Fiddler的配置、原理和使用
一、Fiddler的工作原理
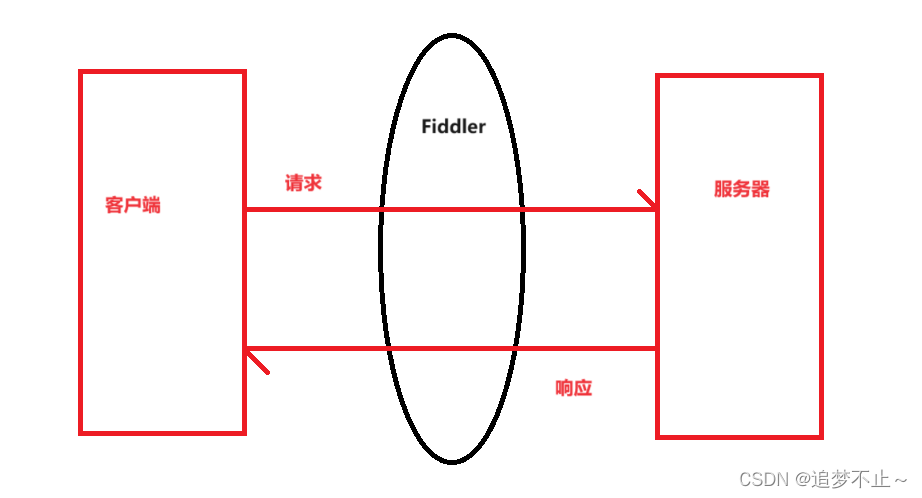
本地应用与服务器之间所有的请求(request)和响应(response),由fiddler进行转发,此时fiddler以代理服务器的方式存在。
由于所有的网络数据都要经过fiddler,因此,fiddler能够截取数据信息,实现网络数据抓包

二、配置Fiddler
抓包HTTPS
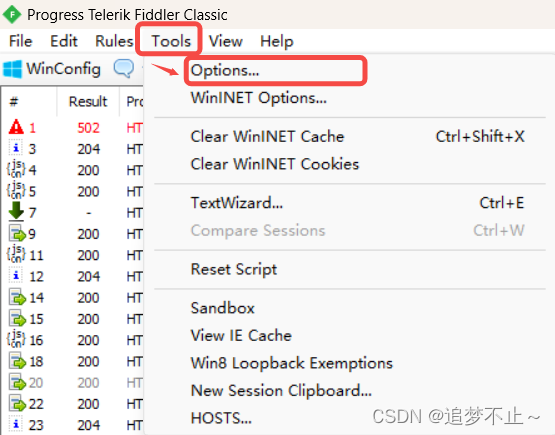
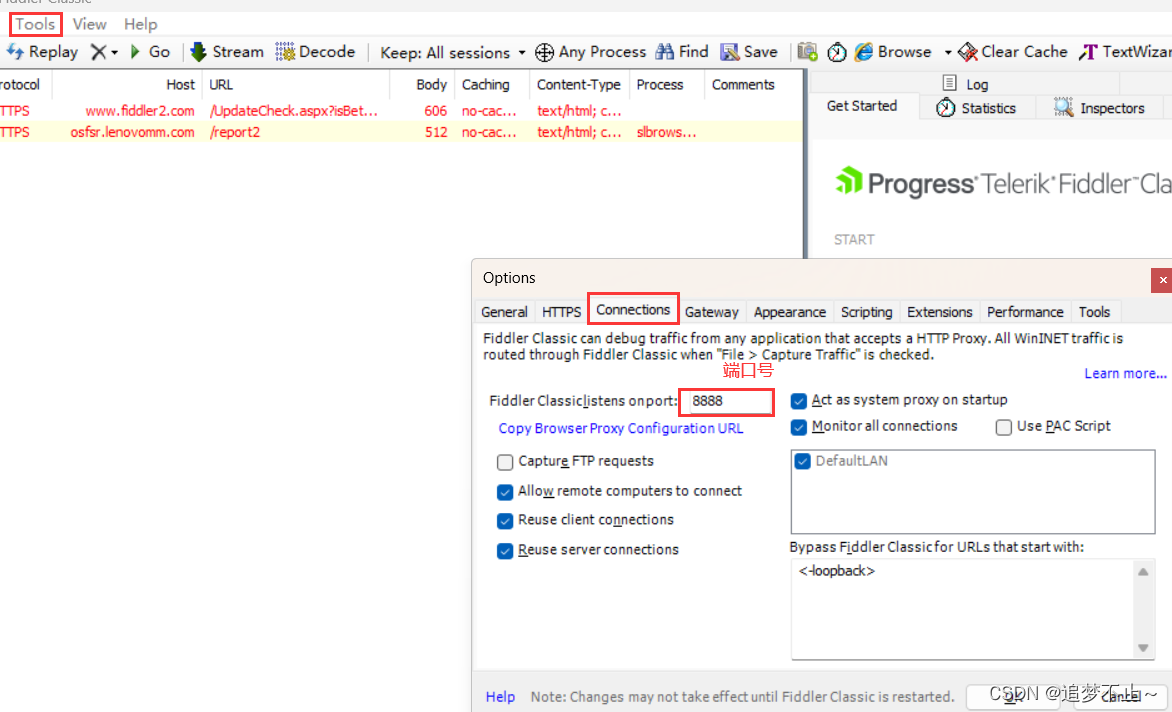
步骤一:点击Tools -- Options

