php+mysql期末作业小项目
目录
1、登录界面
2、注册界面
3、主界面
4、学生表界面
5 、查询学生界面编辑
6、修改学生信息界面编辑
7、删除学生信息界面
8、添加学生信息界面
9、后台数据库编辑
一个简单的php➕mysql项目学生信息管理系统,用于广大学子完成期末作业的参考,该系统实现增、删、改、查等基本功能。
1、登录界面

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="login.css">
</head>
<body>
<div class="login">
<h2 class="BT">Login</h2>
<div class="zm">
<form action="function.php?action=login" method="post">
账号:<input type="number" name="user"><br><br>
密码:<input type="password" name="password">
<p>没有账号?点击<a href="newuser.php">注册</a></p>
<div>
<input type="submit" value="登录" class="dl"><input type="reset" value="重置" class="cz">
</div>
</form>
</div>
</div>
</body>
</html>
当输入密码点击登录后会弹出“登录成功”或者“账号或密码有错误提示”

2、注册界面

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="newuser.css">
</head>
<body>
<div class="l">
<img src="微信图片_20220530195333333png.png" width="100px" height="100px">
<h3>学生成绩管理系统</h3>
</div>
<div style=" height: 130px; " > <a href="login.php" class="ll" ></a></div>
<div class="zc" style="padding-left: 30px;">
