JS如何实现竖屏轮播图
首先是HTML搭建结构
<div class="banner-box">
<div class="bannerbox">
<div class="banner">
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (4).jpg" alt="终于等到你还好我没放弃"
title="终于等到你还好我没放弃">
</a>
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (18).jpg" alt="关注我们"> </a>
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (19).jpg" alt="在最好的年纪遇到你,才算没有辜负自己"> </a>
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (5).jpg" alt="终于等到你吧"> </a>
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (14).jpg" alt="终于等到你吧"> </a>
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (15).jpg" alt="终于等到你吧"> </a>
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (16).jpg" alt="终于等到你吧"> </a>
<a class="a-img-ban"> <img class="img-ban" src="./img/640 (17).jpg" alt="终于等到你吧"> </a>
<ul>
<li class="li-img"><img src="./img/640 (4).jpg" alt="终于等到你还好我没放弃"></li>
<li class="li-img"><img src="./img/640 (18).jpg" alt="关注我们"></li>
<li class="li-img"><img src="./img/640 (19).jpg" alt="在最好的年纪遇到你,才算没有辜负自己"></li>
<li class="li-img"><img src="./img/640 (5).jpg" alt="终于等到你吧"></li>
<li class="li-img"><img src="./img/640 (14).jpg" alt="终于等到你吧"></li>
<li class="li-img"><img src="./img/640 (15).jpg" alt="终于等到你吧"></li>
<li class="li-img"><img src="./img/640 (16).jpg" alt="终于等到你吧"></li>
<li class="li-img"><img src="./img/640 (17).jpg" alt="终于等到你吧"></li>
</ul>
</div>
</div>
</div>其次是css页面,给结构添加样式
* {
margin: 0;
padding: 0;
}
ul,
li {
list-style: none;
}
/* 首页轮播图 banner-box*/
.banner-box {
width: 100%;
display: inline-block;
padding: 10px;
}
.bannerbox {
width: 600px;
height: 500px;
margin: 0 auto;
}
.banner {
width: 600px;
height: 500px;
float: left;
position: relative;
}
.banner .a-img-ban {
position: absolute;
top: 0;
left: 0;
display: block;
z-index: 9;
width: 555px;
height: 500px;
opacity: 0;
-webkit-transition: opacity .5s linear 0s;
-moz-transition: opacity .5s linear 0s;
-ms-transition: opacity .5s linear 0s;
-o-transition: opacity .5s linear 0s;
transition: opacity .5s linear 0s
}
.banner .a-img-ban .img-ban {
width: 555px;
height: 500px;
position: absolute;
z-index: 9;
}
.banner .img-ban-curr {
opacity: 1;
z-index: 10
}
.banner ul {
width: 300px;
float: right;
}
.banner ul li {
width: 54%;
padding: 8px;
background: #eee;
margin-bottom: 5px;
height: 90px;
cursor: pointer;
