浏览器是如何工作的(1)
学习浏览器工作原理的好处:不但是前端面试的常考知识点,它还会辅助你的实际工作,学习浏览器的内部工作原理和个中缘由,对于我们做性能优化、排查错误都有很大的好处。
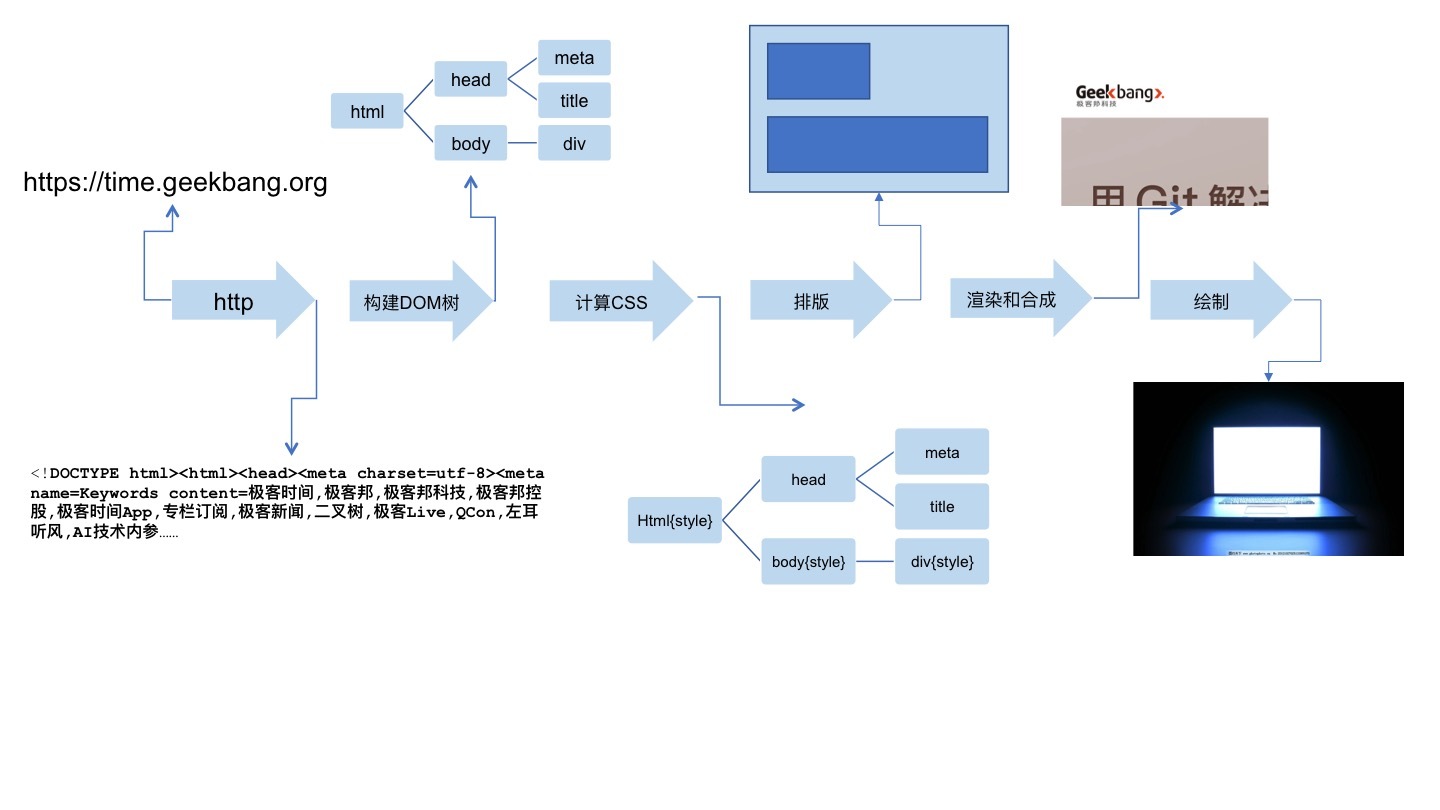
过程:
- 浏览器首先使用 HTTP 协议或者 HTTPS 协议,向服务端请求页面;
- 把请求回来的 HTML 代码经过解析,构建成 DOM 树;
- 计算 DOM 树上的 CSS 属性;
- 最后根据 CSS 属性对元素逐个进行渲染,得到内存中的位图;一个可选的步骤是对位图进行合成,这会极大地增加后续绘制的速度;
- 合成之后,再绘制到界面上。

