嵌入式UI开发-lvgl+wsl2+vscode系列:11、SSD202移植运行评估demo程序
一、前言
接下来我们根据开发板的LVGL指南移植lvgl的demo程序到开发板上,以及将一个评估的项目移植到开发板上,你将会发现移植lvgl到ssd2xx的板子上似乎很简单,但通过评估程序你将更加方便了解lvgl是否可以满足你的开发需求,除了评估开发板子的资源外,是否可以实现客户的设计需求也是开发前进行技术评估很重要的一点。
二、资料收集
开发板lvgl使用指南:https://blog.csdn.net/ami82/article/details/138792405
lvgl评估demo:https://gitee.com/mFlying/lv_demo_hub
注意点:点屏程序开发板会提供,这些评估demo或测试程序都需要先运行点屏程序。(点屏简单来讲就是主板驱动显示屏和触摸屏)
三、评估demo交叉编译及运行
1、编译
根据这里:https://gitee.com/mFlying/lv_demo_hub#ssd2xx%E4%BA%A4%E5%8F%89%E7%BC%96%E8%AF%91%E8%AF%B4%E6%98%8E
# 拉取代码
git clone https://gitee.com/mFlying/lv_demo_hub.git
cd lv_demo_hub/
# 安装cmake
sudo apt install cmake
# 使用cmake编译
mkdir build
cd build
cmake .. -DFLYING_PLATFORM="linuxarm" -DCMAKE_TOOLCHAIN_FILE="./cmake_conf/toolchain.cmake"
make -j8
编译成功:
2、运行问题解决
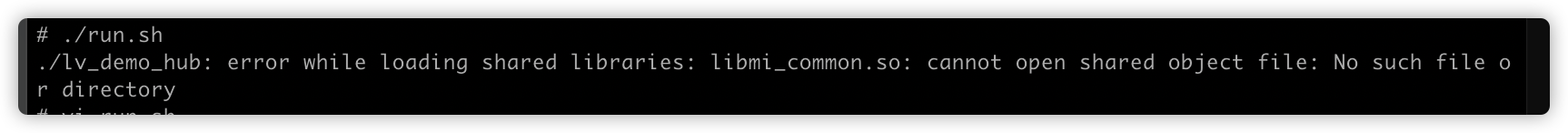
拷贝对应lv_demo_hub、resource、run.sh到开发板上,运行测试(可能出现error while loading shared libraries: libmi_common.so: cannot …):
