vue源码分析(六)——vnode 和 createElement的使用和作用
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、Vnode是什么?
- 二、create-element.ts文件
- 1.createElement 方法
- 2. _createElement 方法
- (1)createEmptyVNode 方法
- (2)normalizeChildren 和simpleNormalizeChildren 方法
- (3)_render 函数的返回值
- 3.createElement 方法最终返回
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
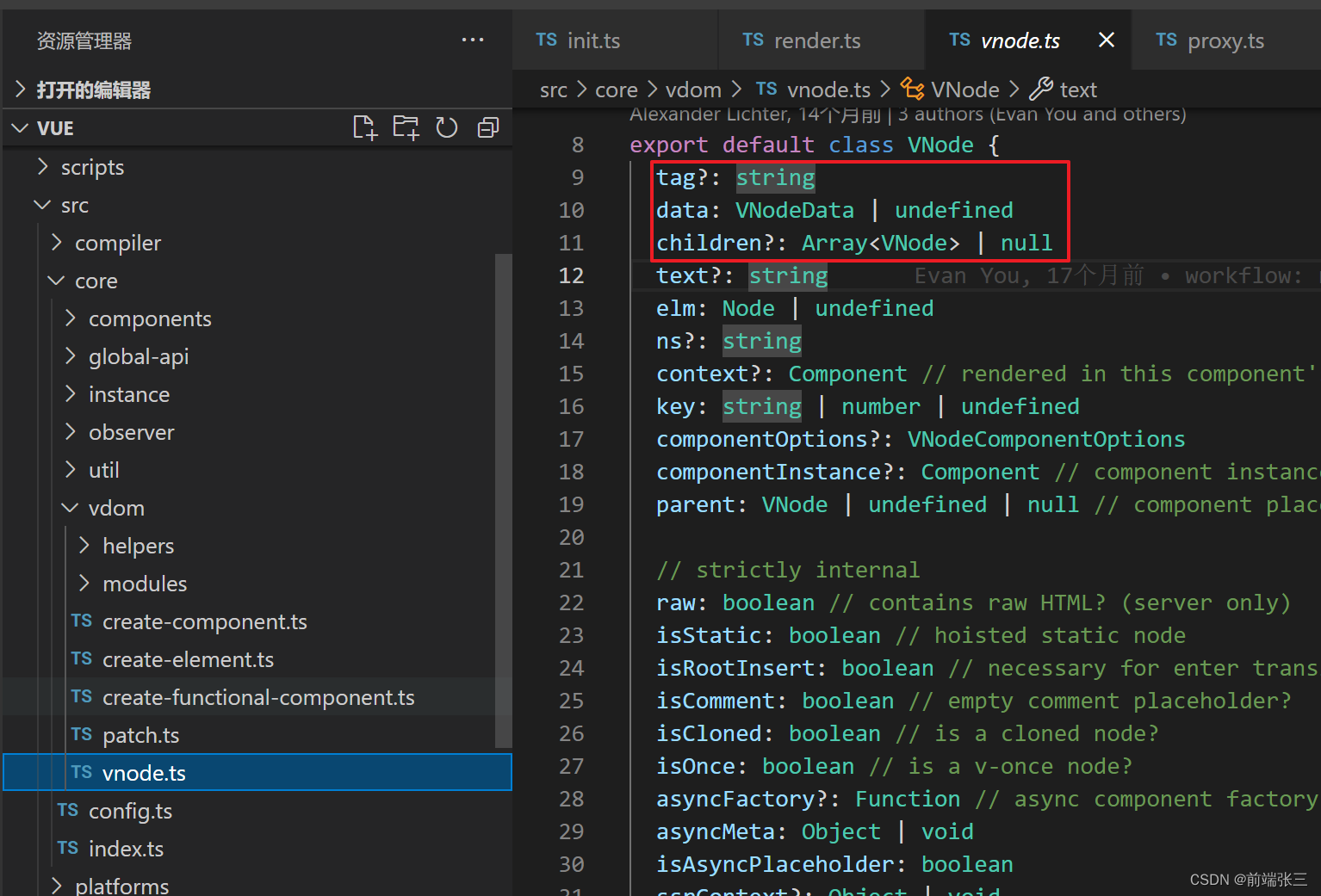
一、Vnode是什么?