<h2 align="center" style="color:#D6CFCF;">DeleteStudent</h2><br>
<form method="post" action="">
账 号:<input type="number" class="id" name="id"> <br><br>密 码:<input type="password" class="password" name="password"><br><br>
确认密码:<input type="password" class="repassword" name="repassword"><br><br>
<input type="submit" class="tj" value="注册" name="tj">
</form>
</div>
<?php
include("connection.php");
if(isset($_POST["tj"])){
$id=$_POST["id"];
$password=$_POST["password"];
$repassword=$_POST["repassword"];
if($password==$repassword){
connection();
$sql="insert into user(userid,password)values('".$id."','".$password."')";
$result=mysql_query($sql);
echo "<script>alert('注册成功!');location='login.php'</script>";
}else{
echo "<script>alert('密码不一致');location='newuser.php'</script>";
}
}
?>
</body>
</html>当输入密码点击注册后会弹出“注册成功”或者“密码不一致”或者账号密码不为空提示·

点击图上的小房子可以返回登录界面
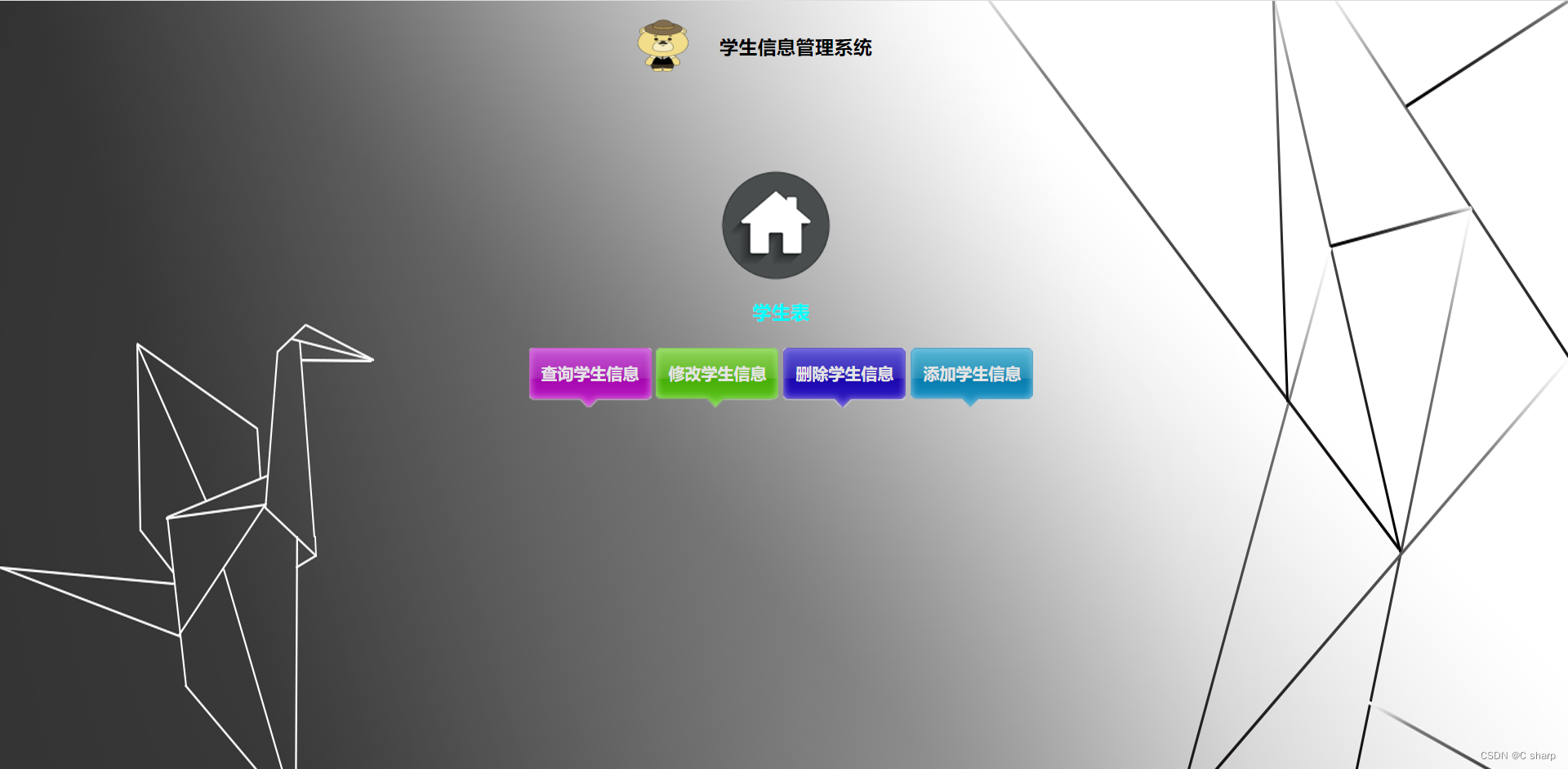
3、主界面

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<div class="l">
<img src="微信图片_20220530195333333png.png" width="100px" height="100px" >
<h3>学生信息管理系统</h3>
</div>
<div style=" height: 130px; "> <a href="login.php" class="ll" ></a></div>
<h3 style="padding-left: 48%;padding-top: 0px; color: aquamarine; height: 30px;line-height: 29px;"><a href="table.php" style="text-decoration: none; color: aqua;" class="a3">学生表</a></h3>
<div class="nav">
<a href="select.php" class="bg1">查询学生信息</a>
<a href="update.php" class="bg2">修改学生信息</a>
<a href="delete.php"class="bg3" >删除学生信息</a>
<a href="adding.php"class="bg4">添加学生信息</a>
</div>
</body>
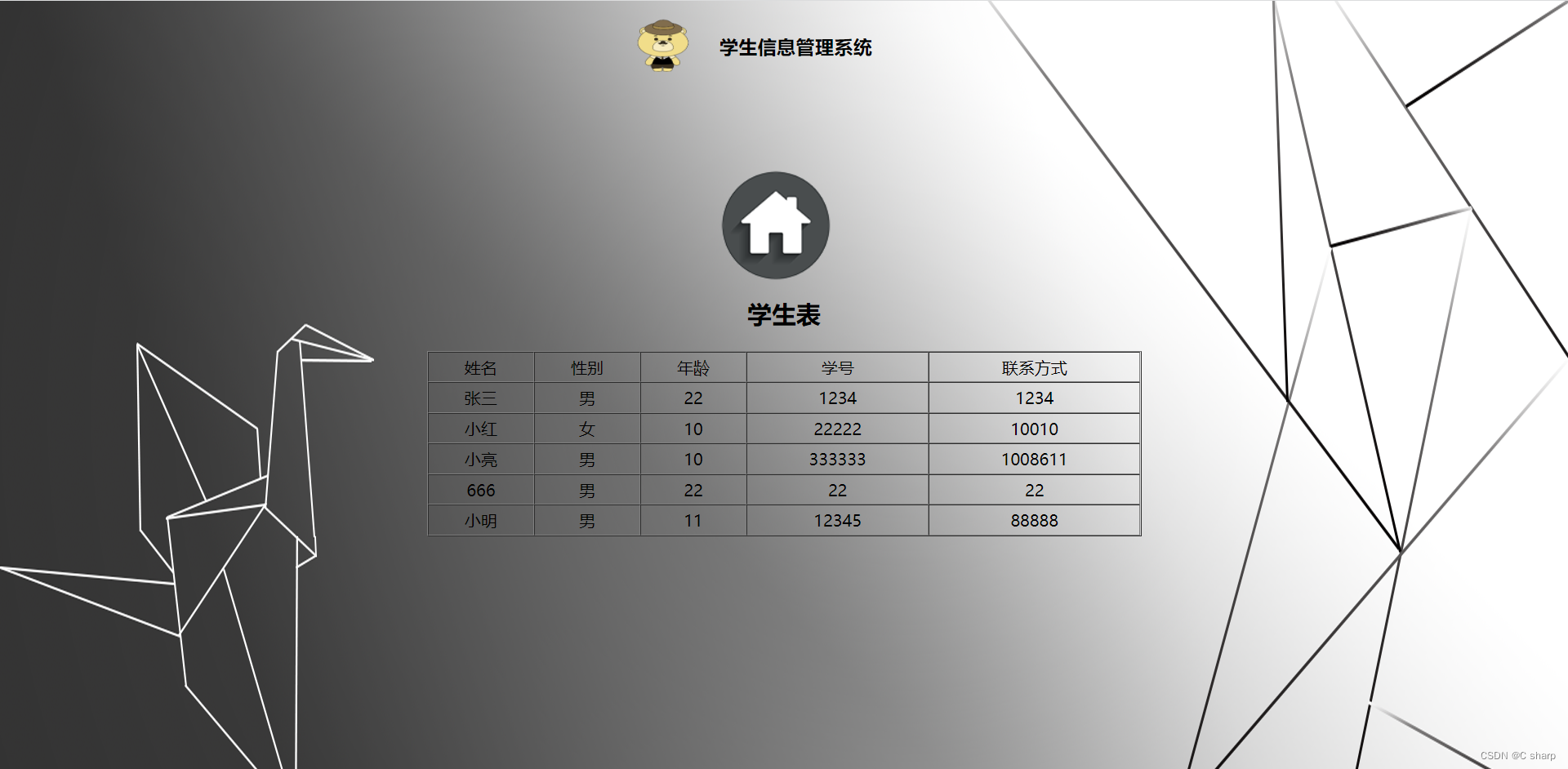
</html>4、学生表界面
点击主界面上的“学生表”可以进入学生表界面

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="table.css">
</head>
<body>
<div class="l" ">
<img src="微信图片_20220530195333333png.png" width="100px" height="100px" >
<h3>学生信息管理系统</h3>
</div>
<div style=" height: 130px; "> <a href="main.php" class="ll" ></a></div>
<h2 align="center" >学生表</h2><br>
<table align="center" border="1" cellpadding="0 " cellspacing="0" width="700" style="margin: 0px auto;">
