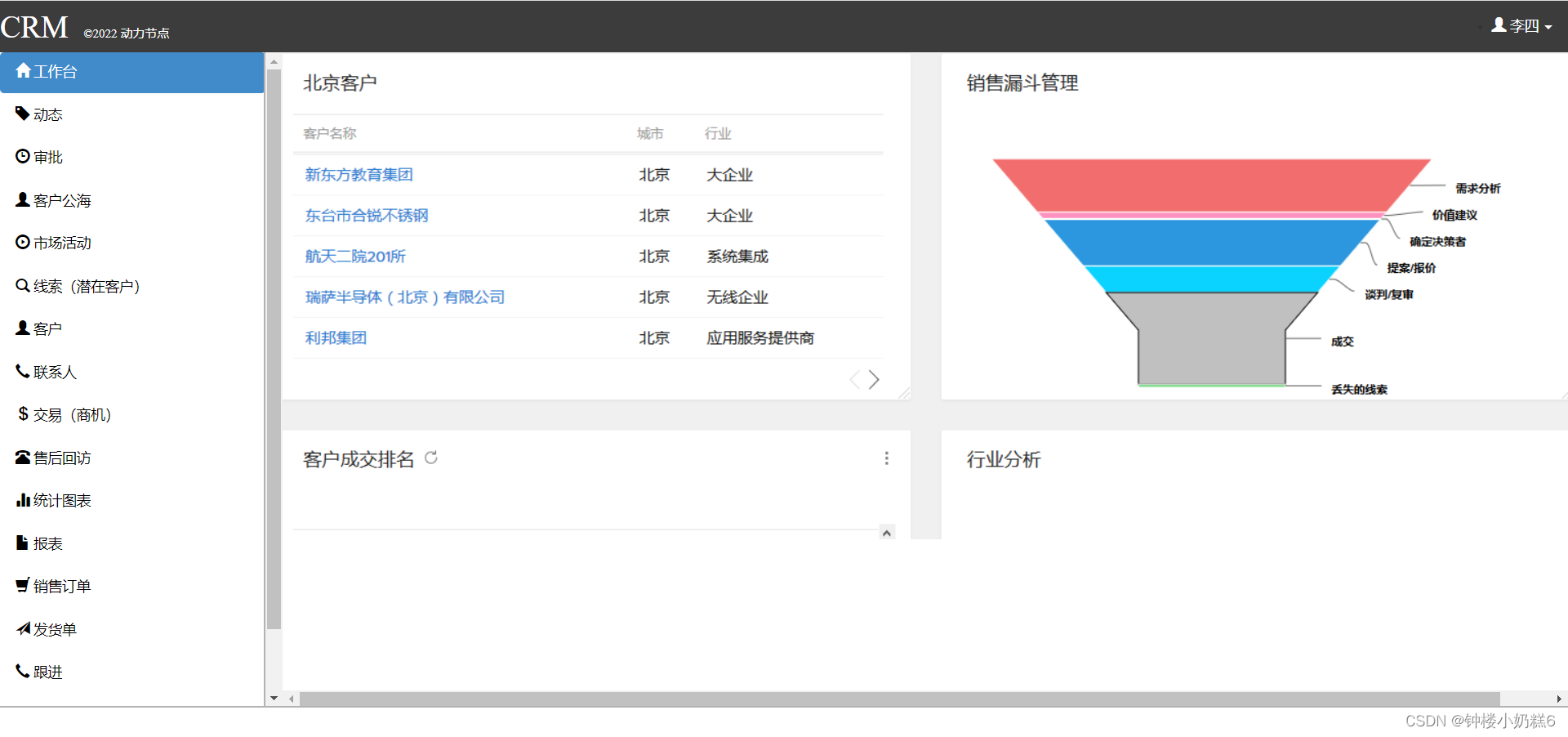
五、页面切割技术,实现工作台
页面切割技术
1.<frameset>和<frame>
<frameset>:用来切割页面
<frameset cols="20%,60%,20%"> 竖着把窗口切三部分
<frameset rows="20%,60%,20%"> 横着把窗口切三部分
<frame>:用来显示页面
<frame src="url">
2.搭配使用
<frameset cols="20%,60%,20%">
<frame src="url1">--显示20%
<frame src="url2">--显示60%
<frame src="url3">--显示20%
</frameset>
目前流行的
<div>和<iframe>
<div>:切割页面。
<div style="height:10%;width=20%">
<iframe>:显示页面。
<div style="height:10%;width=20%">
<iframe href="url">
</div>
工作台功能实现
jsp页面无法直接访问,需要通过controller层进行访问。
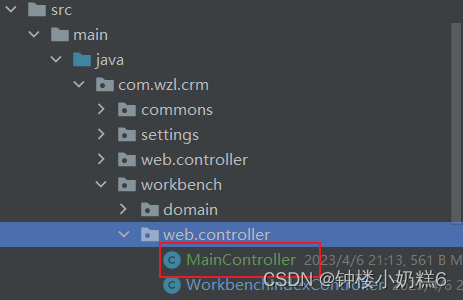
一、MainController

