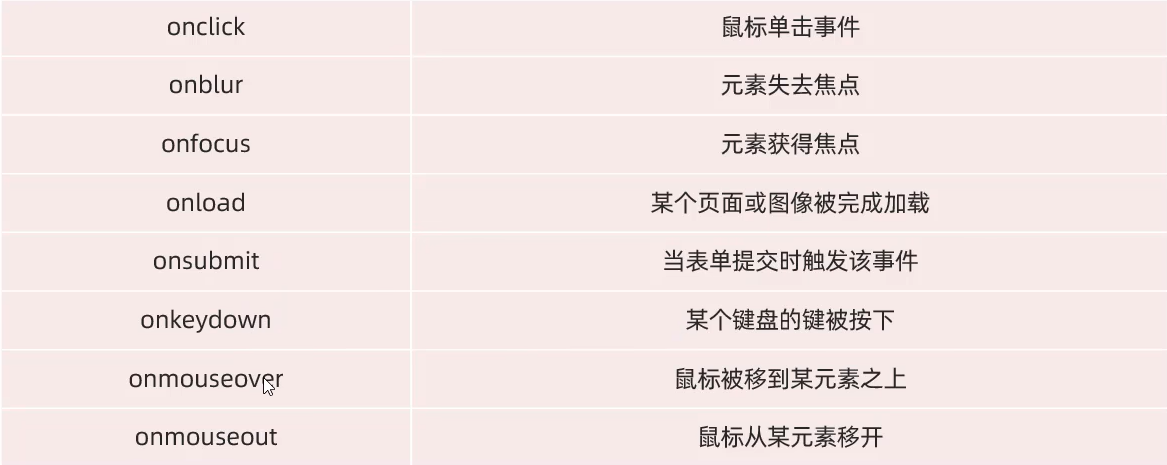
4.3 常见事件监听器
举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 绑定方式一: --> <input type="button" onclick="on()" value="按钮"> <input id="id1" type="button" value="按钮" onblur="blur" onfocus="focus"> <input type="text" name="username" onblur="blur1()" onfocus="focus1()" onkeydown="key()"> </body> <script> function on(){ alert('按了一下按钮'); } <!-- 绑定方式二: --> var id_obj = document.getElementById('id1'); id_obj.onclick=function(){ alert('按了一下按钮'); } function blur1(){ console.log('失去焦点'); } function focus1(){ console.log('获取焦点'); } function mouse(){ console.log('移到指定位置'); } function mouseover(){ console.log('移开指定位置'); } function key(){ console.log('正在输入'); } </script> </html>以上都是用到了标签属性事件直接绑定。