路径 :
src\core\vdom\vnode.ts
定义:VNode 就是对真实Dom 的一种抽象描述。由于VNode只是用来映射到真实DOM的渲染,不需要操作DOM的发方法,导致VNode 非常的轻量和简单。而VNode 的创建就是之前提到的createElement方法创建的。也就是该文章所讲的重点。

如上图:其实重要的VNode 的属性不过就是
tag(标签)、data(存储相关的数据)、children(VNode的子节点)等。
二、create-element.ts文件
路径:
src\core\vdom\create-element.ts
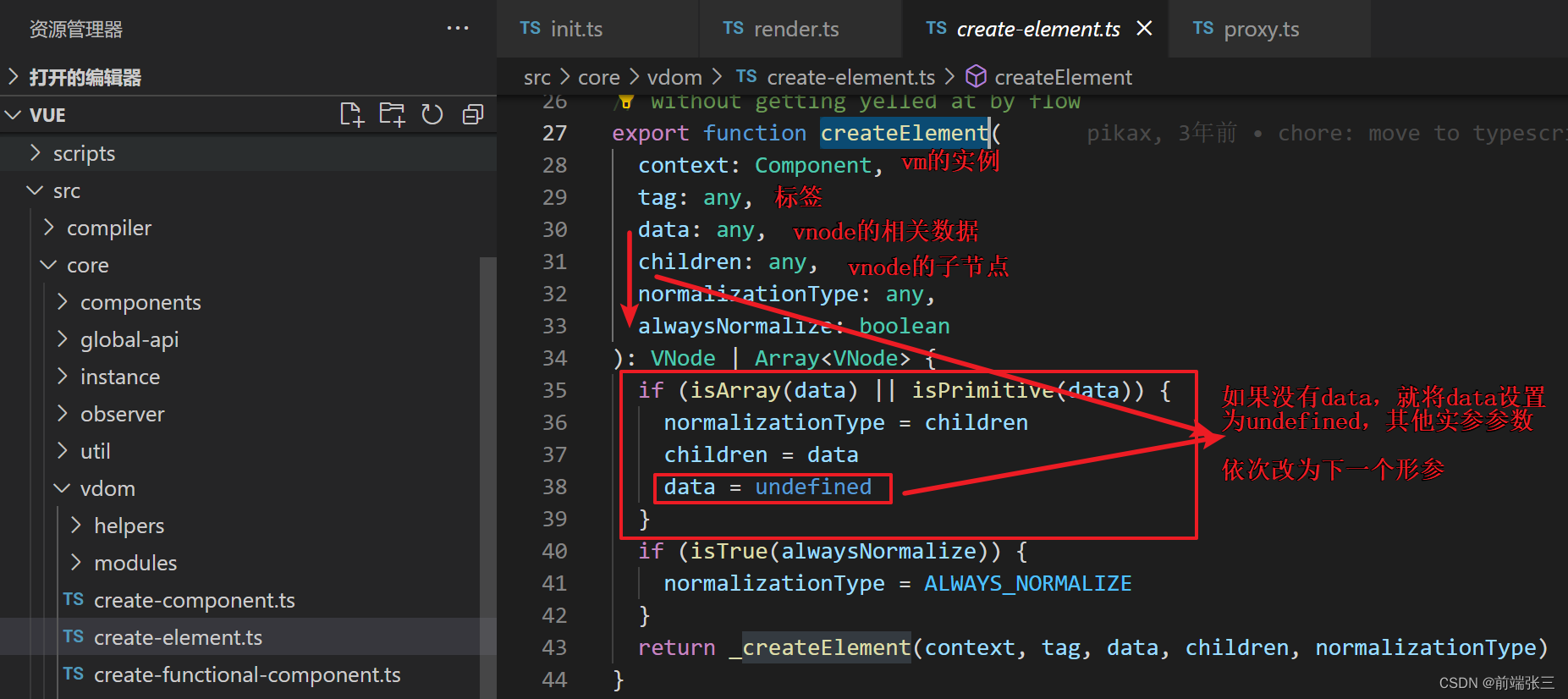
1.createElement 方法
参数说明:content vm的实例
tag vnode 的标签(可以判断vnode是不是组件)
data vnode 相关的数据
children vnode的子组件
本质上是一个处理_createElement 方法参数的方法。在createElement最后面会返回_createElement方法。
