【解决】elementui ——tooltip提示在循环中点击一个,同时显示多个的问题!
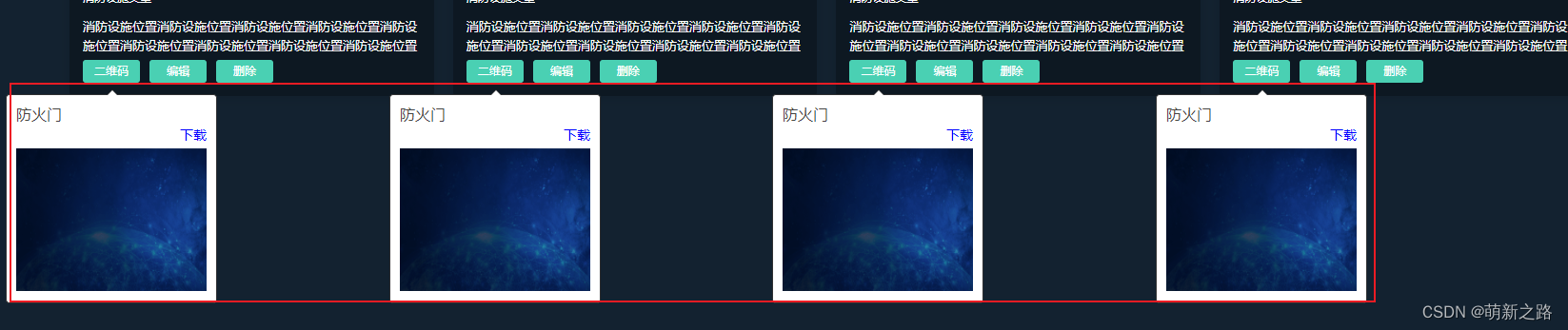
同时显示多个tooltip——效果图:

点击第一个二维码把循环el-card中所有的tooltip都触发了
解决后效果图:
只显示点击的当前tooltip

解决办法:
通过循环item中定义字段,进行控制tooltip显示隐藏
代码:
页面代码:
<el-card :body-style="{ padding: '0px' }" v-for="item in List">
<div style="display: inline-block;margin-right: 10px;">
<el-tooltip v-model="item.qRCodeShow" :manual="true" placement="bottom" effect="light">
<el-button
class="btnTextStyle"
@click="qRCodeClick(item.id)"
type="text"
size="small">
二维码
</el-button>
<div slot="content">
<p style=" margin: 0;font-size:16px;">防火门</p>
<p style="text-align: right;color:blue;cursor: pointer; margin: 5px 0;font-size:14px;" @click.stop>下载</p>
<img src="../../assets/images/loginBg.png" style="width: 200px;height: 150px;"/>
</div>
</el-tooltip>
</div>
</el-card>
data数据:
data(){
return{
List:[
{
id:1,
qRCodeShow:false,
},
{
id:2,
qRCodeShow:false,
},
{
id:3,
qRCodeShow:false,
},
{
id:4,
qRCodeShow:false,
},
],
}
},
方法:
qRCodeClick(id){
this.List.map((item,index) =>{
if(item.id == id){
this.List[index].qRCodeShow = !this.List[index].qRCodeShow;
}
})
this.$forceUpdate()
},
