在发布您的插件之前,如何在 ONLYOFFICE 插件市场中进行测试?
ONLYOFFICE 插件为我们提供了强大的定制和拓展功能。作为插件开发人员,您可能希望在发布之前,在插件管理器中预览您的插件。这篇文章将指导您如何在 ONLYOFFICE 插件市场中预览插件。

关于 ONLYOFFICE
ONLYOFFICE 是一个国际开源项目,由领先的 IT 公司 Ascensio System SIA 开发。我们在新加坡、拉脱维亚、英国、塞尔维亚、亚美尼亚和乌兹别克斯坦设有分公司,员工和贡献者遍布全球 30 多个国家。我们的中国客户包括:南京大学、知网、百威中国、中信集团等。观看下方视频,进一步了解我们:
ONLYOFFICE,兼顾协作与安全的开源办公套件
ONLYOFFICE 提供文档编辑器:支持编辑处理文本文档、电子表格、演示文稿、表单、PDF和电子书。还提供文件储存及协作平台、文档生成器、转换器等其他工具。
目前 ONLYOFFICE 有许多广受欢迎插件,例如 ChatGPT、智谱 AI、二维码生成器、Zotero、draw.io、Pixabay、Markdown 转换器等,也邀请大家开发适合中国用户的插件!
登记参与下届插件开发比赛
预备工作
- 要在 ONLYOFFICE 插件市场中查看您的插件,您需要有一个 GitHub 帐户。登录或注册一个新帐户。
- Fork 插件市场仓库。您将获得一个带有以下地址的存储库 – https://github.com/YOUR-USERNAME/ONLYOFFICE/onlyoffice.github.io
安装
- 将含有插件的文件夹添加到 onlyoffice.github.io/sdkjs-plugins/content/
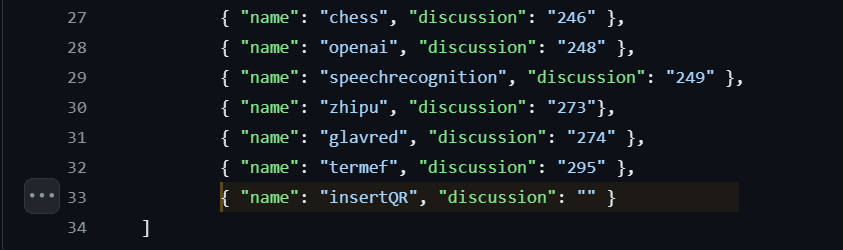
- 在存储库中,转到 store/config.json 并将您的插件名称添加到列表中(discussion 参数应留空)

- 从这个存储库构建您自己的 GitHub Pages 站点。详细信息请浏览官方 GitHub 文档。
- 复制您的 GitHub Pages 站点链接(https://YOUR-USERNAME.github.io/onlyoffice.github.io)并附加 /store/index.html,由此生成ONLYOFFICE 插件市场的修改版本链接。完整的 URL 为:
https://YOUR-USERNAME.github.io/onlyoffice.github.io/store/index.html
从 GitHub 仓库加载 ONLYOFFICE 插件市场
- 打开插件将应用的 ONLYOFFICE 编辑器,然后访问插件管理器(插件>插件管理器)
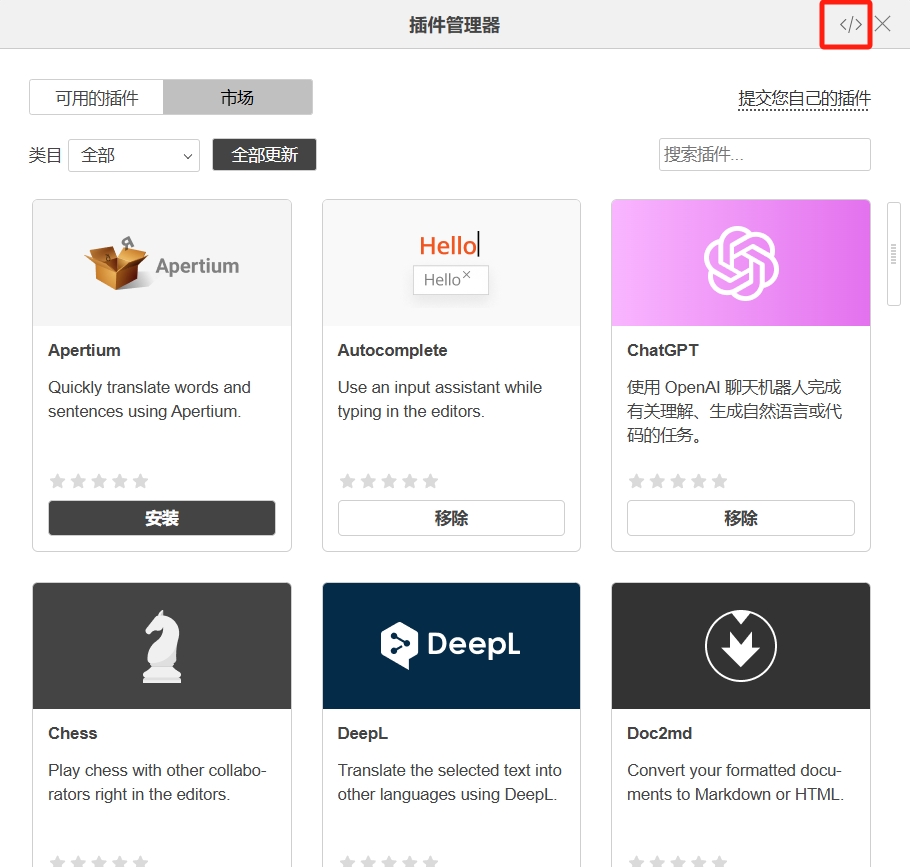
- 在插件管理器中,单击 </> 按钮。