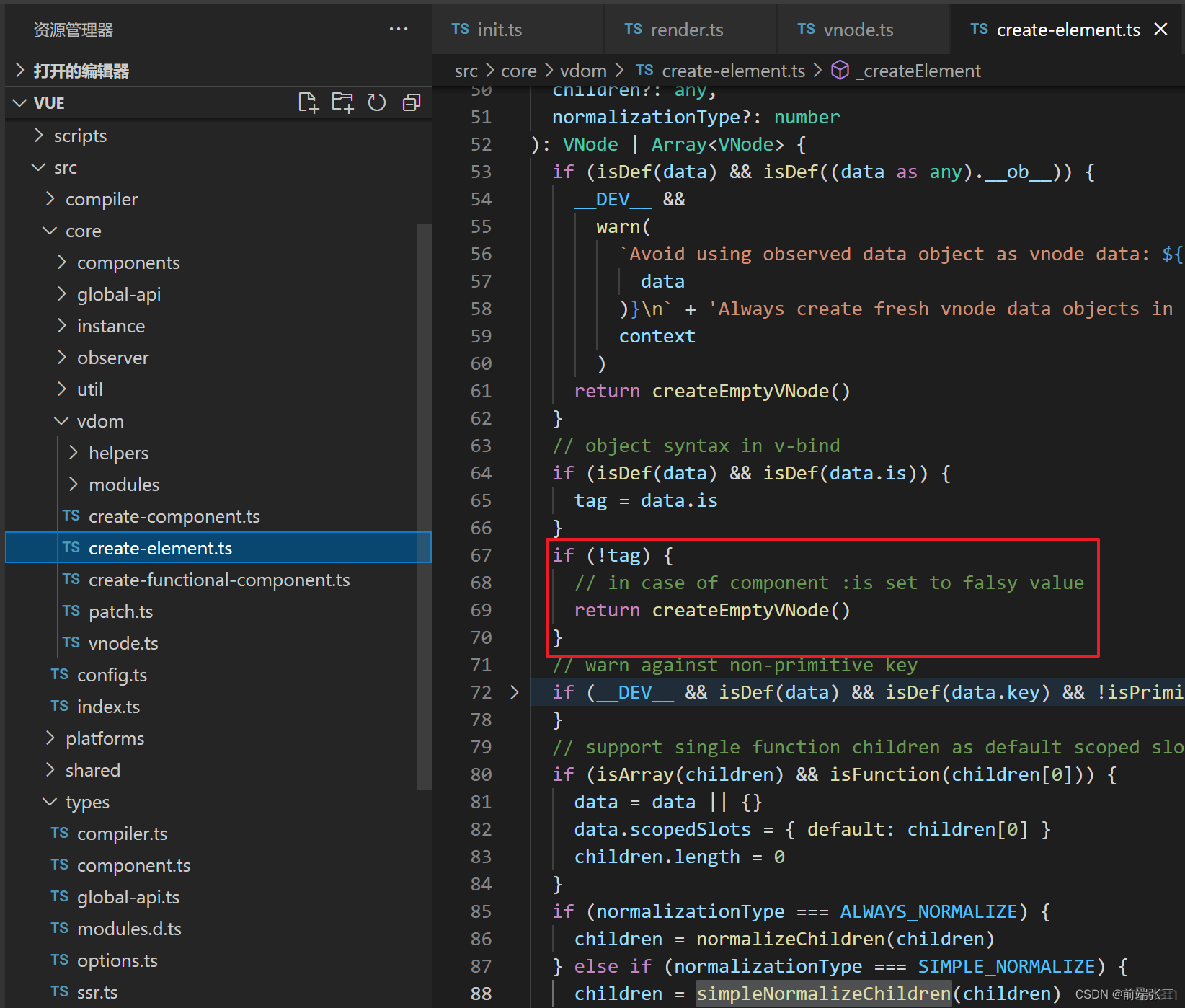
2. _createElement 方法
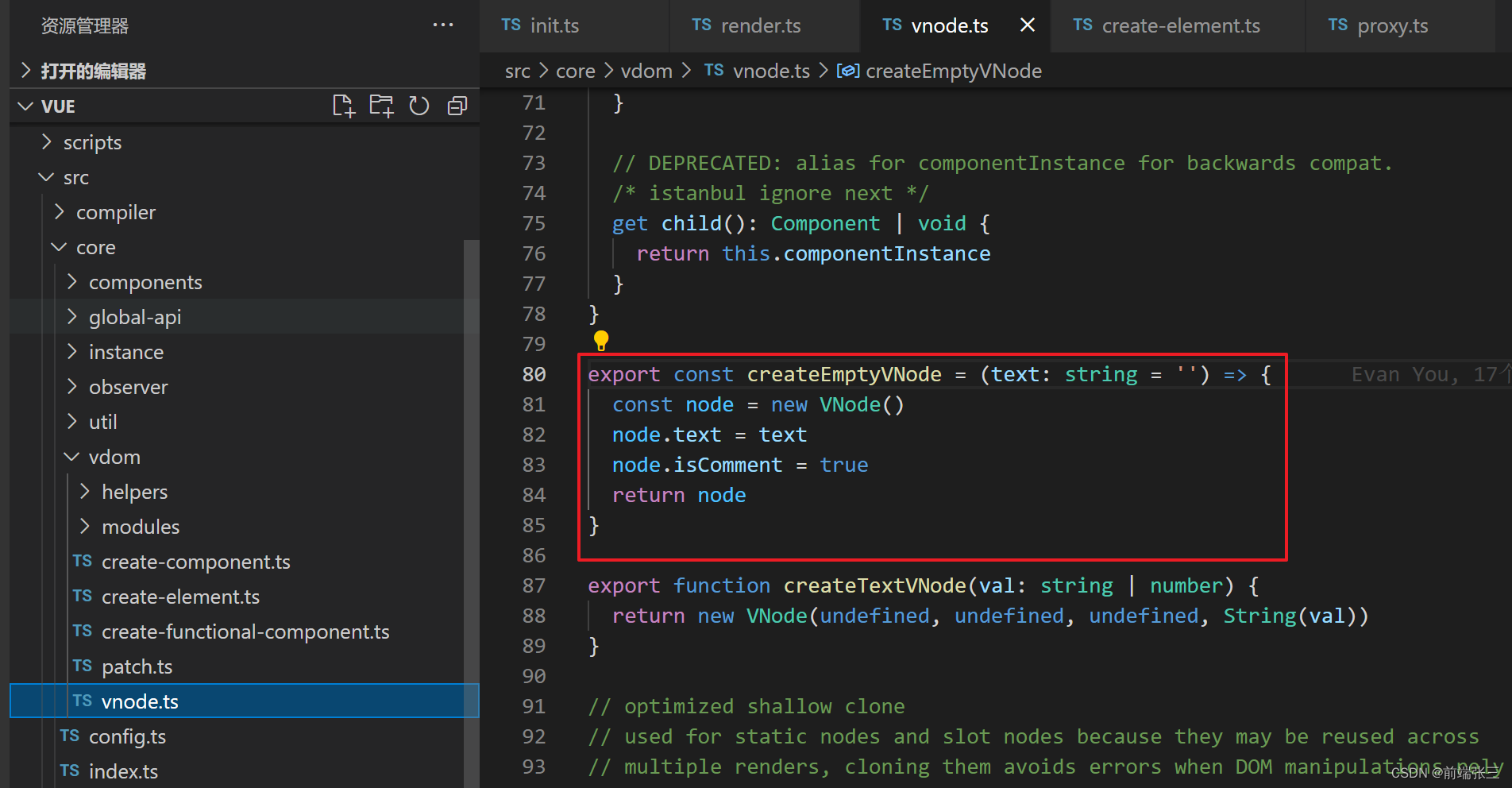
(1)createEmptyVNode 方法
路径:
src\core\vdom\vnode.ts
如果没有tag的话,就创建一个vnode,这个方法在vnode.ts文件中。方法中new VNode ,然后返回这个VNode。


