Python:交互式物质三态知识讲解小工具
学着物理写着Python

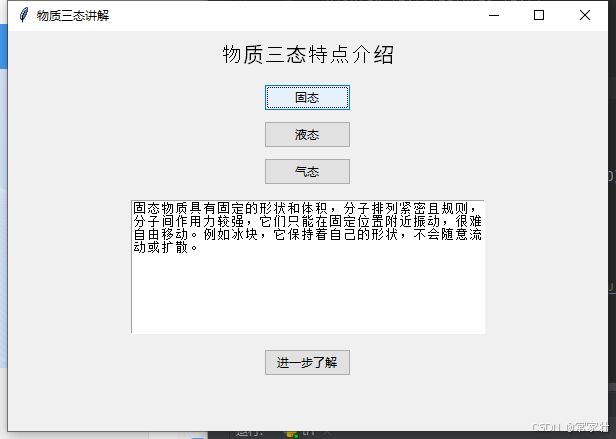
以下是一个使用Python的Tkinter库实现的简单示例程序,通过图形界面展示并讲解固态、液态、气态的一些特点,代码中有详细的注释来帮助你理解各部分功能:
完整代码
import tkinter as tk
from tkinter import ttk
import webbrowser
# 展示固态特点的函数
def show_solid_features():
features_text = "固态物质具有固定的形状和体积,分子排列紧密且规则,分子间作用力较强,它们只能在固定位置附近振动,很难自由移动。例如冰块,它保持着自己的形状,不会随意流动或扩散。"
display_text(features_text)
# 展示液态特点的函数
def show_liquid_features():
features_text = "液态物质有固定的体积,但没有固定的形状,会随着容器的形状而改变形状。分子间的距离比固态稍大,分子间作用力相对较弱,分子可以相对自由地移动。像水,放在杯子里就是杯子的形状,放在碗里就是碗的形状。"
display_text(features_text)
# 展示气态特点的函数
def show_gas_features():
features_text = "气态物质既没有固定的形状,也没有固定的体积,能充满整个容器。分子间距离很大,分子间作用力极小,分子可以自由地、快速地移动,并且容易被压缩。例如我们周围的空气,会充满整个房间。"
display_text(features_text)
# 在界面上显示文本的函数
def display_text(text):
text_widget.config(state=tk.NORMAL)
text_widget.delete("1.0", tk.END)
text_widget.insert(tk.END, text)
text_widget.config(state=tk.DISABLED)
# 打开网页进一步了解物质三态的函数
def open_webpage():
webbrowser.open("https://baike.baidu.com/item/%E7%89%A9%E8%B4%A8%E4%B8%89%E6%80%81/6424622") # 这里以百度百科物质三态页面为例,可替换为其他合适链接
root = tk.Tk()
root.title("物质三态讲解")
root.geometry("600x400")
# 创建一个框架用于布局
main_frame = ttk.Frame(root)
main_frame.pack(fill=tk.BOTH, expand=True)
# 创建标签用于提示
title_label = ttk.Label(main_frame, text="物质三态特点介绍", font=("Arial", 16))
title_label.pack(pady=10)
# 创建按钮分别展示固态、液态、气态特点
solid_button = ttk.Button(main_frame, text="固态", command=show_solid_features)
solid_button.pack(pady=5)
liquid_button = ttk.Button(main_frame, text="液态", command=show_liquid_features)
liquid_button.pack(pady=5)
gas_button = ttk.Button(main_frame, text="气态", command=show_gas_features)
gas_button.pack(pady=5)
# 创建文本框用于显示特点文本
text_widget = tk.Text(main_frame, height=10, width=50, state=tk.DISABLED)
text_widget.pack(pady=10)
# 创建按钮用于打开网页进一步了解
webpage_button = ttk.Button(main_frame, text="进一步了解", command=open_webpage)
webpage_button.pack(pady=5)
root.mainloop()
以下是对上述代码的详细解释:
1. 导入模块
import tkinter as tk
from tkinter import ttk
import webbrowser
tkinter是Python内置的标准GUI(图形用户界面)库,这里将其简称为tk以便后续使用ttk是tkinter的一个子模块,提供了一些更加美观、现代化的控件样式webbrowser模块用于在程序中打开网页浏览器,方便用户进一步查看关于物质三态的详细信息
2. 定义展示各态特点的函数
# 展示固态特点的函数
def show_solid_features():
features_text = "固态物质具有固定的形状和体积,分子排列紧密且规则,分子间作用力较强,它们只能在固定位置附近振动,很难自由移动。例如冰块,它保持着自己的形状,不会随意流动或扩散。"
display_text(features_text)
# 展示液态特点的函数
def show_liquid_features():
features_text = "液态物质有固定的体积,但没有固定的形状,会随着容器的形状而改变形状。分子间的距离比固态稍大,分子间作用力相对较弱,分子可以相对自由地移动。像水,放在杯子里就是杯子的形状,放在碗里就是碗的形状。"
