探索三维世界:从Hello World开始的Three.js入门之旅
探索三维世界:从Hello World开始的Three.js入门之旅
- 1、什么是Three.Js
- 2、前要准备工作
- 3、Hello World
- 3.1、引入three
- 3.2、创建场景
- 3.3、创建相机
- 3.4、渲染器
- 3.5、创建物体
- 3.6、渲染
- 3.7、让正方体“动”起来
- 3.8、手动控制正方体的运动
- 3.9、坐标轴辅助器
1、什么是Three.Js
Three.js是一个基于JavaScript的开源3D图形库,用于创建和显示动态三维图形的Web应用程序。它提供了丰富的功能和工具集,可以轻松地创建出各种三维场景、动画和交互式体验,支持多种3D模型格式和材质,可用于游戏、虚拟现实、数据可视化等领域。
2、前要准备工作
three.js官网:https://threejs.org/ 但是由于其是部署在外国站点,直接访问起来的效果不是那么好,所以还是推荐本地直接部署一个官网文档,找到其GitHub地址:https://github.com/threejs 直接将代码下载下来,或者git pull 同理,之后执行以下命令进行本地启动
npm install
npm run dev
简单介绍一下启动项目打开的文件夹说明
| 文件夹名称 | 说明 |
|---|---|
| build | 编译后代码 |
| docs | 文档 |
| editor | 可视化编辑器 |
| examples | 案例 |
| src | 源码 |
3、Hello World
安装依赖,这里构建一个vue的项目就跳过了,可以快速初始化一个Vue脚手架项目
npm i three
3.1、引入three
为了真正能够让你的场景借助three.js来进行显示,我们需要以下几个对象:场景、相机和渲染器,下面就对几个对象分别说明
import * as THREE from 'three'
3.2、创建场景
场景就好比于是整个ThreeJs需要展示到哪里的地方,可以将其理解为一个大的容器
const scene = new THREE.Scene();
3.3、创建相机
three.js里有几种不同的相机,在这里,我们使用的是PerspectiveCamera(透视摄像机)。
- 第一个参数是视野角度(FOV)。视野角度就是无论在什么时候,你所能在显示器上看到的场景的范围,它的单位是角度(与弧度区分开)。
- 第二个参数是长宽比(aspect ratio)。 也就是你用一个物体的宽除以它的高的值。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。
- 接下来的两个参数是近截面(near)和远截面(far)。 当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。或许现在你不用担心这个值的影响,但未来为了获得更好的渲染性能,你将可以在你的应用程序里去设置它。
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
camera.position.set( 0, 0, 5 );
scene.add( camera );
3.4、渲染器
除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用这几种渲染器进行降级。
除了创建一个渲染器的实例之外,我们还需要在我们的应用程序里设置一个渲染器的尺寸。比如说,我们可以使用所需要的渲染区域的宽高,来让渲染器渲染出的场景填充满我们的应用程序。因此,我们可以将渲染器宽高设置为浏览器窗口宽高。
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// 使用渲染器 通过相机将场景渲染
renderer.render( scene, camera );
3.5、创建物体
要创建一个立方体,我们需要一个BoxGeometry(立方体)对象. 这个对象包含了一个立方体中所有的顶点(vertices)和面(faces)。对于这个立方体,我们需要给它一个材质,来让它有颜色。Three.js自带了几种材质,在这里我们使用的是MeshBasicMaterial。所有的材质都存有应用于他们的属性的对象。这里设置一个color属性,值为0x00ff00,也就是绿色。
最后我们需要一个Mesh(网格)。 网格包含一个几何体以及作用在此几何体上的材质,我们可以直接将网格对象放入到我们的场景中,并让它在场景中自由移动。
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
到这里我们就完成了一个简单的ThreeJs入门的案例了,可以将一个正方体绘制到页面上了。
3.6、渲染
这里直接将整个场景给渲染到body标签下:
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );

3.7、让正方体“动”起来
在前面我们已经创建好了一个正方体对象cube,只需要修改其postion的xyz的值就可以修改其位置了,也就是让正方体动起来,使用js的requestAnimationFrame方法即每帧都会执行(正常情况下是60次/秒),这就让立方体有了一个看起来很不错的旋转动画。
function animate() {
requestAnimationFrame( animate );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
cube.rotation.z += 0.01;
renderer.render( scene, camera );
}
animate();