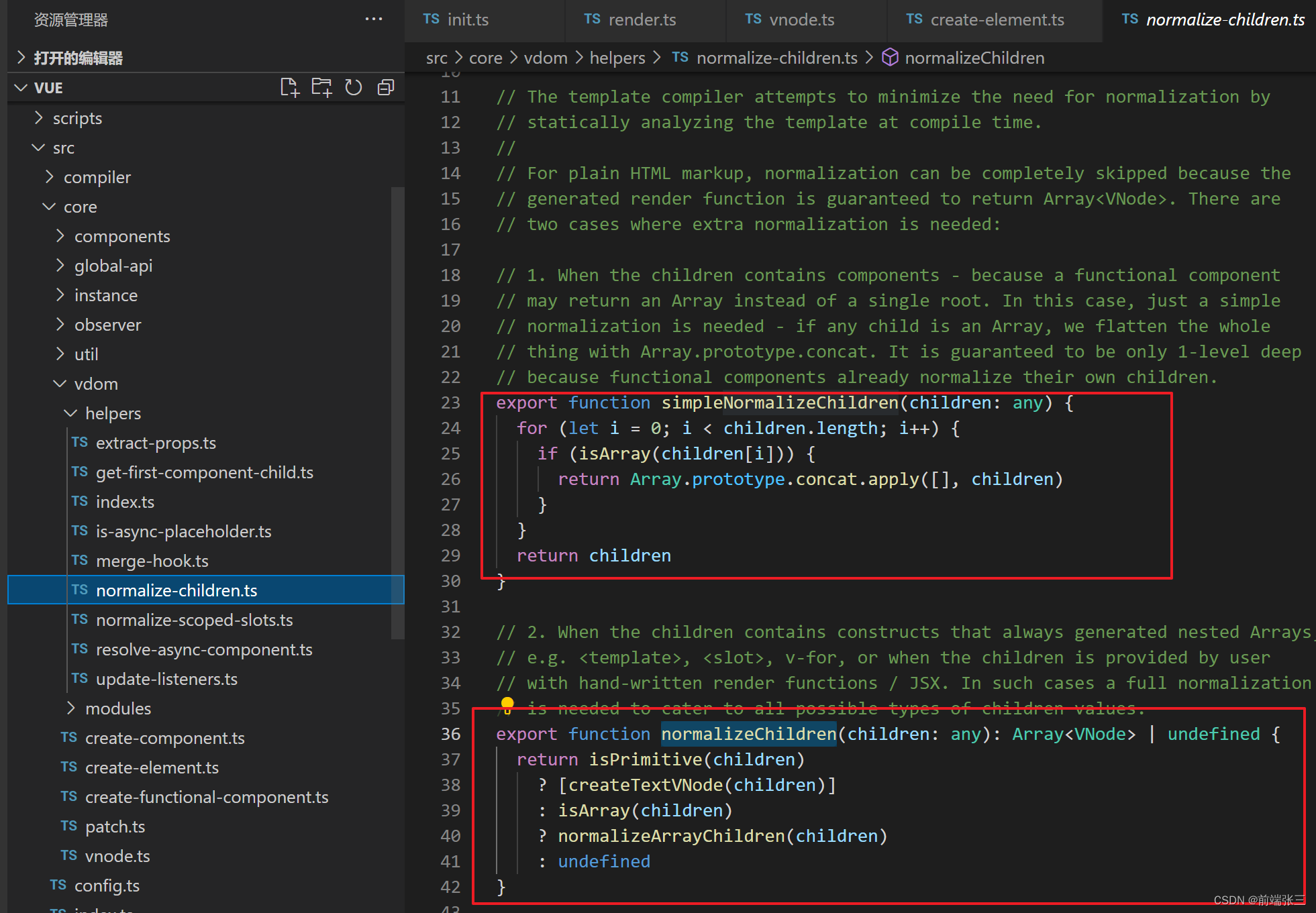
(2)normalizeChildren 和simpleNormalizeChildren 方法
路径:
src\core\vdom\helpers\normalize-children.ts
simpleNormalizeChildren 就是遍历,如果遍历的item还是数组类型,就通过数组的concat方法将两个数组拼成一个,也就是将一个可能是多维数组变成一维数组,也就是所谓的扁平化数组逻辑。
