Vue通用后台管理项目实战-1
接下来,我将在csdn平台发布我学习Vue通用后台管理项目时的一系列笔记,并放在当前的专栏中,感兴趣的朋友可以订阅专栏,大家一起学习。Vue通用后台管理项目视频链接
【VUE项目,VUE项目实战,vue后台管理系统,前端面试,前端面试项目】 https://www.bilibili.com/video/BV1QU4y1E7qo/?p=13&share_source=copy_web&vd_source=cd1e53c77df00190e0fc95f6e80b8eae
1、项目技术展示
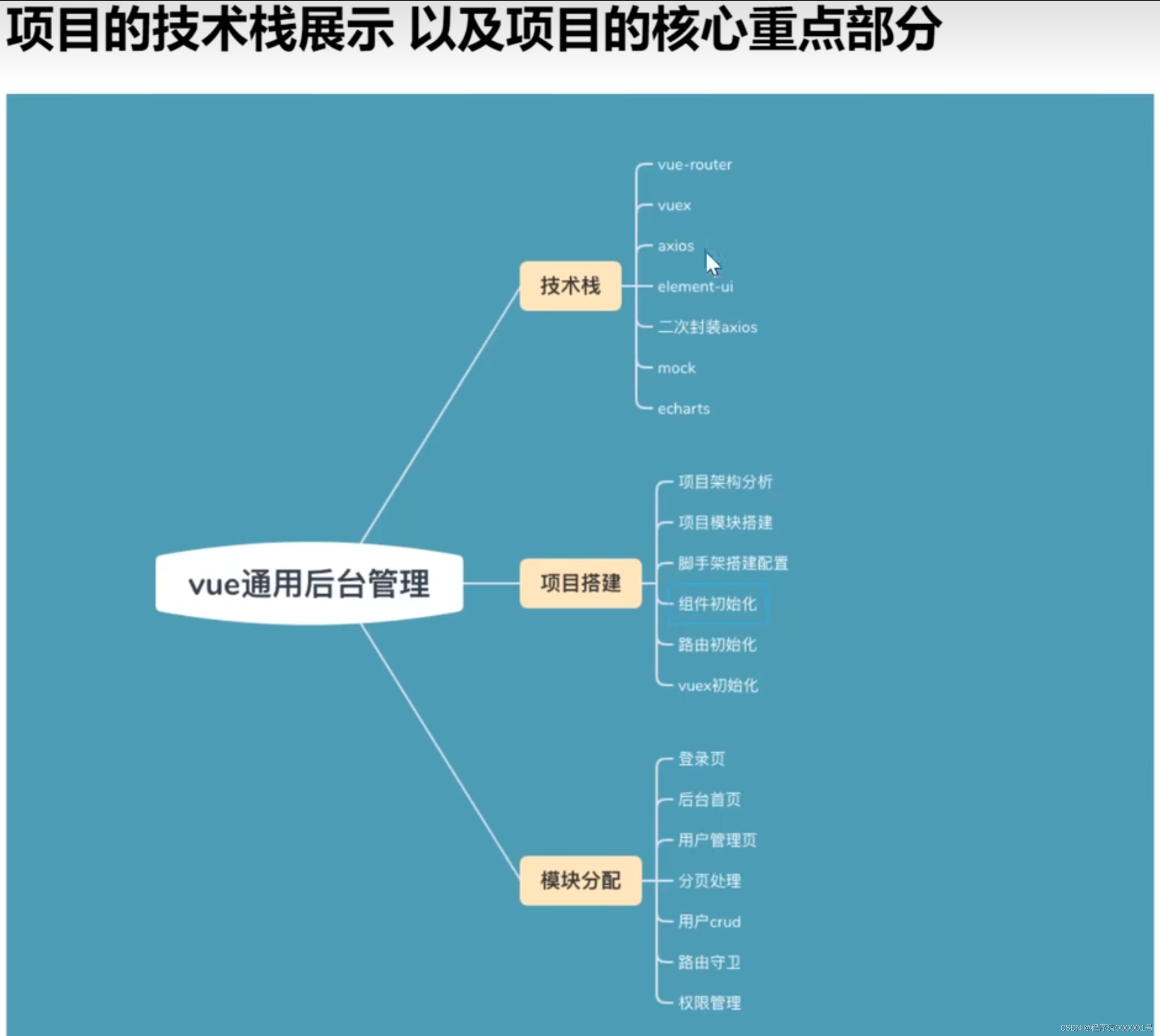
首先是展示一下当前我学习的这个通用后台管理项目使用到的技术:

从上图可以,看到这个项目主要使用的技术就是vue,vue-router,element-ui框架以及echarts图表框架。
2、补充-yarn包管理工具
步入正题之前,先介绍一下yarn这个包管理工具,前端中,大部分朋友都是使用npm作为包管理工具,但是现在越来越多人开始使用yarn作为包管理工具,下面介绍yarn是什么,以及yarn相较于npm的优势:

yarn的优点:
速度快。速度快主要来自以下两个方面:
