鸿蒙进阶-AlphabetIndexer组件
大家好,这里是鸿蒙开天组,今天我们来学习AlphabetIndexer组件,喜欢就点点关注吧!
通过 AlphabetIndexer 组件可以与容器组件结合,实现导航联动,以及快速定位的效果

核心用法
AlphabetIndexer不是容器组件,属于功能类的组件,使用时,需要设置如下 2 个参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
| arrayValue | Array<string> | 是 | 字母索引字符串数组,不可设置为空。 |
| selected | number | 是 | 初始选中项索引值,若超出索引值范围,则取默认值0。 从API version 10开始,该参数支持$$双向绑定变量。 |
参考代码
@Entry
@Component
struct Page08_AlphabetIndexer {
alphabets: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K',
'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
@State selectedIndex: number = 0
build() {
Stack({ alignContent: Alignment.End }) {
Text('选中的索引为:' + this.selectedIndex)
.width('100%')
.textAlign(TextAlign.Center)
.onClick(() => {
this.selectedIndex = 10
})
// 字母表索引组件
// arrayValue 索引项
// selected 选中索引 ,支持双向绑定
AlphabetIndexer({ arrayValue: this.alphabets, selected: $$this.selectedIndex })
}
.width('100%')
.height('100%')
}
}注意:
- 通过双向绑定变量。可以实现修改变量值,同步更新选中的索引
外观设置
设置文字外观
选中AlphabetIndexer,如果默认的颜色效果无法满足要求,可以通过如下属性来进行设置
| 名称 | 参数类型 | 描述 |
| color | ResourceColor | 设置文字颜色。 |
| itemSize | number | 设置每个字母的区域大小 |
| font | Font | 设置每个字母的字体样式 |
| selectedFont | Font | 设置选中字母的字体样式 |
| selectedColor | ResourceColor | 设置选中项文字颜色。 |
| selectedBackgroundColor | ResourceColor | 设置选中项背景颜色。 |
给大家一个案例
@Entry
@Component
struct Page08_AlphabetIndexer {
alphabets: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K',
'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
@State selecteIndex: number = 0
build() {
Stack({ alignContent: Alignment.End }) {
Text('选中的索引为:' + this.selecteIndex)
.width('100%')
.textAlign(TextAlign.Center)
.onClick(() => {
this.selecteIndex = 10
})
// 字母表索引组件
// arrayValue 索引项
// selected 选中索引 ,支持双向绑定
AlphabetIndexer({ arrayValue: this.alphabets, selected: $$this.selecteIndex })
.color(Color.Orange)// 文字颜色
.selectedColor(Color.Green)// 选中文字颜色
.selectedBackgroundColor(Color.Black) // 选中背景颜色
}
.width('100%')
.height('100%')
}
}弹窗提示
如果默认的文字高亮效果无法满足要求,还可以通过弹框来显示,对应属性如下
| 名称 | 参数类型 | 描述 |
| usingPopup | boolean | 设置是否使用提示弹窗。 默认值:false。 |
| popupBackground | ResourceColor | 设置提示弹窗背景色。 默认值:0xFFFFFFFF。 |
| popupColor | ResourceColor | 设置提示弹窗文字颜色。 默认值:0xFF254FF7。 |
参考代码
@Entry
@Component
struct Page08_AlphabetIndexer {
alphabets: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K',
'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
@State selecteIndex: number = 0
build() {
Stack({ alignContent: Alignment.End }) {
Text('选中的索引为:' + this.selecteIndex)
.width('100%')
.textAlign(TextAlign.Center)
.onClick(() => {
this.selecteIndex = 10
})
// 字母表索引组件
// arrayValue 索引项
// selected 选中索引 ,支持双向绑定
AlphabetIndexer({ arrayValue: this.alphabets, selected: $$this.selecteIndex })
.color(Color.Orange)// 文字颜色
.selectedColor(Color.Green)// 选中文字颜色
.selectedBackgroundColor(Color.Black)// 选中背景颜色
.usingPopup(true)// 显示弹窗
.popupColor(Color.Orange)// 弹窗文字颜色
.popupBackground(Color.Pink) // 弹窗背景色
}
.width('100%')
.height('100%')
}
}事件
支持的常用事件是onSelect,会在选中不同项时触发
链接链接
| 名称 | 功能描述 |
| onSelect(callback: (index: number) => void)8+ | 索引条选中回调,返回值为当前选中索引。 |
| .... 其他事件后续用到再补充,目前掌握这一个即可 | |
@Entry
@Component
struct Page08_AlphabetIndexer {
alphabets: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K',
'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
@State selectedIndex: number = 0
build() {
Stack({ alignContent: Alignment.End }) {
Text('选中的索引为:' + this.selectedIndex)
.width('100%')
.textAlign(TextAlign.Center)
.onClick(() => {
this.selectedIndex = 10
})
// 字母表索引组件
// arrayValue 索引项
// selected 选中索引 ,支持双向绑定
AlphabetIndexer({ arrayValue: this.alphabets, selected: $$this.selectedIndex })
.color(Color.Orange)// 文字颜色
.selectedColor(Color.Green)// 选中文字颜色
.selectedBackgroundColor(Color.Black)// 选中背景颜色
.usingPopup(true)// 显示弹窗
.popupColor(Color.Orange)// 弹窗文字颜色
.popupBackground(Color.Pink)// 弹窗背景色
.onSelect((index: number) => {
// this.selectedIndex = index
console.log('选中的索引是:', index)
})
}
.width('100%')
.height('100%')
}
}学习完上面的内容,让我们来做一个案例:
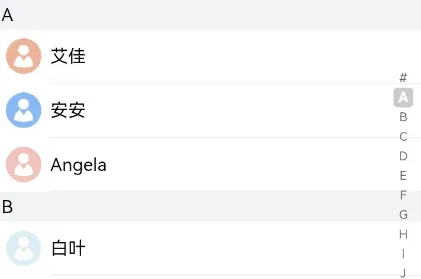
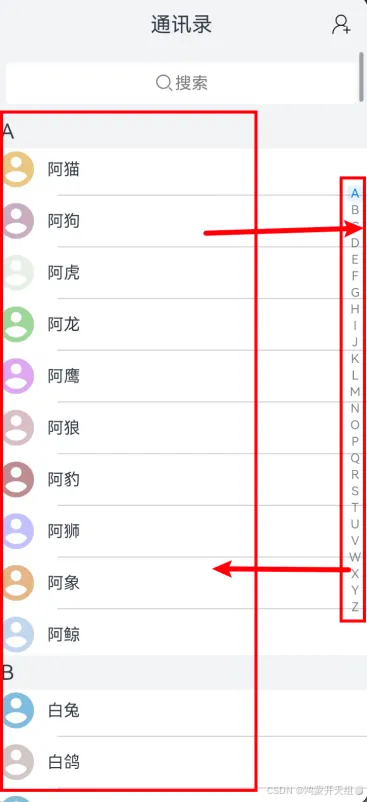
案例-用户列表联动

需求:
- 整合 AlphabetIndexer 到联系人案例中
- 滚动 List,同步选中对应的AlphabetIndexer
- 选中AlphabetIndexer的区域,同步滚动List
核心步骤:
- 整合 AlphabetIndexer 到联系人案例中
- 整合数组,定义 状态变量 记录索引
- 整合AlphabetIndexer组件,设置 导航数组 和 索引
- 使用 Stack 作为容器,调整位置
- 滚动 List,同步选中对应的AlphabetIndexer
- List组件注册 onScrollIndex 事件,获取索引值
- 将上一步获取到的索引值设置给 记录索引的状态变量
- 选中AlphabetIndexer的区域,同步滚动List
- AlphabetIndexer组件注册onSelect事件,获取选中的索引值
- 调用 List 组件的控制器的 scrollToIndex方法,结合获取到的索引进行滚动
代码实现
interface ContactData {
initial: string
nameList: string[]
}
@Entry
@Component
struct Page09_ContactAndAlpha {
// contacts,alphabets 不需要修改,只是用来渲染,可以不添加@State
contacts: ContactData[] = [
{ initial: 'A', nameList: ['阿猫', '阿狗', '阿虎', '阿龙', '阿鹰', '阿狼', '阿豹', '阿狮', '阿象', '阿鲸'] },
{ initial: 'B', nameList: ['白兔', '白鸽', '白鹤', '白鹭', '白狐', '白狼', '白虎', '白鹿', '白蛇', '白马'] },
{ initial: 'C', nameList: ['春花', '春风', '春雨', '春草', '春柳', '春燕', '春莺', '春蝶', '春蓝', '春绿'] },
{ initial: 'D', nameList: ['冬雪', '冬梅', '冬松', '冬竹', '冬云', '冬霜', '冬月', '冬夜', '冬青', '冬红'] },
{ initial: 'E', nameList: ['饿狼', '饿虎', '饿鹰', '饿豹', '饿熊', '饿蛇', '饿鱼', '饿虾', '饿蟹', '饿蚌'] },
{ initial: 'F', nameList: ['飞鸟', '飞鱼', '飞虫', '飞蜂', '飞蝶', '飞蛾', '飞蝉', '飞蝗', '飞鼠', '飞猫'] },
{ initial: 'G', nameList: ['孤狼', '孤鹰', '孤虎', '孤豹', '孤蛇', '孤鲨', '孤鲸', '孤鹿', '孤雁', '孤鸿'] },
{ initial: 'H', nameList: ['海鸥', '海龟', '海豚', '海星', '海马', '海葵', '海参', '海胆', '海螺', '海贝'] },
{ initial: 'I', nameList: ['火焰', '火球', '火箭', '火山', '火车', '火柴', '火把', '火鸟'] },
{ initial: 'J', nameList: ['金鱼', '金狮', '金刚', '金鹿', '金蛇', '金鹰', '金豹', '金虎', '金狐', '金猫'] },
{ initial: 'K', nameList: ['孔雀', '恐龙', '开心', '开怀', '开朗', '开拓', '开口', '开花', '开眼', '开天'] },
{ initial: 'L', nameList: ['老虎', '老鹰', '老鼠', '老狼', '老狗', '老猫', '老熊', '老鹿', '老龟', '老蛇'] },
{ initial: 'M', nameList: ['玫瑰', '牡丹', '梅花', '茉莉', '木兰', '棉花', '蜜蜂', '蚂蚁', '马蜂', '蟒蛇'] },
{ initial: 'N', nameList: ['南山', '南极', '南海', '南京', '南阳', '南风', '南瓜', '南竹', '南花', '南鸟'] },
{
initial: 'O',
nameList: ['熊猫', '欧鹭', '欧洲', '欧阳', '欧文', '欧若拉', '欧米茄', '欧罗巴', '欧菲莉亚', '欧瑞斯']
},
{ initial: 'P', nameList: ['苹果', '葡萄', '琵琶', '枇杷', '菩提', '瓢虫', '瓢泼', '飘零', '飘渺', '飘飘然'] },
{ initial: 'Q', nameList: ['七喜', '强风', '奇迹', '乾坤', '奇才', '晴天', '青竹', '秋水', '轻舞', '清泉'] },
{ initial: 'R', nameList: ['瑞雪', '瑞兽', '瑞光', '瑞云', '瑞彩', '瑞气', '瑞香', '瑞草', '瑞莲', '瑞竹'] },
{ initial: 'S', nameList: ['三羊', '三狗', '三猫', '三鱼', '三角', '三鹿', '三鹰', '三蛇', '三狐', '三豹'] },
{ initial: 'T', nameList: ['太阳', '天空', '田园', '太极', '太湖', '天鹅', '太空', '天使', '坦克', '甜橙'] },
{ initial: 'U', nameList: ['乌鸦', '乌鹊', '乌鱼', '乌龟', '乌云', '乌梅', '乌木', '乌金', '乌黑', '乌青'] },
{ initial: 'V', nameList: ['五虎', '五狼', '五鹰', '五豹', '五熊', '五蛇', '五鲨', '五鲸', '五鹿', '五马'] },
{ initial: 'W', nameList: ['悟空', '微笑', '温暖', '无畏', '温柔', '舞蹈', '问心', '悟道', '未来', '文学'] },