/**
* 工作台
* @return
*/
@RequestMapping("/workbench/main/index.do")
public String index(){
return "workbench/main/index";
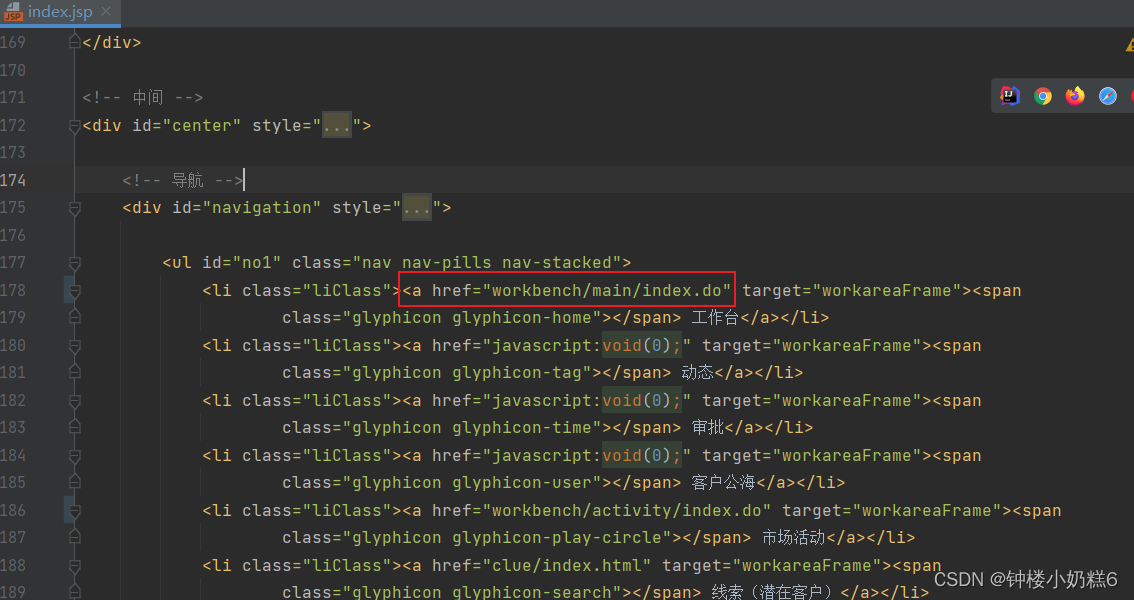
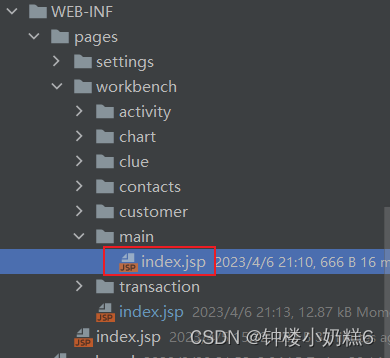
}二、index.jsp


三、html修改成jsp

效果