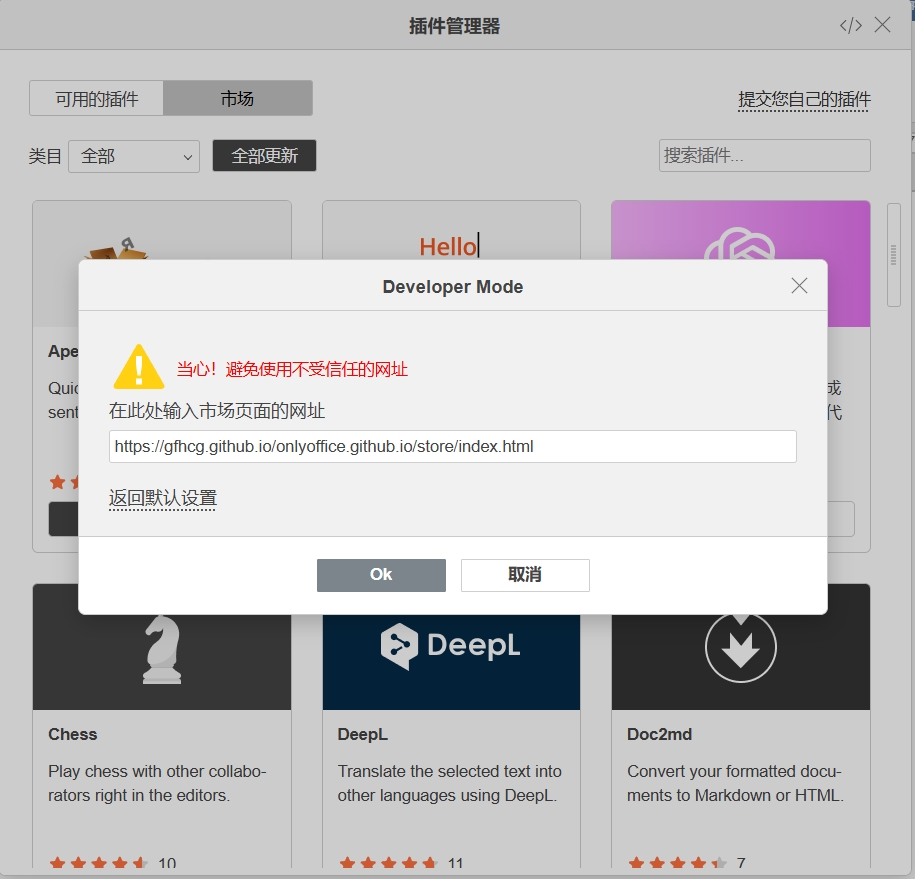
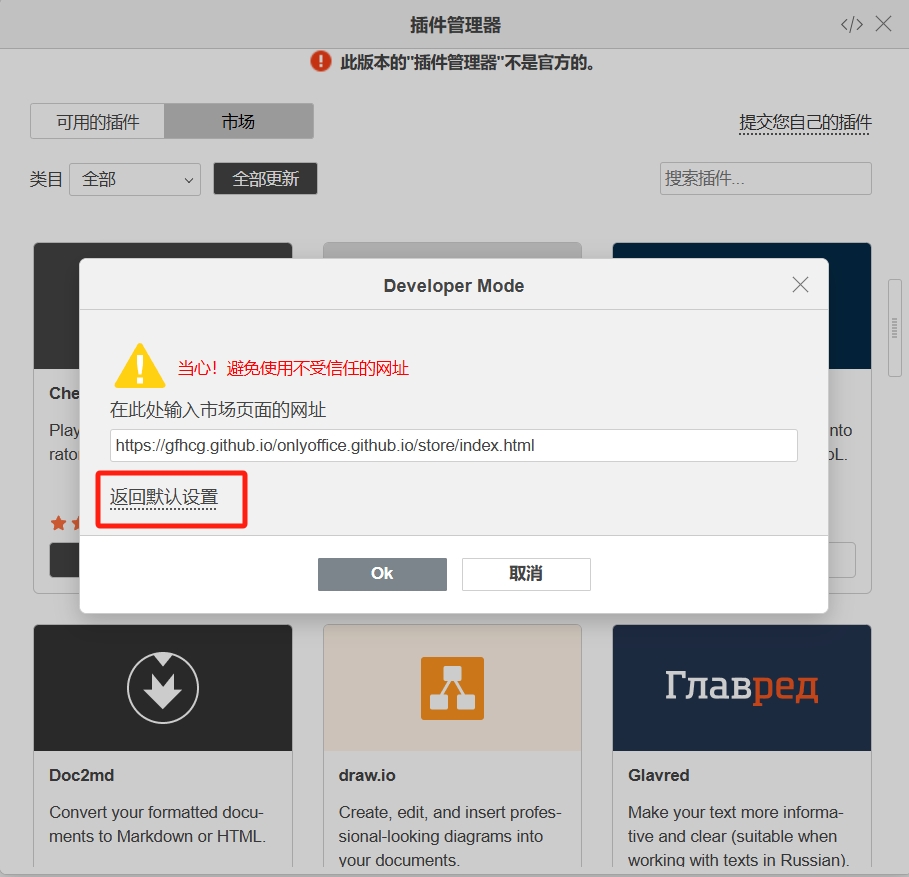
- 将 ONLYOFFICE 插件市场的链接粘贴到开发者模式窗口中,然后单击 Ok 按钮。

