element plus 语言切换组件使用
背景:现在的很多网站要求支持多种语言切换需求,element plus 正好有这种组件可以满足这种需求。
使用element plus的效果

1、介绍组件的引用
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {
locale: zhCn,
})2、在全局中引用
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {
locale: zhCn,
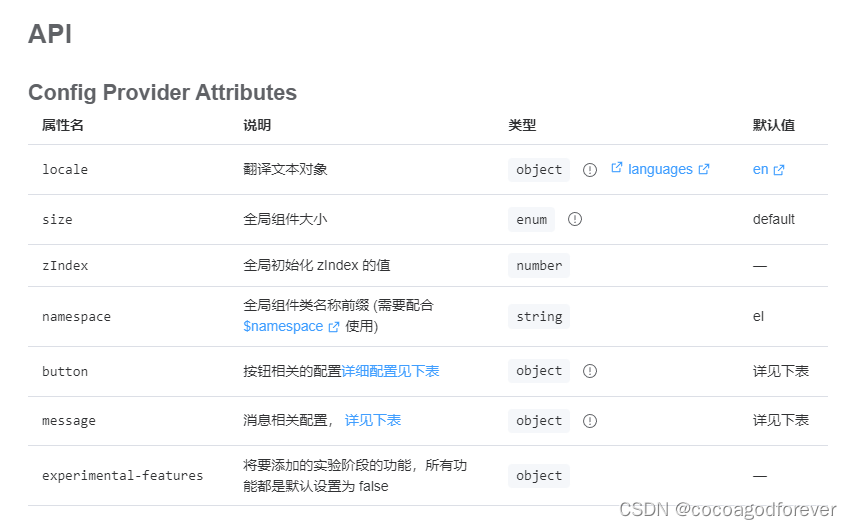
})Element Plus 还提供了一个 Vue 组件 ConfigProvider 用于全局配置国际化的设置。
import { ElConfigProvider } from 'element-plus'<el-config-provider :locale="locale">
<div id="app">
<router-view></router-view>
</div>
</el-config-provider>
const locale = computed(() => {
const langState = store.getters['settingsModule/getLangState']
const local = langState === '/zh-CN' ? zhLocale : enLocale
return local
})
3、要注意的地方是namespace参数,因为默认情况下只会对前缀是el的进行国际化转换。(因此这种方式只是局部的国际化)