normalizeChildren方法(里面的方法在多个文件中且比较简单,就不贴图详细说明了)
isPrimitive判断是不是基础数据类型的方法。
是基础数据类型就执行createTextVNode(children)方法,实例化一个vnode,将基础数据的文本(children)创建成一个vnode。也就是创建一个文本为children的vnode。
isArray 判断是不是数组的方法。
不是基础数据类型就执行normalizeArrayChildren方法,也就是返回一个一维的数组。当然了,normalizeArrayChildren的逻辑考虑的比较多,如果数组里面有数组,就会扁平,如果是多个基础数据类型,还是创建一个新的文本VNode。

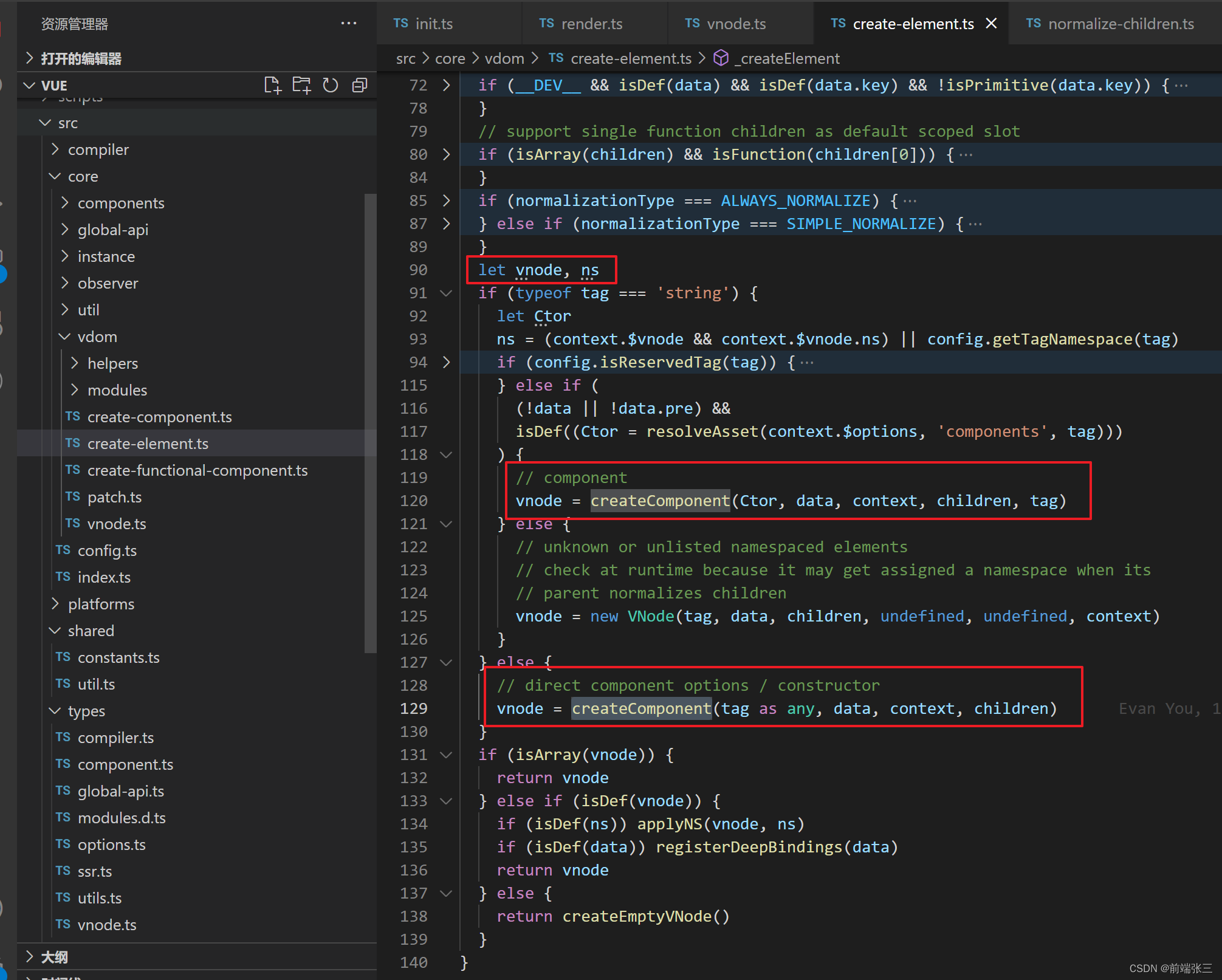
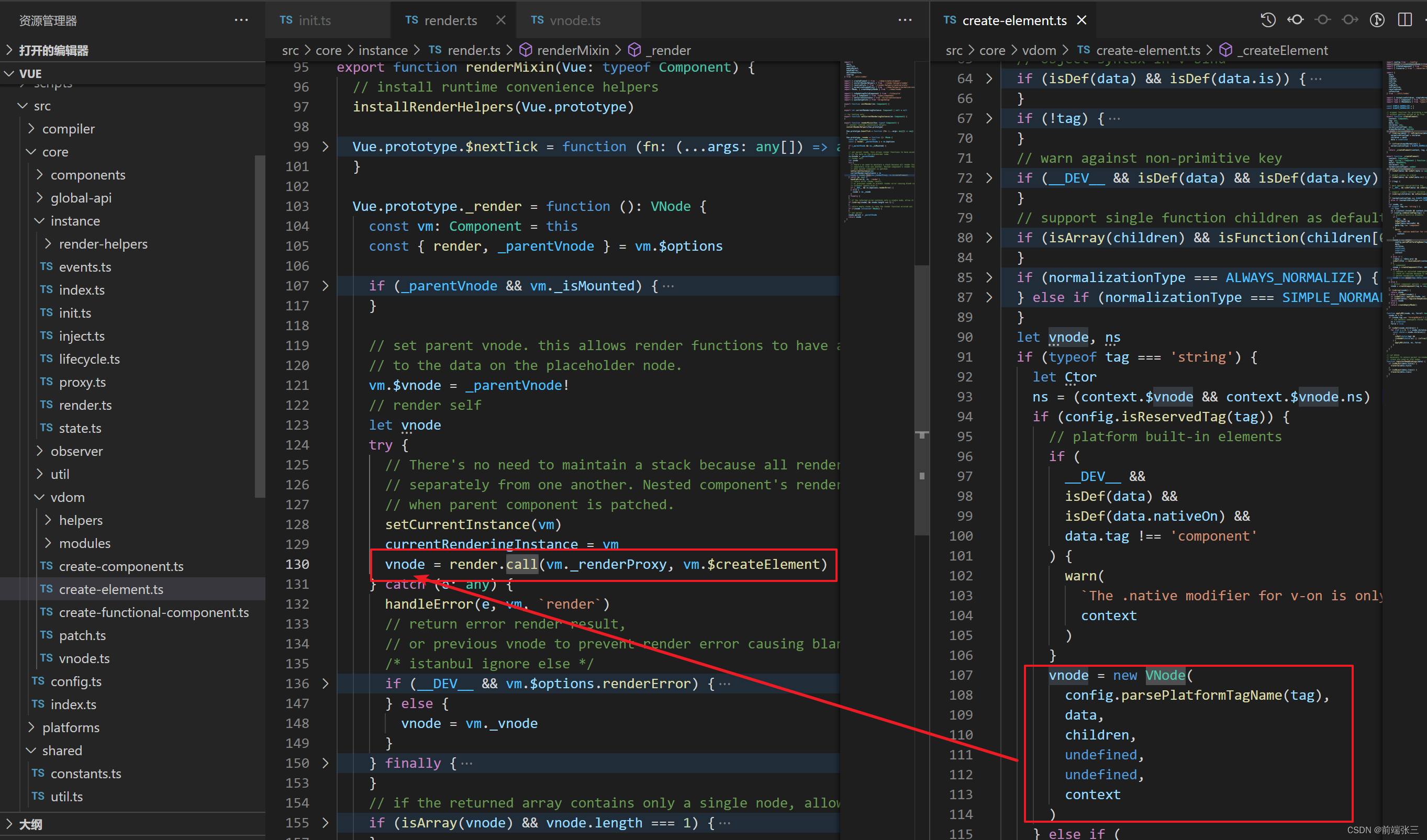
(3)_render 函数的返回值
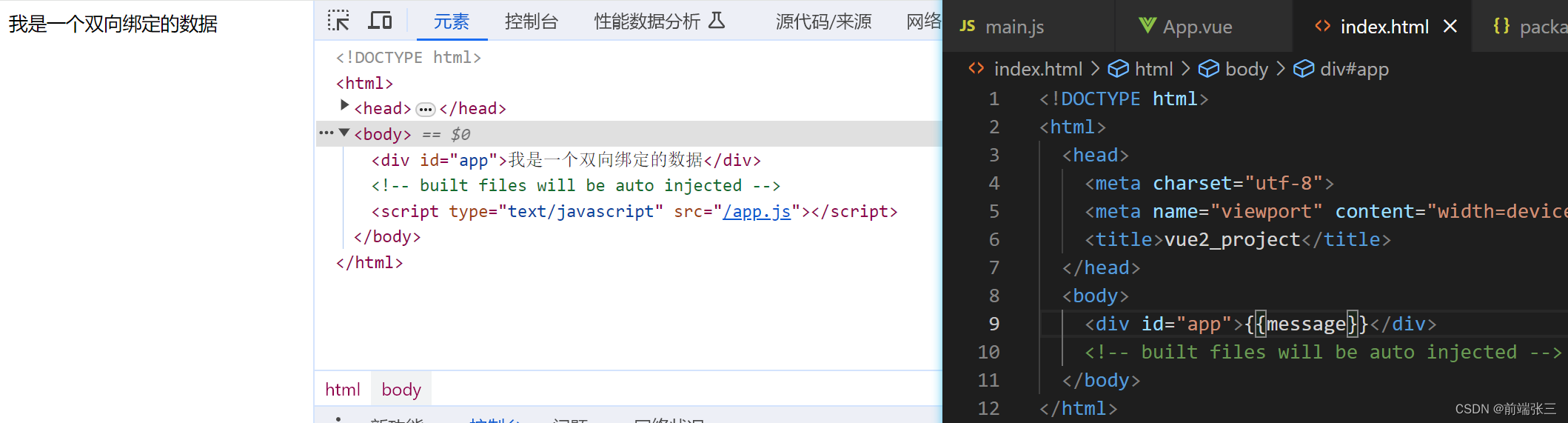
vue2 项目中就是通过div的app来在页面上创建了一个文本vnode,也就是下面的new VNode 逻辑。


3.createElement 方法最终返回
createComponent方法 这个由于内容较多,会在下一篇文章中详细说明
总结
描述了vue2项目在render中创建一个文本vnode发生的事情,通过这个逻辑了解vnode和createElement的使用和作用。