<tr align="center" height="30px">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>学号</td>
<td>联系方式</td>
</tr>
<?PHP
include("connection.php");
connection();
$sql="select * from studenttable ";
mysql_query("SET CHARACTER SET utf-8");
$result=mysql_query($sql);
while($row=mysql_fetch_assoc($result)){
echo("<tr align='center' height='30px'>");
echo("<td>".$row['Name']."</td>");
echo("<td>".$row['Sex']."</td>");
echo("<td>{$row['Age']}</td>");
echo("<td>{$row['Sno']}</td>");
echo("<td>{$row['TelphoneNumber']}</td>");
echo("</tr>");
}
?>
</table>
</body>
</html>点击图上的小房子可以返回主界面
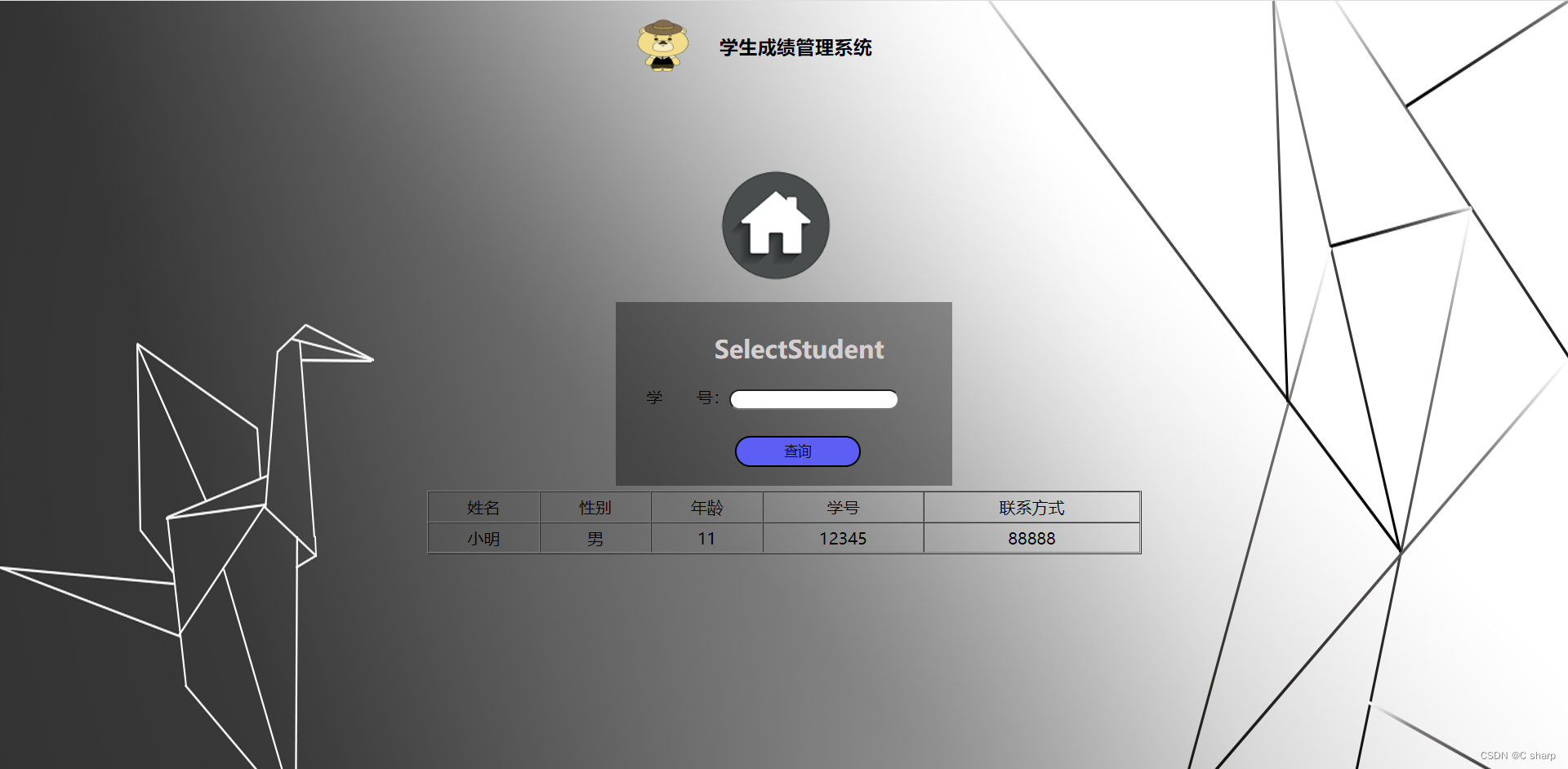
5 、查询学生界面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="select.css">
</head>
<body>
<div class="l">
<img src="微信图片_20220530195333333png.png" width="100px" height="100px">
<h3>学生成绩管理系统</h3>
</div>
<div style=" height: 130px; "> <a href="main.php" class="ll" ></a></div>
<div class="zc" style="padding-left: 30px;">
<h2 align="center" style="color:#D6CFCF;">SelectStudent</h2><br>
<form method="post" action="">