1.并行安装:无论npm还是Yarn在执行包的安装时,都会执行一系列任务。npm是按照队列执行每个package,也就是说必须要等到当前package安装完成之后,才能继续后面的安装。而Yarn是同步执行所有任务,提高了性能。
2.离线模式:如果之前已经安装过一个软件包,用Yarn再次安装时之间从缓存中获取,就不用像npm那样再从网络下载了。
安装版本统一:为了防止拉取到不同的版本,Yarn有一个锁定文件(lock file)记录了被确切安装上的模块的版本号。每次只要新增了一个模块,Yarn就会创建(或更新)yarn.lock这个文件。这么做就保证了,每一次拉取同一个项目依赖时,使用的都是一样的模块版本。npm其实也有办法实现处处使用相同版本的packages,但需要开发者执行npm shrinkwrap 命令。这个命令将会生成一个锁定文件,在执行 npm install 的时候,该锁定文件会先被读取,和Yarn 读取yarn.lock文件一个道理。npm和Yarn两者的不同之处在于,Yarn默认会生成这样的锁定文件,而npm要通过shrinkwrap命令生成npm-shrinkwrap.json文件,只有当这个文件存在的时候,package的版本信息才会被记录和更新。
更简洁的输出:npm的输出信息比较冗长。在执行npm install 的时候,命令行里会不断地打印出所有被安装上的依赖。相比之下,Yarn简洁太多:默认情况下,结合了emoji直观且直接地打印出必要的信息,也提供了一些命令供开发者查询额外的安装信息。
**多注册来源处理:**所有的依赖包,不管他被不同的库间接关联引用多少次,安装这个包时,只会从一个注册来源去装,要么是 npm 要么是 bower,防止出现混乱不一致。
更好的语义化:yarn改变了一些npm命令的名称,比如 yarn add/remove,感觉上比npm原本的 install/uninstall要更清晰。