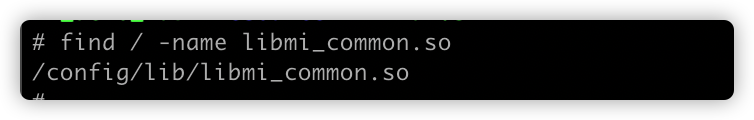
搜索libmi_common.so后将路径(/config/lib)添加到run.sh:
修改run.sh,修改export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:./resource/lib:/config/lib
###
# @Author: Flying
# @Date: 2022-03-27 11:48:31
# @LastEditors: Flying
# @LastEditTime: 2022-07-20 20:10:01
# @Description: 新建文件
###
nolog_op=""
is_cp_knx="cpknx"
for param in "$@"
do
if [ "$param" == "nolog" ]; then
nolog_op="nolog"
fi
done
export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:./resource/lib:/config/lib
chmod a+x ./lv_demo_hub
#sd卡无法运行bug
cp ./resource/lib/libfreetype.so.6.18.0 ./resource/lib/libfreetype.so.6
cp ./resource/lib/librlottie.so.0.2 ./resource/lib/librlottie.so.0
#清理缓存:临时
echo 3 > /proc/sys/vm/drop_caches
if [[ "$nolog_op" == "nolog" ]]
then
./lv_demo_hub $2 >>/dev/null 2>&1
else
./lv_demo_hub $1
fi
再运行就没有上述找不到库的错误了。
3、运行结果
运行命令:
./run.sh双buffer fb./run.sh 0单buffer fb./run.sh 1旋转90度./run.sh 2旋转180度./run.sh 3旋转270度
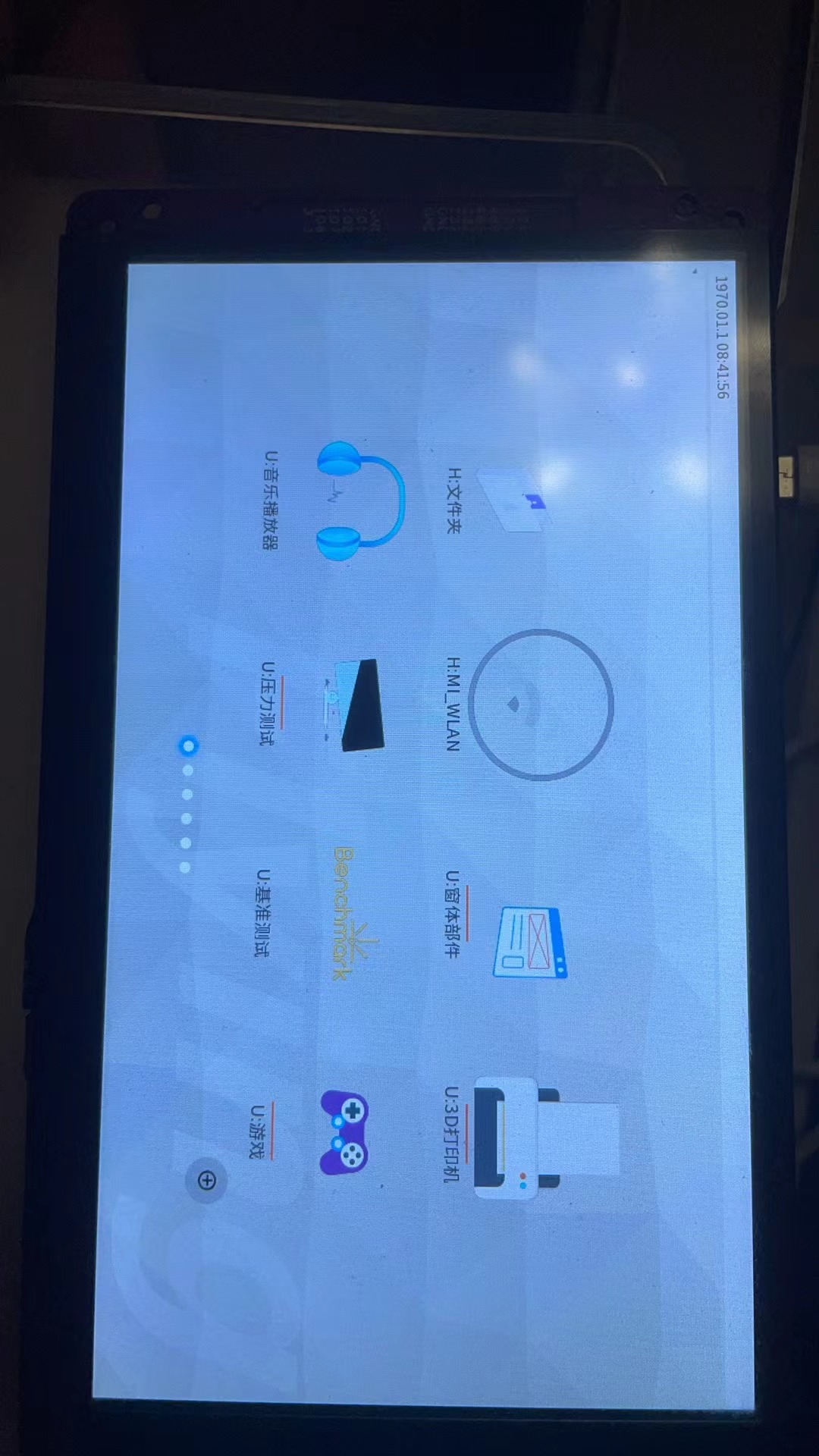
目前测试双buffer fb会出现断错误,但是单buffer或者旋转都是正常的(我是ssd202的板子),评估运行各个控件都是可以的,UI的效果也很不错,这里的评估demo包含了lvgl源码中的控件示例以及一些网上开源的demo,可以根据开发需求来评估lvgl是否可以实现,非常推荐大家试一下:
四、开发板lvgl指南demo尝试
接下来我们试一下开发板厂家提供的lvgl的demo程序,理论上和上述的评估demo差不多,你可以对照评估demo的目录和厂家的程序目录来分析一下,这个后续我们移植到mcu时会再来具体说明一下各个目录的移植,目前来看对于ssd2xx的芯片,评估demo显然比厂家的demo更加丰富,但是好在厂家的文档还提供了gui工具的使用,这个会大大提高我们使用lvgl开发界面的效果。
1、编译
先编译基础的demo程序:
git clone https://github.com/industio/ido-lvgl8.2.git
cd ido-lvgl8.2
mkdir objs
mkdir output
make clean
make -j16

2、运行测试
然后拷贝app程序到设备上并在设备上运行:
chmod +x app
./app
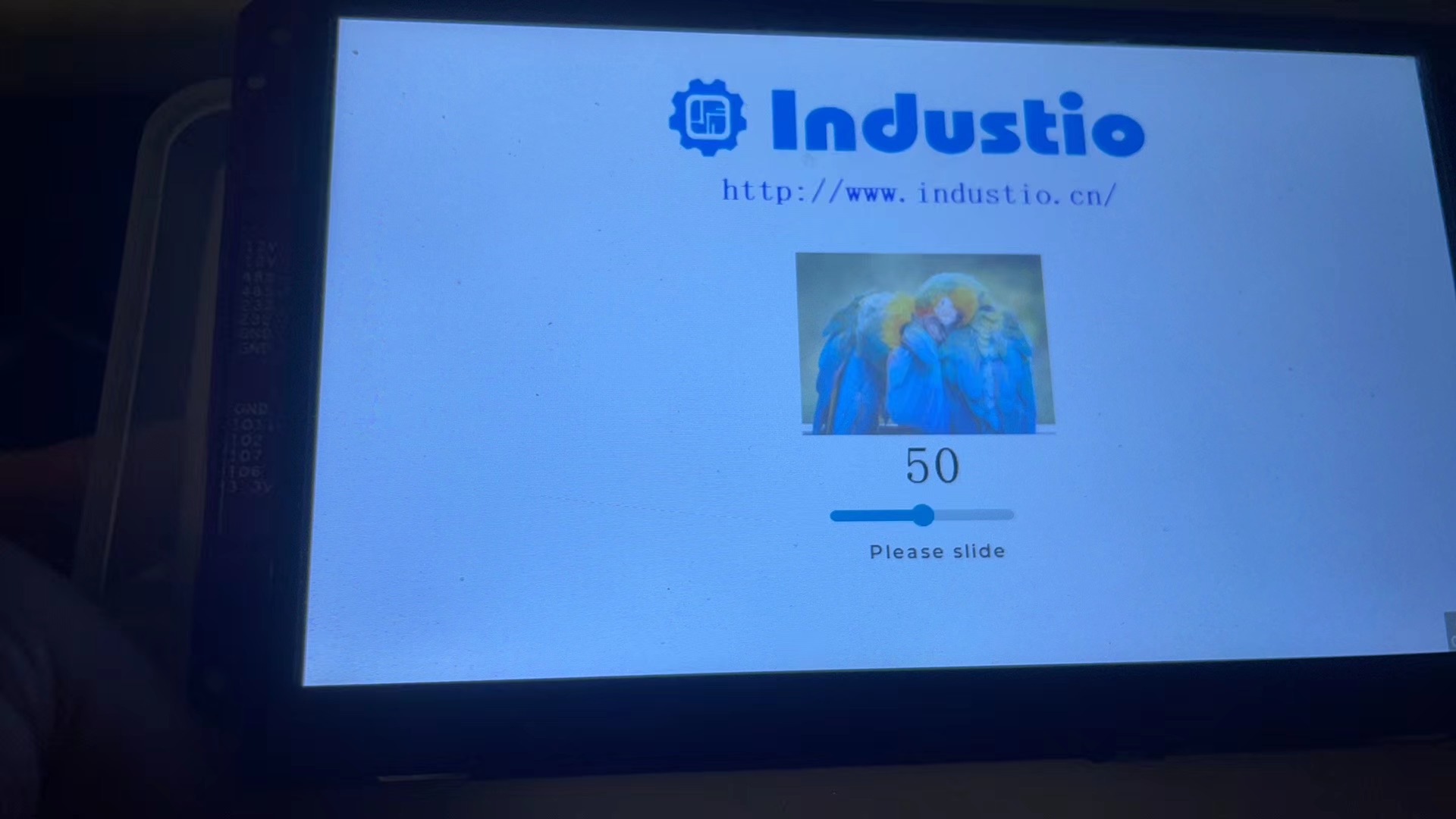
可以通过slide调节上面图片的清晰度:
五、最后
基本评估demo将各个控件都实现集成进去了,评估效果还是可以的,开发板官方的lvgl程序也可以正常运行,更推荐使用评估demo程序,非常全面。
接下来我们根据指南学习一下GUI Guider安装和使用,使用该工具设计界面就类似于Qt的设计师工具,目前其功能还不够完善,部分控件可能还是得写代码,这个也是我们前面全面了解控件的原因,ui工具无法设计的则直接写代码,而且写代码动态生成界面有时候也是必要的。
