vue3中shallowReactive与shallowRef
shallowReactive与shallowRef
shallowReactive: 只处理了对象内最外层属性的响应式(也就是浅响应式)
shallowRef: 只处理了value的响应式, 不进行对象的reactive处理
总结:
reactive与ref实现的是深度响应式, 而shallowReactive与shallowRef是浅响应式。
什么时候用浅响应式呢?
一般情况下使用ref和reactive即可,
如果有一个对象数据, 结构比较深, 但变化时只是外层属性变化 ===> shallowReactive
如果有一个对象数据, 后面会产生新的对象来替换 ===> shallowRef
isReactive:
检查一个对象是否是由 reactive 创建的响应式代理
<template>
<div style="font-size: 14px;">
<p>m1: {{m1}}</p>
<p>m2: {{m2}}</p>
<p>m3: {{m3}}</p>
<p>m4: {{m4}}</p>
<button @click="update2">无法更新</button>
<button @click="update">更新</button>
<button @click="update3">有坑能更新</button>
</div>
</template>
<script lang="ts">
/*
shallowReactive与shallowRef
shallowReactive: 只处理了对象内最外层属性的响应式(也就是浅响应式)
shallowRef: 只处理了value的响应式, 不进行对象的reactive处理
总结:
reactive与ref实现的是深度响应式, 而shallowReactive与shallowRef是浅响应式
什么时候用浅响应式呢?
一般情况下使用ref和reactive即可,
如果有一个对象数据, 结构比较深, 但变化时只是外层属性变化 ===> shallowReactive
如果有一个对象数据, 后面会产生新的对象来替换 ===> shallowRef
isReactive:
检查一个对象是否是由 reactive 创建的响应式代理
*/
import {
defineComponent,
reactive,
ref,
shallowReactive,
shallowRef,
isReactive,
} from 'vue'
// vue3.0版本语法
export default defineComponent({
setup () {
const m1 = reactive({x: '1', y: {z: 'abc'}})
const m2 = shallowReactive({x: 1, y: {z: 'abc'}})
const m3 = ref({a1: 2, a2: {a3: 'abc'}})
const m4: any = shallowRef({a1: 2, a2: {a3: 'abc'}})
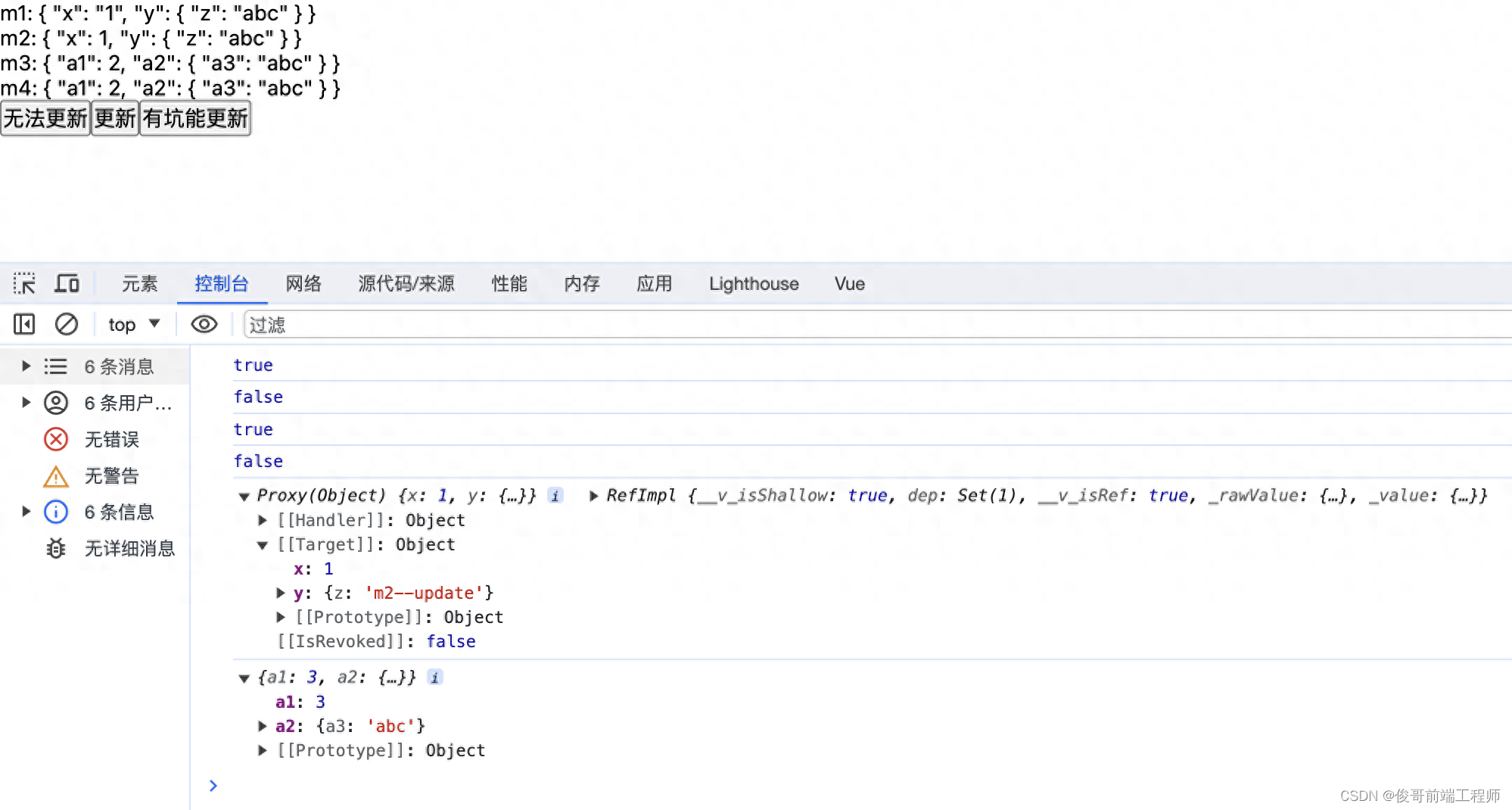
console.log(isReactive(m1.y))