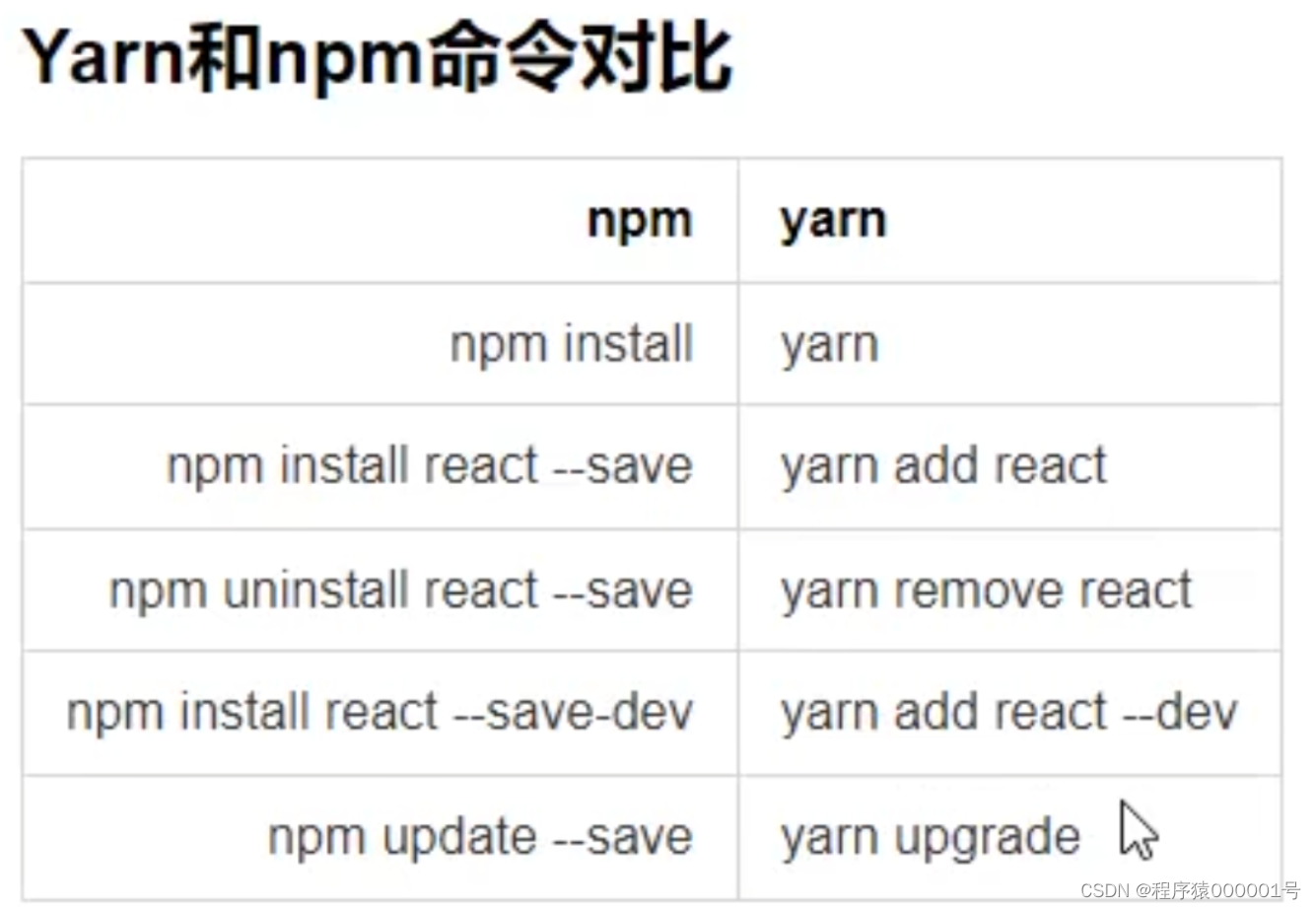
下面是yarn和npm一些基础命令的对比:

3、vue-cli搭建项目
本次实战项目是使用vue-cli(介绍 | Vue CLI )这个脚手架创建项目模板,首先就需要安装vue-cli:
cnpm install -g @vue/cli
或者
yarn global add @vue/cli执行完成上述命令之后,执行下面命令看vue-cli是否安装成功
