Vue中的slot插槽
目录
(一)什么是slot插槽
(1)slot插槽的作用
(2)插槽的好处和使用场景
(3)slot插槽的分类
1、默认插槽
2、具名插槽
3、作用域插槽
(一)什么是slot插槽
(1)slot插槽的作用
slot具有“占坑”的作用,在子组件占好了位置,父组件使用该子组件标签时,新添加的DOM元素就会自动填到这个坑里面。插槽也是一种组件间通信的方式
(2)插槽的好处和使用场景
在开发中,我们会经常封装一个个可复用的组件:
通常我们会通过props传递给组件一些数据,让组件来进行展示;但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的标签元素;例如某种情况下我们使用组件,希望组件显示的是一个视频,一张图片或按钮,插槽可以让使用者灵活的决定组件内某一块区域中放什么内容。
(3)slot插槽的分类
1、默认插槽
slot没有指定name属性值的时候显示一个默认插槽,一个组件内只有一个默认插槽。
注意:
如果有多个DOM元素,会一起插入到<slot></slot>这个标签内;
插槽可以提供一个默认内容,如果父组件没有为这个插槽提供内容,会显示默认的内容。如果父组件为这个插槽提供了内容,则默认的内容会被替换掉
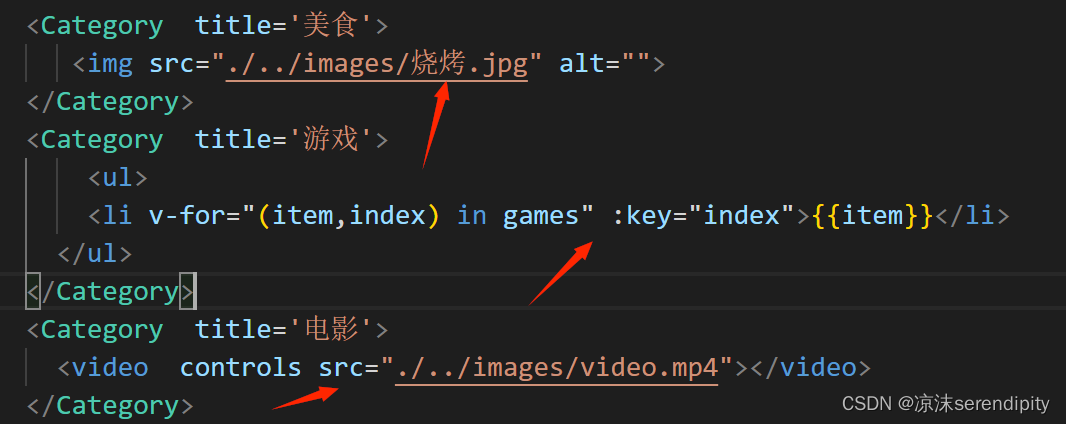
例如:在使用组件中填写每个组件中显示不同的内容,父组件进行 '填坑',组件中的标签可以有多个

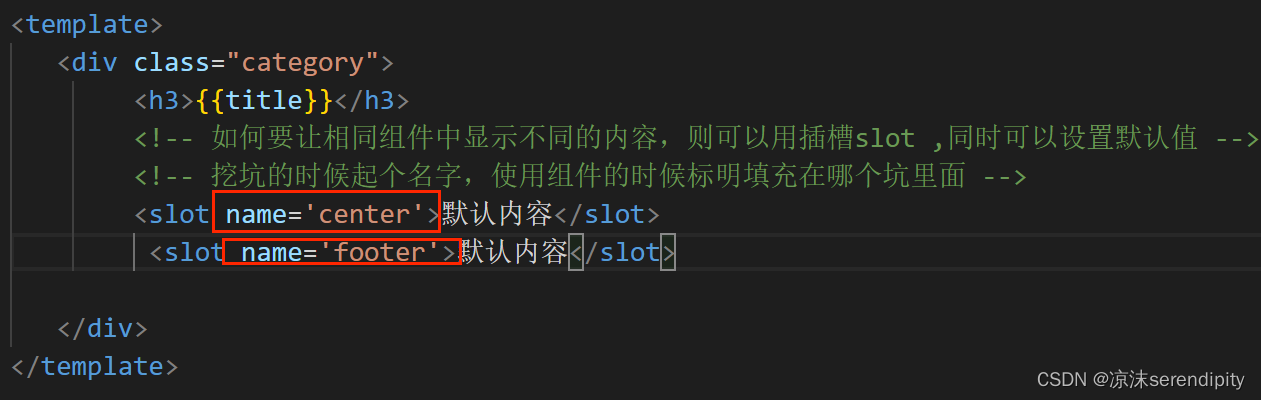
在子组件中设置插槽,进行'挖坑'

2、具名插槽
当我们需要将父组件添加的标签放在子组件里的不同位置。使用具名插槽实现:
(1)先在子组件的slot标签里,分别添加name=”name名” 属性
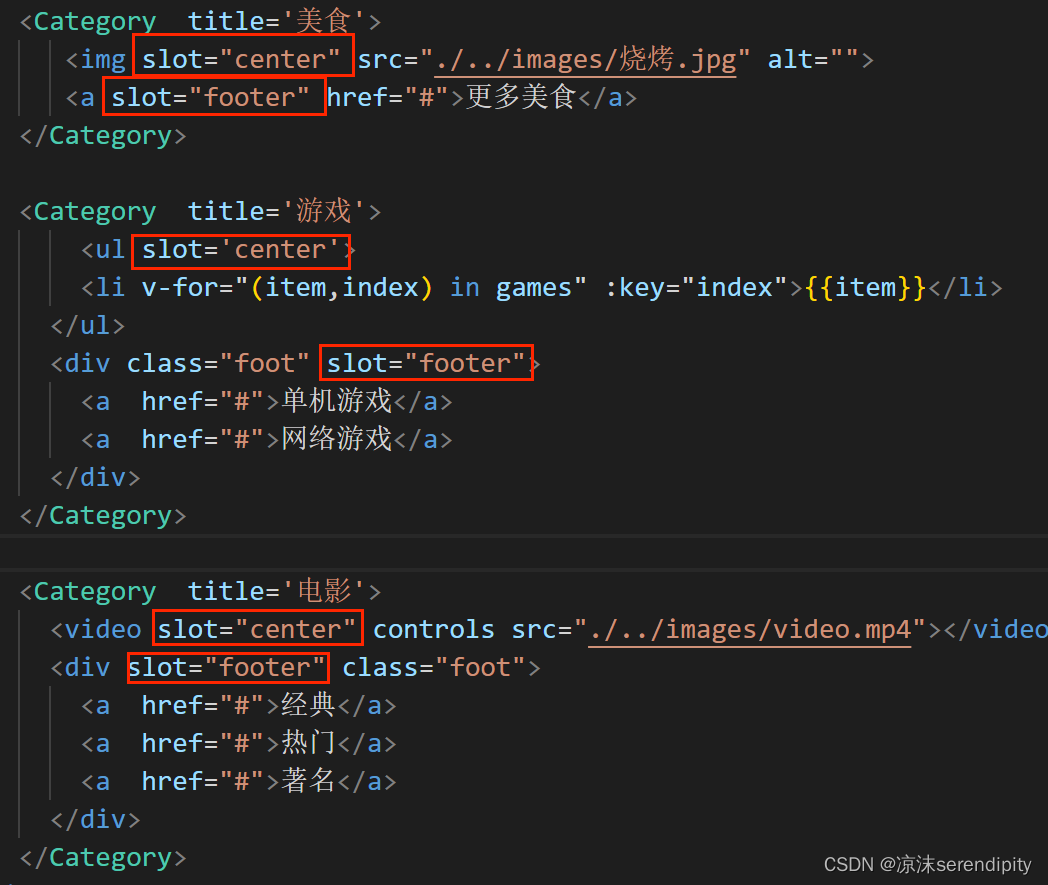
(2)其次父组件在要分发的标签里添加 slot=”name名” 属性,然后就会将对应的标签放在对应的插槽位置了
简单理解就是:给子组件的插槽坑起一个名字,将父组件添加的标签添加到指定名字的插槽看坑,就实现了分发内容在不同位置显示。
例子如下图:
其为使用组件的地方,也为父组件

其为子组件

3、作用域插槽
- 有的时候你希望提供的组件带有一个可从子组件获取数据的可复用的插槽
- 作用域插槽的关键之处就在于,父组件能接收来自子组件的slot传递过来的参数
- 作用域插槽必须放在template里面(父组件中)
- template标签中的属性scope="props"声明从子组件传递的数据都放一个自定义属性内。
例如:数据在Category.vue中,结构在App.vue中

在子组件插槽中绑定数据进行传递
 在父组件使用games数据
在父组件使用games数据