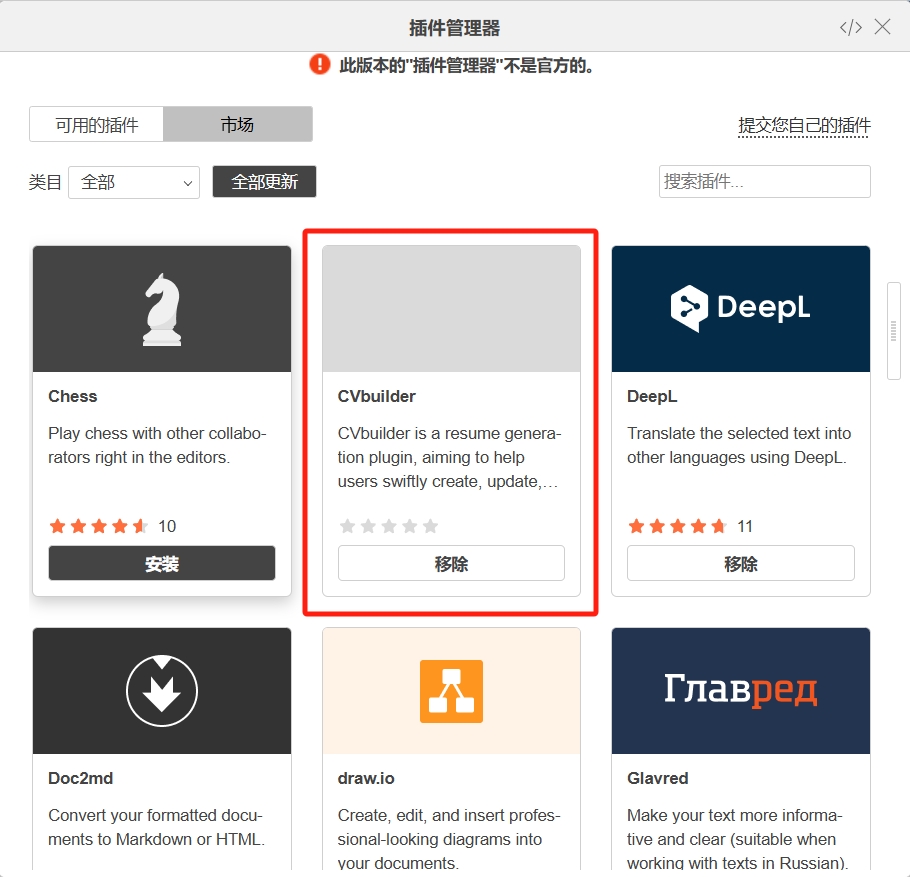
然后,ONLYOFFICE 插件市场的修改版本将加载到插件管理器中,您的插件将出现在市场列表中。

您可以随时在开发者模式窗口中选择返回默认设置,来恢复到原始插件管理器版本。

插件在扩展 ONLYOFFICE 的功能方面发挥着至关重要的作用,使其更加通用和强大。我们衷心感谢不断为我们的插件市场提供创新解决方案的开发人员。我们希望本文能帮助您完成整个过程,感谢您所做的努力。祝好运!
相关链接
插件指南
插件市场仓库
GitHub 上的 ONLYOFFICE
ONLYOFFICE 文档 8.1
