JAVAWeb01-BS架构简述、HTML
1. B/S 软件开发架构简述
1.1 Java Web 技术体系图




1.2 B/S 软件开发架构简述
- B/S架构
- B/S框架,意思是前端(Browser 浏览器)和服务器端(Server)组成的系统的框架结构。
- B/S架构也可理解为web架构,包含前端、后端、数据库三大组成部分。
- 示意图 , 看前面的图即可
-
前端
前端开发技术工具包括三要素:HTML、CSS 和 JavaScript,还有很多高级的前端框架,如bootstrap、jquery,VUE 等。三要素是核心,新瓶装旧酒,所有的前端技术都是围绕三要素进行扩展 -
后端
后端开发技术工具主要有:Net、JAVA、PHP, Go 等 -
数据库
主流的三种关系型数据库:Mysql、SQLserver、Oracle ,还有 Nosql 非关系型数据库:Redis、Mogodb 等。
2. HTML
2.1 官方文档
地址: https://www.w3school.com.cn/html/index.asp
2.2 网页
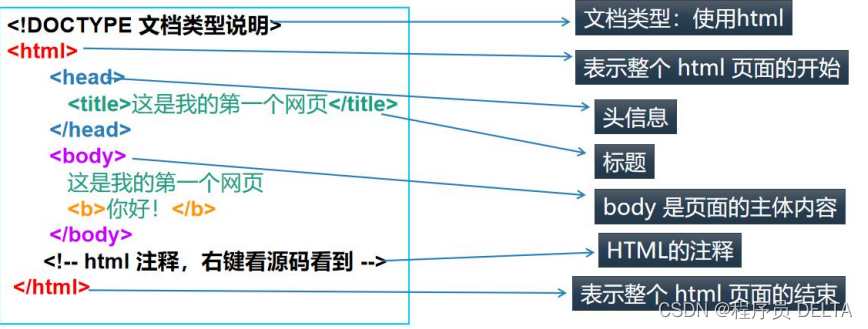
2.2.1 网页的组成

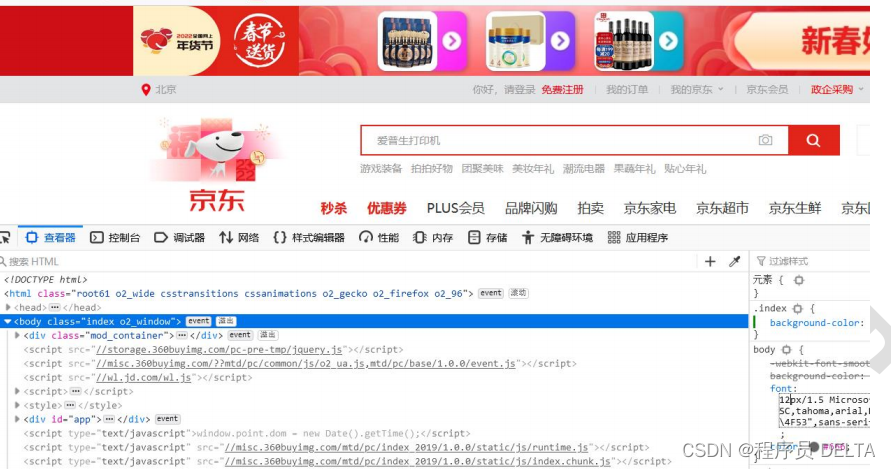
2.2.2 案例演示:https://www.jd.com/

说明
谷歌浏览器 进入到 调试页面 ctrl + shift + i 或 f12
2.3 HTML 介绍
2.3.1 HTML 是什么
- HTML(HyperText Mark-up Language)即超文本标签语言(可以展示的内容类型很多)
- HTML 文本是由 HTML 标签组成的文本,可以包括文字、图形、动画、声音、表格、链接等
- HTML 的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
2.3.2 HTML 运行方式
2.3.2.1 本地运行

直接打开电脑上html后缀的文件,较少使用,一般用于快速预览
2.3.2.2 远程访问

通过请求,服务器响应文件的方式
2.4 HTML 快速入门
2.4.1 使用 idea 编写 hello.html,运行效果

<!--文档类型说明 注释 -->
<!DOCTYPE html>
<!--使用语言的地区 en 表示英国美国 en-US-->
<html lang="en">
<!--html 头-->
<head>
<!--charset 文件的字符集-->
<meta charset="UTF-8">
<!--文件标题-->
<title>入门案例</title>
</head>
<!--body 体,主体部分-->
<body>
<!--内容-->
hello,开始学习HTML啦
</body>
</html>
2.4.2 注意事项和细节
- HTML 文件不需要编译,直接由浏览器进行解析执行
- 可以选择的浏览器,是你电脑安装有的浏览器, 如果没有安装这个浏览器,会报错
2.5 HTML 基本结构