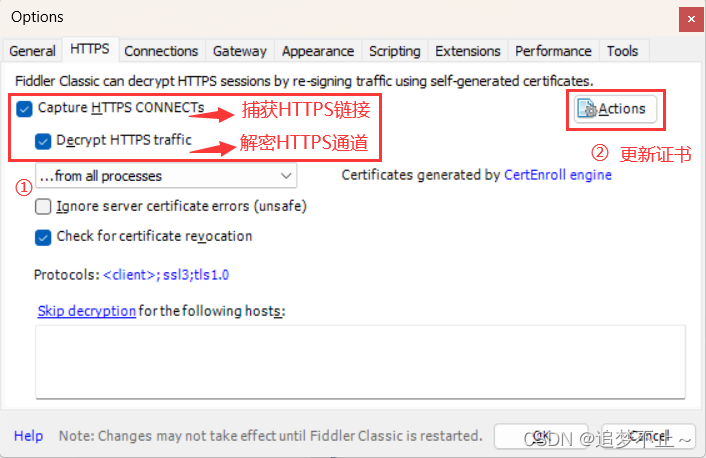
步骤二:勾选对应按钮,点击Actions(更新证书)
注意:点击Actions后全部点击“是”、“确认”、“yes”...

隐藏不需要的数据包

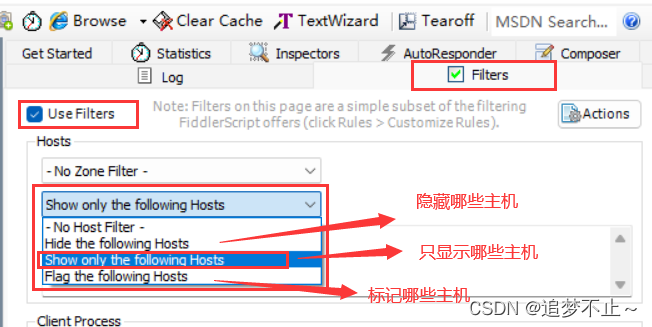
设置过滤器
作用:只抓取自己需要的包
1. 使用过滤器


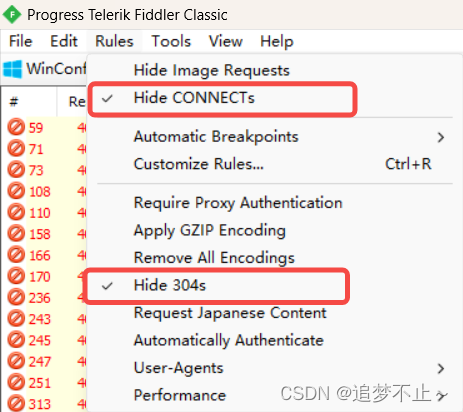
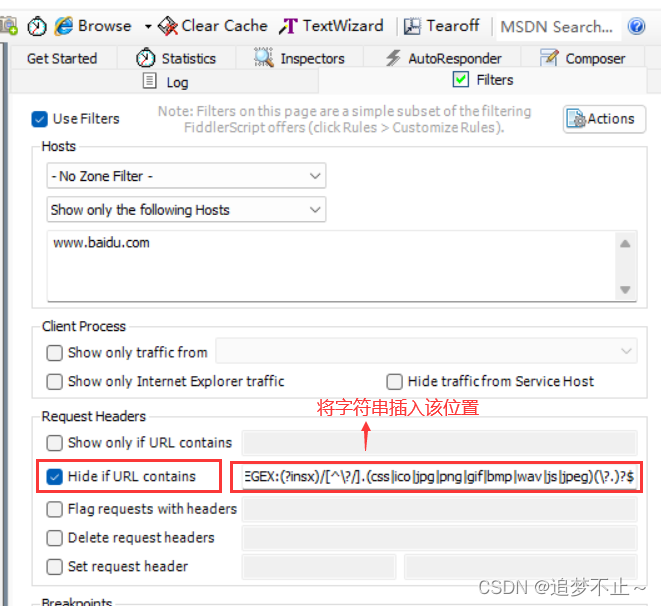
步骤二:隐藏不需要的数据包信息
将下面的字符串插入如图位置:
REGEX:(?insx)/[^\?/].(css|ico|jpg|png|gif|bmp|wav|js|jpeg)(\?.)?$

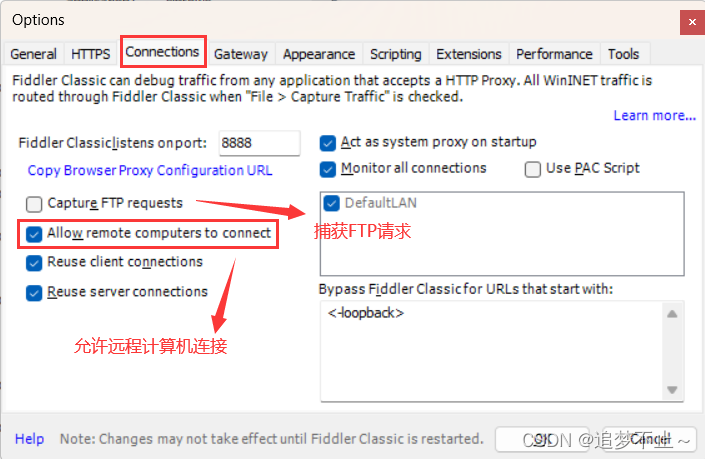
开启远程计算机连接(如APP端抓包)
打开Tools -- Options(同设置抓取HTTPS)

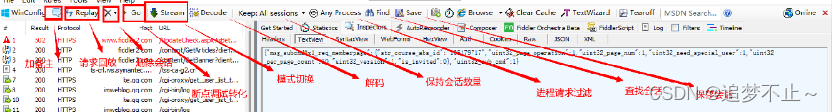
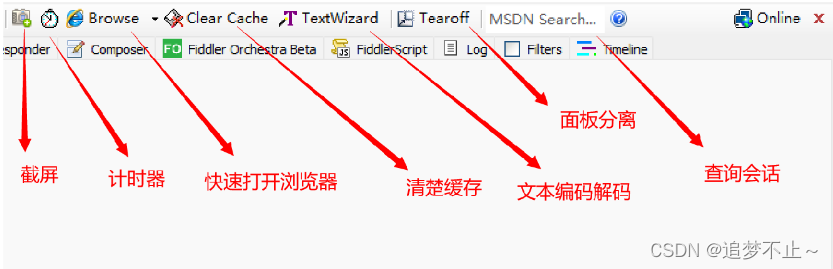
三、菜单栏功能基本介绍
如下图:


四、基本功能的使用
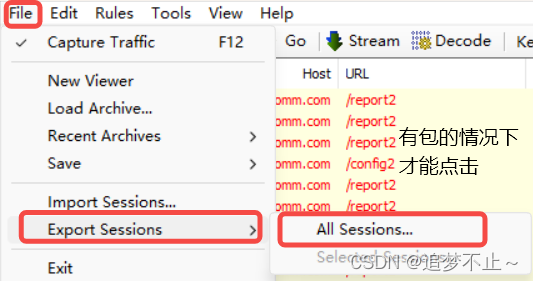
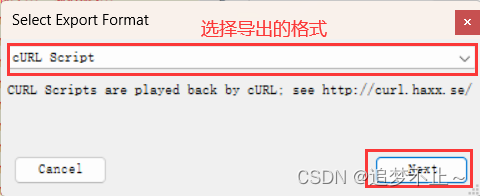
导包
导出包后,可以放到其他主机的fiddler中


五、抓取APP的数据报文
1. 保持你的手机和电脑在同一网段,建议在同一wifi
2. 在手机上设置代理服务器:
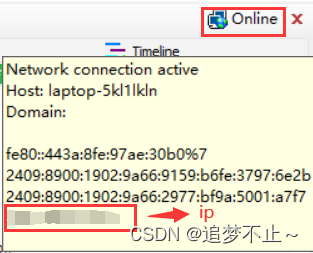
先获取fiddler主机ip和端口号:
主机ip:

端口号:

在手机浏览器上面输入http://(ip地址):(端口号) ip和端口号都是你前面获取到的
如:http://192.168.0.0:8888
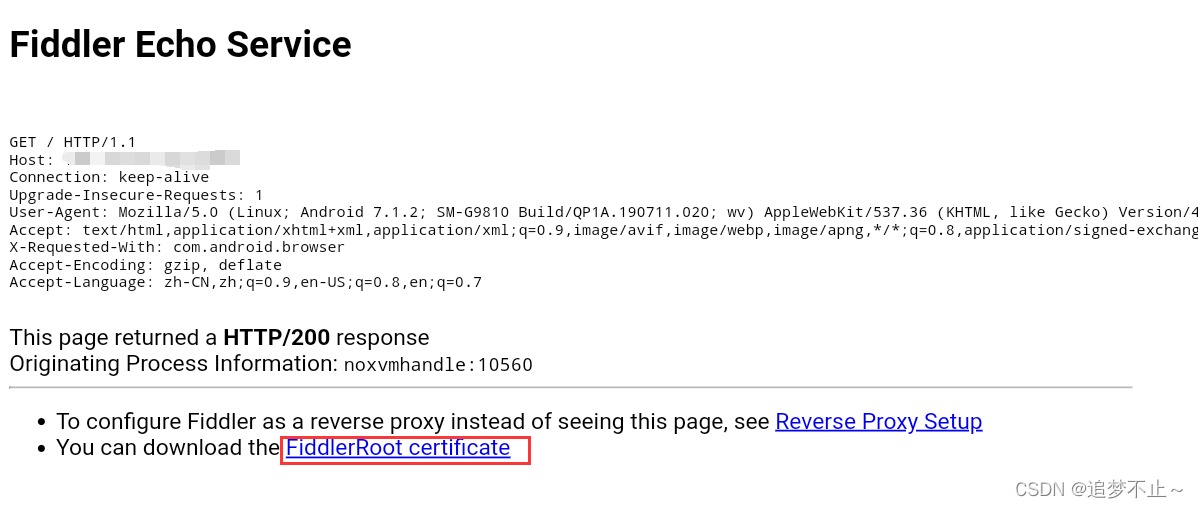
打开后如下:
点击红框部分进行下载

六、弱网测试
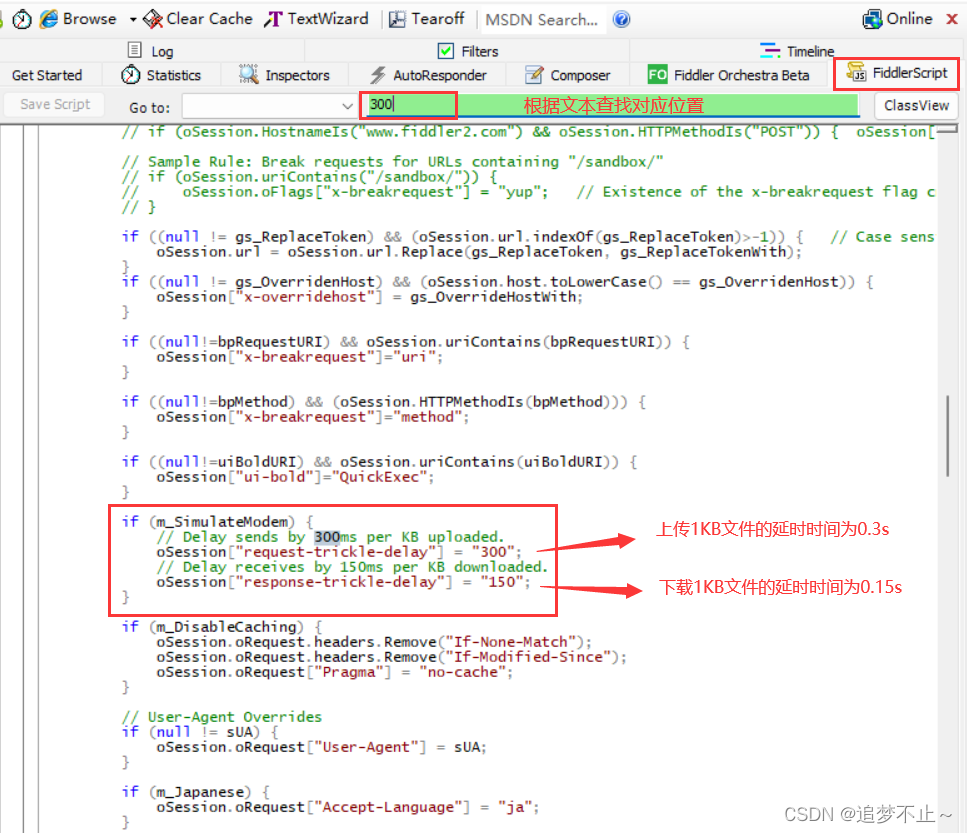
步骤一:设置网络传输值
上传/下载 的延时时间越小速率越快
如:
2G:上传 -- 500,下载 -- 400
3G:上传 -- 100,下载 -- 100
4G:上传 -- 15 ,下载 -- 10

