kettle从入门到精通 第八十五课 ETL之kettle kettle中javascript步骤调用外部javascript/js文件
场景:交流学习群里面有小伙伴咨询kettle中的javascript代码步骤如何调用外部js文件中的函数,觉得有点意思的,于是就抽时间整理了一下。

1、外部js文件为test.js,代码如下:
function test(param){
return "接收到了参数"+param;
}
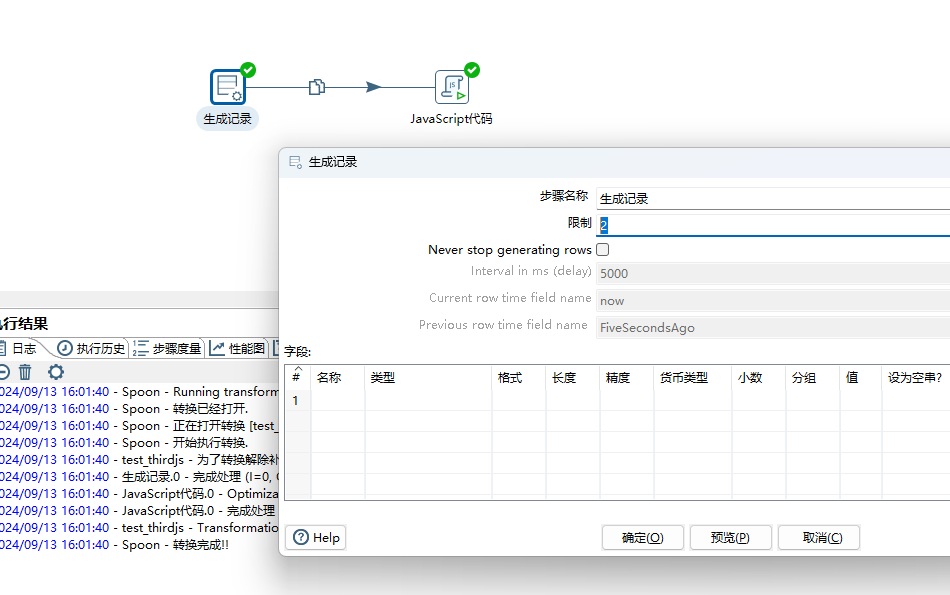
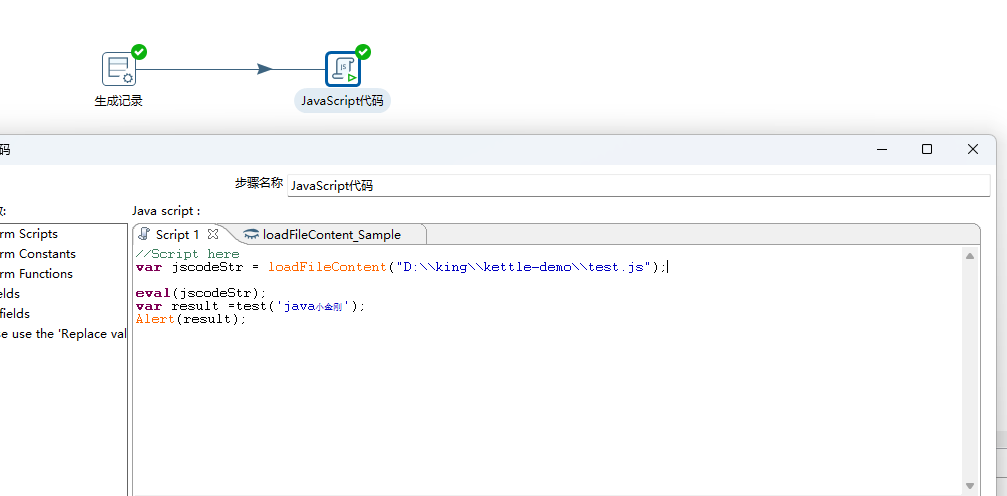
2、当时没有过多考虑,在本地简单写了个demo测试通过之后丢到群里面,后来发现这个demo有些问题。如下图所示:

3、问题如下
1).loadFileContent 是文件操作,通过eval函数将文件内容转换为js对象。这里有点不太合适,虽然可以正常调用js中的test函数。
2)这里的LoadFileContent函数会调用多次,同一个js文件加载多次是完全没必要的,上了生产之后会影响性能。
4、解决方案:
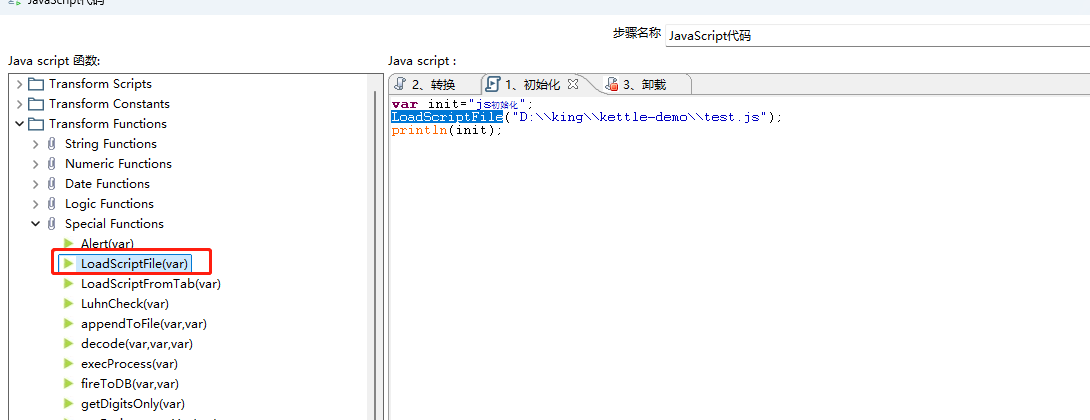
1)使用LoadScriptFile函数可以直接将js文件加载到内存,无需使用eval函数可以直接调用js中的test函数。如下图所示:

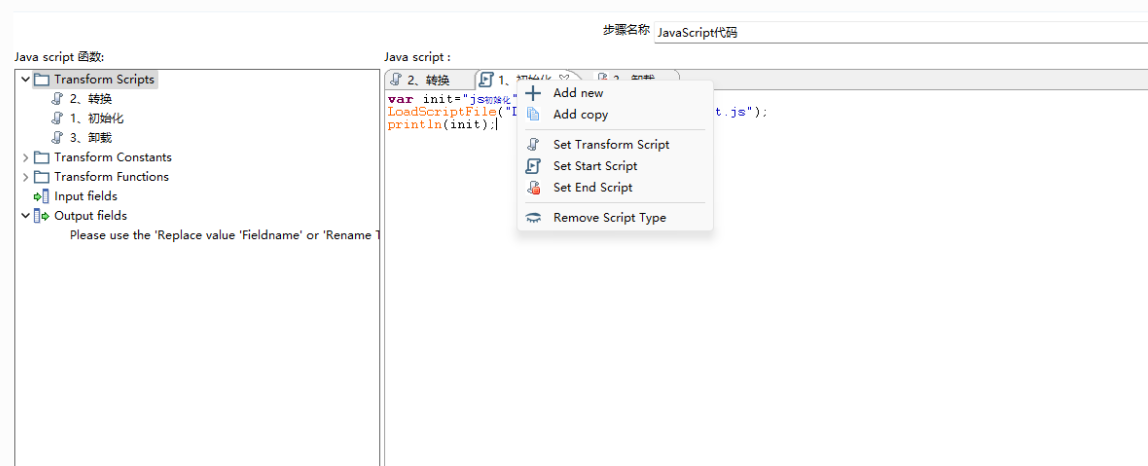
2)单独创建初始化脚本tab,右键弹出菜单,可以设置当前tab中的脚步是初始化(Set Start Script)、转换(Set Transform Script)、卸载(Set EndScript)三种方式进行运行。

5、示例脚本
1)初始化
var init="js初始化";
LoadScriptFile("D:\\king\\kettle-demo\\test.js");
println(init);2)转换
var result =test('java小金刚');
println(result);3)卸载
var finish="js卸载";
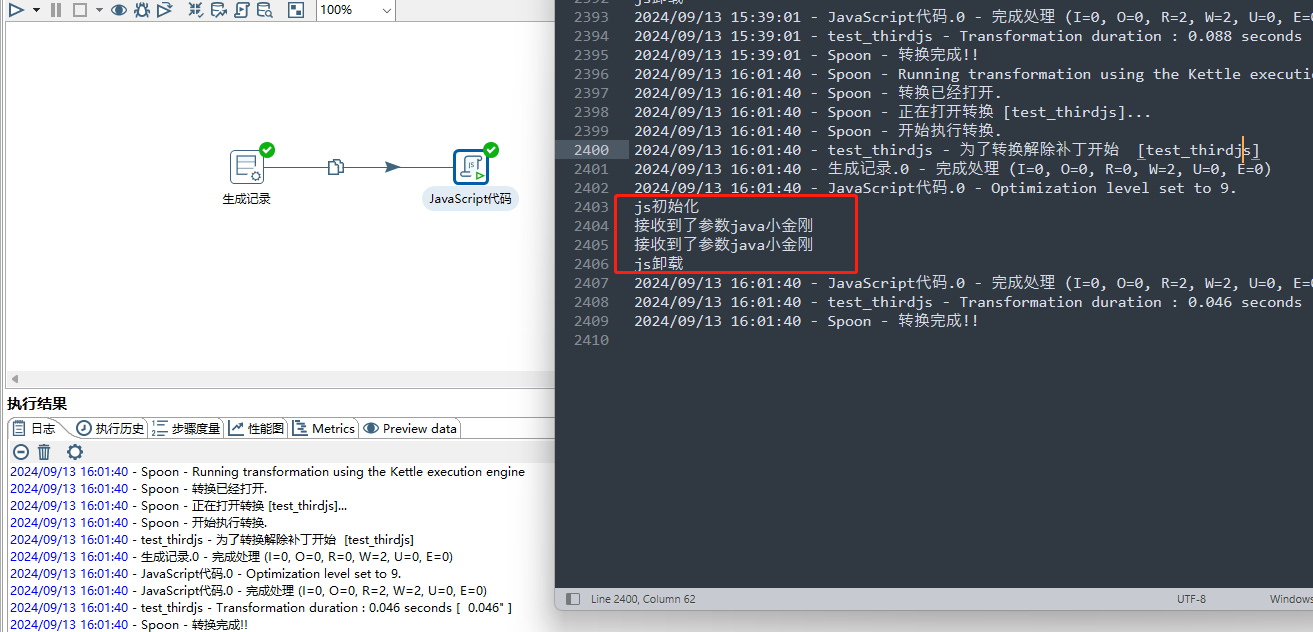
println(finish);6、一切准备就绪,点击保存&运行转换文件,如下图所示: