QML控件--DialogButtonBox
文章目录
- 一、控件基本信息
- 二、控件使用
- 三、属性成员
- 四、附加属性成员
- 五、成员函数
- 六、信号
一、控件基本信息
Import Statement:import QtQuick.Controls 2.14
Since:Qt 5.8
Inherits:Container
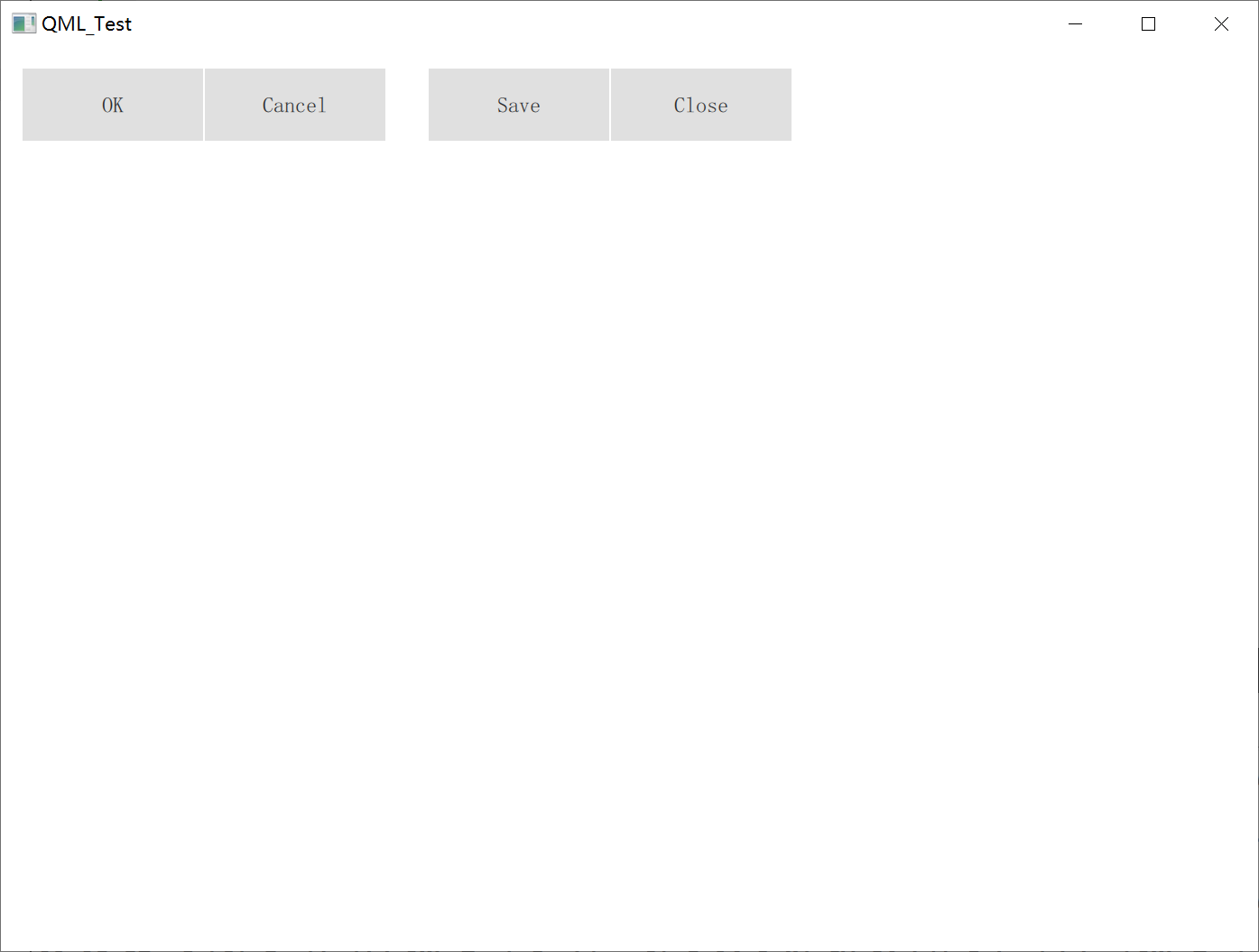
二、控件使用
DialogButtonBox:是一个按钮容器
对话框和消息框通常以符合该平台的界面指南的顺序显示按钮,不同的平台总是有不同顺序的对话按钮,DialogButtonBox 允许开发人员向其中添加按钮,并且会自动为用户平台使用适当的顺序;

import QtQuick 2.10
import QtQuick.Window 2.10
import QtQuick.Controls 2.3
ApplicationWindow{
visible: true;
width: 1280;
height: 720;
Row{
DialogButtonBox { //指定标准按钮
standardButtons: DialogButtonBox.Ok | DialogButtonBox.Cancel
onAccepted: console.log("Ok clicked")
onRejected: console.log("Cancel clicked")
}
DialogButtonBox { //手动指定按钮及其角色
Button {
text: qsTr("Close")
DialogButtonBox.buttonRole: DialogButtonBox.DestructiveRole
}
Button {
text: qsTr("Save")
DialogButtonBox.buttonRole: DialogButtonBox.AcceptRole
}
}
}
}
当在按钮框中单击按钮时,会为实际按下的按钮发出 clicked() 信号。 此外,当按下具有相应角色的按钮时,会自动发出以下信号:
- AcceptRole、YesRole:
accepted() - ApplyRole:
applied() - DiscardRole:
discarded() - HelpRole:
helpRequested() - RejectRole、NoRole:
rejected() - ResetRole:
reset()
三、属性成员
1、alignment : flags 按钮的对齐方式
- undefined:按钮被调整大小以填充可用空间;
- Qt.AlignLeft:左对齐;
- Qt.AlignRight:右对齐;
- Qt.AlignTop:顶部对齐;
- Qt.AlignBottom:底部对齐;
- Qt.AlignHCenter:水平居中;
- Qt.AlignVCenter:垂直居中
2、buttonLayout : enumeration 在排列按钮框中包含的按钮时要使用的按钮布局策略。默认值是特定于平台的
- DialogButtonBox.WinLayout:使用适用于 Windows 应用程序的策略;
- DialogButtonBox.MacLayout:使用适用于 macOS 上的应用程序的策略;
- DialogButtonBox.KdeLayout:使用适合 KDE 应用程序的策略;
- DialogButtonBox.GnomeLayout:使用适用于 GNOME 上的应用程序的策略;
- DialogButtonBox.AndroidLayout:使用适用于 Android 上的应用程序的策略;
3、delegate : Component 用于创建标准按钮的委托
4、position : enumeration 按钮框的位置
如果按钮框被指定为 ApplicationWindow 或 Page 的页眉或页脚,则会自动设置相应的位置
- DialogButtonBox.Header:按钮框位于顶部;
- DialogButtonBox.Footer:按钮框位于底部。默认值;
5、standardButtons : enumeration
按钮框使用的标准按钮的组合。这些按钮将按照用户平台的适当顺序放置。
DialogButtonBox {
standardButtons: DialogButtonBox.Ok | DialogButtonBox.Cancel