3.8、手动控制正方体的运动
这里我们可以添加一个轨道控制器,它可以使得相机围绕目标进行轨道运动。OrbitControls 是一个附加组件,必须显式导入。
创建轨道控制器包含两个参数
- object: (必须)将要被控制的相机。该相机不允许是其他任何对象的子级,除非该对象是场景自身。
- domElement: 用于事件监听的HTML元素。
import {
OrbitControls
} from 'three/examples/jsm/controls/OrbitControls.js'
const controls = new OrbitControls(camera, renderer.domElement);

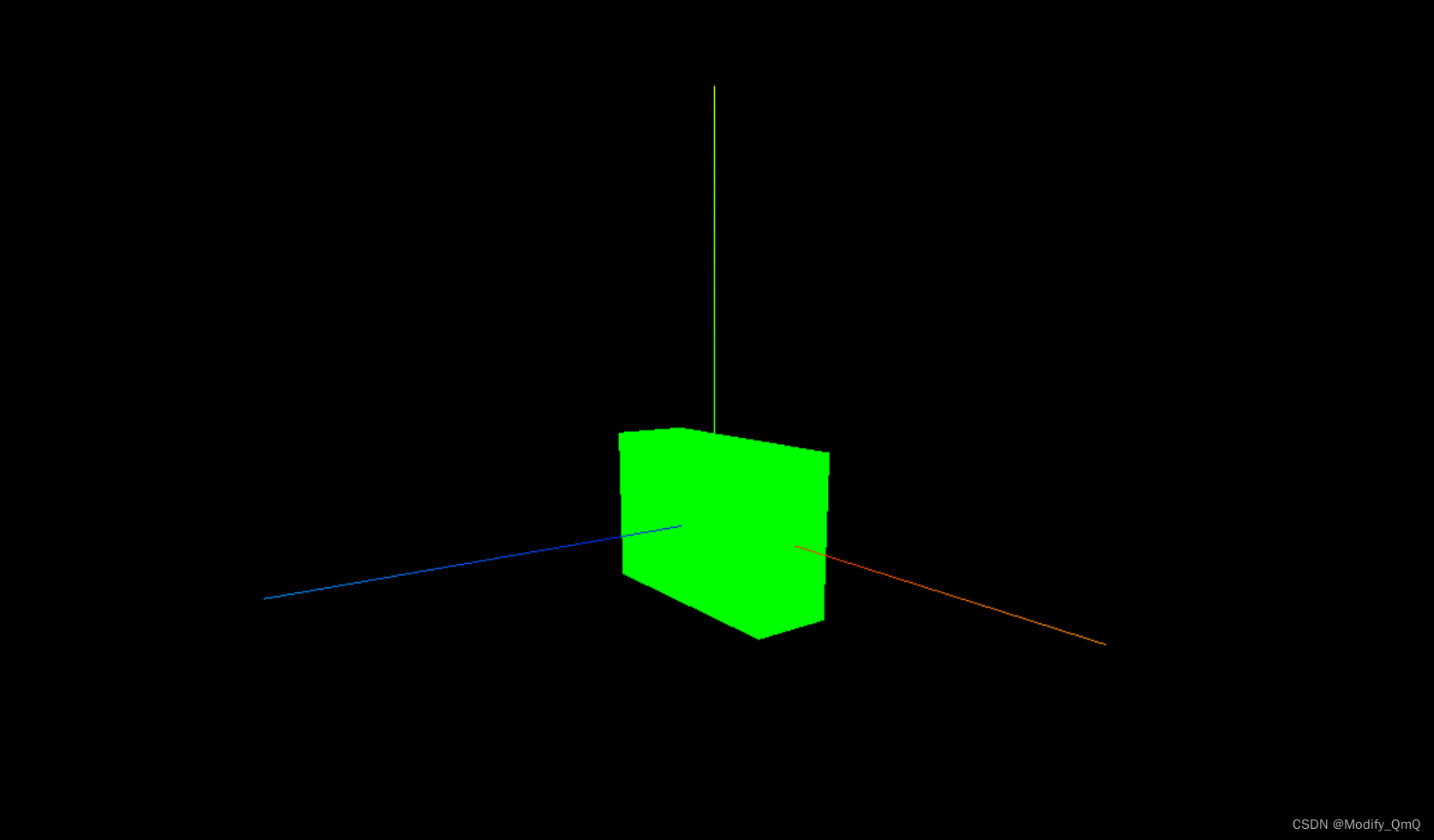
3.9、坐标轴辅助器
用于简单模拟3个坐标轴的对象。红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.
const axesHelper = new THREE.AxesHelper(5);
scene.add(axesHelper);