鸿蒙HarmonyOS应用开发者(基础+高级)认证
文章目录
- 鸿蒙HarmonyOS应用开发者(基础+高级)认证
- 👉1.HarmonyOS认证介绍
- 1.1、HarmonyOS发展历程
- 1.2、HarmonyOS NEXT 开发预览版
- 1.3、ArkTS语言开发鸿蒙应用
- 1.4、HarmonyOS应用开发者基础认证的核心内容
- 1.5、HarmonyOS应用开发者高级认证的核心内容
- 1.6、HarmonyOS应用开发者认证考试说明
- 👉2.HarmonyOS基础认证
- 2.1、基础认证之运行Hello World
- 2.1.1、DevEco Studio编辑器安装、预览、模拟器
- 2.1.2、创建一个新项目
- 2.1.2、工程目录介绍、配置文件说明
- 2.1.3、ArkTS开发语言简介
- ✒️总结
鸿蒙HarmonyOS应用开发者(基础+高级)认证
HarmonyOS应用开发技术在新时代软件开发中占据重要地位,随着HarmonyOS系统的广泛应用,招聘市场对此类开发者的需求日益增长。鸿蒙HarmonyOS应用开发者认证分为基础认证和高级认证两个级别,旨在帮助开发者系统地掌握HarmonyOS的开发框架、API调用、界面设计等基本技能,以及深入理解分布式技术原理,掌握跨设备协同、场景化服务等高级功能。
官方开发指南


👉1.HarmonyOS认证介绍
1.1、HarmonyOS发展历程


1.2、HarmonyOS NEXT 开发预览版

1.3、ArkTS语言开发鸿蒙应用
ArkTS 语言
ArkTS是鸿蒙生态的应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式U1、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用,
1.4、HarmonyOS应用开发者基础认证的核心内容
- 运行Hello World:
- DevEco Studio编辑器安装、预览、模拟器;工程目录介绍、配置文件说明;ArkTS开发语言介绍
- ArkTS开发语言介绍:
- TypeScript基础语法;ArkUI框架:声明式、组件化、状态管理;容器组件与基础组件入门;页面与组件的生命周期
- 应用程序框架:
- Stage模型与UIAbiity组件;UlAbility生命周期与启动模式;route路由跳转页面,页面之间传递参数及各种路由方法
- 从简单的页面开始:
- 基础组件:Image、Button、Text、TextinputLoadingProgress;容器组件:List、Grid、Tabs
- 构建更加丰富的页面:
- 状态管理:@State、@Prop、@Link、@Provide、@Consume、@Watch;学习组件:Video0、AlertDialog0
1.5、HarmonyOS应用开发者高级认证的核心内容
- 系统特征与应用架构:
- 鸿蒙应用白皮书;架构:编译器原理、分合、一多、流转等;ArkUI-x进行跨平台应用
- 元服务:
- 元服务带来的体验变革;元服务应用入口;开发鸿蒙万能卡片及服务卡片尺寸大小
- 端云一体化:
- severless概念;云端模板便用;DevEco Studio操作端侧与云测,云的数,云数据库,云存储,本地测试,云端上传等
- 调试与发布应用井上架:
- 发布应用/元服务前本地调试;AppGalleryConnect服务平台;数字证书、profle文件签名信息;配置签名信息并打包程序
- 应用开发知识域:
- 公共事件;安全与密钥管理;DFX及调试调优;通知提醒与后台管理;worker多线程;数据库操作等
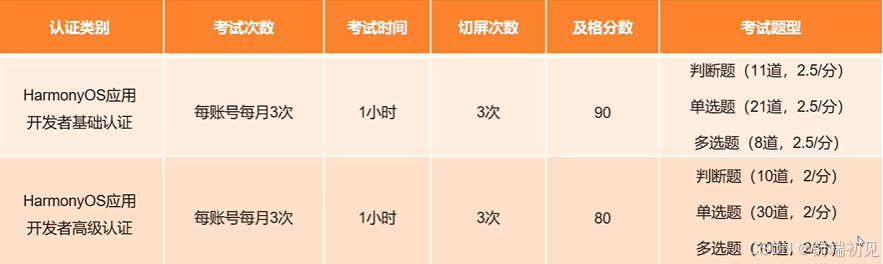
1.6、HarmonyOS应用开发者认证考试说明