-webkit-transition: background-color .3s linear 0s;
-moz-transition: background-color .3s linear 0s;
-ms-transition: background-color .3s linear 0s;
-o-transition: background-color .3s linear 0s;
transition: background-color .3s linear 0s;
}
.banner ul li.curr {
background: #f0d0a9;
}
.banner ul li img {
width: 80%;
display: block;
height: 100%;
}
ul,
li {
list-style: none;
}
/* 首页轮播图 banner-box*/
.banner-box {
width: 100%;
display: inline-block;
padding: 10px;
}
.bannerbox {
width: 1050px;
height: 440px;
margin: 0 auto;
}
.banner {
width: 1050px;
height: 440px;
float: left;
position: relative;
}
.banner .a-img-ban {
position: absolute;
top: 0;
left: 0;
display: block;
z-index: 9;
width: 555px;
height: 440px;
opacity: 0;
-webkit-transition: opacity .5s linear 0s;
-moz-transition: opacity .5s linear 0s;
-ms-transition: opacity .5s linear 0s;
-o-transition: opacity .5s linear 0s;
transition: opacity .5s linear 0s
}
.banner .a-img-ban .img-ban {
width: 555px;
height: 440px;
position: absolute;
z-index: 9;
}
.banner .img-ban-curr {
opacity: 1;
z-index: 10
}
.banner ul {
width: 300px;
float: right;
}
.banner ul li {
width: 54%;
padding: 8px;
background: #eee;
margin-bottom: 5px;
height: 90px;
cursor: pointer;
-webkit-transition: background-color .3s linear 0s;
-moz-transition: background-color .3s linear 0s;
-ms-transition: background-color .3s linear 0s;
-o-transition: background-color .3s linear 0s;
transition: background-color .3s linear 0s;
}
.banner ul li.curr {
background: #f0d0a9;
}
.banner ul li img {
width: 100%;
display: block;
height: 100%;
}再者就是js页面,实现结构的动态行为
<script>
$(function() {
$(".a-img-ban").eq(0).addClass('img-ban-curr');
$(".li-img").eq(0).addClass('curr');
var n = 0;
setInterval(function() {
if (n >= $('.li-img').length) {
n = 0;
}
$(".a-img-ban").eq(n).addClass('img-ban-curr').siblings('.a-img-ban').removeClass(
'img-ban-curr');
$(".li-img").eq(n).addClass('curr').siblings('.li-img').removeClass('curr');
n++;
}, 2000)
$('.li-img').click(function() {
var num = $(".li-img").index(this);
$(".a-img-ban").eq(num).addClass('img-ban-curr').siblings('.a-img-ban').removeClass(
'img-ban-curr');
$(this).addClass('curr').siblings(".li-img").removeClass('curr');
n = num;
});
});
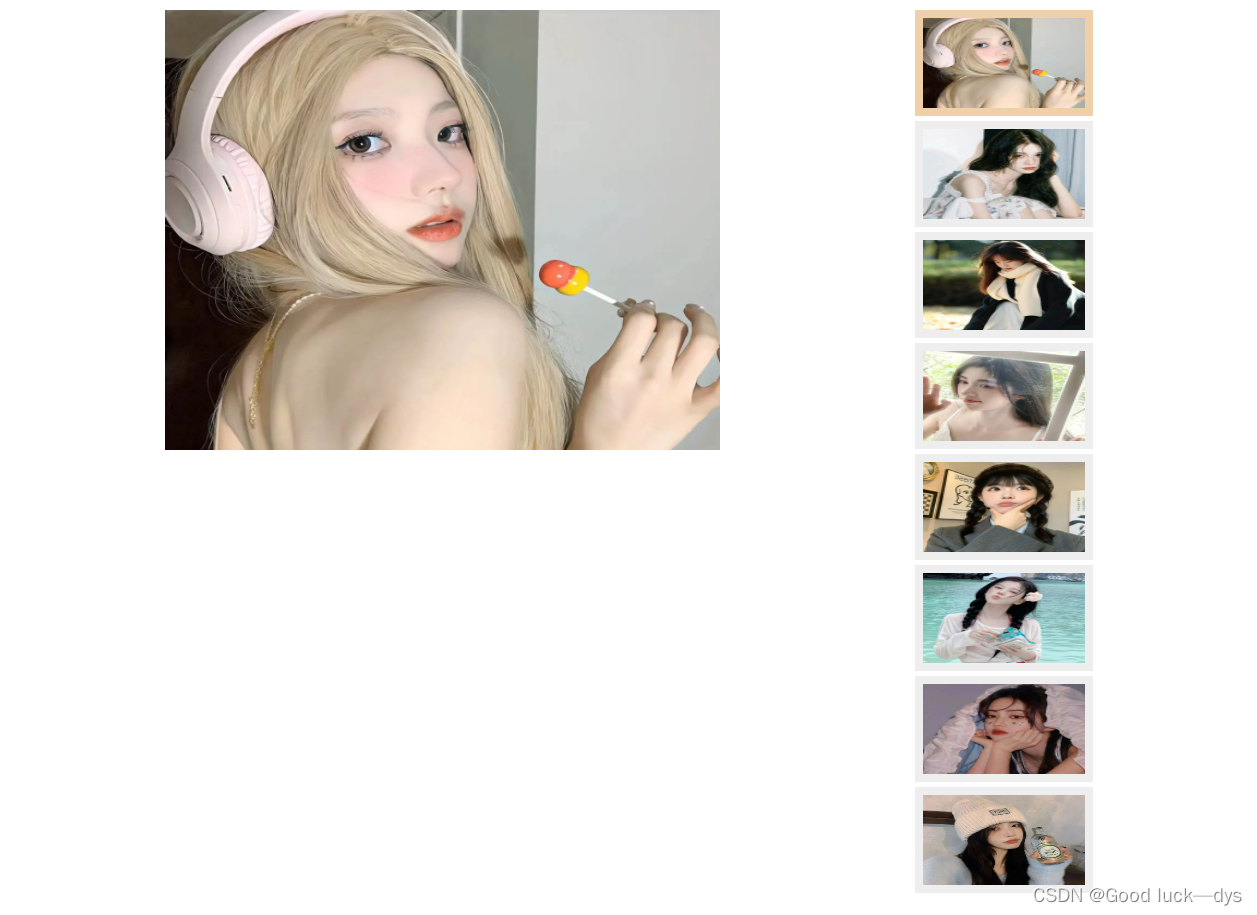
</script>给大家看一眼效果图吧

效果图