2.6 HTML 标签
2.6.1 html 的标签/元素 文档
在线文档学习:https://www.w3school.com.cn
2.6.2 html 的标签/元素-说明
- HTML 标签用两个尖括号”<>”括起来
- HTML 标签一般是双标签,如
<b>和</b>, 前一个标签是起始标签, 后一个标签为结束标签 - 两个标签之间的文本是 html 元素的内容
- 某些标签称为"单标签",因为它只需单独使用就能完整地表达意思,如
<br/> <hr/> - HTML 元素指的是从开始标签到结束标签的所有代码。

2.6.3 html 标签注意事项和细节
- 创建 html文件,说明标签使用的细节, (html命名规范 xx.yy.html , xx-yy.html xx_yy.html 根据公司规范要求即可)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签使用细节</title>
</head>
<body>
<!--
标签使用细节:
1.标签不能交叉嵌套
2.标签必须正确关闭
3.注释不能嵌套
4. html 语法不严谨。有时候标签不闭合,属性值不带””也不报错
-->
<!--标签不能交叉嵌套-->
<!--<div><span>tom</div></span> 错误用法-->
<div><span>tom</span></div>
<!--标签必须正确关闭-->
<span>jack</span>
<!--注释不能嵌套 -->
<!--html 语法不严谨。有时候标签不闭合,属性值不带””也不报错-->
<font color="red">张飞</font>
<font color=blue>关羽</font>
<br/>
</body>
</html>
- 细节说明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签使用细节</title>
</head>
<body>
<!-- 标签使用细节:
1.标签不能交叉嵌套
2.标签必须正确关闭
3.注释不能嵌套
-->
正确: <div><span>hello</span></div>
<!-- 错误: <div><span>hello</div></span>-->
正确: <div>hello</div>
<!-- 错误: <div>hello-->
正确:<!-- 这是一个注释内容 -->
错误: <!-- 这是一个注释内容 <!-- 这是一个注释内容 --> -->
<!-- 4. html 语法不严谨。有时候标签不闭合,属性值不带””也不报错
-->
严谨: <font color="blue">hello, HTML</font>
不严谨: <font color=blue>hello, HTML</font>
<br />
<br>
hello,world~
</body>
</html>
2.6.4 font 字体标签
应用实例
创建 font.html :在网页上显示 北京 ,并修改字体为 微软雅黑,颜色为蓝色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>font标签</title>
</head>
<body>
<!-- 字体标签
应用实例 1:在网页上显示 北京 ,并修改字体为 微软雅黑,颜色为蓝色。
font 标签是字体标签,它可以用来修改文本的字体,颜色,大小(尺寸)
(1)color 属性修改颜色
(2)face 属性修改字体
(3)size 属性修改文本大小
多说一句,对应标签的属性,顺序不做要求
-->
<font size="40px" face="微软雅黑" color="blue">北京</font>
</body>
</html>
2.6.5 字符实体
- 在网页上显示一些特殊的符号,称为字符实体(也叫符号实体)。
- 应用实例 创建 html文件呢:将
<hr />标签以文本方式显示在页面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>字符实体</title>
</head>
<body>
<!-- 特殊字符 应用实例:
把 <hr /> 变成文本 显示在页面上
常用的特殊字符:
< : <
> : >
空格 : 或者 
-->
jack
<!--浏览器会将 <hr/>解析成一条线-->
<hr/>
<!--拓展:也可以使用实体编号,例如<也表示小于号-->
<hr />标签 : 表示线条 <br/>
<hr/>
hello~  HTML!<br/>
</body>
</html>
2.6.6 字符实体一览表