步骤二:开启弱网测试规则

七、线上调试
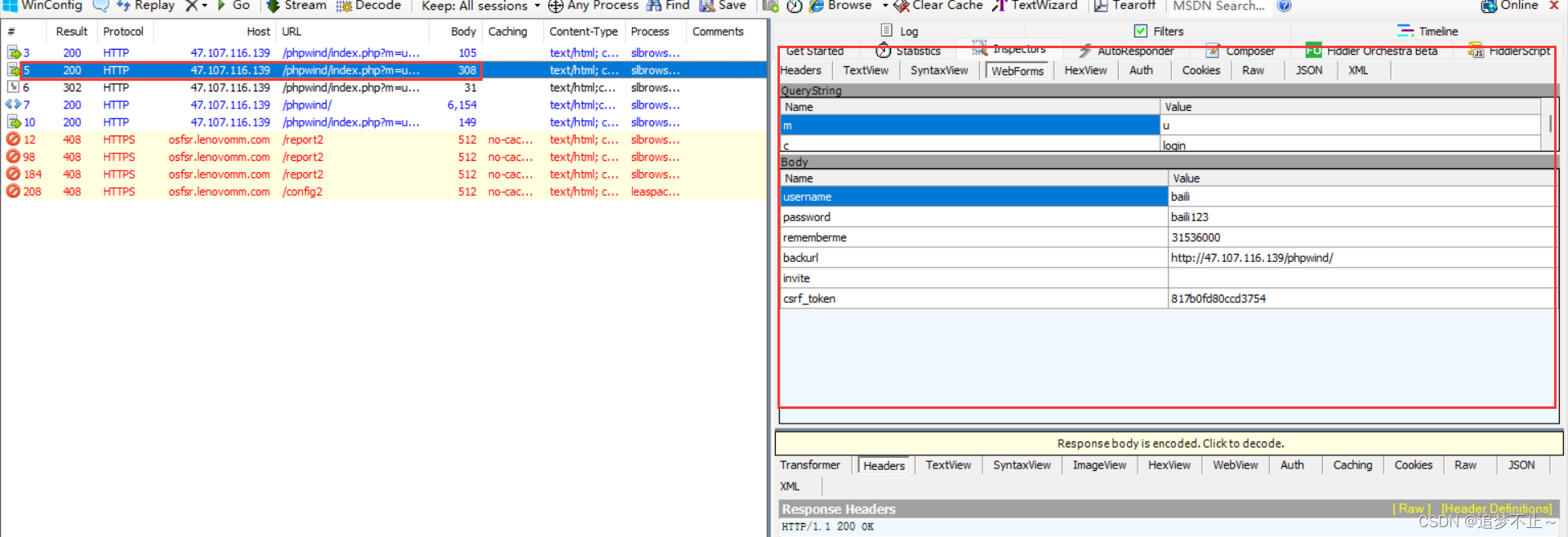
步骤一:抓到要调试的包
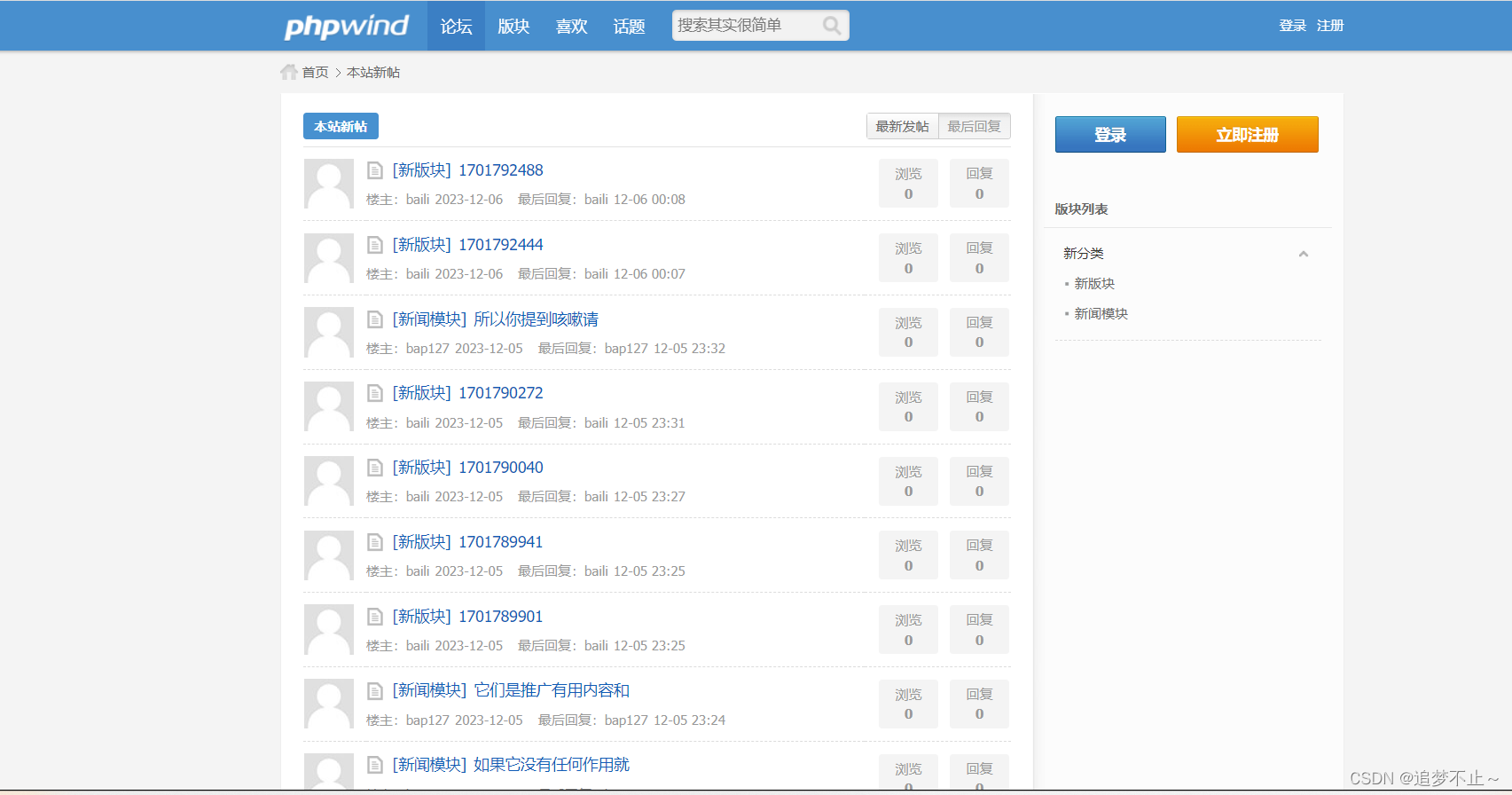
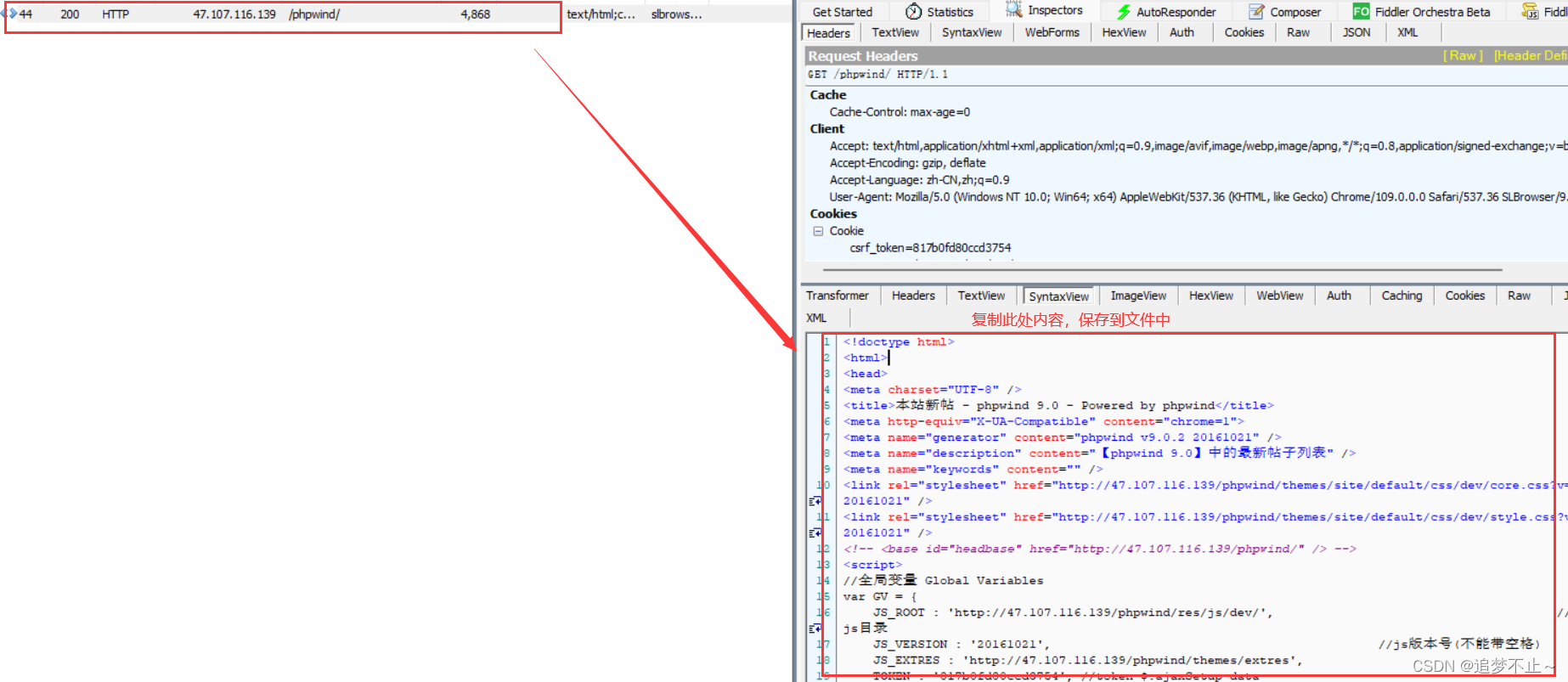
举例:包为访问如下页面:

抓包:

步骤二:将上个步骤的图中花框的部分复制到本地文件中,并修改所需要的部分(此处不演示)
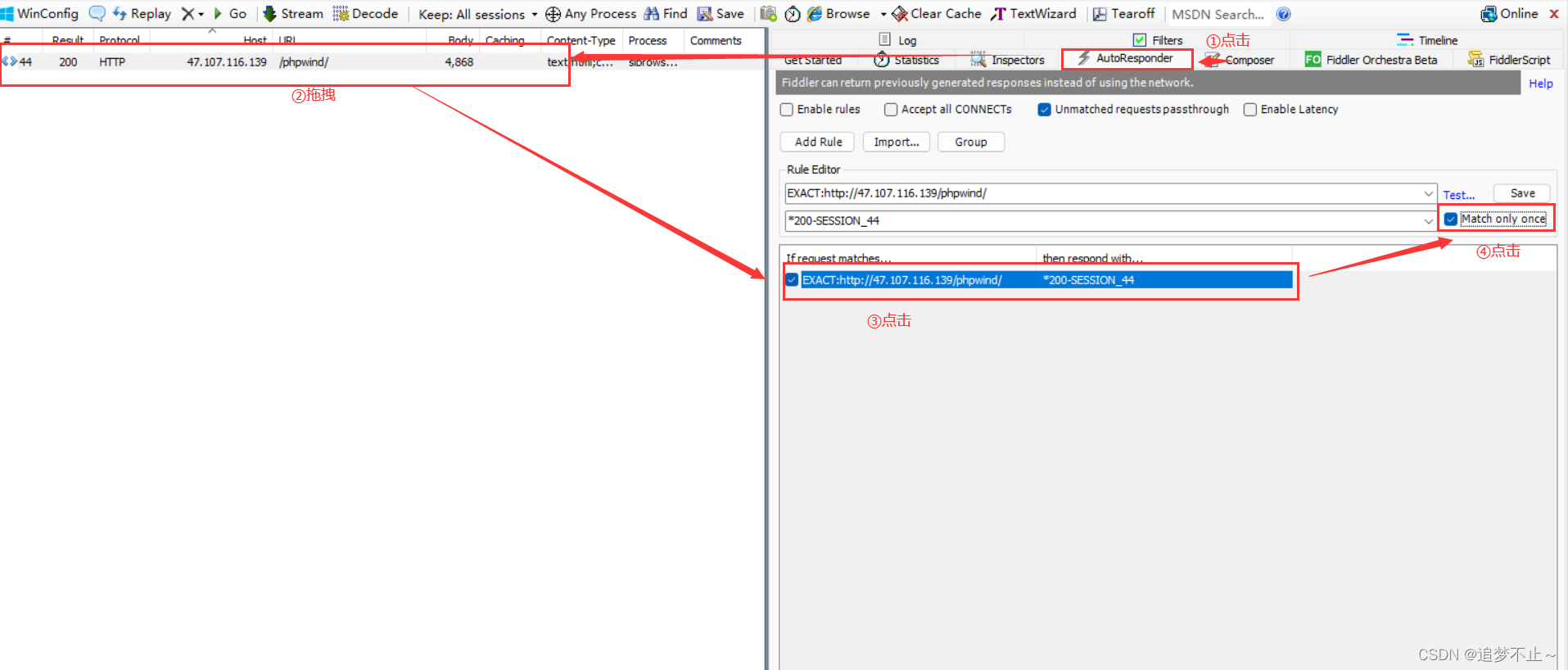
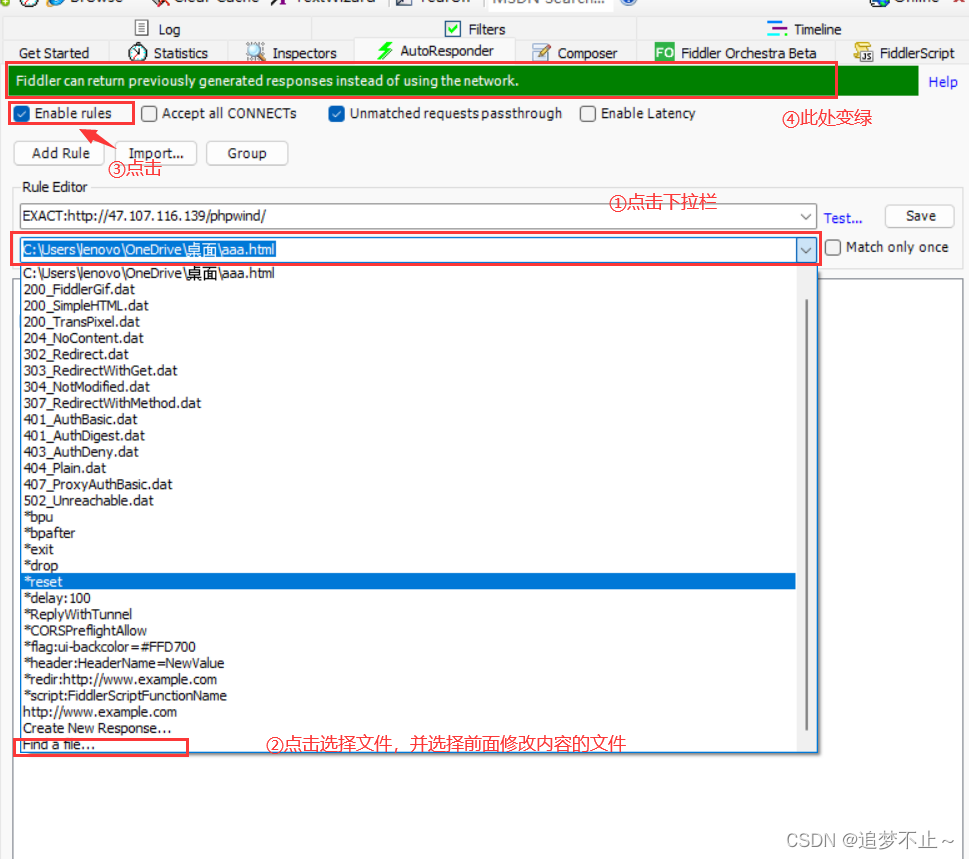
步骤三:配置内容


