Vue入门-Node.js安装
进入Node.js中文网
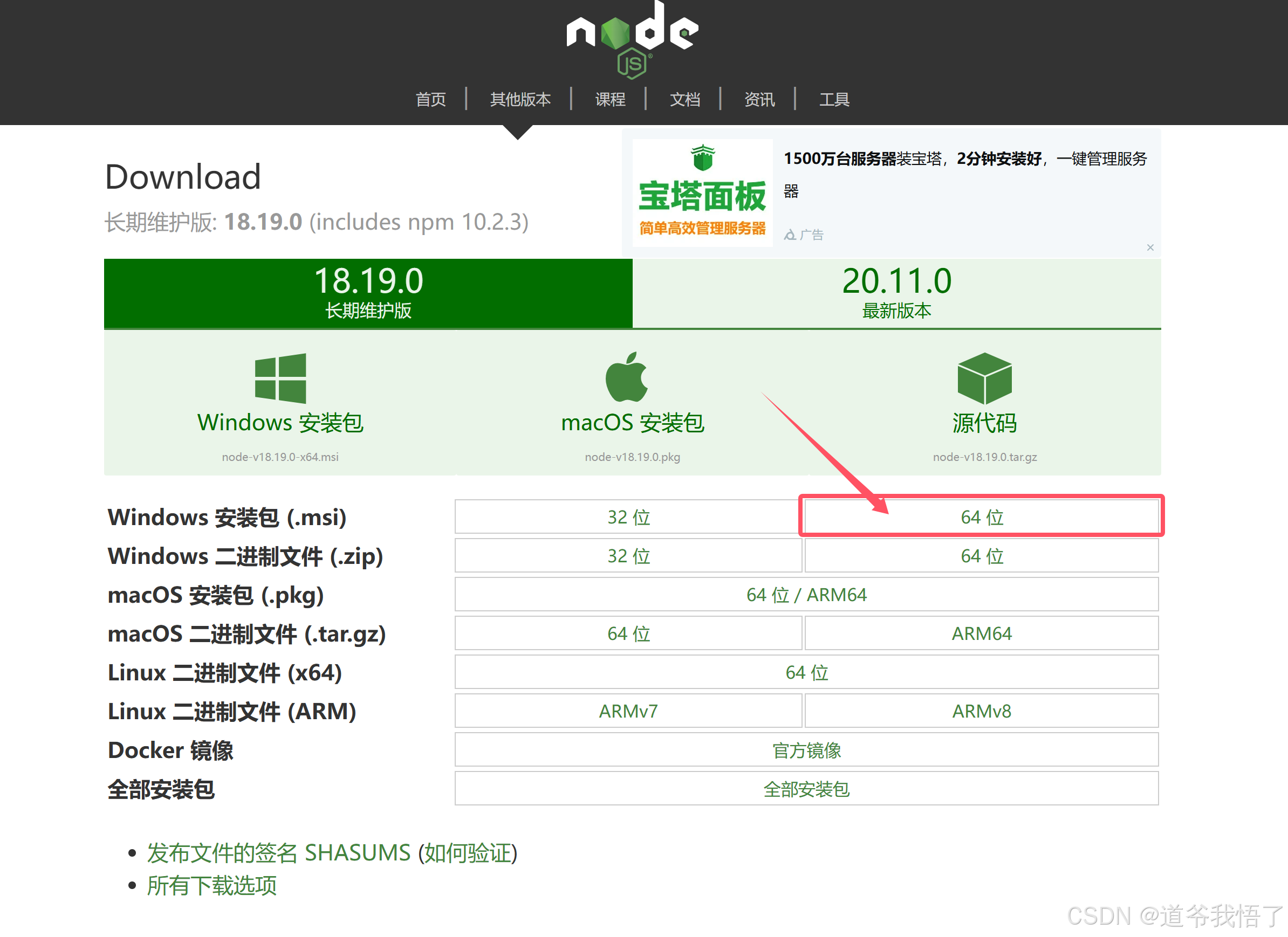
点击进入Node.js中文网
或者手动输入网址:
https://www.nodejs.com.cn/download.html 点击下载64位安装包:
下载好之后双击进行安装


可选择个性化安装或默认安装
直接点【Next】按钮,此处可根据个人需求修改安装路径,修改完毕后继续点击【Next】按钮

可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮




自动弹出cmd

检查是否安装成功
也可以自己打开一个cmd命令行
输入:
node -v // 显示node.js版本
npm -v // 显示npm版本显示版本说明安装成功


环境配置
找到刚刚安装的目录,在安装目录下新建两个文件夹【node_global】和【node_cache】

创建完毕后,复制刚刚创建的【node_global】和【node_cache】文件夹路径在cmd命令分别输入以下两条命令,注意不要两条命令的文件路径不要搞混了。
D:\WorkSpace\NodeJs\node_cache
D:\WorkSpace\NodeJs\node_global
使用管理员身份打开cmd命令窗口,输入以下命令(下面的路径是我创建的文件夹所在的路径,需要复制你们自己创建的路径)
①npm config set prefix “你的路径\node_global” (复制刚刚所创建的“node_global”文件夹路径)
npm config set prefix " D:\WorkSpace\NodeJs\node_global"②npm config set cache “你的路径\node_cache” (复制刚刚所创建的“node_cache”文件夹路径)
npm config set cache " D:\WorkSpace\NodeJs\node_cache"
可以输入以下两条命令查看路径是否配置正确
npm config get prefix
npm config get cache

配置环境变量
变量名:NODE_PATH
变量值:复制刚刚创建的node qlobal路径并在后面添加node modules

在后续安装完express模块之后就会发现在【node_global】里自动多出了一个【node_modules】文件夹
编辑【用户变量】中的【Path】
将默认的C盘下【AppData\Roaming\npm】修改成【node_global】的路径

在【系统变量】中选择【Path】点击【编辑】后点击新建【%NODE_PATH%】,随后一直点击【确定】直到关闭所有窗口即可。

配置完成后,全局安装一个最常用的 express 模块进行测试(使用管理员方式打开cmd)
npm install express -g // -g代表全局安装出现以下俩种都说明安装成功


npm 设置清华源镜像
npm config set registry https://registry.npmmirror.com查看当前的镜像源设置
npm config get registry