学 号:<input type="number" class="name" name="sno"> <br><br>
<input type="submit" class="tj" value="查询" name="cx" >
</form>
</div>
<table align="center" border="1" cellpadding="0 " cellspacing="0" width="700" style="margin: 0px auto;">
<tr align="center" height="30px">
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>学号</td>
<td>联系方式</td>
</tr>
<?PHP
include("connection.php");
connection();
if(isset($_POST["cx"])){
$Sno=$_POST["sno"];
$sql=$sql="select * from studenttable where Sno='".$Sno."'";
mysql_query("SET CHARACTER SET utf-8");
$result=mysql_query($sql);
if(mysql_num_rows($result)>0)
{
echo "<script>alert('查询成功!');</script>";
}else{
echo "<script>alert('学号不存在!');</script>";
}
while($row=mysql_fetch_assoc($result)){
echo("<tr align='center' height='30px'>");
echo("<td>".$row['Name']."</td>");
echo("<td>".$row['Sex']."</td>");
echo("<td>{$row['Age']}</td>");
echo("<td>{$row['Sno']}</td>");
echo("<td>{$row['TelphoneNumber']}</td>");
echo("</tr>");}
}
?>
</table>
</body>
</html>点击图上的小房子可以返回主界面
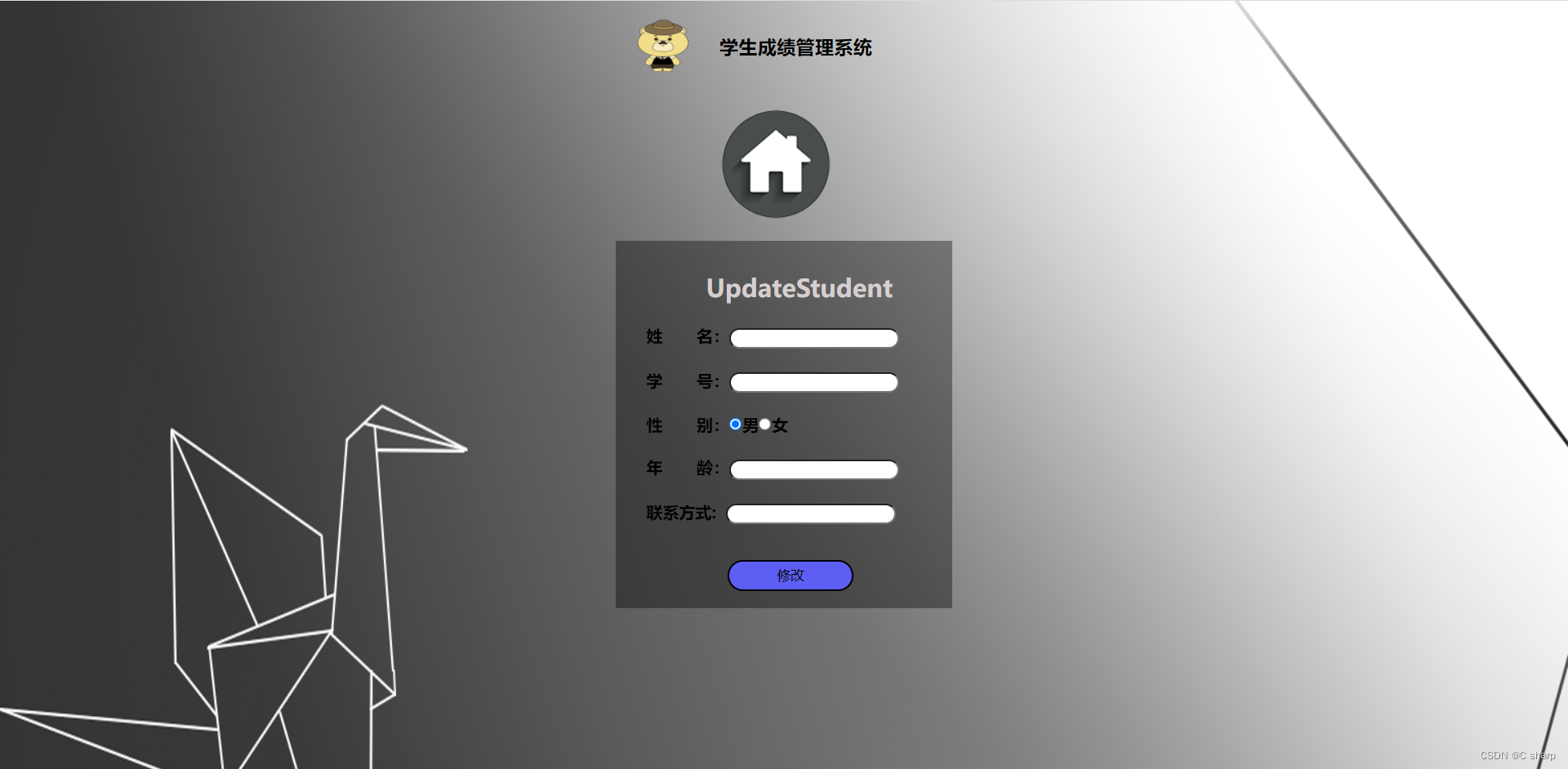
6、修改学生信息界面
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="update.css">
</head>
<body>
<div class="l">
<img src="微信图片_20220530195333333png.png" width="100px" height="100px">
<h3>学生成绩管理系统</h3>
</div>
<div style=" height: 130px; " > <a href="main.php" class="ll" ></a></div>
<div class="zc" style="padding-left: 30px;">
<h2 align="center" style="color:#D6CFCF;">UpdateStudent</h2><br>
<form method="post" action="">
姓 名:<input type="text" class="name" name="name"> <br><br>学 号:<input type="number" class="sno" name="sno"><br><br>
性 别:<input type="radio" class="sex" name="sex" value="男" checked>男<input type="radio" class="sex" name="sex" value="女">女 <br><br>
年 龄:<input type="number" class="age" name="age"><br><br>
联系方式: <input type="tel" class="telphone" name="telphone"><br>
<input type="submit" class="tj" value="修改" name="tj">
</form>
</div>
<?php
include("connection.php");
if(isset($_POST["tj"])){
$Name=$_POST["name"];
$Sno=$_POST["sno"];
connection();