步骤四:shift+F5刷新页面

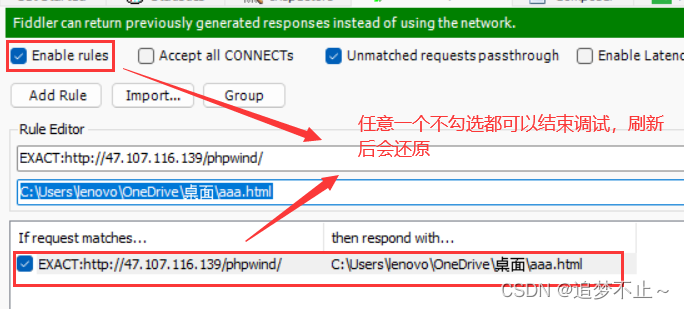
步骤六:解除调试,默认执行一次后会取消勾选下方的按钮

八、断点调试
步骤一:抓到需要调试的包

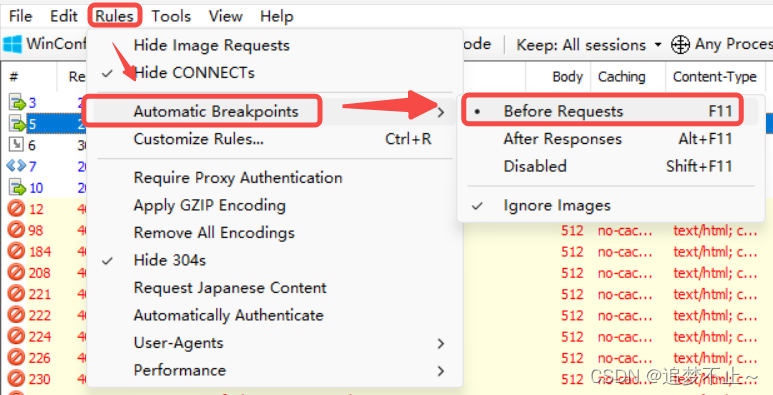
步骤二:打开调试请求

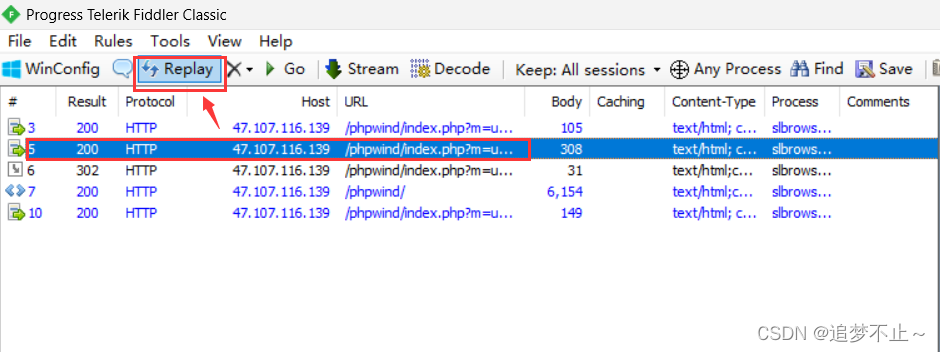
步骤三:点击需要调试的包并点击重新发送

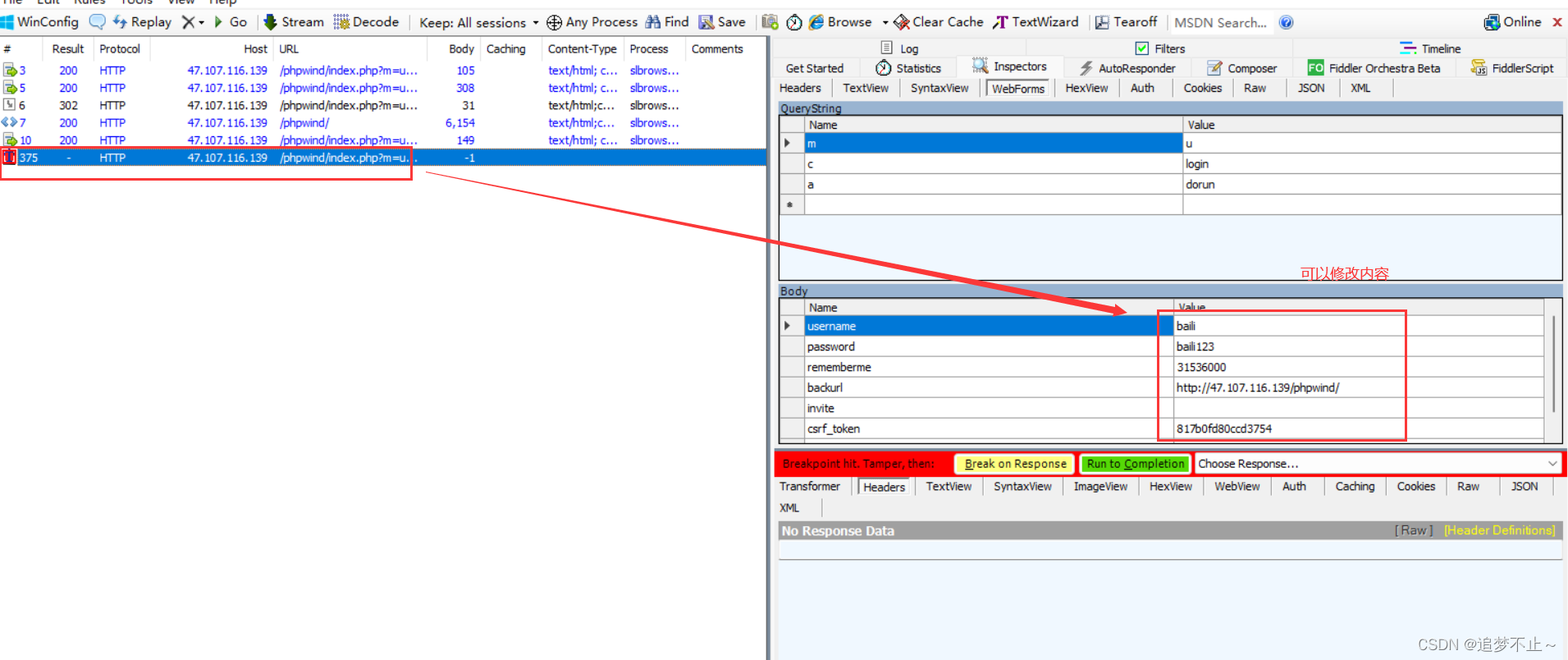
步骤四:点击最新出现的有断点的包

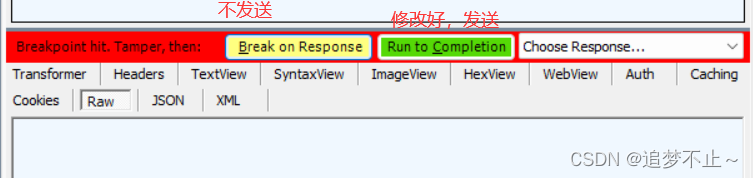
步骤五:选择是否发送该请求

九、定位前后端bug
通过Fiddler可以抓取请求和响应的参数,通过对参数进行分析,可以定位问题出现在前端还是后端。
比如:测试一个登录接口,输入了正确的用户名和密码后,仍然提示用户名或密码错误,此时仅仅通过界面的提示无法分析问题原因。通过抓包后假如发现是前端参数名错误或参数值为空... ... ,从而导致后端报错,此时就能确认时前端问题,反之如果前端的参数返回完全符合预期,但是返回的响应数据有问题,那问题就出现在后端
十、Flddler和浏览器中的F12有什么区别
相同点:都能够对http和https进行抓包
不同点:
1. F12无法抓取APP端的报文,Fiddler可以
2. F12无法修改请求的数据,Fiddler可以
3. F12可以在console中输入命令方便查看前端信息