👉2.HarmonyOS基础认证
HarmonyOS应用开发者通过系统化的课程学习,熟练掌握DevEco Studio,ArkTS,ArkUl,预览器,模拟器,SDK等HarmonyOS应用开发的关键概念,具备基础的应用开发能力
HarmonyOS应用开发者基础认证官方学习课程

2.1、基础认证之运行Hello World
2.1.1、DevEco Studio编辑器安装、预览、模拟器
DevEco Studio支持Windows和macOS系统,下面将针对两种操作系统的软件安装方式分别进行介绍。
Windows环境 运行环境要求
为保证DevEco Studio正常运行,建议电脑配置满足如下要求
- 操作系统:Windows10 64位、Windows11 64位
- 内存:16GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
安装DevEco Studio
- 下载完成后,双击下载的“deveco-studio-xxxx.exe”,进入DevEco Studio安装向导。在如下界面选择安装路径,默认安装于C:\Program Files路径下,也可以单击浏览(B)…指定其他安装路径,然后单击Next。
- 在如下安装选项界面勾选DevEco Studio后,单击Next,直至安装完成。
- 安装完成后,单击Finish完成安装。
说明
- DevEco Studio提供开箱即用的开发体验,将HarmonyOS SDK、Node.js、Hvigor、OHPM、模拟器平台等进行合一打包,简化DevEco Studio安装配置流程。
- HarmonyOS SDK已嵌入DevEco Studio中,无需额外下载配置。HarmonyOS SDK可以在DevEco Studio安装位置下DevEco Studio\sdk目录中查看。如需进行OpenHarmony应用开发,可通过Settings > OpenHarmony SDK页签下载OpenHarmony SDK。
macOS环境 运行环境要求
为保证DevEco Studio正常运行,建议电脑配置满足如下要求
- 内存:8GB及以上
- 硬盘:100GB及以上
- 分辨率:1280*800像素及以上
- 安装DevEco Studio
- 在安装界面中,将“DevEco-Studio.app”拖拽到“Applications”中,等待安装完成。
- 安装完成后,接下来请根据配置代理,检查和配置开发环境。
配置代理官方文档说明
- DevEco Studio提供开箱即用的开发体验,将HarmonyOS SDK、Node.js、Hvigor、OHPM、模拟器平台等进行合一打包,简化DevEco Studio安装配置流程。
- HarmonyOS SDK已嵌入DevEco Studio中,无需额外下载配置。HarmonyOS SDK可以在DevEco Studio安装位置下DevEco Studio\sdk目录中查看。如需进行OpenHarmony应用开发,可通过DevEco Studio > Preferences > OpenHarmony SDK页签下载OpenHarmony SDK。
诊断开发环境
- 为了您开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助您识别开发环境是否完备。您可以在欢迎页面单击Diagnose进行诊断。如果您已经打开了工程开发界面,也可以在菜单栏单击Help > Diagnostic Tools > Diagnose Development Environment进行诊断。
DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具是否安装等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。启用中文化插件
- 单击File > Settings(macOS为DevEco Studio > Preferences ) > Plugins,选择Installed页签,在搜索框输入“Chinese”,搜索结果里将出现Chinese(Simplified),在右侧单击Enable,单击OK。
- 在弹窗中单击Restart,重启DevEco Studio后即可生效。
2.1.2、创建一个新项目
使用DevEco Studio创建一个空项目,了解ArkUI模板代码和预览器的使用方法。
搭建开发环境:
- 安装DevEco Studio,详情请参考下载和安装软件。
- 设置DevEco Studio开发环境,DevEco Studio开发环境需要依赖于网络环境,需要连接上网络才能确保工具的正常使用,详情请参考配置代理
打开DevEco Studio,通过如下两种方式,打开工程创建向导界面
如果当前未打开任何工程,可以在DevEco Studio的欢迎页,选择Create Project开始创建一个新工程。
如果已经打开了工程,可以在菜单栏选择File > New > Create Project来创建一个新工程。
根据工程创建向导,选择创建Application。选择Empty Ability模板,然后单击Next,进入配置界面。
将Project name自定义为QuickStart。
检查Bundle name和Save location是否与命名一致,一般会根据Project name自行更新,也可以根据需要自行更改。
选择Compatible SDK为5.0.0(12),在编译构建时,DevEco Studio会根据指定的Compatible SDK版本进行编译打包。
DevEco Studio会默认勾选除‘Car’以外的全部Device type,保持该选项即可。
等待工程创建完成,创建后界面如右图所示。
在Project导航栏中选中 entry -> src -> main -> ets -> pages -> Index.ets,即可看到初始创建项目的模板代码。
- 其中,@Component装饰器装饰了struct关键字声明的数据结构Index。Index被@Component装饰后具备组件化的能力,通过实现build方法描述UI。
- @Entry装饰的@Component将作为UI页面的入口。在单个UI页面中,最多可以使用@Entry装饰一个自定义组件。
- 界面由RelativeContainer相对布局容器作为根容器,RelativeContainer支持容器内部的子元素设置相对位置关系,适用于界面复杂场景的情况,对多个子组件进行对齐和排列。
- 通过Text组件展示一段文本
- 文本信息由@State装饰器装饰的状态变量message驱动。
- Text组件定义了组件标识id为HelloWorld,用于唯一指定组件
- 定义字体大小fontSize取值为50;定义文本的字体粗细fontWeight取值为Bold,即字体较粗。
- alignRules属性用于指定设置在相对容器中子组件的对齐规则,仅当父容器为RelativeContainer时生效,在这里定义Text组件横向居中和纵向居中。
- 开启右边栏的Previewer,预览器将工程中的@Entry作为实现入口,自动实现预览。
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
RelativeContainer() {
Text(this.message)
.id('HelloWorld')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.alignRules({
center: { anchor: '__container__', align: VerticalAlign.Center },
middle: { anchor: '__container__', align: HorizontalAlign.Center }
})
}
.height('100%')
.width('100%')
}
}
更多的内容可自行查看文档
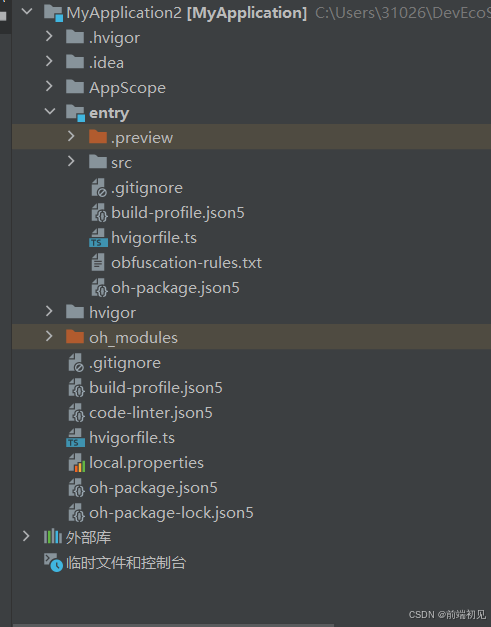
2.1.2、工程目录介绍、配置文件说明