display_text(features_text)
# 展示气态特点的函数
def show_gas_features():
features_text = "气态物质既没有固定的形状,也没有固定的体积,能充满整个容器。分子间距离很大,分子间作用力极小,分子可以自由地、快速地移动,并且容易被压缩。例如我们周围的空气,会充满整个房间。"
display_text(features_text)
这三个函数分别定义了展示固态、液态、气态特点的文本内容,并调用display_text函数将相应的文本显示在界面上
3. 定义显示文本的函数
# 在界面上显示文本的函数
def display_text(text):
text_widget.config(state=tk.NORMAL)
text_widget.delete("1.0", tk.END)
text_widget.insert(tk.END, text)
text_widget.config(state=tk.DISABLED)
这个函数用于操作界面上的文本框(text_widget,在后面创建界面时会定义)来显示给定的文本内容。首先将文本框的状态设置为可编辑(tk.NORMAL),然后清空文本框中原有的内容,接着插入新的文本,最后再将文本框状态设置为不可编辑(tk.DISABLED),以防止用户随意修改显示的内容
4. 定义打开网页的函数
# 打开网页进一步了解物质三态的函数
def open_webpage():
webbrowser.open("https://baike.baidu.com/item/%E7%89%A9%E8%B4%A8%E4%B8%89%E6%80%81/6424622") # 这里以百度百科物质三态页面为例,可替换为其他合适链接
该函数使用webbrowser模块打开指定的网页链接,这里以百度百科的物质三态页面为例,你可以根据实际需求替换为其他更合适、更权威的网页链接,方便用户获取更多关于物质三态的详细知识
5. 创建图形界面主窗口及布局
root = tk.Tk()
root.title("物质三态讲解")
root.geometry("600x400")
# 创建一个框架用于布局
main_frame = ttk.Frame(root)
main_frame.pack(fill=tk.BOTH, expand=True)
# 创建标签用于提示
title_label = ttk.Label(main_frame, text="物质三态特点介绍", font=("Arial", 16))
title_label.pack(pady=10)
# 创建按钮分别展示固态、液态、气态特点
solid_button = ttk.Button(main_frame, text="固态", command=show_solid_features)
solid_button.pack(pady=5)
liquid_button = ttk.Button(main_frame, text="液态", command=show_liquid_features)
liquid_button.pack(pady=5)
gas_button = ttk.Button(main_frame, text="气态", command=show_gas_features)
gas_button.pack(pady=5)
# 创建文本框用于显示特点文本
text_widget = tk.Text(main_frame, height=10, width=50, state=tk.DISABLED)
text_widget.pack(pady=10)
# 创建按钮用于打开网页进一步了解
webpage_button = ttk.Button(main_frame, text="进一步了解", command=open_webpage)
webpage_button.pack(pady=5)
root.mainloop()
- 首先创建了一个
Tk对象root作为主窗口,设置了窗口的标题为 “物质三态讲解”,并指定了窗口的初始大小为600x400像素 - 接着创建了一个
ttk.Frame框架main_frame,将其放置在主窗口中,并且设置它可以填充整个窗口并随窗口大小变化而扩展(fill=tk.BOTH, expand=True),用于更好地布局其他控件 - 然后创建了一个
ttk.Label标签title_label,用于显示提示文本 “物质三态特点介绍”,并设置了字体样式,通过pack布局管理器将其放置在框架中,与上方有一定的间距(pady=10) - 之后创建了三个
ttk.Button按钮(solid_button、liquid_button、gas_button),分别对应固态、液态、气态,点击每个按钮会调用相应的函数来显示对应物质状态的特点文本,同样使用pack布局管理器依次放置在框架中,按钮之间有一定的间距(pady=5) - 再创建一个
tk.Text文本框text_widget,用于显示具体的物质状态特点文本,设置了其高度、宽度以及初始为不可编辑状态,然后通过pack布局管理器放置在框架中,并与上方有一定的间距(pady=10) - 最后创建了一个
ttk.Button按钮webpage_button,用于打开网页进一步了解物质三态,点击该按钮会调用open_webpage函数,通过pack布局管理器放置在框架中,与上方有一定的间距(pady=5)
整个程序运行后,会弹出一个图形界面窗口,用户可以通过点击不同的按钮查看固态、液态、气态的特点描述,也可以点击 “进一步了解” 按钮打开网页获取更多相关知识
你可以根据实际需求对界面布局、显示的文本内容以及打开的网页链接等进行进一步的调整和优化,希望这个示例对你有所帮助
