【vue2】近期bug收集与整理01

🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:记录博主在vue2中遇到过的坑,本文是博主的学习使用总结
目录
1登陆token的问题
2.组件没找到的原因
3.父传子,子接收错误
4.tree组件的使用
5.nextTick处理组件缓存数据未清空的问题
6.给自定义组件绑定click点击事件失败
7.中英文键值的转换
1登陆token的问题
流程:收集检验-发请求-存入vuex-token本地化
通常我处理登录业务的时候流程是:给登录的那个按钮注册一个点击事件,点击的时候调用store中的actions触发请求,再调用mutations将我们的一个token进行本地化的存储。
思路是这样的没问题,可我们存的时候对于存token的位置,就需要注意下了。当我点击登录的时候需要将在发送的时候将token存入请求头中。
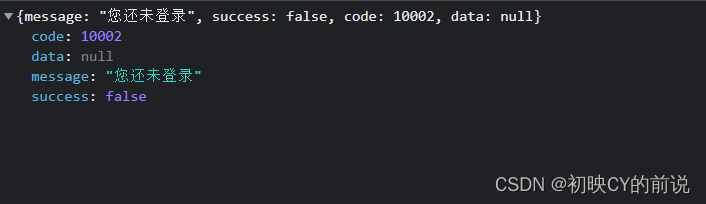
可有时候当我忘记写之后,查看network会提示我没有登录,为什么点击登录的时候没有登录呢?
(见下图)

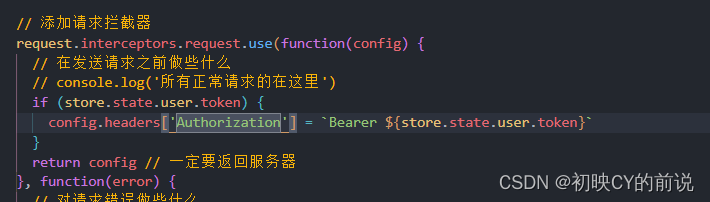
检查可知,我在发送请求的时候没有在请求拦截器中将token存入请求头中

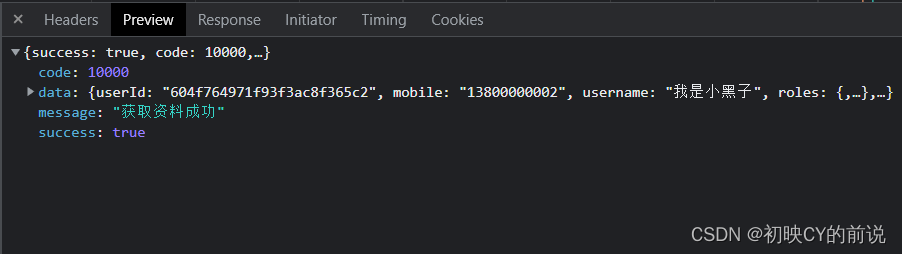
写入请求重新发送请求查看:

这个时候我们的登录业务就完成啦!
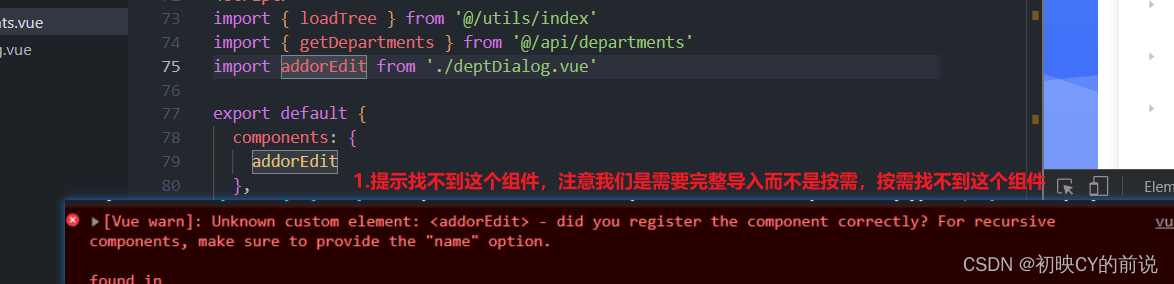
2.组件没找到的原因
我们组件使用的三步:导入、注册、引用。当我将这个组件导入时,下意识加上了{ } ,结果提示我组件导入失败。检查可知是我的注册的组件引入问题。当我把{ }删除之后就好了

3.父传子,子接收错误
父传值给其他可以写三个参数type(类型),required(是否必须使用),default(默认值),下图为required写成了require