$sql="select * from studenttable where Name='".$Name."' and Sno='".$Sno."'";
$result=mysql_query($sql);
if(mysql_num_rows($result)>0){
$Name=$_POST["name"];
$Sno=$_POST["sno"];
$Sex=$_POST["sex"];
$Age=$_POST["age"];
$tel=$_POST["telphone"];
$sql="update studenttable set Sex='".$Sex."',Age='".$Age."',TelphoneNumber='".$tel."'where Sno='".$Sno."' and Name='".$Name."'";
mysql_query($sql)or die(mysql_error());
echo("<script>alert('修改成功');window.location.href='table.php';</script>");
}
else{
echo("<script>alert('学号或姓名不存在');</script>");
}
}
?>
</body>
</html>点击图上的小房子可以返回主界面
7、删除学生信息界面

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" type="text/css" href="delete.css">
</head>
<body>
<div class="l">
<img src="微信图片_20220530195333333png.png" width="100px" height="100px">
<h3>学生成绩管理系统</h3>
</div>
<div style=" height: 130px; " > <a href="main.php" class="ll" ></a></div>
<div class="zc" style="padding-left: 30px;">
<h2 align="center" style="color:#D6CFCF;">DeleteStudent</h2><br>
<form method="post" action="">
姓 名:<input type="text" class="name" name="name"> <br><br>学 号:<input type="number" class="sno" name="sno"><br><br>
<input type="submit" class="tj" value="删除" name="tj">
</form>
</div>
<?php
include("connection.php");
if(isset($_POST["tj"])){
$Name=$_POST["name"];
$Sno=$_POST["sno"];
connection();
$sql="select * from studenttable where Name='".$Name."' and Sno='".$Sno."'";
$result=mysql_query($sql);
if(mysql_num_rows($result)>0){
$Name=$_POST["name"];
$Sno=$_POST["sno"];
$sql="delete from studenttable where Sno='".$Sno."' and Name='".$Name."'";
mysql_query($sql)or die(mysql_error());
echo("<script>alert('删除成功');window.location.href='table.php';</script>");
}
else{
echo("<script>alert('学号或姓名不存在');</script>");
}
}
?>
</body>
</html>点击图上的小房子可以返回主界面
8、添加学生信息界面

点击图上的小房子可以返回主界面
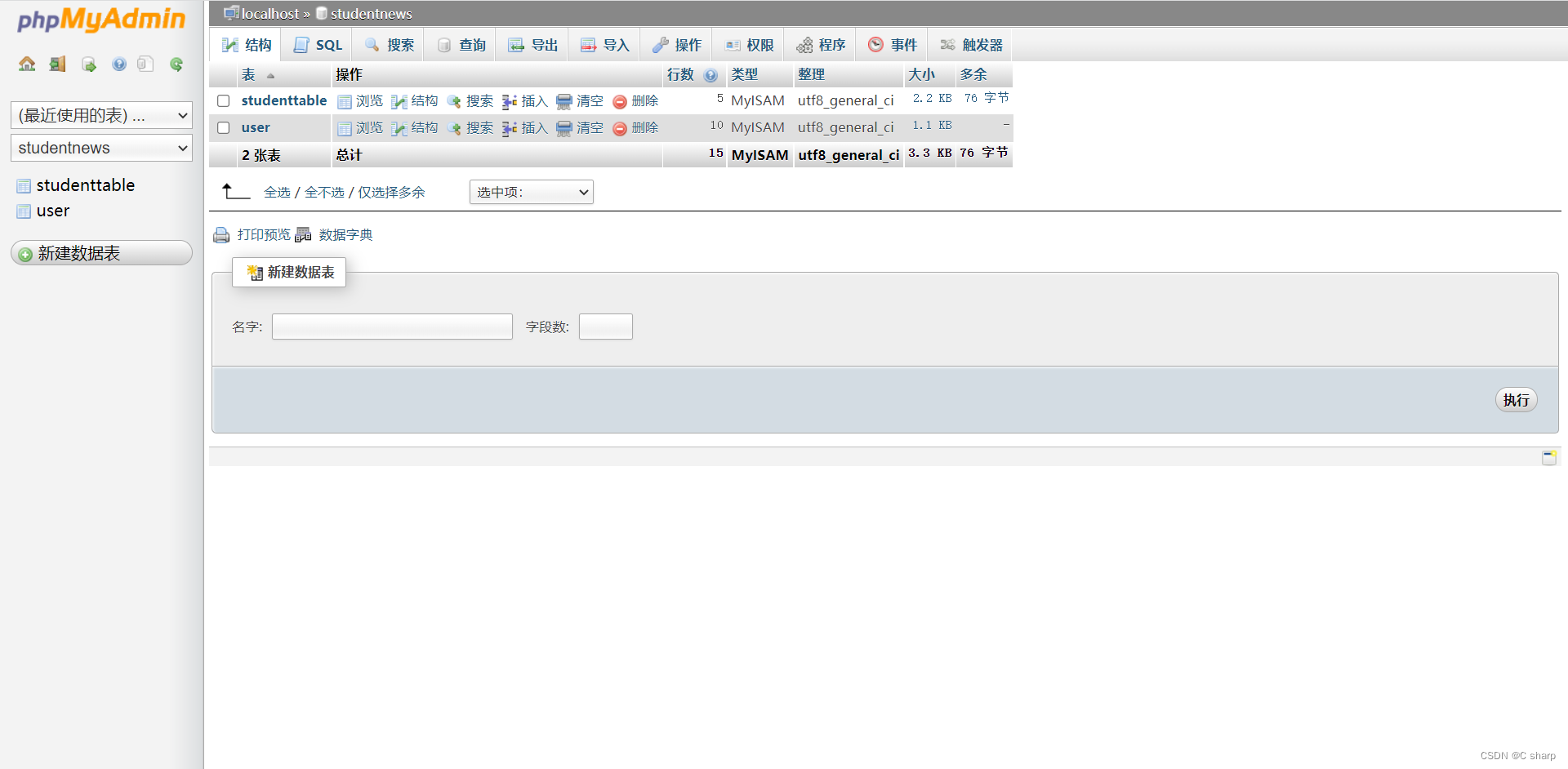
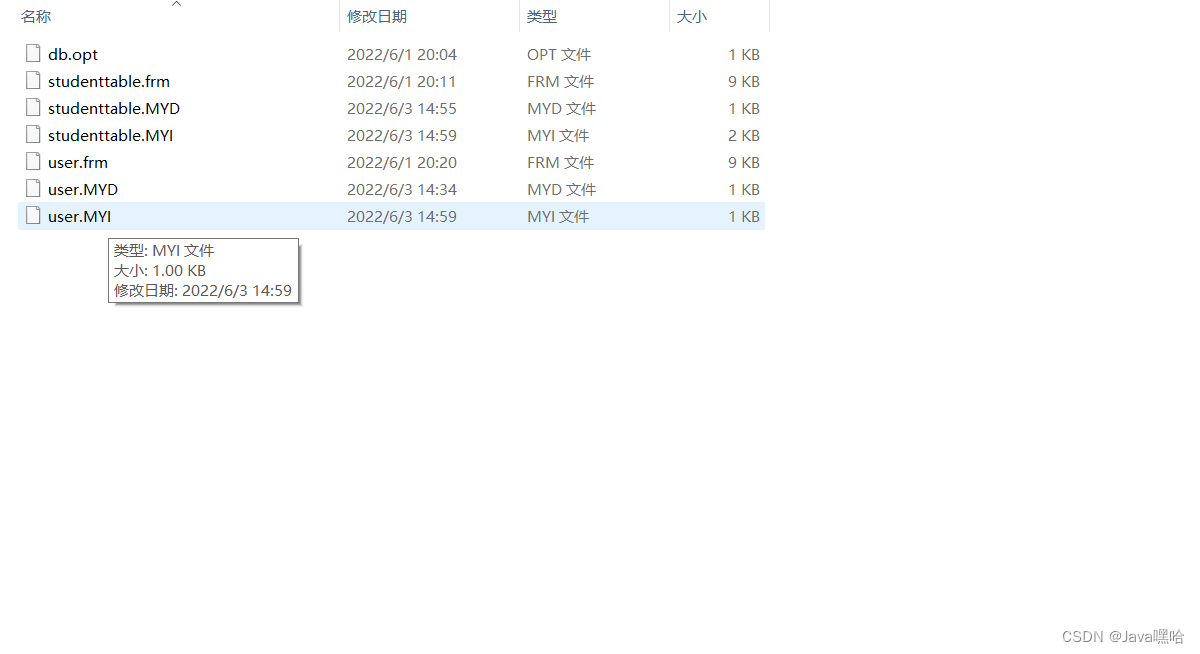
9、后台数据库

更多的源码及图片素材都可以去 https://download.csdn.net/download/weixin_51757999/85641417进行下载,文件中studentnews为数据库,放在phpstudy/mysql/date里面,其余文件夹复制放在www文件夹下面即可。不懂可私信,回复会有点慢。
