【CSS】清除浮动 ① ( 清除浮动简介 | 清除浮动语法 | 清除浮动 - 额外标签法 )
文章目录
- 一、清除浮动简介
- 二、清除浮动语法
- 三、清除浮动 - 额外标签法
- 1、额外标签法 - 语法说明
- 2、问题代码示例
- 3、额外标签法代码示例
一、清除浮动简介
在开发页面时 , 遇到下面的情况 ,
父容器 没有设置 内容高度 样式 , 容器中的 子元素 设置了 浮动样式 , 脱离了标准流 , 高度会默认设置为 0 像素 , 这样就会导致各种显示混乱情况 ;
为了应对上述情况 , 可以 使用 " 清除浮动 " 操作 ;
清除浮动 主要作用 : 解决 父容器盒子模型 因为 子元素 被设置为 浮动元素 导致 高度默认为 0 像素 的问题 ;
清除浮动 效果 : 父容器 检测高度时 , 会考虑 浮动子元素 的高度 , 将浮动元素的高度 计算在父容器的总高度中 ;
二、清除浮动语法
清除浮动语法 :
CSS 选择器 {
clear: 属性值;
}
属性值取值 :
- left : 清除左侧浮动 ;
- right : 清除右侧浮动 ;
- both : 同时清除左右两侧浮动 ;
一般在使用的时候 , 只使用 clear: both; 一种样式 ;
三、清除浮动 - 额外标签法
1、额外标签法 - 语法说明
推荐使用 " 额外标签法 " , 在最后一个浮动元素的末尾 , 添加一个额外标签 , 如下 :
<div class="clear"></div>
使用 其它标签 也可以 , 如 :
<br class="clear"/>
- 优点 : 容易理解 , 使用方便 ;
- 缺点 : 添加的 额外标签 无意义 , 使得 HTML 结构混乱 ;
2、问题代码示例
下面的代码中 , 父容器 1 没有指定高度 , 内部设定了两个 浮动元素 , 没有指定标准流元素 , 因此默认状态下 , 其高度为 0 ;
父容器 1 的 兄弟元素 , 直接显示在了 父容器 1 的下方 , 父容器 1 只能将边框绘制出来 , 内容尺寸高度为 0 , 在两个边框下 , 就是 父容器 2 的盒子 ;
问题代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 额外标签法</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
/* 父容器 1 没有指定高度 , 默认 0 像素 */
.father1 {
width: 500px;
background-color: pink;
border: 2px solid green;
}
/* 子元素 1 */
.son1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
/* 子元素 2 */
.son2 {
float: left;
width: 250px;
height: 250px;
background-color: red;
}
/* 父容器 2 - 父容器 1 的兄弟元素 */
.father2 {
width: 700px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father1">
<div class="son1"></div>
<div class="son2"></div>
</div>
<div class="father2"></div>
</body>
</html>
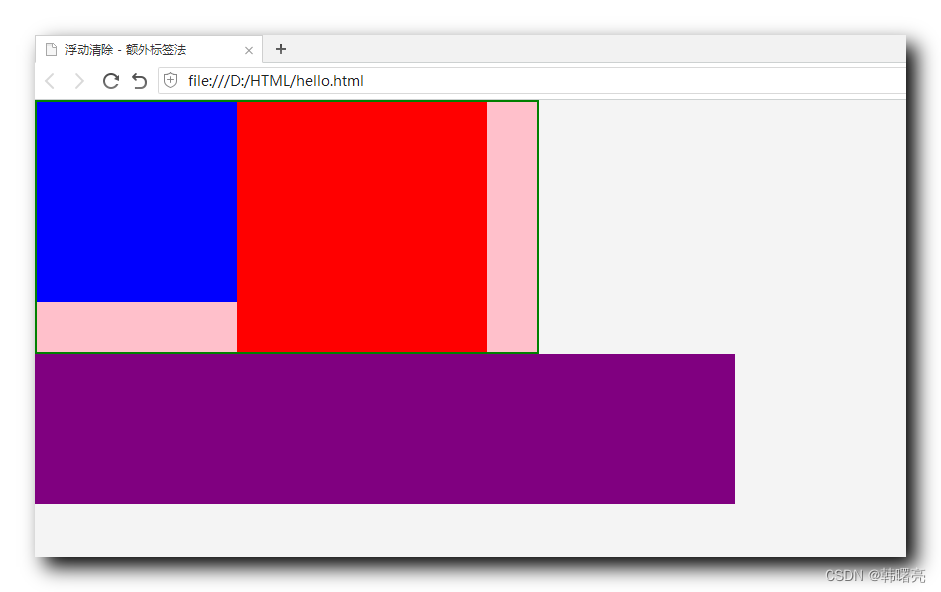
展示效果 :

3、额外标签法代码示例
在 父容器 1 father1 的 最后一个子元素 son2 后面 , 添加一个新的 子元素 , 为该子元素设置 clear: both; 属性样式 , 会自动将 son1 和 son2 当做标准流元素进行测量 , 此时 父容器 1 就会有高度 ;
额外标签法代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>浮动清除 - 额外标签法</title>
<style>
/* 清除标签默认的内外边距 */
* {
padding: 0;
margin: 0;
}
/* 清除列表默认样式 ( 主要是前面的点 ) */
li {
list-style: none;
}
/* 设置总体背景 */
body {
background-color: #f4f4f4;
}
/* 插入图片自适应 */
img {
width: 100%;
}
/* 下面是正式内容 */
/* 父容器 1 没有指定高度 , 默认 0 像素 */
.father1 {
width: 500px;
background-color: pink;
border: 2px solid green;
}
/* 子元素 1 */
.son1 {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
/* 子元素 2 */
.son2 {
float: left;
width: 250px;
height: 250px;
background-color: red;
}
/* 父容器 2 - 父容器 1 的兄弟元素 */
.father2 {
width: 700px;
height: 150px;
background-color: purple;
}
/* 清除浮动 */
.son3 {
clear: both;
}
</style>
</head>
<body>
<div class="father1">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
</div>
<div class="father2"></div>
</body>
</html>
展示效果 :