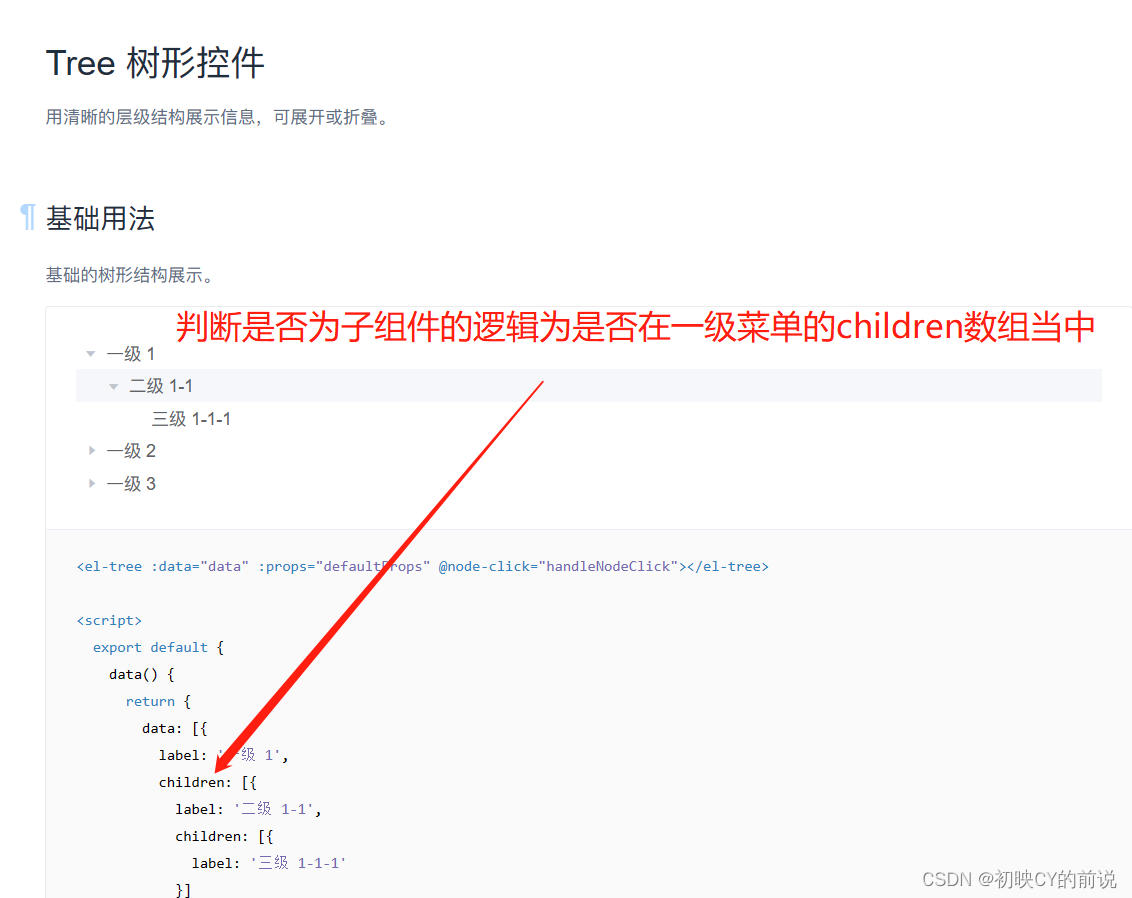
4.tree组件的使用
Tree组件 | Element

这是官网的逻辑,下面的这个例子也是基于这个思想整合而成的。
逻辑:当pid与id相等的时候就把包含pid的这一项当作id这一项的子集
分析请求我们的一级数据与二级数据有什么特征,经分析得知:当pid与id相等的时候就把包含pid的这一项当作id这一项的子集。
- 传进来一个数组对象,定义一个空数组与对象来接收我们传递的值
- 遍历形参每一项遍历给每一项添加一个children空数组
- 将每一项的id拿出来作为我们对象的键,每一个item作为值
- 遍历我们的形参将有pid的项目收集(就是说它一定是某一项的子集)
- 根据pid与id关系,将有pid的项目将它加入我们的children中
- 如果没有pid则就是一级的
export function treeListData(list) {
// 1.定义列表与对象
const treeList = []
const obj = {}
list.forEach(item => {
if (!item.children) {
item.children = []
}
obj[item.id] = item
})
console.log(obj, 'obj')// 遍历形参list每一项,将每一项的item.id中作为键,每一个item作为值
// 循环
list.forEach(item => {
// 2.判断依据有pid就是父项,有就提取出来,并且把这一项添加到上级的children中
const fatherItem = obj[item.pid]
if (fatherItem) {
fatherItem.children.push(item)
} else {
treeList.push(item)// 没有pid为最大的
}
})
return treeList
}5.nextTick处理组件缓存数据未清空的问题
拿页面中常见的弹窗来说,我们会封装一个dialog组件套起来我们form表单数据。当我正常收集/渲染数据关闭之后,第二次点开发现数据依旧是上次写/渲染的数据。解决办法:
- 1.给数组绑定一个v-if属性,当我关闭时将弹窗改为false,这样做是可以,可频繁的创建组件/销毁组件会影响性能。
- 2.给组件使用$nextTick,当我们获取到了数据再发送数据即可,这样就避免大量的新增销毁组件