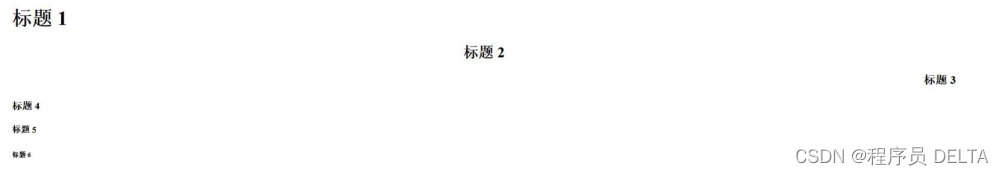
2.6.7 标题标签
- 标题使用
<h1> - <h6>标签进行定义。<h1>定义最大的标题。<h6>定义最小的标题
应用实例 创建 title.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body>
<!-- 标题标签
应用实例:演示标题 1 到 标题 6 的
h1 - h6 都是标题标签 h1 : 最大 h6 : 最小
align: 属性是对齐属性
left: 左对齐(默认)
center :居中
right : 右对齐
-->
<h1>标签1</h1>
<h2 align="center">标签2</h2>
<h3 align="right">标签3</h3>
<h4>标签4</h4>
<h5>标签5</h5>
<h6>标签6</h6>
</body>
</html>
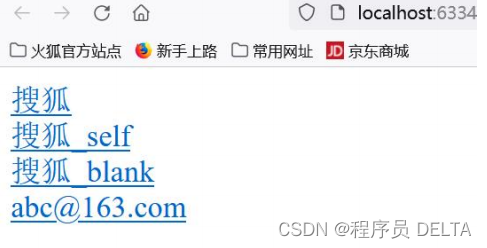
2.6.8 超链接标签
- 超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
应用实例:
创建 link.html,链接到 搜狐网站

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接标签</title>
</head>
<body>
<!--
老韩说明:
a 标签是 超链接
href 属性设置连接的地址
target 属性设置哪个目标进行跳转
_self : 表示当前页面(默认值), 即使用当前替换目标页
_blank : 表示打开新页面来进行跳转
点击超链接,打开邮件
mailto:效果是可能会打开电脑上的邮箱软件
-->
<a href="http://www.sohu.com">搜狐</a><br/>
<a href="http://www.sohu.com" target="_blank">搜狐2</a><br/>
<a href="mailto:tom@sohu.com">联系管理员</a>
</body>
</html>
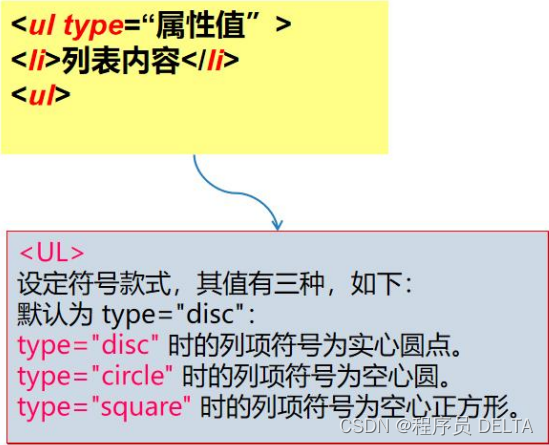
2.6.9 无序列表 ul/li
ul全称:unorder list
li全称: list item
1)ul/li 基本语法

2)应用实例 创建: ul_li.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ul li标签</title>
</head>
<body>
<!--
ul : 表示无序列表
li : 列表项
type属性:指定列表项前的符号
-->
<h1>五虎将</h1>
<ul type="circle">
<li>jack</li>
<li>tom</li>
<li>smith</li>
<li>mary</li>
<li>milan</li>
</ul>
</body>
</html>
2.6.10 有序列表 ol/li
1)ol/li 基本语法
ol:全称为order list

