CSS英文单词强制截断换行
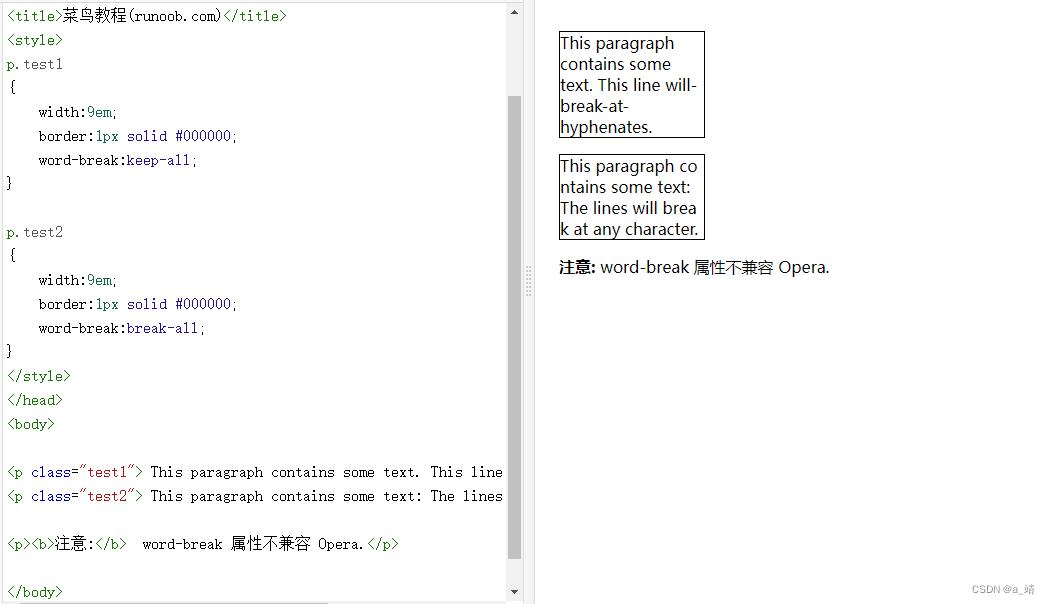
效果图:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p.test1
{
width:9em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:9em;
border:1px solid #000000;
word-break:break-word
}
</style>
</head>
<body>
<p class="test1"> This paragraph contains some text. This line will-break-at-hyphenates.</p>
<p class="test2"> This paragraph contains some text: The lines will break at any character.</p>
</body>
</html>