vue3 history模式配置及nginx服务器配置
vue的路由方式有hash模式和history模式,history模式路由看起来有好些,路由路径里没有#号,而hash模式默认是有#号的。
vue3开始默认新建的项目都是history模式,不过history模式打包后想要使用正常访问的话,需要后端服务器进行配置才可以,否则可能会出现刷新后404的问题。一般情况下,服务器端使用nginx服务器进行配置。
一、vue3 history模式配置:
vue3前端history模式配置如下,这里给一个路由route/index.js里配置的例子:
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({
// history模式(hash模式的话,这里是createWebHashHistory)
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/wap/',
name: 'wap',
// route level code-splitting
// this generates a separate chunk (About.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import('../views/MobileView.vue')
}
]
})
export default routervite.config.js里的路径配置,这里给一个例子:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
//这里也可以设置为/路径
base: '/calculator',
publicDir: "public",
assets: "src/assets",
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
build: {
assetsDir: "assets",
},
})
以上例子中vite.config.js的配置,打包后访问的路径为https://xxx.com/calculator/。
配置好后,我们在开发完项目后,运行npm run build就可以打包history模式的项目了。
二、nginx服务器配置:
这里用的linux系统的nginx服务器。这里给出会用到的nginx命令:
1、判断服务器是否安装nginx,查看nginx状态;
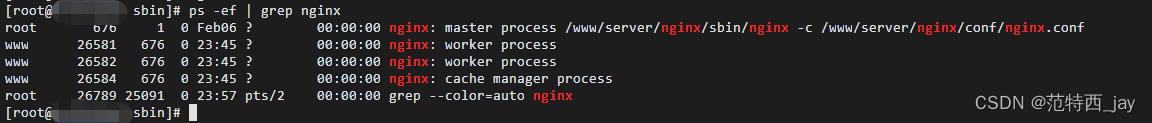
ps -ef | grep nginx如果出现如下图类似的运行进程,证明nginx已安装并正在运行。

2、服务器安装nginx;
如果我们的linux服务器没有安装nginx服务,可以通过以下命令安装nginx服务。
(1)安装依赖包
//一键安装上面四个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel(2)下载并解压安装包
//创建一个文件夹
cd /usr/local
mkdir nginx
cd nginx
//下载tar包
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz(3)安装nginx
//进入nginx目录
cd /usr/local/nginx
//进入目录
cd nginx-1.13.7
//执行命令 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
//执行make命令
make
//执行make install命令
make install(4)启动nginx
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
//或者
nginx -c /usr/local/nginx/conf/nginx.conf
3、查看nginx版本号;
//直接使用nginx命令时,是已经切换到nginx/sbin/nginx目录
nginx -v
//或者
/usr/local/nginx/sbin/nginx -v
4、nignx配置;
# 打开配置文件
vi /usr/local/nginx/conf/nginx.conf
//或者用ftp下载nginx.conf下来后进行编辑这里给一个简单的监听一个域名端口的nginx.conf配置文件:
server
{
listen 80;
listen 443 ssl http2;
server_name abc.xxx.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/abc.xxx.com;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
ssl_certificate /etc/letsencrypt/live/abc.xxx.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/abc.xxx.com/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
error_page 404 /404.html;
error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-00.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/abc.xxx.com.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log off;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log off;
}
#vue3 history模式站点目录配置
location /calculator {
try_files $uri $uri/ /calculator/index.html;
}
access_log /www/wwwlogs/abc.xxx.com.log;
error_log /www/wwwlogs/abc.xxx.com.error.log;
}5、检测nignx配置是否正确;
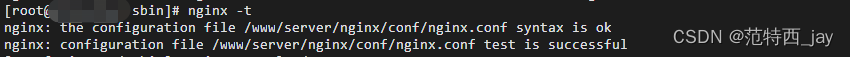
./nginx -t
//或者
nginx -t
出现如上图所示test is successful表示配置文件正确。
6、重启nginx服务。
配置文件编写或者更改后,需要重启nginx服务才能生效。
nginx -s reload这样,我们通过访问https://abc.xxx.com/calculator/或者https://abc.xxx.com/calculator/wap/这个路径就可以正常使用了,刷新也不会出现404问题。
三、宝塔nginx配置文件路径
如果我们是通过宝塔系统建站配置的,那么更加的方便,都是可视化操作配置。

宝塔面板站点Nginx配置文件nginx.conf路径位置放在:/www/server/panel/vhost/nginx/xxx.com.info.conf下。