2)应用实例 创建: ol-li.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表ol-li</title>
</head>
<body>
<!--
ol : 表示有序列表
li : 列表项
type属性:指定列表项前排序方式
type 设定数目款式,其值有五种,默认为 start="1"。
i可以取以下值中的任意一个:
1 阿拉伯数字 1, 2, 3, ...
a 小写字母 a, b, c, ...
A 大写字母 A, B, C, ...
i 小写罗马数字 i, ii, iii, ...
I 大写罗马数字 I, II, III, ... 。
-->
<h1>五虎将</h1>
<!-- start 的值只能是整数 代表从第几个开始-->
<ol type="I" start="3">
<li>关羽</li>
<li>张飞</li>
<li>赵云</li>
<li>马超</li>
<li>黄忠</li>
</ol>
</body>
</html>
2.6.11 图像标签(img)
1)img 标签可以在 html 页面上显示图片
2)应用实例:
创建 img.html:如图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<!--
应用实例:使用 img 标签显示一张美女的照片。
img: 标签是图片标签,用来显示图片
src: 属性可以设置图片的路径
width: 属性设置图片的宽度
height: 属性设置图片的高度
border: 属性设置图片边框大小
alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
路径:在 web 中路径分为相对路径和绝对路径两种
相对路径: . 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 : 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省略
绝对路径: 正确格式是: http://IP地址:port/工程名/资源路径 , 即使用url方式定位资源
错误格式是: 盘符:/目录/文件名
-->
<h1>图片标签的演示</h1>
<!-- ./imgs/1.png 表示当前路径下的 imgs文件夹下的 1.png-->
<!-- 在进行图片缩放时,建议指定 width 或者 height 即可,浏览器会按照比例显示-->
<img src="./imgs/1.png" height="150" width="400" > <br/>
<img src="./imgs/1.png" height="150" border="10px"><br/>
<img src="./imgs/2.png" alt="美女找不到"><br/>
</body>
</html>
3)应用实例:将图片做成超链接

2.6.12 表格(table)标签
1)基本语法

2)应用实例
修改: table.html: 显示 3 行 3 列的表格

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!-- 说明:
table: 标签是表格标签 border: 设置表格标签
width: 设置表格宽度 height: 设置表格高度
align: 设置表格相对于页面的对齐方式
cellspacing: 设置单元格间距
tr :是行标签 th :是表头标签 td :是单元格标签
align: 设置单元格文本对齐方式 b :是加粗标签
px:表示像素 - java 坦克大战
ctrl +shift + 下光标
-->
<table width="500" border="6" align="center">
<h1 align="center">表格标签的使用</h1>
<tr>
<th>名字</th>
<th>住址</th>
<th>邮件</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
</body>
</html>
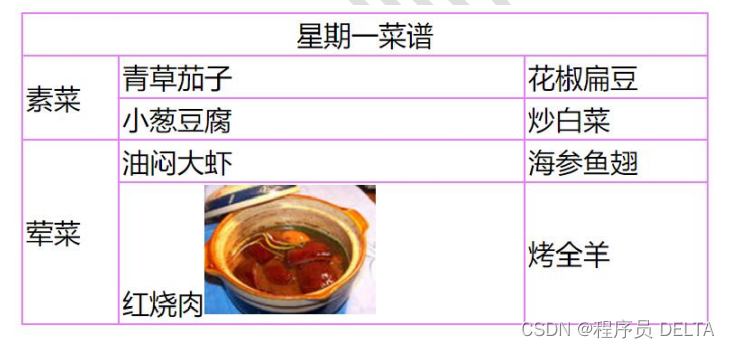
2.6.13 表格标签-跨行跨列表格
1)编写如下网页: 修改: table2.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格(跨行跨列)</title>
</head>
<body>
<!--
column列
合并列 : colspan="列数"
合并行 : rowspan="行数"
cellspacing : 指定单元格间的空隙大小 :0 表示没有空隙
bordercolor: 指定表格边框的颜色
border: 表格边框
width: 表格的宽度
老韩思路:
1. 先把整个表格的完整的行和列,展示出来5*3
2. 在使用合并的技术,来处理
3. 如果是16进制的颜色,前面#
-->
<table border="1" height="250" bordercolor="#E87EFA" cellspacing="0" width="500">
<tr>
<!--合并了3列-->
<td align="center" colspan="3">第1行第1列</td>
</tr>
<tr>
<!-- 合并行,跨行 row行-->
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
<tr>
<!--合并行,跨行 row行-->
<td rowspan="2">第4行第1列</td>
<td>第4行第2列</td>
<td>第4行第3列</td>
</tr>
<tr>
<td>第5行第2列<img src="imgs/2.png" width="100"></td>
<td>第5行第3列</td>
</tr>
</table>
</body>
</html>
2.6.14 form(表单)标签介绍


解读:
url 表示定位一个 web 资源的路径, method 主要有两种 get ,post ,区别后面说

2.6.15 form(表单)元素-小练习
1)编写如下网页: 修改: form_login.html和ok.html, 只是一个模拟演示

form_login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单登录</title>
</head>
<body>
<!--
说明
1. form 表示表单
2. action: 提交到哪个页面
3. method: 提交方式 ,常用 get 和 post
4. input type=text 输入框
5. input type=password 密码框
6. input type=submit 提交按钮
7. input type=reset 重置按钮
小技巧: 为了个汉字对齐,输入全角的空格即可 (输入法可以设置)
多说一句: method 不写默认是get
-->
<h1>登录系统</h1>
<form action="ok.html" method="get">
用户名:<input type="text" name="username"><br/>
密 码:<input type="password" name="username"><br/>
<input type="submit" value="登录"> <input type="reset" value="重新填写">
</form>
</body>
</html>
ok.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录成功</title>
</head>
<body>
<h1>恭喜你,登录OK</h1>
</body>
</html>
2.6.16 input 标签/元素