6.给自定义组件绑定click点击事件失败
因为在自定义组件上注册的事件触发的是组件自定义的事件,需要加上.native修饰符

7.中英文键值的转换
在我们学习js的过程中,有的时候我们接收发送给后端的数据,需要我们提供一个对象,并且对象中的键与值都是中文,而我们这边只有键与值均为中文的对象数据与一份键的英文对应表。此时我们怎么将我们的中午的键值根据对应表转换成英文键,中文值呢?当然使用我们js中的方法啦!(Object.keys()、map()、foreach()等),好了,我们开始我的的案例讲解。
1.中文的键值对象
arrList: [
{ 入职日期: 44505, 姓名: '老张', 工号: '9002', 手机号: '13800866258', 聘用形式: 2, 转正日期: 44821, 部门: '开发部' },
{ 入职日期: 44505, 姓名: '老王', 工号: '9008', 手机号: '13800866328', 聘用形式: 3, 转正日期: 44891, 部门: '人事部' },
{ 入职日期: 44505, 姓名: '老程', 工号: '9005', 手机号: '13800866952', 聘用形式: 1, 转正日期: 44892, 部门: '人事部' }]
}2.我们中英文键值对应表
const mapInfo = {
'入职日期': 'timeOfEntry',
'手机号': 'mobile',
'姓名': 'username',
'转正日期': 'correctionTime',
'工号': 'workNumber',
'部门': 'departmentName',
'聘用形式': 'formOfEmployment'
}思路:
- 找出所有的中文key
- 得到对应的英文key
- 拼接一个新对象: 英文key:每一项的中文值
transExcel(results) {
const mapInfo = {
'入职日期': 'timeOfEntry',
'手机号': 'mobile',
'姓名': 'username',
'转正日期': 'correctionTime',
'工号': 'workNumber',
'部门': 'departmentName',
'聘用形式': 'formOfEmployment'
}
return results.map(item => {
const enObj = {}// 存放英文键,中文值
const zhKeys = Object.keys(item)// 得到的是每一项的键(中文)
zhKeys.forEach(zhKey => {
const enKey = mapInfo[zhKey]// 遍历mapInfo的键,得到英文的值
if (enKey === 'timeOfEntry' || enKey === 'correctionTime') {
enObj[enKey] = formatExcelDate(item[zhKey])
} else {
enObj[enKey] = item[zhKey]
}
})
return enObj
})
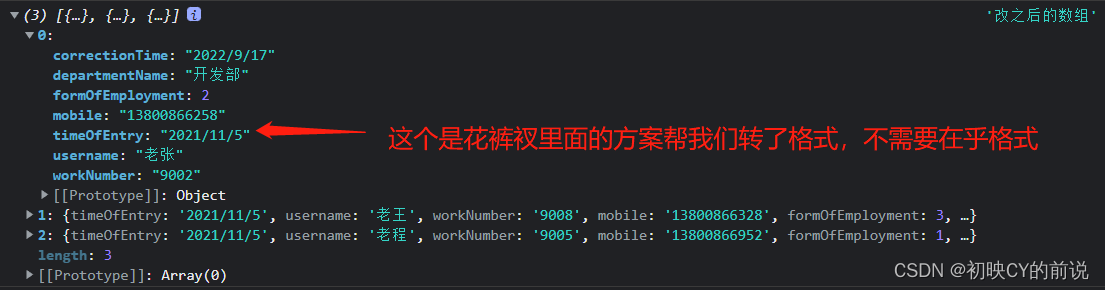
},效果检查: