前后端交互系列之跨域问题
目录
- 前言
- 1. 同源策略及跨域
- 2. 跨域解决方案之JSONP
- 3. 设置CORS响应头实现跨域
- 后记
前言
我们在做前后端交互的时候,会遇到跨域问题。本节内容将带领读者了解什么是跨域问题,以及跨域问题的解决方法。
1. 同源策略及跨域
我们所了解的Ajax默认是基于同源策略的。它是浏览器的一种安全策略,所以我们如果要像很好的实现前后端交互,必须有相关知识的储备。
同源是什么:请求的协议与目标请求的资源,协议、域名、端口号必须完全相同。(可以理解为同一个来源)
跨域是什么,违背同源策略就是跨域。如果请求协议与目标请求的资源,协议、域名、端口号有一个不同,就是跨域。
2. 跨域解决方案之JSONP
JSONP是一个非官方的跨域解决方案,只支持get请求。
原理:在网页中有一些标签具有跨域能力,如img、link、iframe、script。
而JSONP就是利用script标签的跨域能力来发送请求的。
这里我们先来写一个简单的前台和后台:
前台代码:
<body>
巧克力小猫猿
<button class="btn">点击获取用户数据</button>
<script>
$(function() {
$('.btn').click(() => {
$.ajax({
url: 'http://127.0.0.1:8000/data',
type: 'GET',
sucess: function(data) {
console.log(data)
}
})
})
})
</script>
</body>
</html>
后台代码:
const express = require(`express`);
const app = express();
app.get('/home', (request, response) => {
//响应一个页面
response.sendFile('./index.html');
});
app.get('/data', (request, response) => {
response.send('用户数据')
})
app.listen(8000, () => {
console.log('服务已经启动')
})
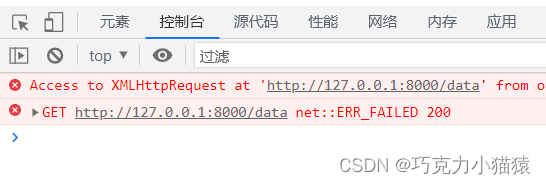
目前是存在跨域问题的:因为网页协议是file协议,而我们ajax是http协议,是跨域请求。

解决方式:
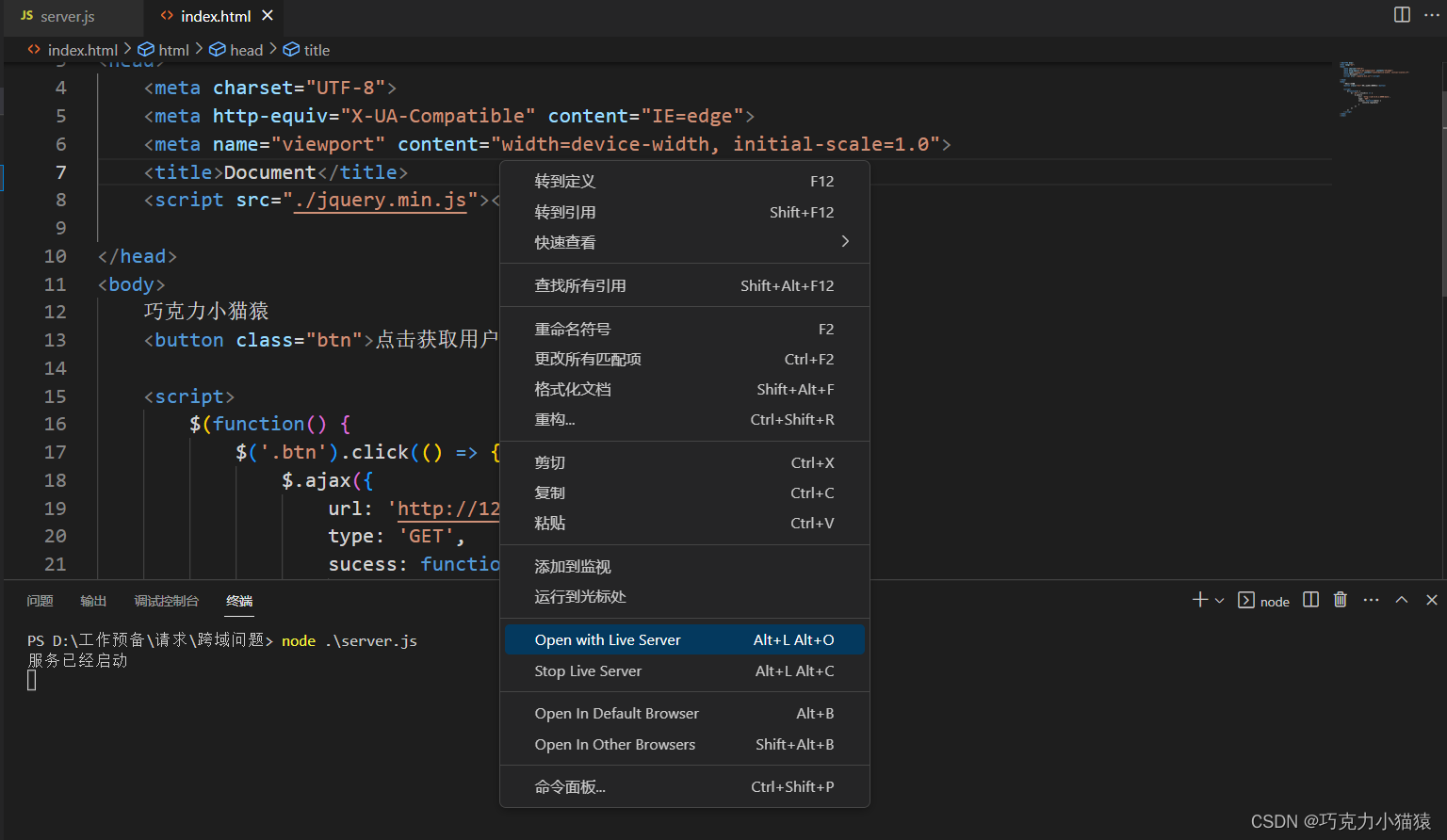
首先安装liveserver插件,安装这个插件后,用liveserver打开网页:

以上,知晓原理就好。因为每一种方式有每一种jsonp的用法。但由于jsonp只用于发get请求,get请求又比较局限。稍作了解即可。(针对面试)
接下来我们会讲没有局限性的主流写法。
3. 设置CORS响应头实现跨域
利用CORS解决跨域问题是当前的主流方式。
CORS,跨域资源共享,是官方跨域的解决方案。特点是不需要在客户端作任何操作,完全在服务器中进行处理(前端无需操心,后端来操作)。且CORS支持get与post的请求。
CORS通过设置一个响应头来告诉浏览器,该请求允许跨域,浏览器收到该响应以后会对响应放行。
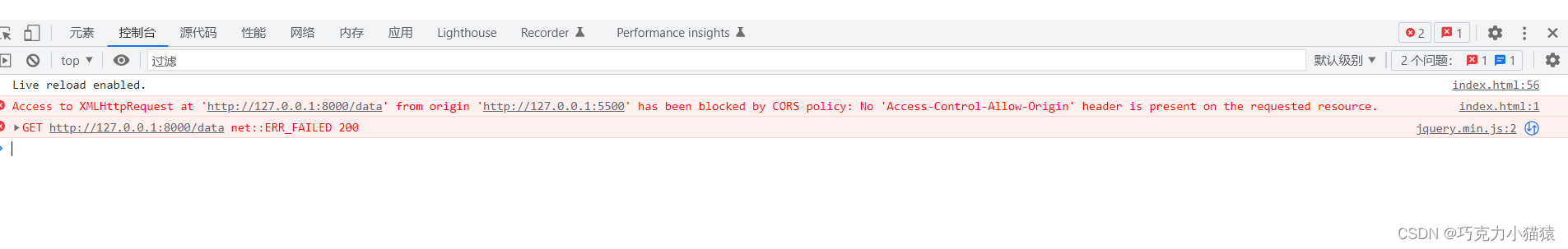
所以现在我们来介绍跨域的响应头(之前系列的后台都有这个响应头),此响应头报错中也会有:


报错会告诉我们没有这个响应头,没有响应头加就对了,响应头是固定写法,右边表示针对哪些网页可以使用,*表示通配,表示所有网页都可以使用。

这里是代码部分:
前台:
<body>
巧克力小猫猿
<button class="btn">点击获取用户数据</button>
<script>
$(function() {
$('.btn').click(() => {
$.ajax({
url: 'http://127.0.0.1:8000/data',
type: 'GET',
sucess: function(data) {
console.log(JSON.parse(data))
}
})
})
})
</script>
</body>
后台:
app.get('/data', (request, response) => {
//跨域响应头
response.setHeader("Access-Control-Allow-Origin", '*')
const data = {
name: '巧克力小猫猿'
};
const str = JSON.stringify(data)
response.send(str)
})
后记
本节内容介绍了跨域是什么,以及解决跨域的方法。本系列文章包括ajax,jq下的ajax,axios,promise等内容,后期还会继续更新,欢迎关注。