说明:
1.checked是默认选中
2.type=“hidden” 类型特别常用 虽然看不见 但是会帮你提交数据
3.type=“Image” 图片的提交方式 和 submit一样 只是形式不一样
2.6.17 select/option/textarea 标签

1.sumbit类型的按钮默认值是提交
2.reset类型的按钮默认值是重置
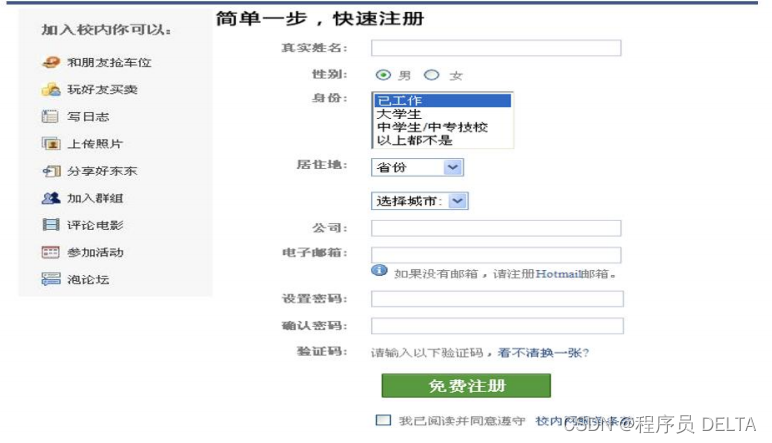
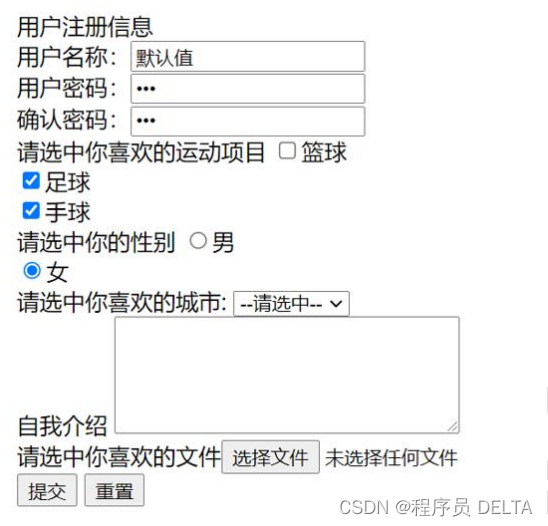
2.6.18 表单综合练习
- 请完成如下界面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单综合案例</title>
</head>
<body>
<!--
form 标签就是表单
input type=text : 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中input
type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域
当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的
时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项
selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
老师提醒,一定一定使用form 标签将input元素包起来
一定一定要给input元素设置 name属性,否则,数据提交不到服务器
注意:checkbox是复选框,如果希望是同一组 保证name属性一致
注意:在checkbox select radio 提交数据的时候是value属性的值
-->
<form>
用户注册信息<br/>
用户名称: <input type="text" name="username"><br/>
用户密码: <input type="password" name="pwd1"><br/>
确认密码: <input type="password" name="pwd2"><br/>
选择你喜欢的运动项目:
<input type="checkbox" name="sport" value="lq">篮球<br/>
<input type="checkbox" name="sport" value="zq" checked>足球<br/>
<input type="checkbox" name="sport" value="sq" checked>手球<br/>
请选择性别 :
<input type="radio" name="gender" value="male">男<br/>
<input type="radio" name="gender" value="female">女<br/>
请选择城市:
<select name="city">
<option>--选择--</option>
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select><br/>
自我介绍:
<textarea rows="6" cols="20"></textarea><br/>
选择你的文件(头像)<input type="file" name="myfile"><br/>
<input type="submit" value="提交"/> <input type="reset" value="重置"/>
</form>
</body>
</html>
1.所有要提交的数据必须有name,否则无法完成提交
2.file类型提交的值默认为文件名
2.6.19 表单格式化
1.完成如下界面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单格式化</title>
</head>
<body>
<!--
form 标签就是表单
input type=text : 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中input
type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域
当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的
时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项
selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
老师提醒,一定一定使用form 标签将input元素包起来
一定一定要给input元素设置 name属性,否则,数据提交不到服务器
注意:checkbox是复选框,如果希望是同一组 保证name属性一致
注意:在checkbox select radio 提交数据的时候是value属性的值
-->
<form>
<h1>用户注册信息</h1>
<table>
<tr>
<td>用户名称: </td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="password" name="pwd1"></td>
</tr>
<tr>
<td>确认密码: </td>
<td><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>选择你喜欢的运动项目:</td>
<td><input type="checkbox" name="sport" value="lq">篮球 <input type="checkbox" name="sport" value="zq" checked>足球 <input type="checkbox" name="sport" value="sq" checked>手球</td>
</tr>
<tr>
<td>请选择性别 :</td>
<td><input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女</td>
</tr>
<tr>
<td>请选择城市:</td>
<td><select name="city">
<option>--选择--</option>
