react项目路由组件懒加载和路由传值方式
项目实战
使用useRoutes配置路由,结合插槽配置用户登录检测。
- 用户登录成功进入login 直接系统主界面
路由模块抽离
整体代码外移

{
path: "/admin",
element: (
<Author name="admin">
<Index />
</Author>
),
},
{
path: "/login",
element: (
<Author name="login">
<Login />
</Author>
),
},
//修改author登录鉴权 代码
//验证用户登录--插槽
function Author({ name, children }) {
//token获取
let token = localStorage.getItem("_token");
if (name == "admin")
return token ? children : <Navigate to="/login" replace={true} />;
else return token ? <Navigate to="/" /> : children;
}React中如何进行路由传值
- get路由传值
- 动态路由传值
get路由传值:在路径后边序列化数据
/admin?id=10086&name=张三
动态路由传值:路由的严格匹配
1.在路由配置中进行配置
{
path:"/admin/:id"
}
2.路由入口上进行动态传值 /admin/10086项目中使用点击相同路由传递不同数据


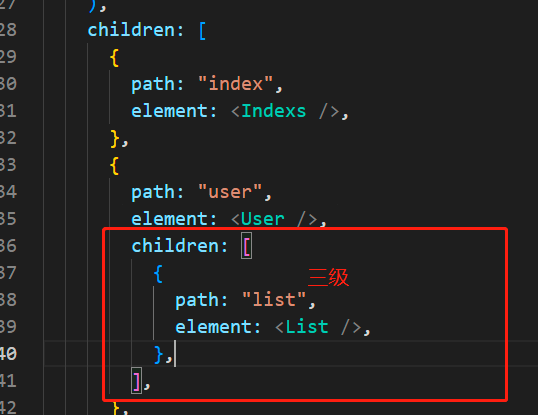
配置三级路由

1.get路由传真
{/* 三级入口 */}
<NavLink to="/admin/user/list?depId=105">测试部门</NavLink> <br />
<NavLink to="/admin/user/list?depId=106">财务部门</NavLink> <br />
<NavLink to="/admin/user/list?depId=108">安保部门</NavLink> <br />
<NavLink to="/admin/user/list?depId=107">工程部门</NavLink> <br />
到对应的路由组件中获取路由get传值进行解析。
使用官方hook获取location对象进行解析

import { useLocation } from "react-router-dom";
export default () => {
//使用useLocation
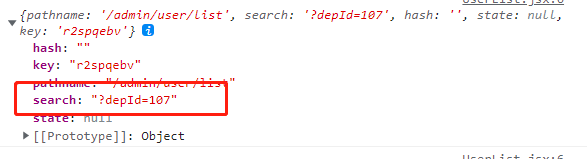
let location = useLocation();
console.log(location);
return <>三级路由组件</>;
};
使用官方hook useSearchParams 解析序列化数据

//使用useSearchParams
let [searchParams, setSearchParams] = useSearchParams();
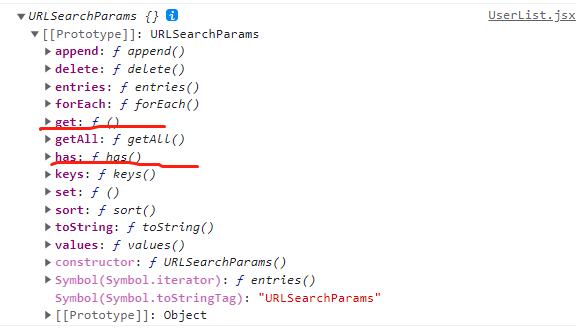
console.log(searchParams);
export default () => {
//使用useLocation
let location = useLocation();
//使用useSearchParams
let [searchParams, setSearchParams] = useSearchParams(location.search);
console.log(searchParams.get("depId"));
console.log(searchParams.has("depId"));
return <>三级路由组件</>;
};
import { useEffect } from "react";
import { useLocation, useSearchParams } from "react-router-dom";
export default () => {
//使用useLocation
let location = useLocation();
//使用useSearchParams
let [searchParams, setSearchParams] = useSearchParams(location.search);
//获取get值
let depId = searchParams.get("depId") || 105;
useEffect(() => {
console.log("发送请求");
}, [depId]);
return <>三级路由组件-{depId}</>;
};项目中使用动态匹配传值
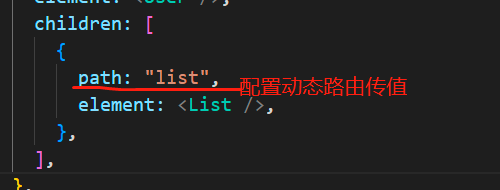
先配置路由详细配

path: "list/:id",
路由入口一致
{/* 三级入口 */}
<NavLink to="/admin/user/list/105">测试部门</NavLink> <br />
<NavLink to="/admin/user/list/106">财务部门</NavLink> <br />
<NavLink to="/admin/user/list/108">安保部门</NavLink> <br />
<NavLink to="/admin/user/list/107">工程部门</NavLink> <br />在路由组件中获取动态传值