vue -V安装成功之后,可以通过下面命令运行脚手架创建项目
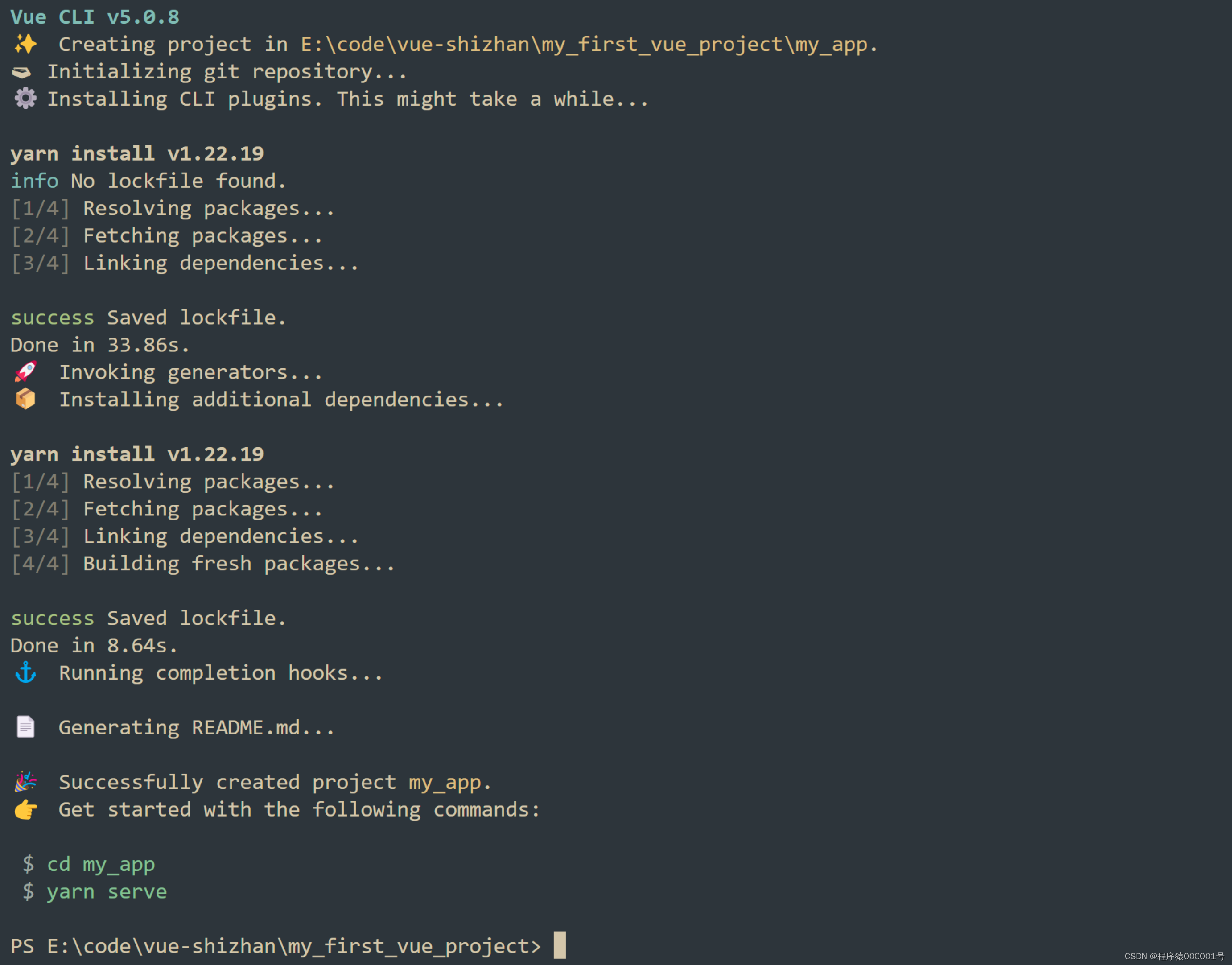
vue create project—name创建过程大致如下所示:

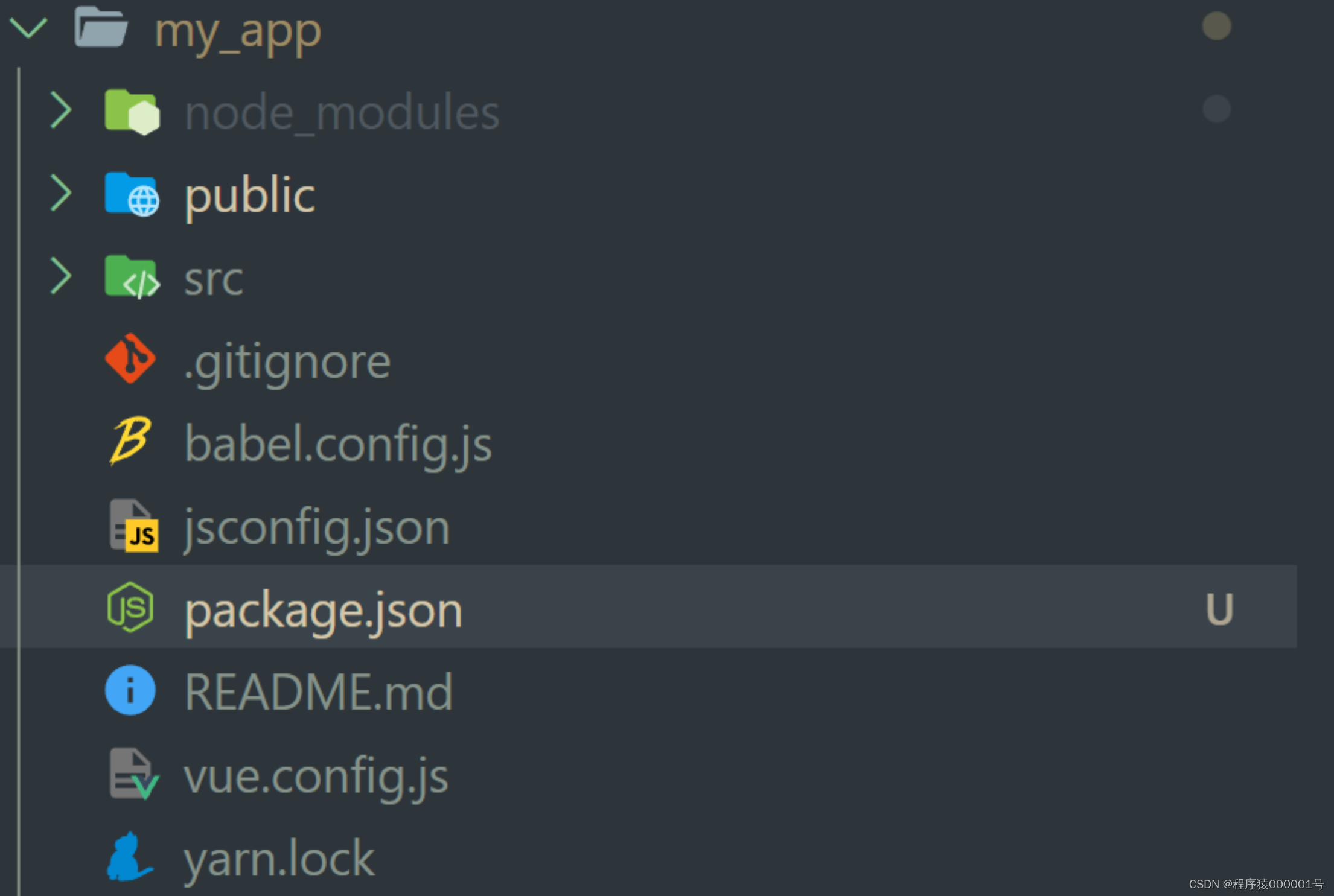
此时创建的vue模板项目如下所示:

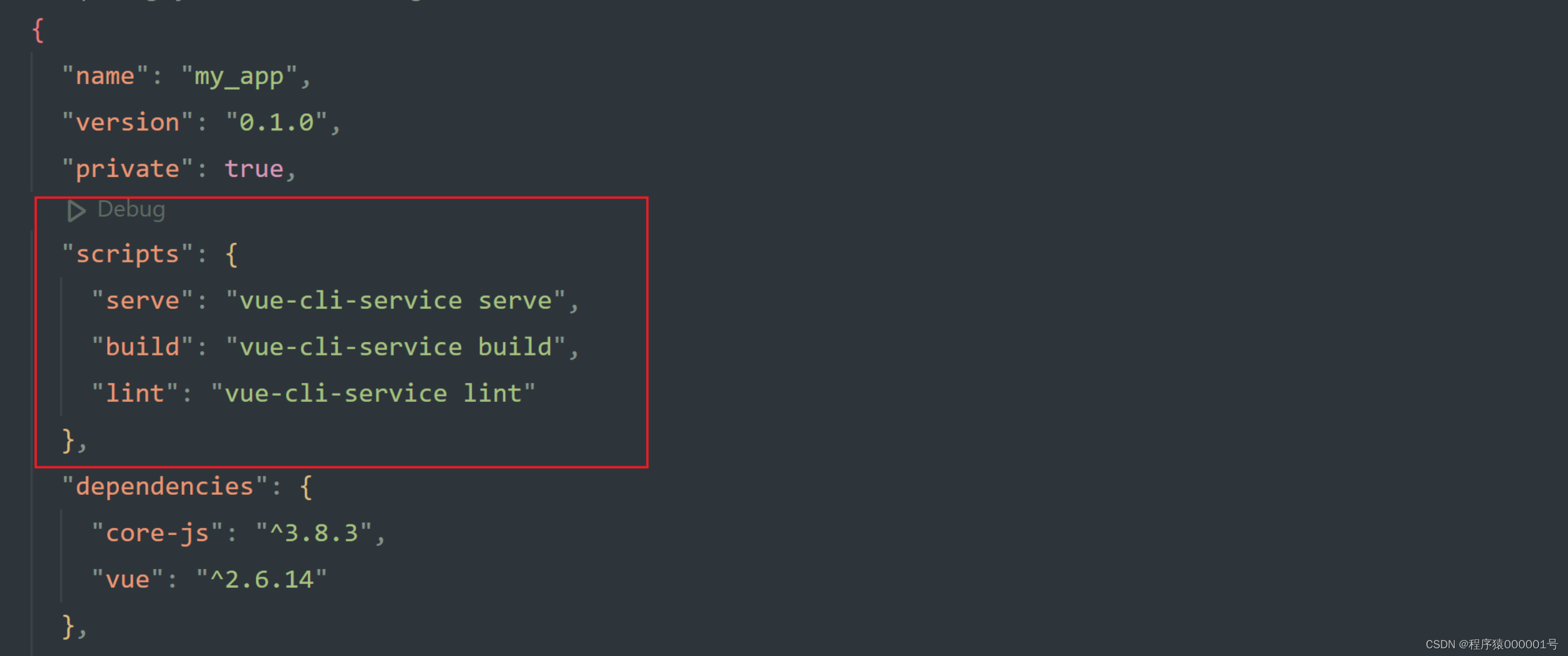
那么该如何启动这个vue模板项目呢?主要是在package.json文件中的scripts脚本这里启动:

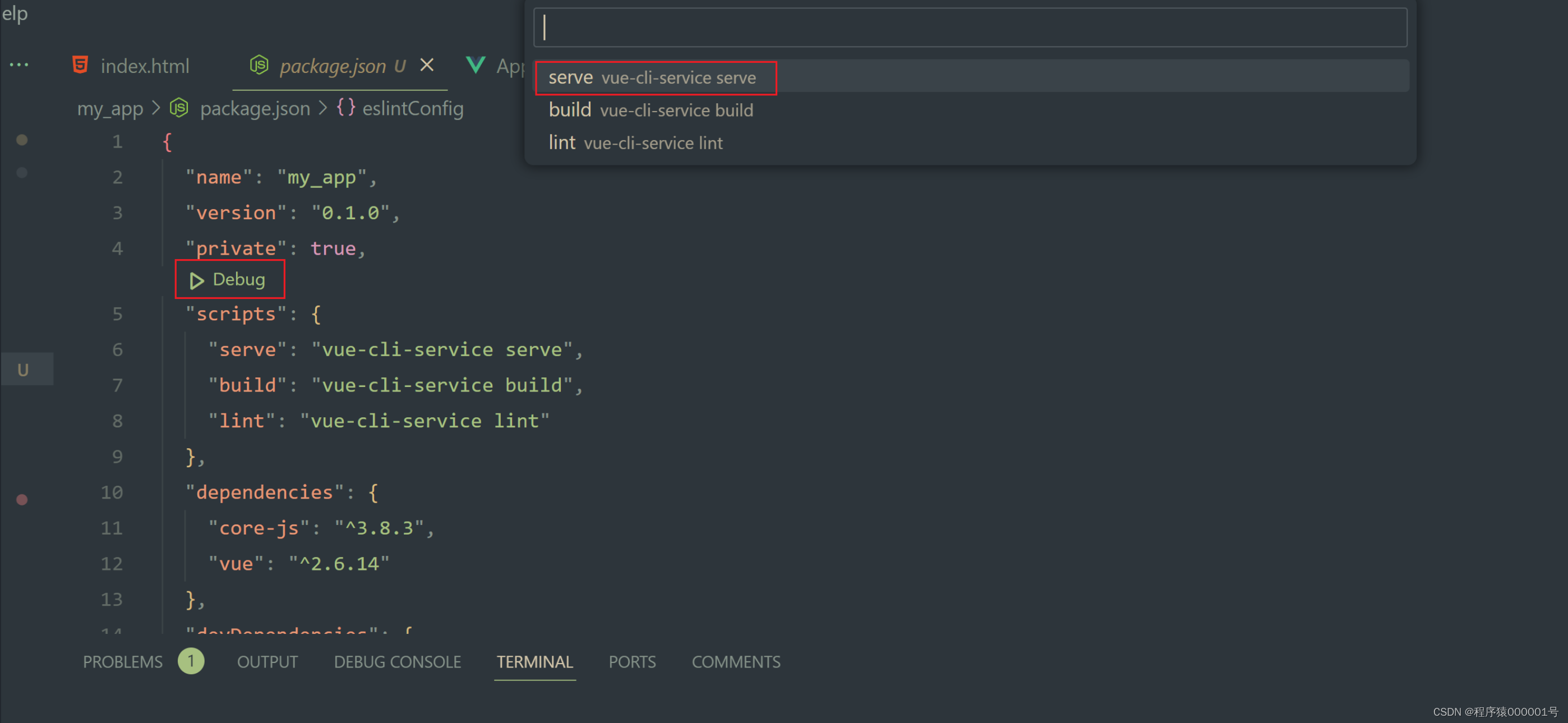
如果你使用的是vscode,那么有两种启动方式:
1.图形化界面启动

2.命令行启动
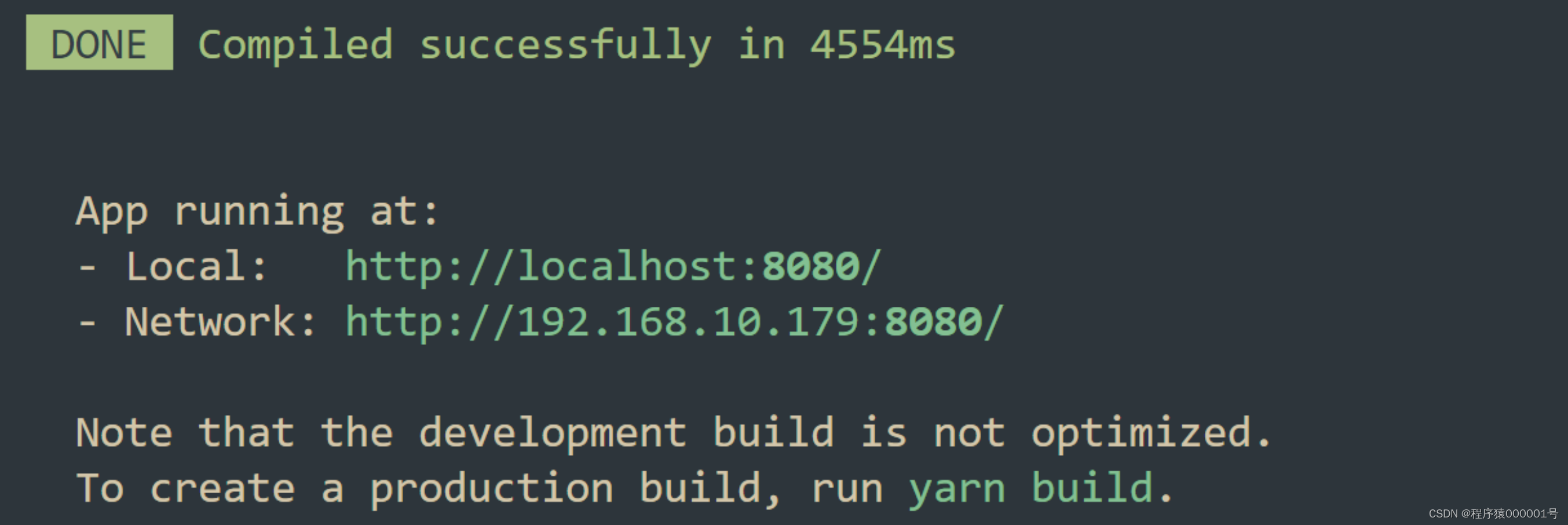
npm run serve启动后如下图所示:

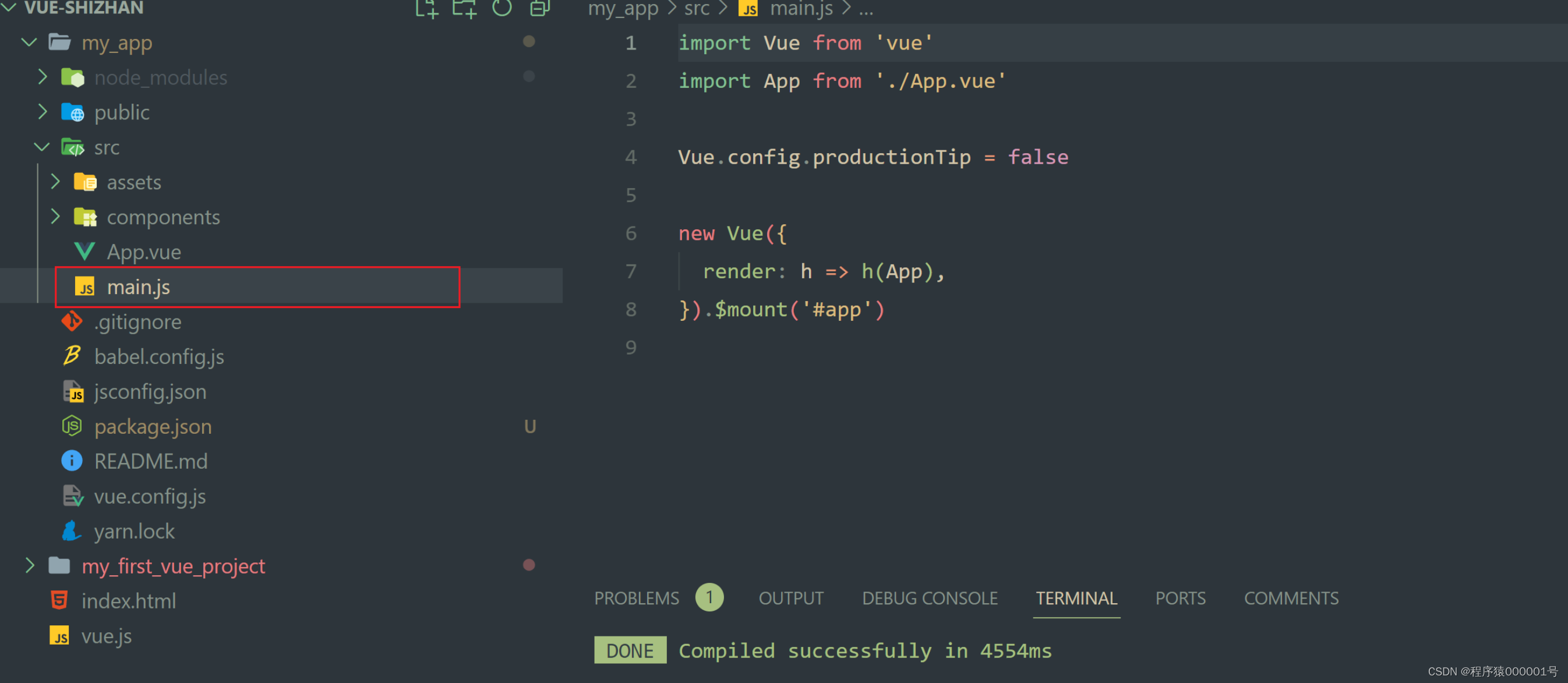
另外对于cli创建的项目,入门文件是main.js文件

这篇文章就先介绍一些前期准备工作,比如项目技术展示,包管理工具介绍以及vue-cli脚手架初始化项目。接下来会陆续介绍其他内容。