从 HTTP 请求回来,就产生了流式的数据,后续的 DOM 树构建、CSS 计算、渲染、合成、绘制,都是尽可能地流式处理前一步的产出:即不需要等到上一步骤完全结束,就开始处理上一步的输出,这样我们在浏览网页时,才会看到逐步出现的页面。
HTTP 协议
HTTP 协议是基于 TCP 协议出现的,对 TCP 协议来说,TCP 协议是一条双向的通讯通道,HTTP 在 TCP 的基础上,规定了 Request-Response 的模式。这个模式决定了通讯必定是由浏览器端首先发起的。
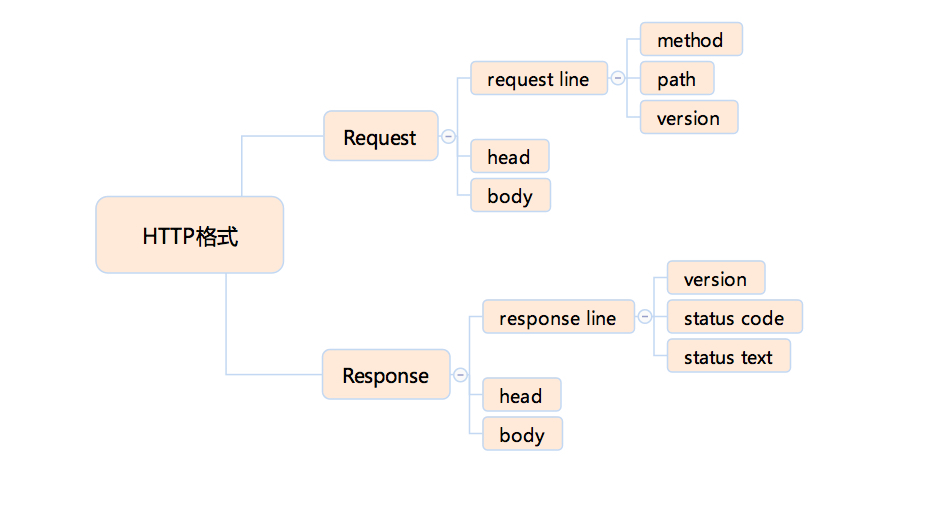
HTTP 协议格式

HTTP Method(方法)
- GET
- POST
- HEAD
- PUT
- DELETE
- CONNECT:CONNECT 现在多用于 HTTPS 和 WebSocket
- OPTIONS
- TRACE(OPTIONS 和 TRACE 一般用于调试,多数线上服务都不支持)
HTTP Status code(状态码)和 Status text(状态文本)
1xx:临时回应,表示客户端请继续。(1xx 的状态被浏览器 HTTP 库直接处理掉了,不会让上层应用知晓。)
2xx:请求成功。
200:请求成功。
3xx: 表示请求的目标有变化,希望客户端进一步处理。
301&302:永久性与临时性跳转。
304:跟客户端缓存没有更新。
4xx:客户端请求错误。
403:无权限。
404:表示请求的页面不存在。
418:It’s a teapot. 这是一个彩蛋,来自 ietf 的一个愚人节玩笑。(超文本咖啡壶控制协议)5xx:服务端请求错误。
500:服务端错误。
503:服务端暂时性错误,可以一会再试。
ps:
3xx 系列比较复杂,301 和 302 两个状态表示当前资源已经被转移,只不过一个是永久性转移,一个是临时性转移。实际上 301 更接近于一种报错,提示客户端下次别来了。
304 又是一个每个前端必知必会的状态,产生这个状态的前提是:客户端本地已经有缓存的版本,并且在 Request 中告诉了服务端,当服务端通过时间或者 tag,发现没有更新的时候,就会返回一个不含 body 的 304 状态。
HTTP Head (HTTP 头)
请求头:

响应头

HTTP Request Body
body 格式
- application/json
- application/x-www-form-urlencoded
- multipart/form-data
- text/xml
HTML 的 form 标签提交产生的 HTML 请求,默认会产生 application/x-www-form-urlencoded 的数据格式,当有文件上传时,则会使用 multipart/form-data。
HTTPS
HTTPS 有两个作用,一是确定请求的目标服务端身份,二是保证传输的数据不会被网络中间节点窃听或者篡改
HTTPS 是使用加密通道来传输 HTTP 的内容。但是 HTTPS 首先与服务端建立一条 TLS 加密通道。TLS 构建于 TCP 协议之上,它实际上是对传输的内容做一次加密,所以从传输内容上看,HTTPS 跟 HTTP 没有任何区别。
HTTP 2 是 HTTP 1.1 的升级版本
HTTP 2.0 最大的改进有两点,一是支持服务端推送,二是支持 TCP 连接复用。
此文章为4月Day6学习笔记,内容来源于极客时间《重学前端》,推荐该课程。
