实现js程序在vscode控制台输出的方法(看完方便多了)
当我们想要写一段js代码时,我们可能会在vscode中新建一个html文件,然后再script标签下去编写js代码,完了之后我们想要看看js打印输出的效果,还会通过浏览器的 F12 去查看输出结果。好麻烦呀~
如何解决呢?
我们可以在vscode中安装一个插件 code runner

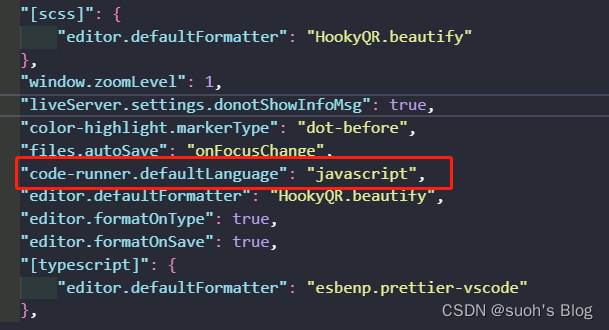
然后在设置中找到 setting.json,在里面添加一段代码
"code-runner.defaultLanguage": "javascript",

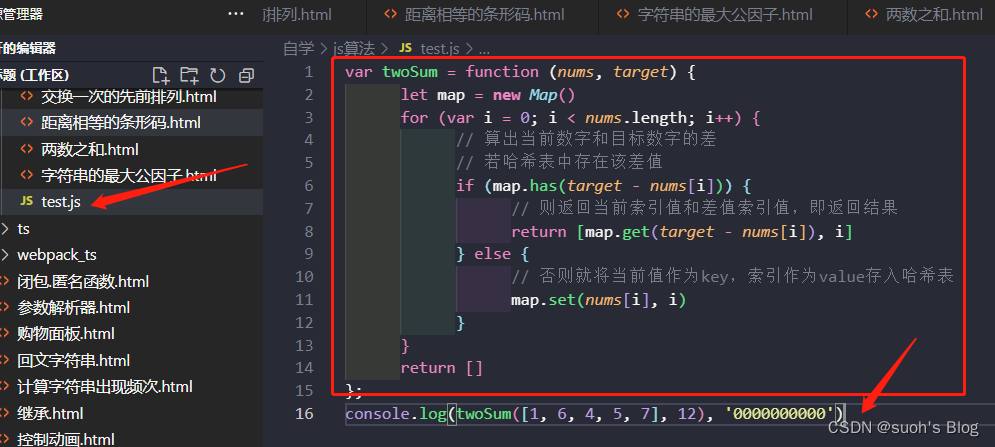
然后重启vscode之后,假如我们想运行下面的test.js文件

有两种方式可以运行:
方式一:通过命令运行,node +文件全路径地址 ,回车就好了

方式二:通过右上角运行按钮直接运行

可以看到,方式二明显方便多了。这样再也不用去浏览器运行js代码了,提升开发效率