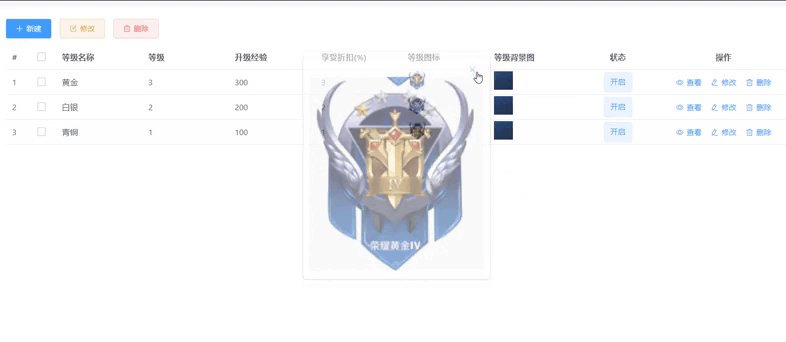
图片点击放大

在列表中添加插槽 <template slot-scope="scope">,获取当前点击的数据
在图片中添加点击事件的方法,用来弹出窗口
<vxe-column
field="icon"
title="等级图标">
<template slot-scope="scope">
<el-image
style="width: 30px; height: 30px"
:src="scope.row.icon"
@click="imgDialog(scope.row.icon)"
></el-image>
</template>
</vxe-column>dialog放在列表的外面,保证窗口弹出不被阻挡
:visible.sync 用来绑定是否显示窗口,false表示不显示
在dialog中放入需要显示的内容
<el-dialog title :visible.sync="imgDialogIsShow" width="300px" :modal="false">
<el-image
style="width: 100%; height: 100%"
:src="imgSrc"
></el-image>
</el-dialog> imgDialogIsShow: false, // 默认不显示弹框
imgSrc: "" // 图片路径通过插槽获取到数据,赋值给imgSrc对象,并将imgDialogIsShow修改为true,弹出窗口。
//dialog_显示
imgDialog(icon) {
this.imgDialogIsShow = true;
this.imgSrc = icon;
},