创建腾讯云存储桶---上传图片--使用cos-sdk完成上传
创建腾讯云存储桶—上传图片
注册腾讯云账号https://cloud.tencent.com/login
登录成功,选择右边的控制台

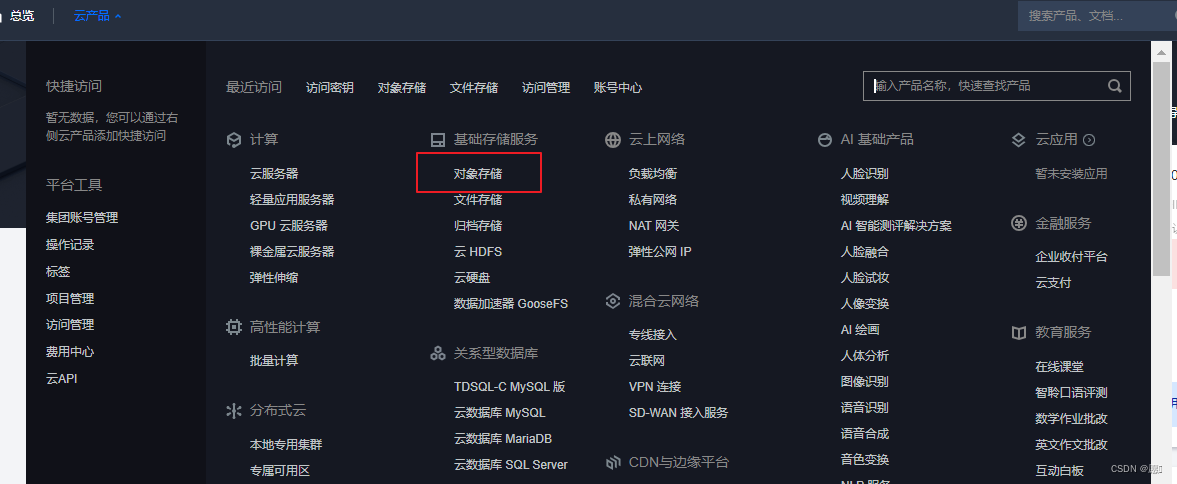
点击云产品,选择对象存储

创建存储桶

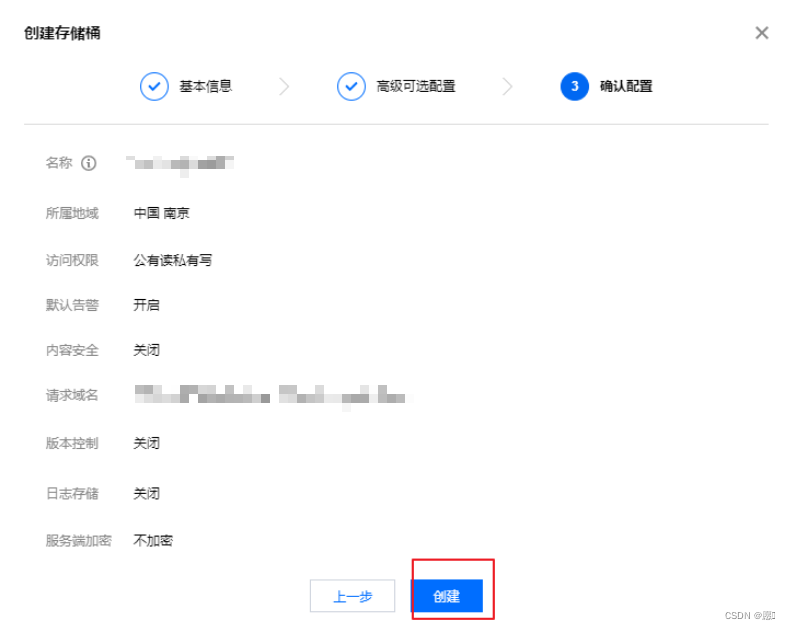
填写名称,选择公有读,私有写一直下一步,到创建


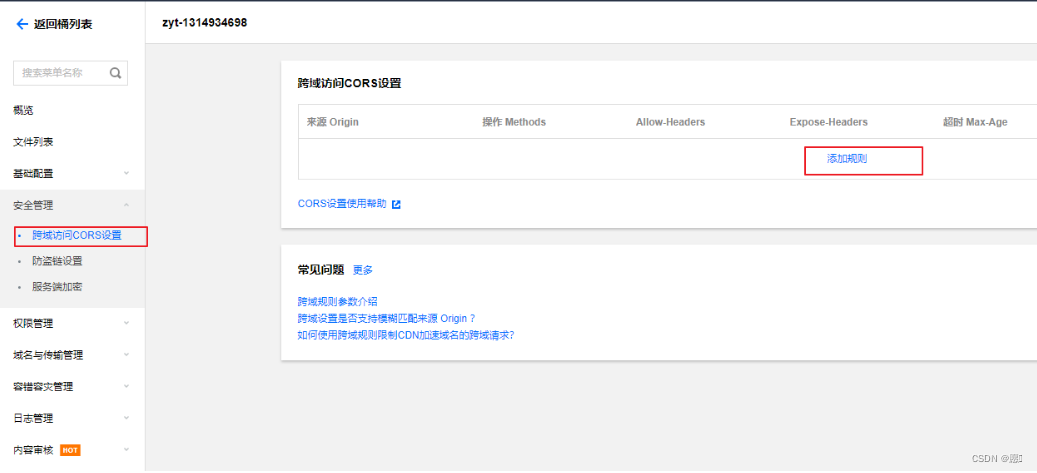
选择安全管理,添加规则


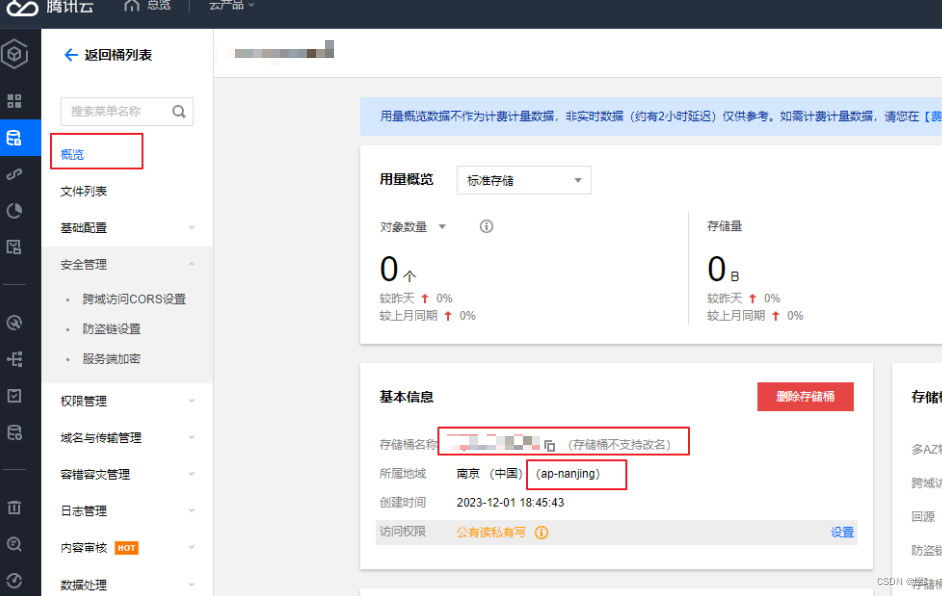
把存储桶名称和所属地域复制保存下来,后面使用,

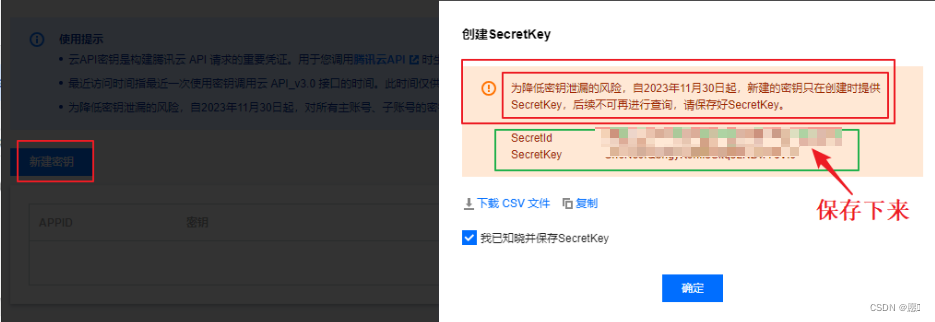
获取应用标识,进入这个链接https://console.cloud.tencent.com/cam/capi将SecretId和SecretKey拷贝下来,备用。

这里需要使用保存好的----存储桶的名称-地域名称-应用标识-应用密钥
安装腾讯云js-sdk--------使用cos-sdk完成上传
$ npm i cos-js-sdk-v5
$ yarn add cos-js-sdk-v5
页面一
<el-row>
<el-col :span="12">
<el-form-item label="上传图片">
<!-- 放置上传图片 -->
<image-upload v-model="userInfo.staffPhoto"></image-upload>
</el-form-item>
</el-col>
</el-row>
页面二
使用el-upload自定义上传

这里需要知道Cos的初始化和上传的方法


<template>
<el-upload
class="avatar-uploader"
action=""
:show-file-list="false"
:http-request="uploadImage"
>
<img v-if="value" :src="value" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
</template>
实现上传方法
import COS from "cos-js-sdk-v5";
export default {
props: {
value: {
type: String,
default: "",
},
},
methods:{
// 选择图片上传
uploadImage(params) {
console.log(params.file)
const cos = new COS({
SecretId: "填写自己的",
SecretKey: "填写自己的",
}) // 完成cos对象的初始化
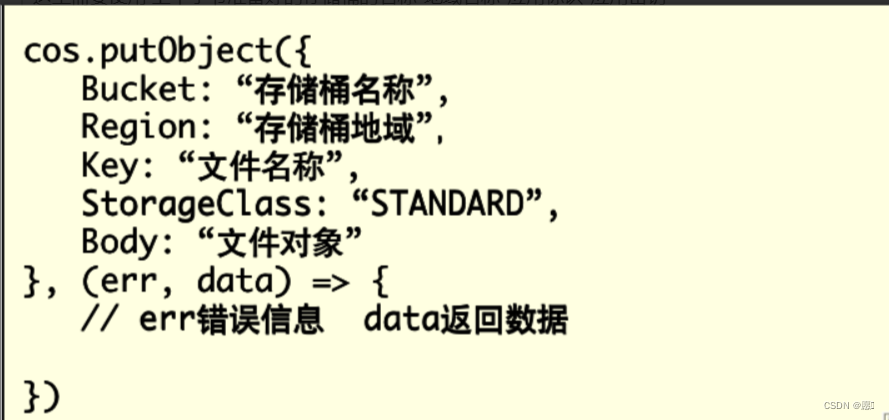
cos.putObject({
Bucket: "填写自己的", // 存储桶名称
Region: "填写自己的", // 地域名称
Key: params.file.name, // 文件名称
StorageClass: 'STANDARD', // 固定值
Body: params.file // 文件对象
}, (err, data) => {
if (data.statusCode === 200 && data.Location) {
// 拿到了腾讯云返回的地址
// 通过input自定义事件将地址传出去
this.$emit('input', 'http://' + data.Location) // 将地址返回了
} else {
this.$message.error(err.Message) // 上传失败提示消息
}
})
}
}