onAccepted: console.log("Ok clicked")
onRejected: console.log("Cancel clicked")
}
- DialogButtonBox.Ok :使用 AcceptRole 定义的“确定”按钮;
- DialogButtonBox.Open:使用 AcceptRole 定义的“打开”按钮;
- DialogButtonBox.Save:使用 AcceptRole 定义的“保存”按钮;
- DialogButtonBox.SaveAll:使用 AcceptRole 定义的“全部保存”按钮;
- DialogButtonBox.Retry:使用 AcceptRole 定义的“重试”按钮;
- DialogButtonBox.Ignore:使用 AcceptRole 定义的“忽略”按钮;
- DialogButtonBox.Cancel:使用 RejectRole 定义的“取消”按钮;
- DialogButtonBox.Close:使用 RejectRole 定义的“关闭”按钮;
- DialogButtonBox.Abort:使用 RejectRole 定义的“中止”按钮;
- DialogButtonBox.Discard:“放弃”或“不保存”按钮,取决于平台,使用 DestructiveRole 定义;
- DialogButtonBox.Apply:使用 ApplyRole 定义的“应用”按钮;
- DialogButtonBox.Reset:使用 ResetRole 定义的“重置”按钮;
- DialogButtonBox.RestoreDefaults:使用 ResetRole 定义的“恢复默认值”按钮;
- DialogButtonBox.Help:使用 HelpRole 定义的“帮助”按钮;
- DialogButtonBox.Yes:使用 YesRole 定义的“是”按钮;
- DialogButtonBox.YesToAll:使用 YesRole 定义的“全部同意”按钮;
- DialogButtonBox.No:使用 NoRole 定义的“否”按钮;
- DialogButtonBox.NoToAll:使用 NoRole 定义的“拒绝所有”按钮;
- DialogButtonBox.NoButton:无效按钮;
四、附加属性成员
1、[read-only] buttonBox : DialogButtonBox
管理此按钮的按钮框,如果该按钮不在按钮框中,则为 null
2、buttonRole : enumeration
持有按钮框中每个按钮的角色
DialogButtonBox {
Button {
text: qsTr("Save")
DialogButtonBox.buttonRole: DialogButtonBox.AcceptRole
}
Button {
text: qsTr("Close")
DialogButtonBox.buttonRole: DialogButtonBox.DestructiveRole
}
}
- DialogButtonBox.InvalidRole:按钮无效;
- DialogButtonBox.AcceptRole:接受;
- DialogButtonBox.RejectRole:取消;
- DialogButtonBox.DestructiveRole:取消更改;
- DialogButtonBox.ActionRole:单击按钮会导致对话框中的元素发生变化;
- DialogButtonBox.HelpRole:请求帮助;
- DialogButtonBox.YesRole:“是”按钮;
- DialogButtonBox.NoRole:“否”的按钮;
- DialogButtonBox.ResetRole:该按钮将对话框的字段重置为默认值;
- DialogButtonBox.ApplyRole:应用当前更改;
五、成员函数
| 成员函数 | 说明 |
|---|---|
| AbstractButton standardButton(button) | 返回指定的标准按钮,如果不存在则返回 null |
六、信号
| 成员函数 | 说明 |
|---|---|
| AbstractButton standardButton(AbstractButton button) | 当单击按钮框内的按钮时发出此信号 |
