鸿蒙开发笔记
最近比较火,本身也是做前端的,就抽空学习了下。对前端很友好
原视频地址:黑马b站鸿蒙OS视频
下载安装跟着视频或者文档就可以了。如果你电脑上安装的有node,但是开发工具显示你没安装,不用动咱们的node,直接在开发工具里面点下载安装就行了
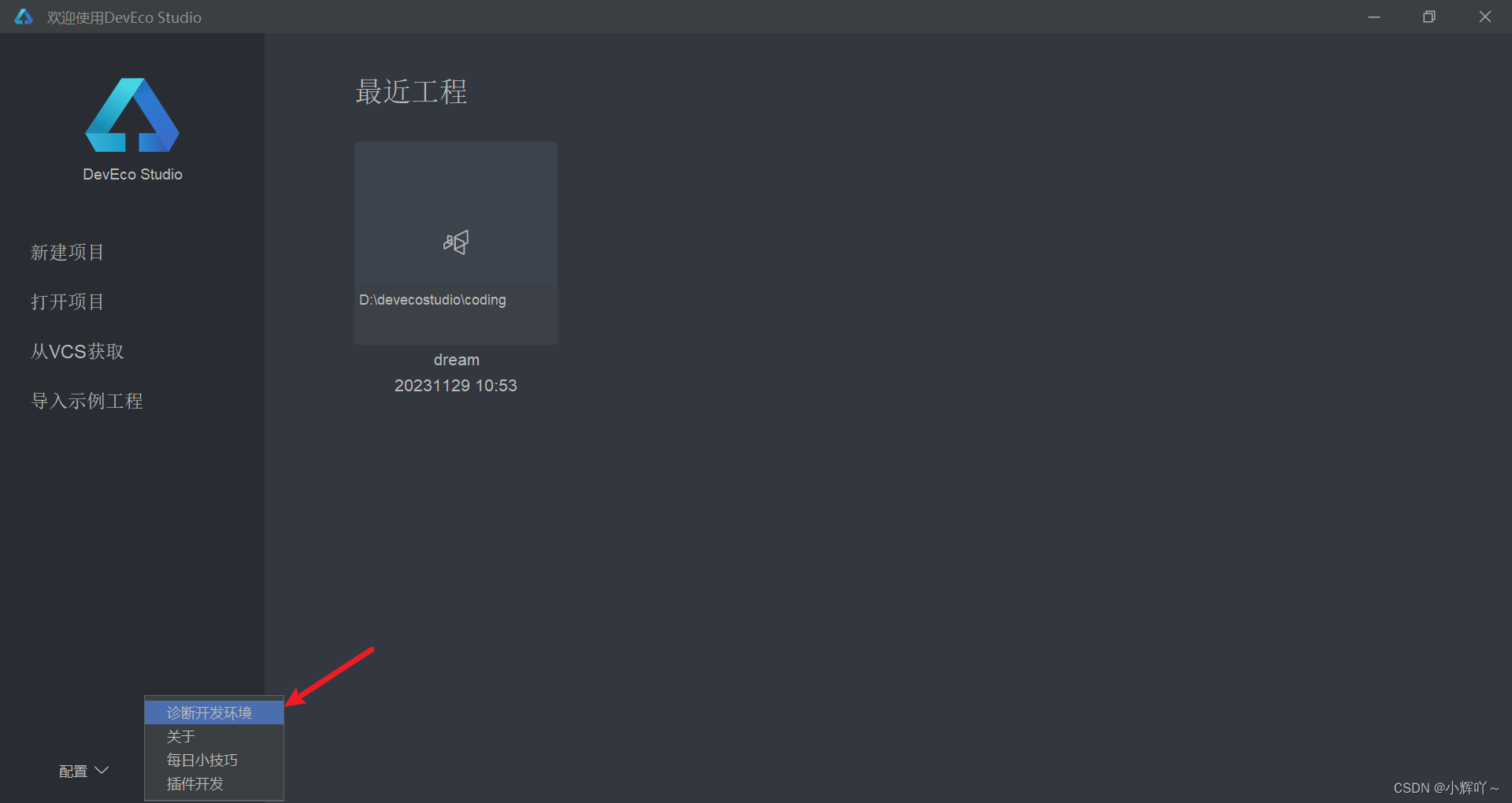
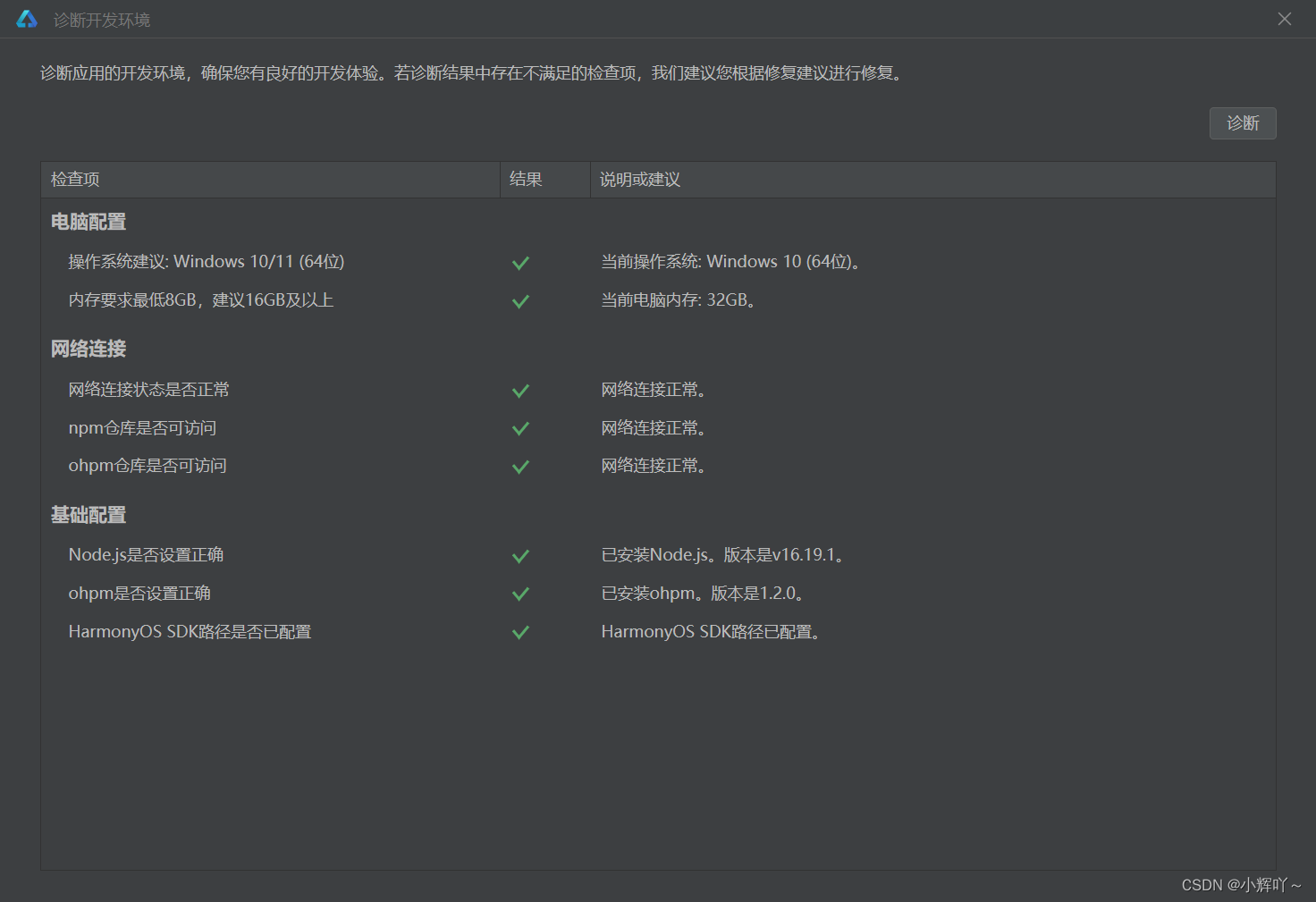
测试是否都安装成功,点击help,让后点击第一个,会弹出开发环境是否完整的测试