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select></td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea rows="6" cols="20"></textarea></td>
</tr>
<tr>
<td>选择你的文件(头像)</td>
<td><input type="file" name="myfile"></td>
</tr>
<tr>
<td><input type="submit" value="提交"/></td>
<td><input type="reset" value="重置"/></td>
</tr>
</table>
</form>
</body>
</html>
2.6.20 表单提交注意事项(面试题get/post的区别)
- action 属性设置提交的服务器地址/资源
- method 属性设置提交的方式 GET(默认值)或 POST
- 表单提交的时候,数据没有发送给服务器的三种情况:
(1)表单某个元素项(比如 text,password)没有 name 属性值
(2)单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
(3)表单项不在提交的 form 标签中 - GET 请求的特点是:
(1)浏览器地址栏中的地址是:action 属性[+?+请求参数] 请求参数的格式是:name=value&name=value
例如:http://localhost:63342/html/ok.htmlusername=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender= male&city=bj&myfile=
(2)不安全
(3)它有数据长度的限制(不同的浏览器规定不一样,一般 2k) - POST 请求的特点是:
(1) 浏览器地址栏中只有 action 属性值, 提交的数据是携带在 http 请求中, 不会展示在地址栏
POST /html/ok.html HTTP/1.1
Host: localhost:63342
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:96.0) Gecko/20100101 Firefox/96.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Content-Type: application/x-www-form-urlencoded
Content-Length: 71
Origin: http://localhost:63342
Connection: keep-alive
Referer: http://localhost:63342/html/form_detail.html?_ijt=p9rigkmgq9e926nrqfl8n48rvn
Cookie: Idea-8296e770=051f8eb8-a3c7-4f88-abe7-d3358f766022
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
Pragma: no-cache
Cache-Control: no-cache
username=jack&pwd1=&pwd2=&sport=lq&sport=sq&gender=male&city=bj&myfile=
(2) 相对于 GET 请求要安全
(3) 理论上没有数据长度的限制
代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单提交数据的注意事项和细节!!</title>
</head>
<body>
<!--
解读 表单必须掌握!!!!
1. action表示将form表单的数据提交给哪个url,即服务器的哪个资源(servlet)
2. method 表示提交的方式 主要是get / post, 默认是get
3. 如果form表单的元素,没有写name属性,则数据不会提交
4. 对应select checkbox radio 标签,提交的数据是value指定的值
5. 对应checkbox 复选框,可以提交多个字,但是name是统一的,都是sport sprot=xx&sport=yy
6. 提交的数据,一定要放在 form标签内,否则数据不会提交
Get 和 Post 的区别简述
1. Get 请求数据是显示在浏览器地址栏 http://localhost:63342/html/ok.html?username=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender=male&city=bj&myfile=
2. Get 请求不安全的,而且数据是有长度限制的, 建议有重要信息,不要使用Get
3. Post 请求数据是和http传输的,在http体中,相对安全
4. Post 传输的数据长度理论上没有限制,但是在实际的应用中,也不能太大 , 即合理即可
-->
<form action="ok.html" method="post">
<h1>用户注册信息</h1>
<table>
<tr>
<td>用户名称: </td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>用户密码: </td>
<td><input type="password" name="pwd1"></td>
</tr>
<tr>
<td>确认密码: </td>
<td><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>选择你喜欢的运动项目:</td>
<td><input type="checkbox" name="sport" value="lq">篮球 <input type="checkbox" name="sport" value="zq" checked>足球 <input type="checkbox" name="sport" value="sq" checked>手球</td>
</tr>
<tr>
<td>请选择性别 :</td>
<td><input type="radio" name="gender" value="male">男 <input type="radio" name="gender" value="female">女</td>
</tr>
<tr>
<td>请选择城市:</td>