{ initial: 'X', nameList: ['西风', '西洋', '西子', '西施', '西岳', '西湖', '西柚', '西竹', '西花', '西鸟'] },
{ initial: 'Y', nameList: ['夜猫', '夜鹰', '夜莺', '夜空', '夜色', '夜月', '夜影', '夜翼', '夜狐', '夜狼'] },
{ initial: 'Z', nameList: ['珍珠', '紫薇', '紫霞', '紫竹', '紫云', '紫燕', '紫鸢', '紫藤', '紫荆', '紫罗兰'] },
]
alphabets: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K',
'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']
// 选中的索引,需要更改,且需要同步更新到 UI 上,故添加@State
@State selectedIndex: number = 0
// 随机颜色函数
getRandomColor(): ResourceColor {
// 生成 0-255 的随机数
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
// 拼接成随机的颜色,半透明并返回
return `rgba(${r}, ${g}, ${b}, 0.5)`;
}
// 控制器对象
scroller: Scroller = new Scroller()
build() {
Stack({ alignContent: Alignment.End }) {
Column() {
Stack({ alignContent: Alignment.End }) {
Text('通讯录')
.width('100%')
.textAlign(TextAlign.Center)
.fontSize(20)
.onClick(() => {
this.scroller.scrollToIndex(0, true)
})
Image($r('app.media.ic_public_add'))
.width(20)
}
.width('100%')
.padding(15)
.backgroundColor('#fff1f3f5')
List({ scroller: this.scroller }) {
// 顶部区域
ListItem() {
Row() {
Image($r('app.media.ic_public_search'))
.width(20)
.fillColor(Color.Gray)
Text('搜索')
.fontColor(Color.Gray)
}
.backgroundColor(Color.White)
.width('100%')
.height(40)
.borderRadius(5)
.justifyContent(FlexAlign.Center)
}
.padding(10)
.width('100%')
.backgroundColor('#fff1f3f5')
ForEach(this.contacts, (item: ContactData, index: number) => {
// 分组的联系人信息
ListItemGroup({ header: this.itemHead(item.initial), space: 10 }) {
ForEach(item.nameList, (it: string, i: number) => {
// 循环渲染分组A的ListItem
ListItem() {
Row({ space: 10 }) {
Image($r('app.media.ic_public_lianxiren'))
.width(40)
.fillColor(this.getRandomColor())
Text(it)
}
}
})
}
.divider({
startMargin: 60,
strokeWidth: 1,
color: '#ccc'
})
})
}
.onScrollIndex((start: number) => {
this.selectedIndex = start
})
}
AlphabetIndexer({ arrayValue: this.alphabets, selected: $$this.selectedIndex })
.usingPopup(true)
.onSelect((index: number) => {
this.scroller.scrollToIndex(index)
})
}
}
@Builder
itemHead(text: string) {
// 列表分组的头部组件,对应联系人分组A、B等位置的组件
Text(text)
.fontSize(20)
.backgroundColor('#fff1f3f5')
.width('100%')
.padding(5)
}
}好嘞今天的内容就到这里啦,感谢大家关注!这里是鸿蒙开天组,我们明天不见不散!