如果都是对号,则环境没有问题,如果有❌,后面下载对应的即可

设置汉化,跟idea是一样的,安装插件即可,找到setting,点击会弹出面板

在面板中找到plugin,搜索Chinese,然后勾选,点击应用,再点击确定,会弹出让你重进的选项,点击即可

首页
@Entry // 标记当前组件是入口组件
@Component // 标记是自定义组件
struct Index { // 自定义组件:可复用的UI单元
@State w: number = 100 // @State用来修饰变量,值发生变化会触发ui刷新
build() { // UI描述:内部以声明方式描述UI结构
Row() { // 内置组件:布局类,用来控制行
Column() { // 内置组件:布局类,用来控制列
Text("你好 鸿蒙") // 内置组件:文本
.fontColor("#f00") // 样式修改
.fontWeight(600)
}
.width('100%')
}
.height('100%')
}
}点右面的预览器即可查看效果

组件使用
Image

代码案例
@Entry
@Component
struct Index {
@State w: number = 30
@State h: number = 30
build() {
Row() {
Column() {
Image($r('app.media.icon'))
.width(this.w)
.height(this.h)
.interpolation(ImageInterpolation.High) // 防锯齿
}
.width('100%')
}
.height('100%')
}
}注意:如果我们使用网络照片,就需要开通网络设置。就需要在module.json5文件中配置网络权限

附官网链接:访问控制授权申请
只需要在module.json5文件中加上配置即可
"requestPermissions":[
{
"name": "ohos.permission.INTERNET"
}
],
Text

- 上面的base文件夹中的element文件夹里的string.json文件中,存放的就是后备的内容。如果地区都匹配不上,则就会使用这个里面的
- 如果能正常匹配到地区,则就会使用匹配到地区里的string.json中声明的内容。

Text中如果使用本地资源,那么就可以做国际化了
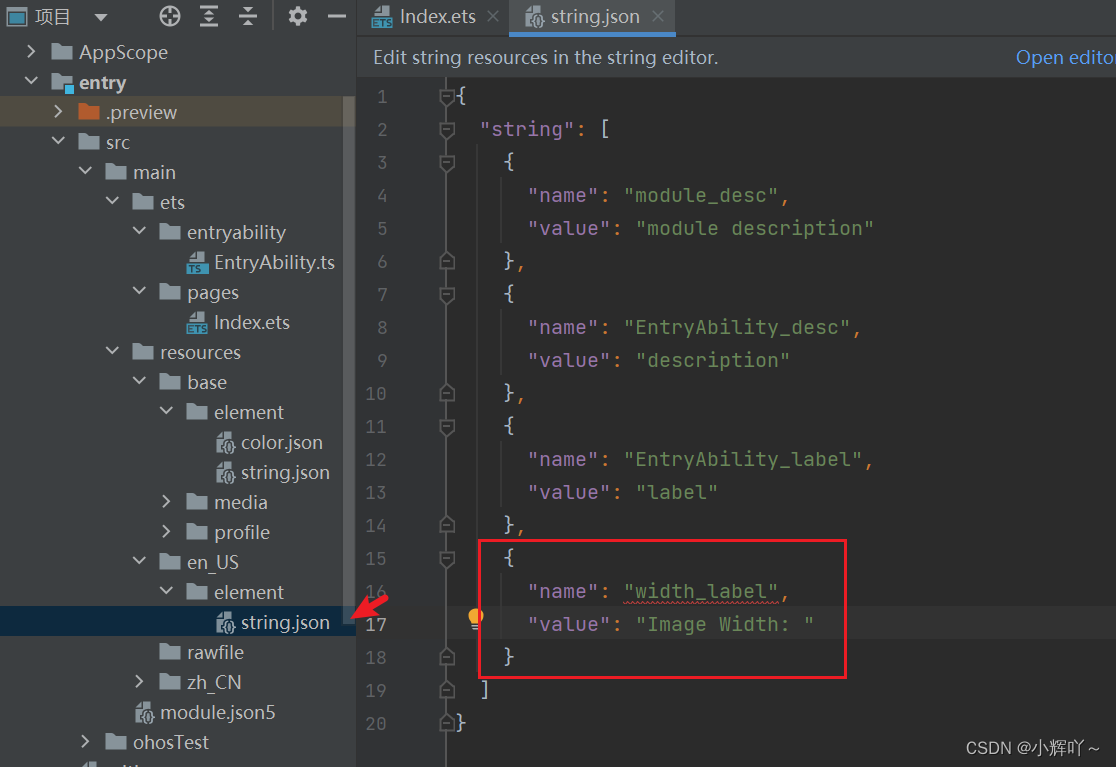
例如我们在en_US文件夹中的string.json中写入一个键值对

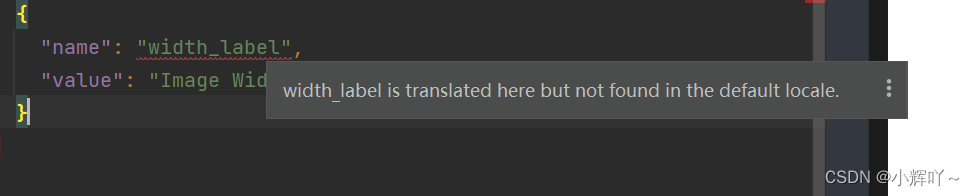
爆红是因为在默认的里面没有配置对应的键值对

我们在base>>element>>string.json中配置对应的键值对

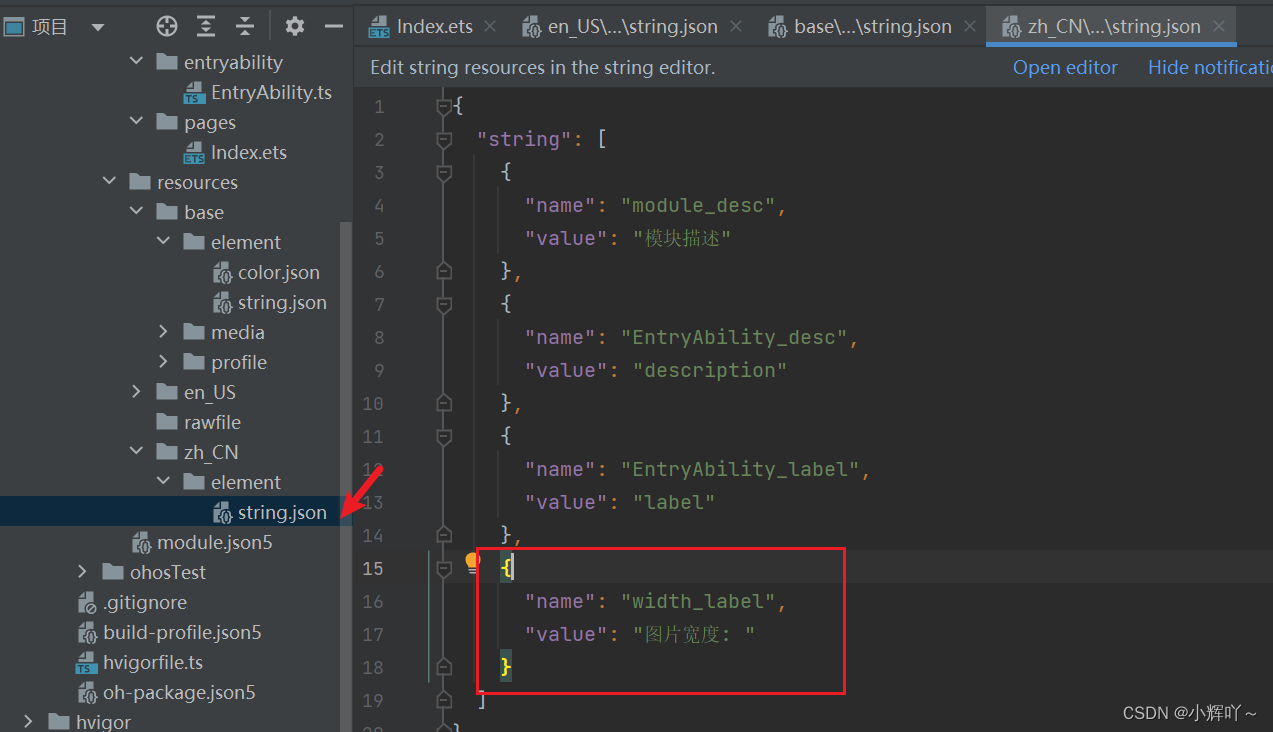
提示没有在zh_CN>>element>>string.json中配置。我们接着配置

都配置完后,就发现不报红了
然后Text就可以使用本地资源了

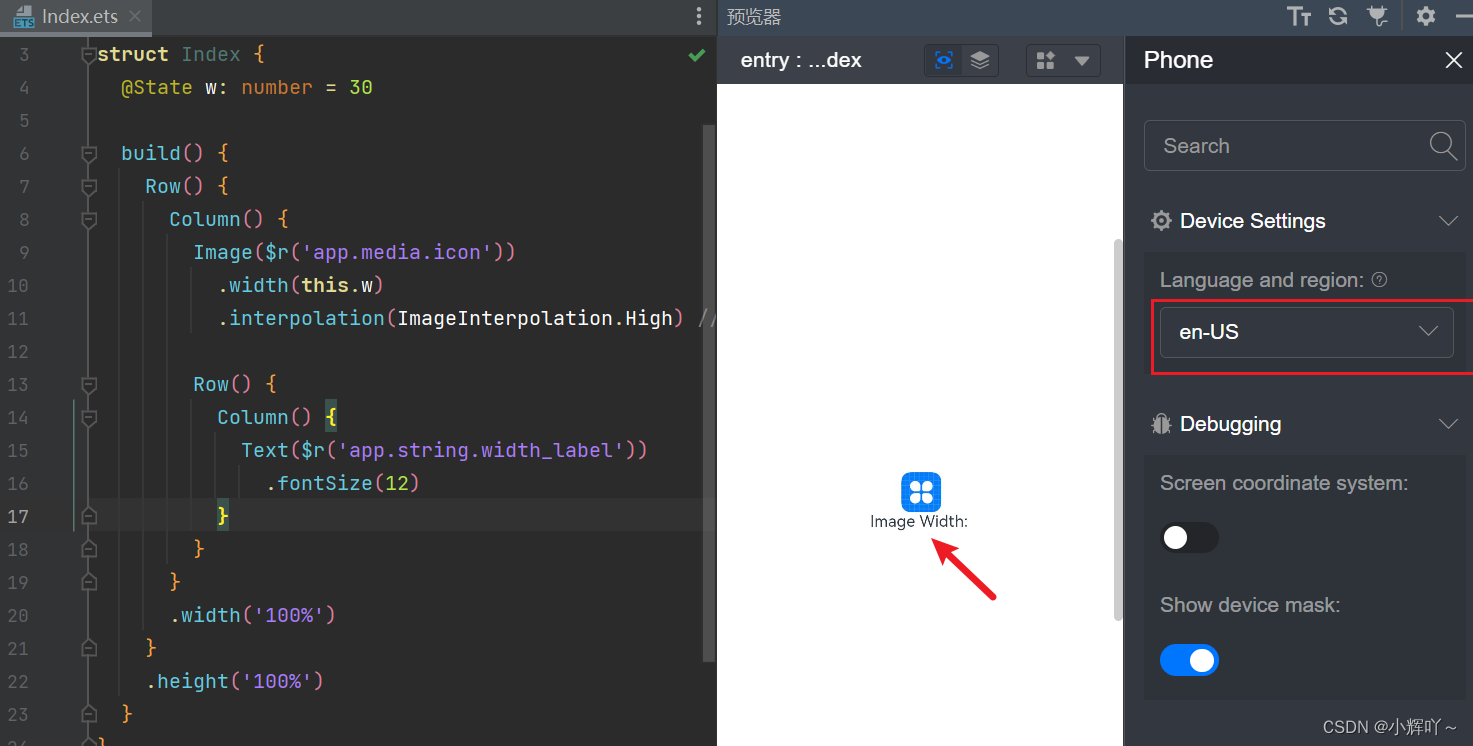
页面效果

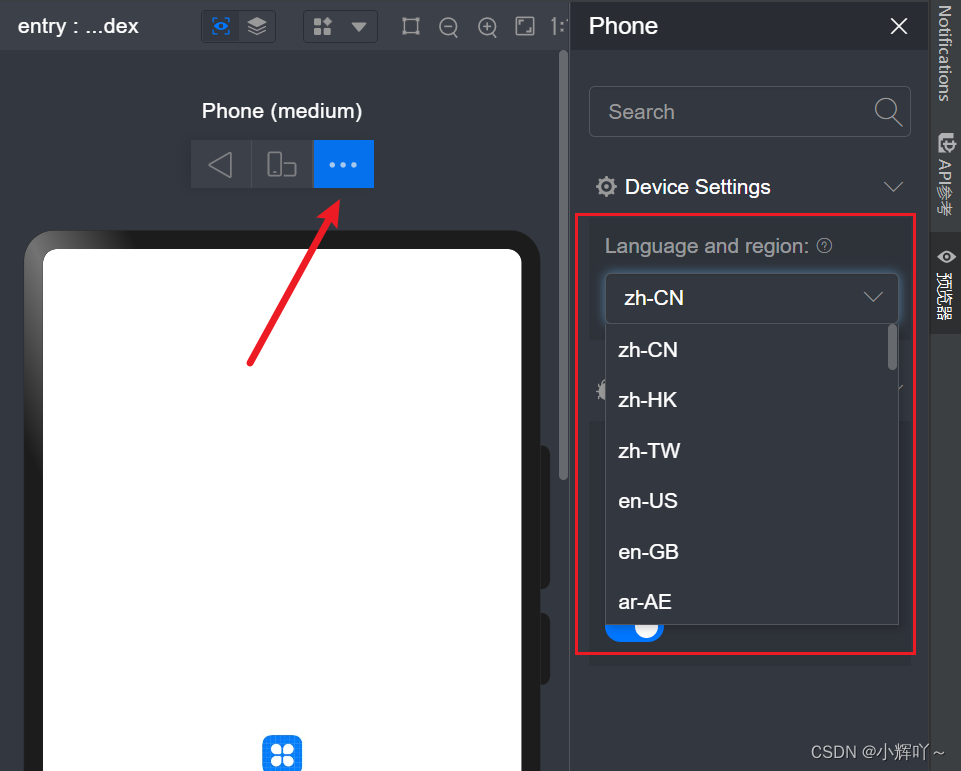
可以看到内容显示了出来。我们再切换一下美国地区

可以看到,显示的就是en_US中我们配置的内容。用这个来实现国际化,方便了很多
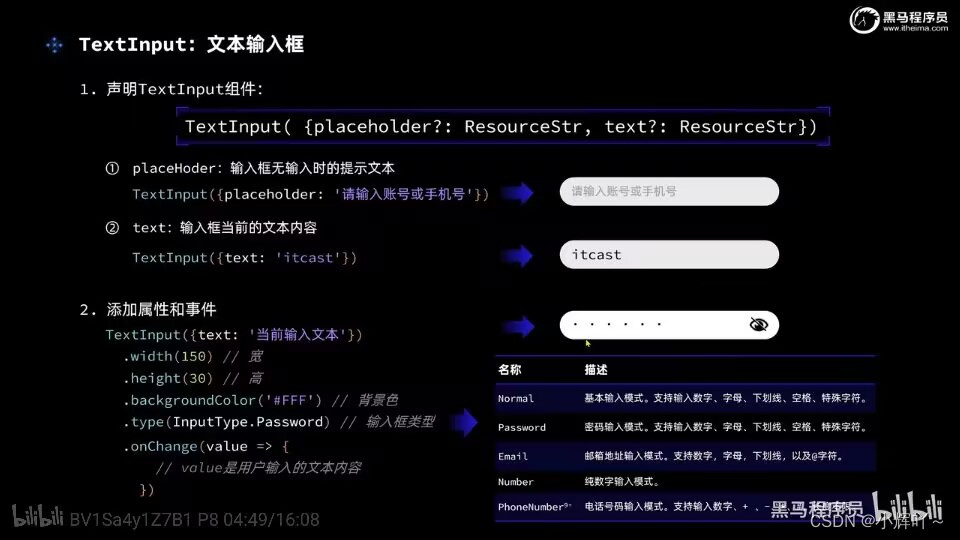
TextInput
就是html中的input

代码案例
@Entry
@Component
struct Index {
@State w: number = 30
build() {
Row() {
Column() {
Text($r('app.string.width_label'))
.fontSize(12)
TextInput({ placeholder: '请输入图片宽度' })
.width(200)
.onChange(val => { // 事件,每次输入值都会触发
this.w = +val // 通过 加 运算符把字符型转为数字型
})
}
.width('100%')
}
.height('100%')
}
}Button

代码案例
@Entry
@Component
struct Index {
@State w: number = 30
build() {
Row() {
Column() {
Button("+")
.onClick(() => {
this.w += 10
})
Button("-")
.onClick(() => {
this.w -= 10
})
}
.width('100%')
}
.height('100%')
}
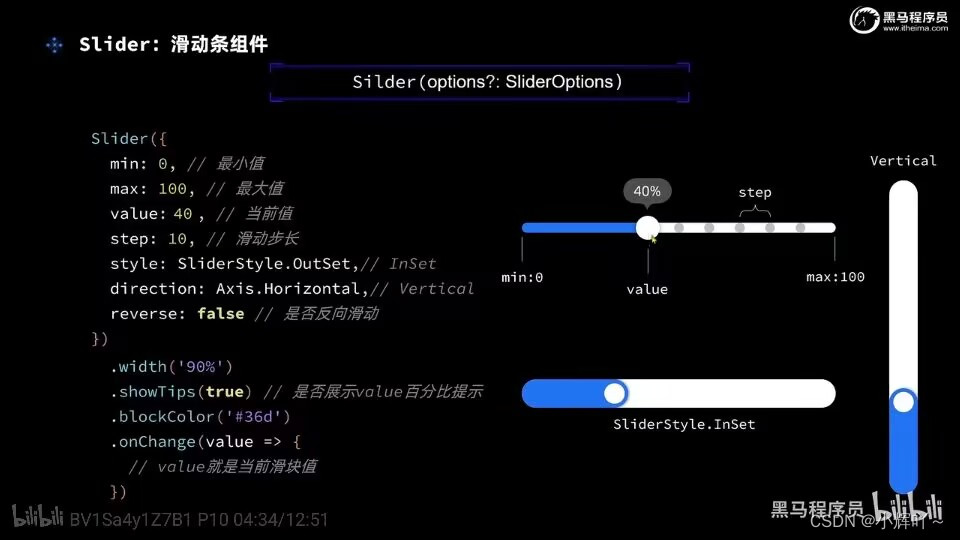
}Slider

代码案例
@Entry
@Component
struct Index {
@State w: number = 30
build() {
Row() {
Column() {
// 图片
Image($r('app.media.icon'))
.width(this.w)
.interpolation(ImageInterpolation.High) // 防锯齿
// 文本
Text($r('app.string.width_label'))
.fontSize(12)
TextInput({ placeholder: '请输入图片宽度' })
.width(200)
.onChange(val => { // 事件,每次输入值都会触发
this.w = +val // 通过 加 运算符把字符型转为数字型
})
// 按钮
Button("+")
.onClick(() => {
this.w += 10
})
Button("-")
.onClick(() => {
this.w -= 10
})
// 滑块
Slider({
min: 0,
max: 200,
value: this.w,
step: 20
}).width('90%')
.showTips(true)
.onChange(val => {
this.w = +val
})
}
.width('100%')
}
.height('100%')
}
}布局
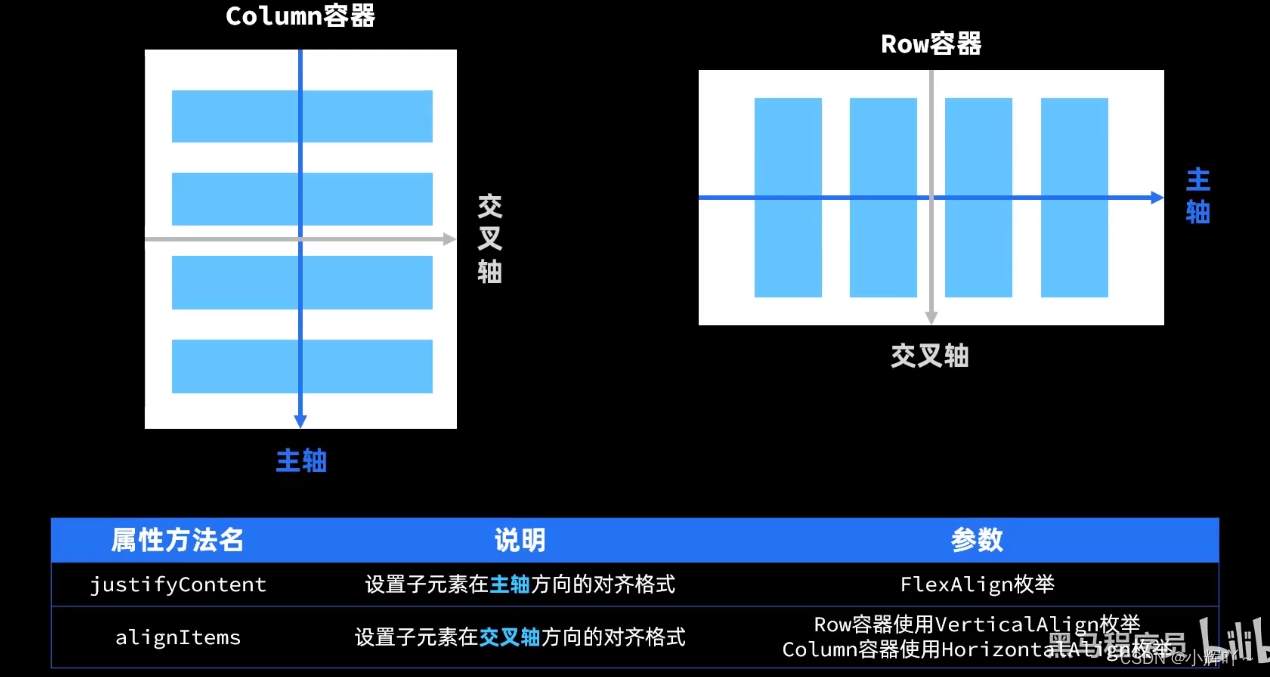
布局分为行和列,分别对应 Row 和 Column 。行和列都有自己的主轴和测轴(也就是交叉轴)

格式:
Row({ space: xx }) { // ... } // 行
Column({ space: xx }) { // ... } // 列
对齐方式
主轴和测轴都有对齐方式,具体的对齐方式跟flex布局的大差不差
主轴对齐方式
justifyContent(FlexAlign.具体的对齐方式) // Row和Column都一样
测轴对齐方式
alignItems(VerticalAlign.具体的对齐方式) // 这个是Row的
alignItems(HorizontalAlign.具体的对齐方式) // 这个是Column的
案例代码
@Entry
@Component
struct Index {
build() {
Row() {
Column({ space: 20 }) {
Text("item1")
Text("item2")
Text("item3")
Text("item4")
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
}
.height('100%')
}
}对齐方式图解
主轴(justifyContent)对齐方式(默认start)
- 行(Row)和列(Column)的主轴都是用的 justifyContent

测轴对齐方式(默认center)
- 行(Row)的测轴都是用的 VerticalAlign
- 列(Column)的测轴都是用的 HorizontalAlign

了解基本的布局之后,我们就可以对上面的代码进行改造,让其变的更好看一点
@Entry
@Component
struct Index {
@State w: number = 30
build() {
Row() {
Column() {
// 2. 让图片处于一个容器中,不然放大或者缩小都会影响下面的元素
Row() {
Image($r('app.media.icon'))
.width(this.w)
.interpolation(ImageInterpolation.High) // 防锯齿
}.width(300)
.height(300)
.backgroundColor('#ccc') // 方便看清区域
.justifyContent(FlexAlign.Center) // 只需要设置主轴即可,测轴默认就是center
// 3. 让文本和输入框处于一行,且有个上下的外边距
Row() {
Text($r('app.string.width_label'))
.fontSize(12)
TextInput({ placeholder: '请输入图片宽度', text: this.w + '' })
.width(200)
.onChange(val => { // 事件,每次输入值都会触发
if(+val <= 2000) {
this.w = +val // 通过 加 运算符把字符型转为数字型
} else {
this.w = 200
}
})
}.width('100%')
.justifyContent(FlexAlign.SpaceAround) // 设置主轴对齐方式
.margin(10) // 设置外边距
// 4. 让两个按钮处于一行
Row() {
Button("+")
.onClick(() => {
this.w += 10
})
Button("-")
.onClick(() => {
this.w -= 10
})
}.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)
.margin('0 0 10 0')
// 滑块
Slider({
min: 0,
max: 200,
value: this.w,
step: 20
}).width('90%')
.showTips(true)
.onChange(val => {
this.w = +val
})
}
.width('100%')
}
.height('100%')
.alignItems(VerticalAlign.Top) // 1. 行需要顶格,设置测轴对齐方式为Top
}
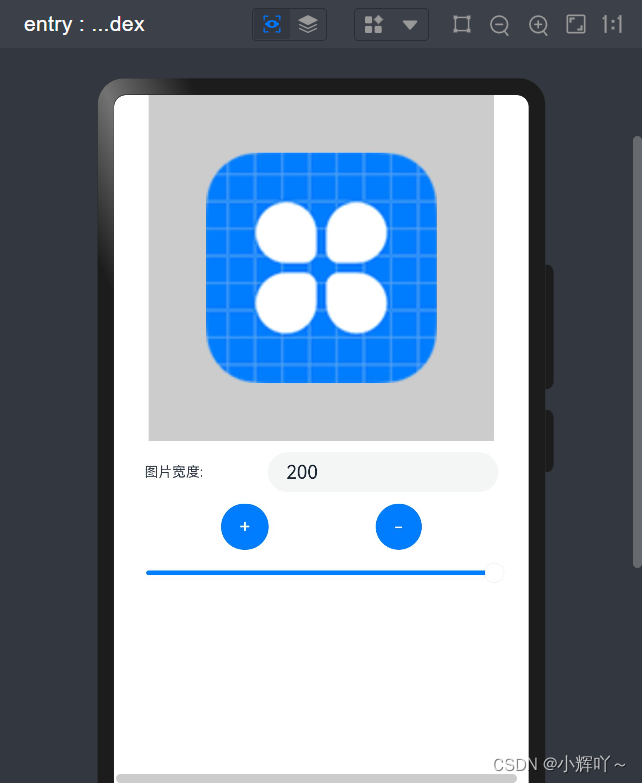
}效果如下