- AppScope是全局的一些配置文件
- entry 是我们写代码的一些区域,也可以理解为一个入口模块
- hvigor 是一个编译的文件
- oh-modules 存放第三方依赖包
- build-profile.json 是我们的一些编译或者一些模块信息
其他的一些在官方文档也都有
2.1.3、ArkTS开发语言简介
- TypeScript:类型、类、装饰器、模块化
- ArkU框架:声明式、组件化、状态管理
- ArkU框架:容器组件、基础组件
- if条件渲染、ForEach列表渲染
- 页面与组件的生命周期
基础语法概述

- 装饰器: 用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
- 系统组件、属性方法、事件方法具体使用可参考基于ArkTS的声明式开发范式。
除此之外,ArkTS扩展了多种语法范式来使开发更加便捷:
- @Builder/@BuilderParam:特殊的封装UI描述的方法,细粒度的封装和复用UI描述。
- @Extend/@Styles:扩展内置组件和封装属性样式,更灵活地组合内置组件。
- stateStyles:多态样式,可以依据组件的内部状态的不同,设置不同样式。
✒️总结
如果这篇【文章】有帮助到你💖,希望可以给我点个赞👍,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注💖💖💖,咱们一起探讨和努力!!!
👨🔧 个人主页 : 前端初见


















