[vue3] 使用 vite 创建vue3项目的详细流程
一、vite介绍
Vite(法语意为 “快速的”,发音 /vit/,发音同 “veet”) 是一种新型前端构建工具,能够显著提升前端开发体验(热更新、打包构建速度更快)。
二、使用vite构建项目
【学习指南】学习新技能最好的办法是——看官方文档:vite官网
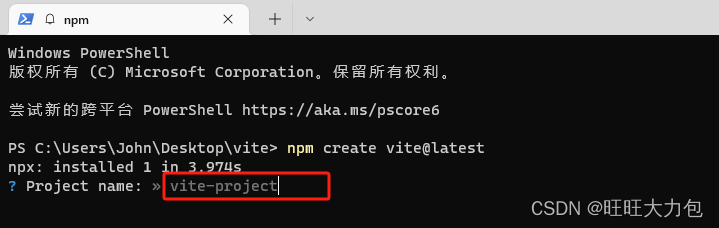
1.运行创建项目命令
# 使用 npm
npm create vite@latest
2、填写项目名称
3、选择前端框架

4、选择语法类型

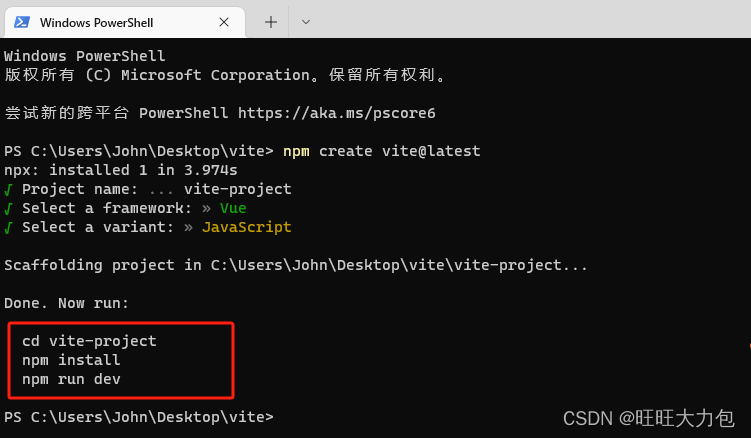
5、按提示运行代码

运行代码,即可运行项目如下图:
cd vite-project
npm install
npm run dev
三、vite 和 webpack 对比
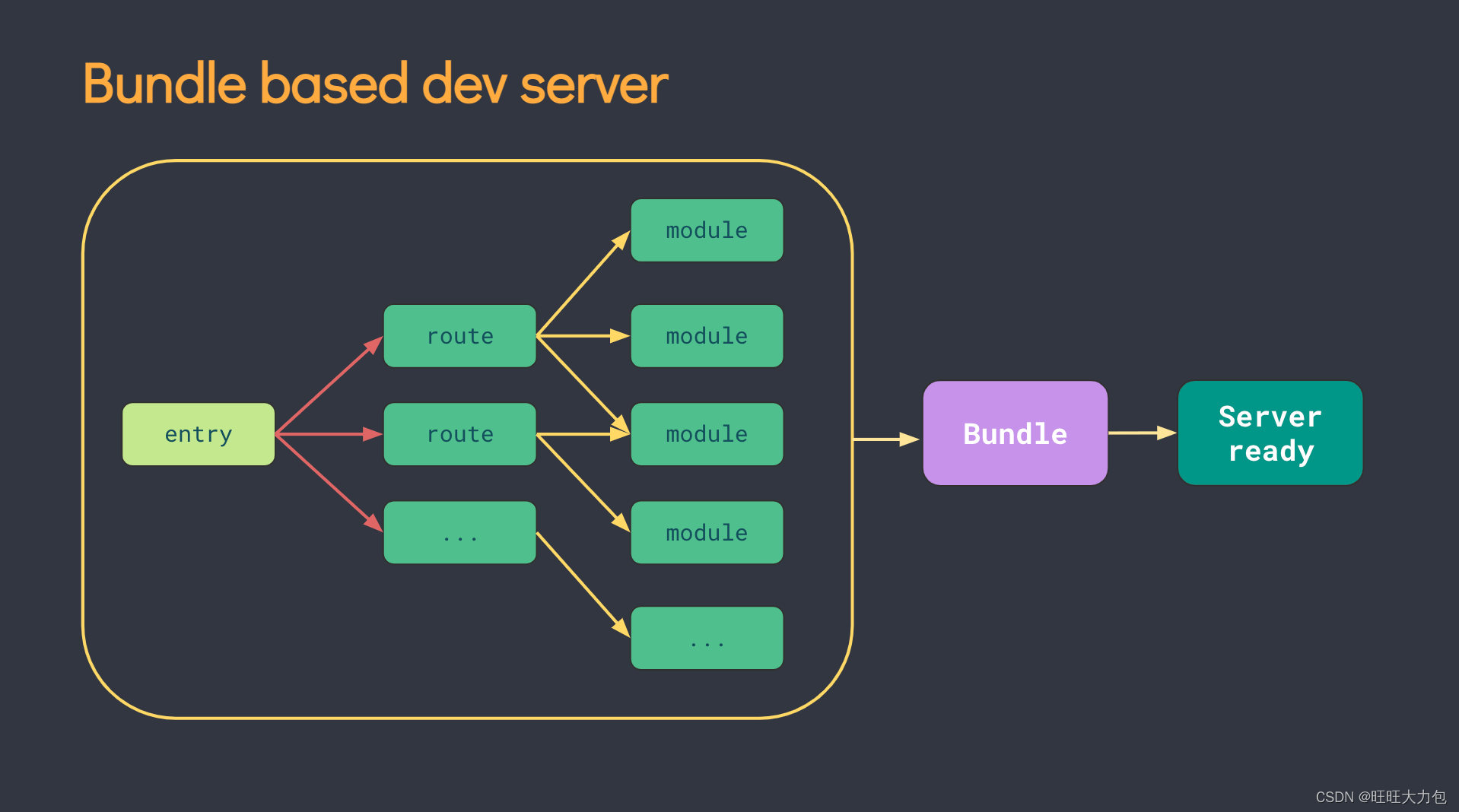
1、Webpack:会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。
将所有的模块提前编译、打包进 bundle 中,不管这个模块是否被用到,随着项目越来越大,打包启动的速度自然越来越慢。
使用 webpack 打包模式如下图:
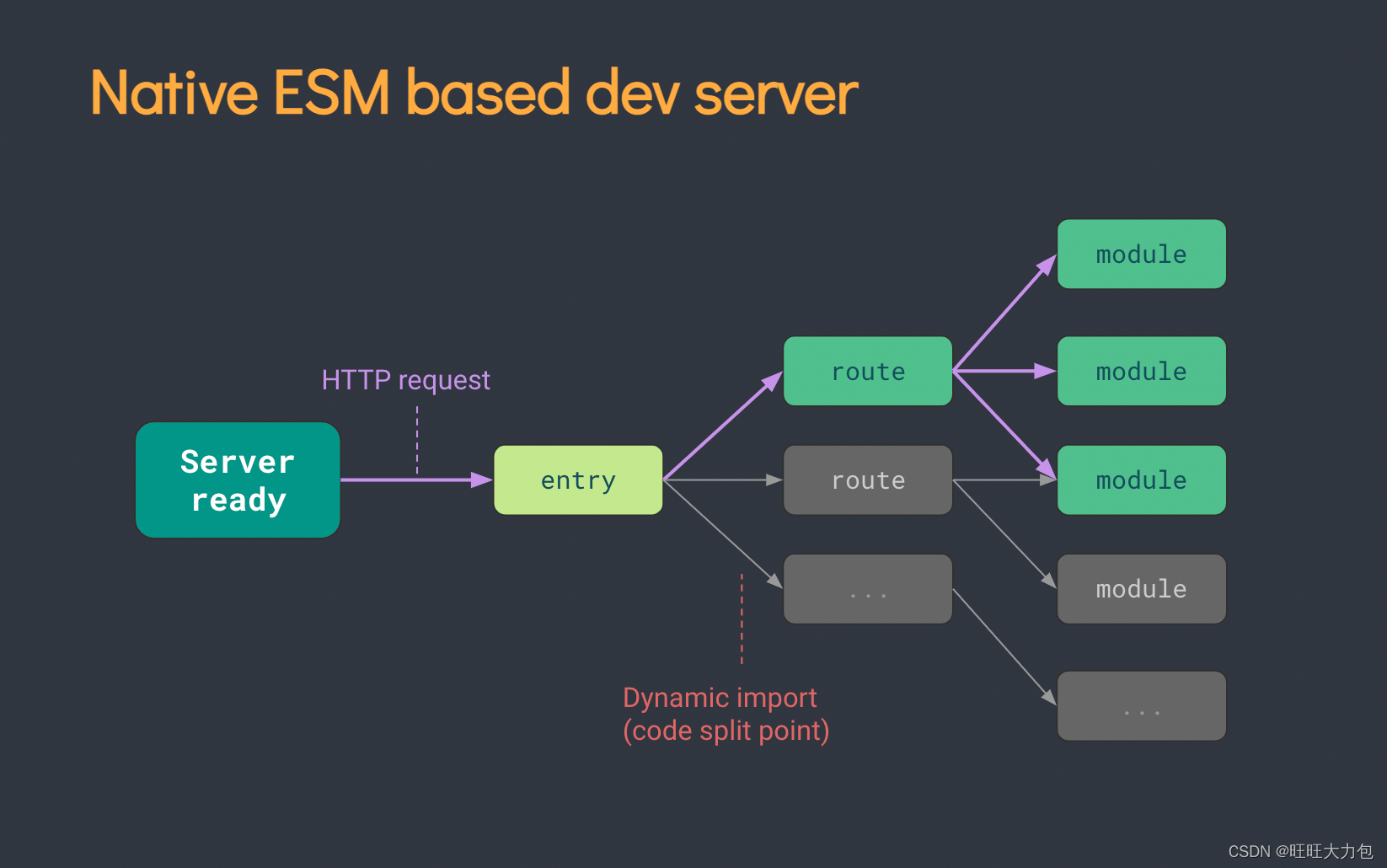
2、Vite:直接启动开发服务器,请求哪个模块再对该模块进行实时编译。
瞬间开启一个服务,并不会先编译所有文件,当浏览器用到某个文件时,Vite 服务会收到请求然后编译后响应到客户端。
使用 Vite 打包模式如下图:

3、vite 优点:
- vite 服务器启动速度比 webpack 快; 由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。当浏览器请求需要的模块时,再对模块进行编译,这种按需动态编译的模式,极大缩短了编译时间,当项目越大,文件越多时,vite的开发时优势越明显;
- vite热更新比webpack快; vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可,而不是像webpack重新将该模块的所有依赖重新编译;
- vite使用esbuild(Go 编写) 预构建依赖,而webpack基于nodejs, 比node快 10-100 倍;
4、vite 缺点:
- 生态不及webpack,加载器、插件不够丰富;
- 打包到生产环境时,vite使用传统的rollup进行打包,生产环境esbuild构建对于css和代码分割不够友好。所以,vite的优势是体现在开发阶段;
- 没被大规模重度使用,会隐藏一些问题;
- 项目的开发浏览器要支持esmodule,而且不能识别commonjs语法;