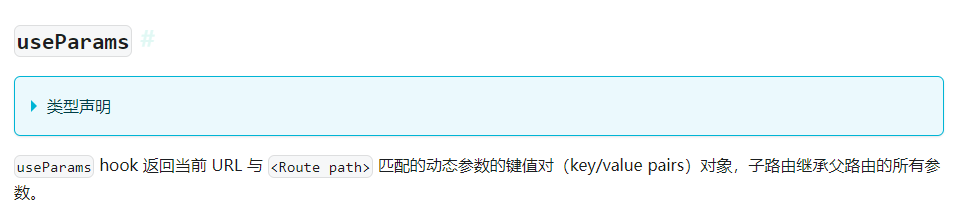
官方hooks

useParams用来解析路由动态传值(键值对)//该hook返回值为解析之后的对象
import { useParams } from "react-router-dom";
export default () => {
//使用useParams解析动态
let params = useParams();
console.log(params);
return <>三级路由组件</>;
};
key值和动态路由传参配置参数一致
import { useEffect } from "react";
import { useParams } from "react-router-dom";
export default () => {
//使用useParams解析动态
let { depId } = useParams();
console.log("渲染");
useEffect(() => {
console.log("发送请求");
}, [depId]);
return <>三级路由组件-{depId}</>;
};以上的get或者动态传值方案均是函数组件使用hook完成。
如果项目中使用的试class组件。
1.react-router-dom版本 如果版本是6之前
之前react-router-dom内置了一个HOC高阶组件 withRouter
import {withRouter} from 'react-router-dom'
6版本中没有withRouter高阶组件自己封装一个withRouter HOC高阶
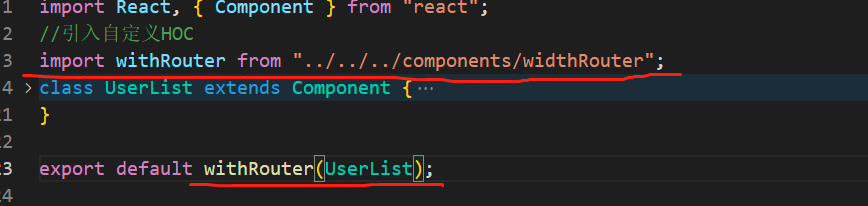
class类组件中使用

封装之后的withRouter高阶
//withRouter 路由高阶组件
import {
useLocation,
useNavigate,
useParams,
useSearchParams,
} from "react-router-dom";
export default (WrapComponent) => {
return (props) => {
//解析动态路由传值
let params = useParams();
//获取location
let location = useLocation();
//解析路由get传值
let [serchParams, setsearchParams] = useSearchParams(location.search);
//编程导航
let navigate = useNavigate();
return (
<>
<WrapComponent
{...props}
params={params}
location={location}
query={serchParams}
navigate={navigate}
/>
</>
);
};
};react中组件异步懒加载
//同步引入方案
//同步引入组件
import Index from "../views/Index";
import Login from "../views/Login";
import NotFound from "../views/Not-found";
import Indexs from "../views/children/Index";
import User from "../views/children/User";
//为了提升加载的性能 可以更改为异步懒加载官方api React.lazy()主要用于懒加载

lazy参数为()=>promise———联想es6import()
//懒加载组件
function lazyLoad(path) {
//懒加载
let Module = React.lazy(() => import(`../views/${path}.jsx`));
return <Module />;
}修改配置element: <Author name="admin">{lazyLoad("Index")}</Author>,
使用创建的lazy 懒加载组件的方法
//定义路由集合
let Routes = [
{
path: "/",
element: <Navigate to="/admin" replace={true} />,
},
{
path: "/admin",
element: <Author name="admin">{lazyLoad("Index")}</Author>,
children: [
{
path: "index",
element: <Indexs />,
},
{
path: "user",
element: <User />,
},
{
path: "",
element: <Navigate to="index" replace={true} />,
},
],
},
{
path: "/login",
element: <Author name="login">{lazyLoad("Login")}</Author>,
},
{
path: "/not-found",
element: lazyLoad("Not-found"),
},
{
path: "*",
element: <Navigate to="/not-found" />,
},
];
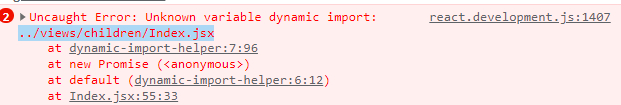
//一级路由直接修改lazy懒加载正常但是修改多级其他子路由直接路由解析报错
children: [
{
path: "index",
element: lazyLoad("children/Index"), //子路由懒加载
},
{
path: "user",
element: <User />,
},
{
path: "",
element: <Navigate to="index" replace={true} />,
},
],
使用vite构建工具提供的懒加载方案
import.meta.glob() 懒加载文件
//懒加载views下的文件
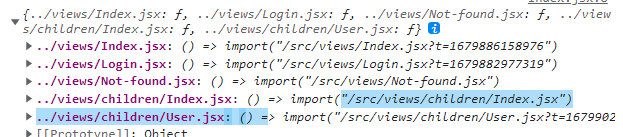
let Modules = import.meta.glob("../views/**/*.jsx");
console.log(Modules);输出结果为views目录下所有的jsx文件

//修改懒加载方法
//懒加载组件
function lazyLoad(path) {
//懒加载
let Module = React.lazy(Modules[`../views/${path}.jsx`]);
return <Module />;
}
//现在这种用法可以把一些直接使用的路由全部懒加载
//用户点击的时候按需加载当前路由组件
//react中懒加载组件必须带一个组件出来(React中等待懒加载组件出来之后在替换)
错误提示使用suspended内置组件处理懒加载组件的状态。
处理之后的懒加载方法
//懒加载组件
function lazyLoad(path) {
//懒加载
let Module = React.lazy(Modules[`../views/${path}.jsx`]);
return (
<React.Suspense fallback={<div>正在加载...</div>}>
<Module />
</React.Suspense>
);
}