console.log(isReactive(m2.y))
console.log(isReactive(m3.value.a2))
console.log(isReactive(m4.value.a2))
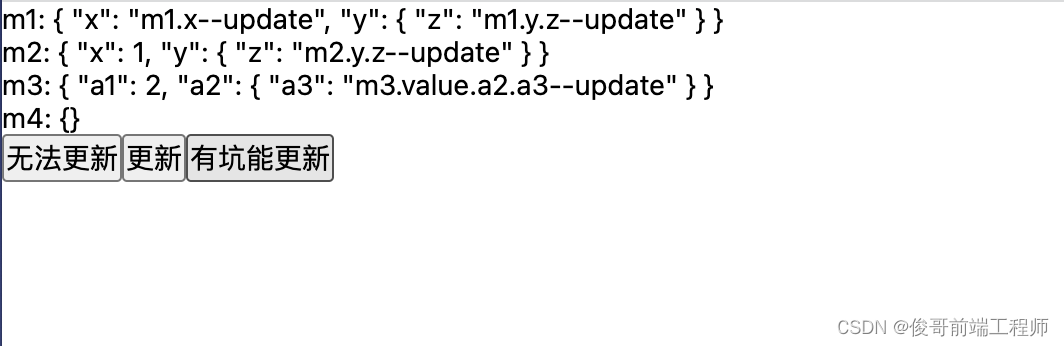
function update() {
m1.x = 'm1.x--update' // 界面会更新
m1.y.z = 'm1.y.z--update' // 界面会更新
m2.y = {z: 'm2.y.z--update'} // 界面会更新
m3.value.a2.a3 = 'm3.value.a2.a3--update' // 界面会更新
m4.value = {} // 界面会更新
}
function update2() {
m2.y.z = 'm2--update' // 界面本不会更新
m4.value.a1 += 1 // 界面本不会更新
console.log(m2,m4);
console.log(m4.value);
}
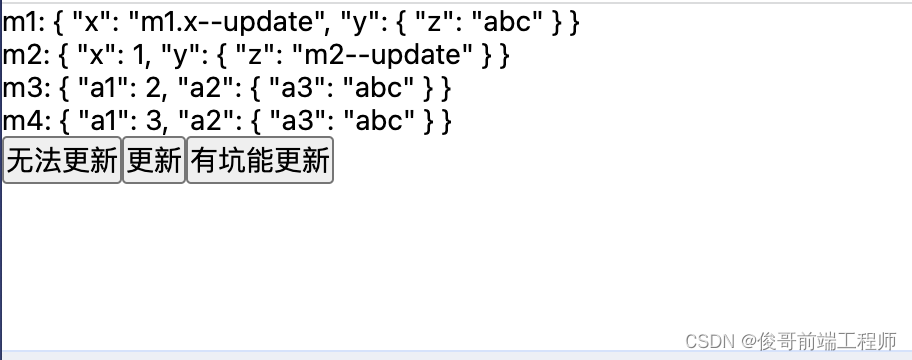
function update3() {
m1.x = 'm1.x--update' // 界面会更新
// m1.y.z = 'm1.y.z--update' // 界面会更新
// m2.y = {z: 'm2.y.z--update'} // 界面会更新
// m3.value.a2.a3 = 'm3.value.a2.a3--update' // 界面会更新
// m4.value = {} // 界面会更新
// 模板更新的机制是:只要模板里有一个具有响应式的值更新了:
// 就把模板里的对象去源数据里面重新取一遍值。重新取值的时候,
// m2.y.z 被修改了(确实没有响应性),页面取到是最新的值。
m2.y.z = 'm2--update' // 界面本不会更新(由于m1响应式更新了页面导致会更新)
m4.value.a1 += 1 // 界面本不会更新(由于m1响应式更新了页面导致会更新)
console.log(m2,m4);
console.log(m4.value);
}
return {
m1,
m2,
m3,
m4,
update,update2,update3
}
}
})
</script>点击》无法更新按钮:
可以看到打印数据改变了,页面没有响应式更新。

点击》更新按钮:
可以看到ref和reactive的数据响应更新,shallowRef对象.value是响应式更新的,
shallowReactive 对象内最外层属性是响应式更新的。

点击》有坑能更新按钮:
界面会更新,不该更新m2.y.z、m4.value.a1的也更新了:
因为:模板更新的机制是:只要模板里有一个具有响应式的值更新了就把模板里的对象去源数据里面重新取一遍值。重新取值的时候,如m2.y.z 被修改了(确实没有响应性),但页面取到是最新的值。

为了规避这个问题 建议最好把响应式和非响应式的更新分开写。
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