<td><select name="city">
<option>--选择--</option>
<option value="cd">成都</option>
<option value="bj">北京</option>
<option value="sh">上海</option>
</select></td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea rows="6" cols="20"></textarea></td>
</tr>
<tr>
<td>选择你的文件(头像)</td>
<td><input type="file" name="myfile"></td>
</tr>
<tr>
<td><input type="submit" value="提交"/></td>
<td><input type="reset" value="重置"/></td>
</tr>
</table>
</form>
</body>
</html>
2.6.21 div 标签
-
标签可以把文档分割为独立的、不同的部分
-
是一个块级元素。它的内容自动地开始一个新行。
应用实例: div.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div 标签</title>
</head>
<body>
<!--
解读
1. <div> 标签可以把文档分割为独立的、不同的部分
2. <div> 是一个块级元素。它的内容自动地开始一个新行, 不需要写<br/>
style : 样式-> CSS 详细介绍, 先简单的使用,混个眼熟
-->
hello,world
<div>
<h3 style="color: blue">this is a h3</h3>
<a href="http://www.baidu.com">goto 百度</a>
</div>
</body>
</html>
2.6.22 p 标签
-
标签定义段落
- p 元素会自动在其前后创建一些空白。
应用实例 p.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>段落标签</title>
</head>
<body>
<!--
解读
1. <p> 标签定义段落
2. p 元素会自动在其前后创建一些空白
-->
hello,world
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</body>
</html>
2.6.23 span 标签
- span 标签是内联元素,不像块级元素(如:div 标签、p 标签等)有换行的效果。
- 如果不对 span 应用样式,span 标签没有任何的显示效果
- 语法:内容
应用实例:span.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>span标签</title>
</head>
<body>
<!--
解读span标签
1. span标签是内联元素,不像块级元素(如:div标签、p标签等)有换行的效果。
2. 如果不对span应用样式,span标签没有任何的显示效果
3. 语法:<span>内容</span>
说明:
(1) span标签是内联元素(内嵌元素, 行内元素), 没有换行效果
(2) 如果不对span应用样式,span标签没有任何的显示效果
(3) 往往是为了单独的去控制某个关键的内容
-->
您的购物车有<sapn style="color: red;font-size: 40px">10</sapn>个商品
</body>
</html>
2.7 课堂测试
点我跳转
2.8 HTML 课后作业
2.8.17 课后练习 1: 员工表格
- 需求: 编写代码,创建 homework01.html 显示如下网页.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工信息</title>
<!-- 使用css完成[体验下],也可以使用前面的方法 -->
<style type="text/css">
table, tr, td {
border: 2px solid blue;
border-collapse: collapse;
}
/*设置table的背景色*/
table {
background-color: #CCCCCC;
/*表格中的文字居中*/
text-align: center;
}
</style>
</head>
<body>
<!--
分析
1. 一共有4行6列
-->
<div align="center">
<h1>雇员薪资信息</h1>
<table border="1px" width="800">
<tr>
<th>编号</th>
<th>名字</th>
<th>性别</th>
<th>薪水</th>
<th>职位</th>
<th>email</th>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
<tr>
<td>111</td>
<td>宋江</td>
<td>男</td>
<td>1000.00</td>
<td>总裁</td>
<td>sj@163.com</td>
</tr>
</table>
</div>
</body>
</html>
2.8.18 课后练习 2: 课程表
- 需求: 编写代码,创建 homework02.html 显示如下网页

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课表安排</title>
<!-- 这里老韩使用css, 大家还是可以使用前面学习过的知识 -->
<style type="text/css">
table,tr,td {
border: 1px solid blue;
text-align: center; /*文本居中*/
}
table {
/*这里的border样式,只针对table表的外框*/
border: 2px solid blue;
}
</style>
</head>
<body>
<div align="center">
<!--
1. 分析有8行8列
-->
<h1>课表安排</h1>
<table border="1" width="800">
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</div>
</body>
</html>

