TouchGFX开发(2)----触摸屏幕组件点亮LED
TouchGFX开发.1----安装软件
- 概述
- 创建 TouchGFX 项目
- 添加图片组件
- 添加按钮
- interactions 设置
- 生成代码
- 打开文件
- 配置LED
- 触摸点亮LED
- 演示效果
概述
了解如何使用 TouchGFX 配置屏幕,添加触摸按钮,并通过按钮控制板载 LED 的状态。
最近在弄ST和瑞萨RA的课程,需要样片的可以加群申请:6_15061293。
创建 TouchGFX 项目
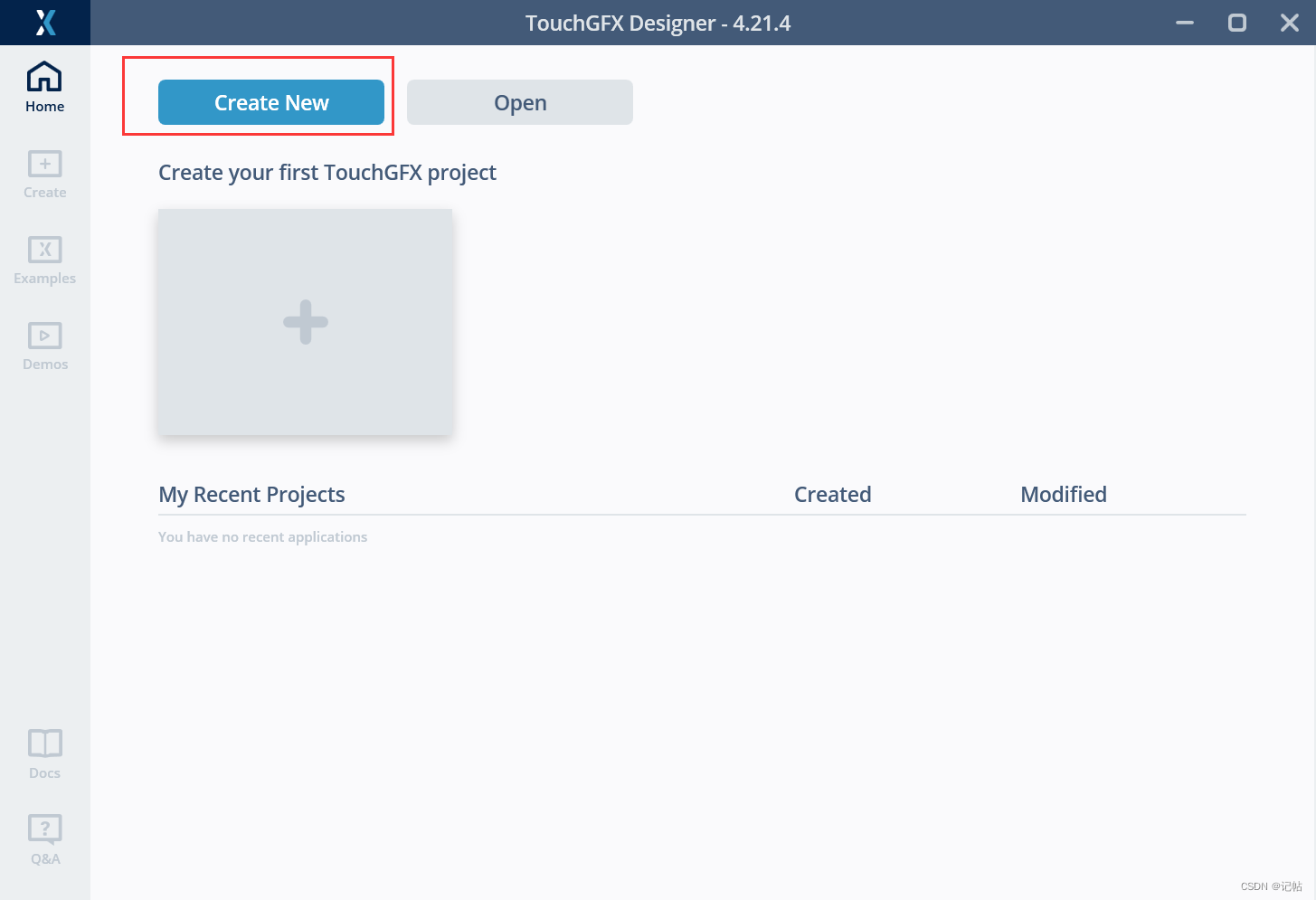
打开 TouchGFX Designer,点击Create New创建一个新项目。

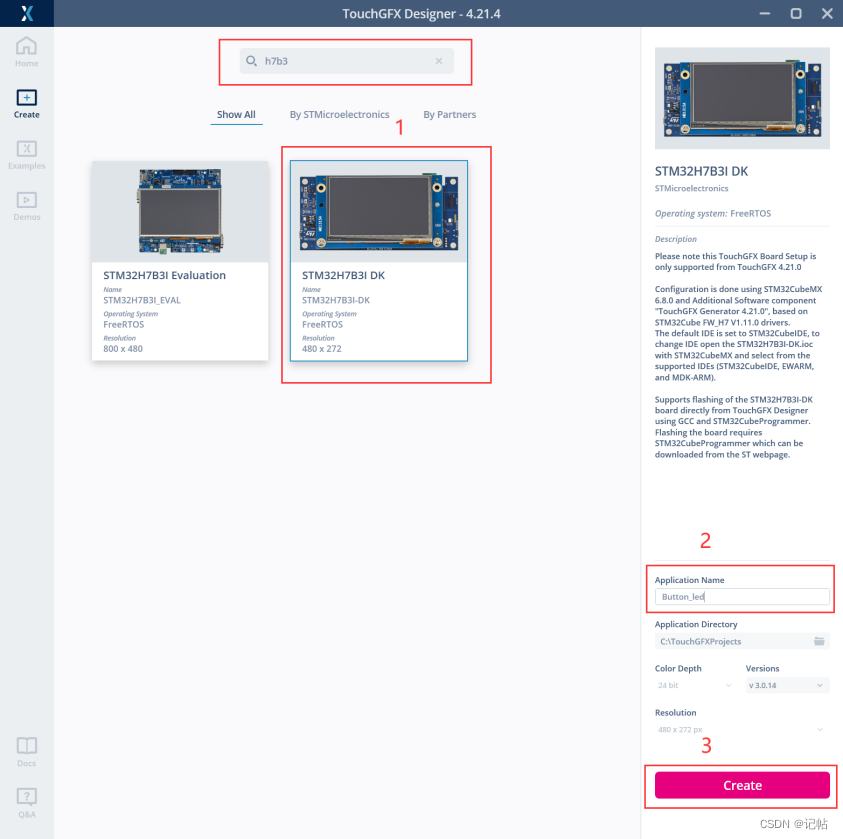
选择合适的硬件开发板和屏幕分辨率以及创建工程。

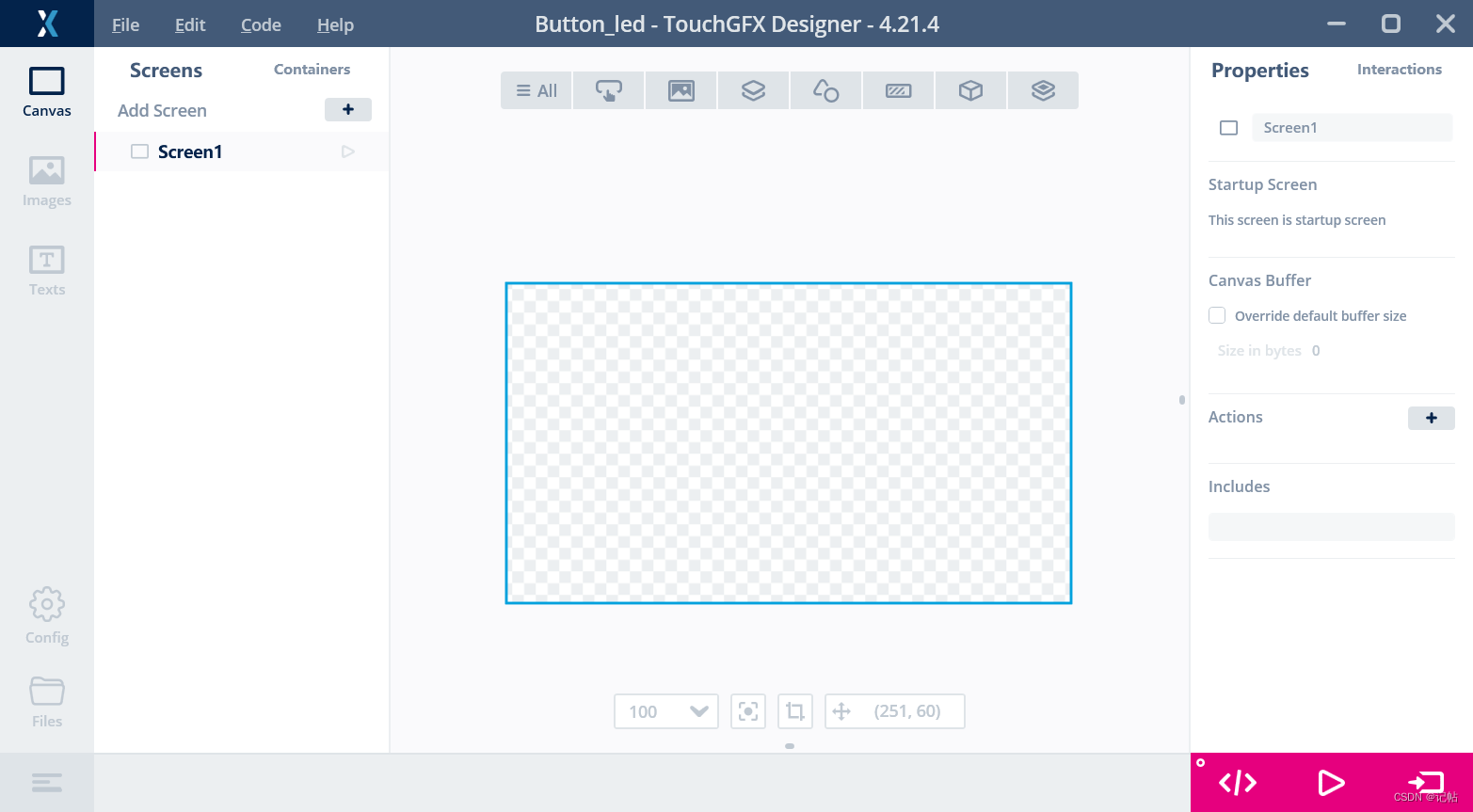
这个时候我们就新建好了我们的工程。

添加图片组件
在使用TouchGFX开发嵌入式用户界面时,添加图片组件是一个常见的需求。
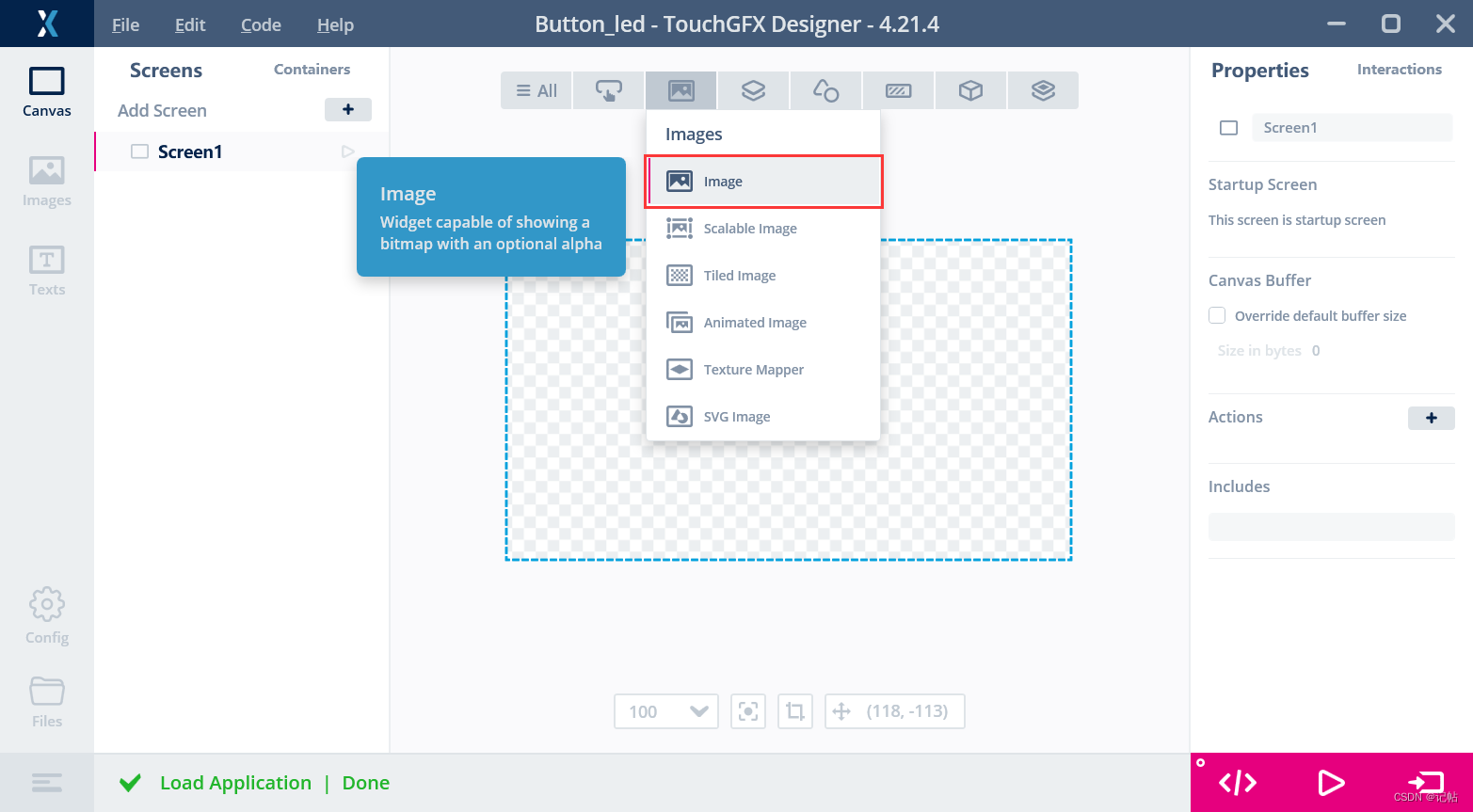
点击中间的图片按钮,添加图片组件。

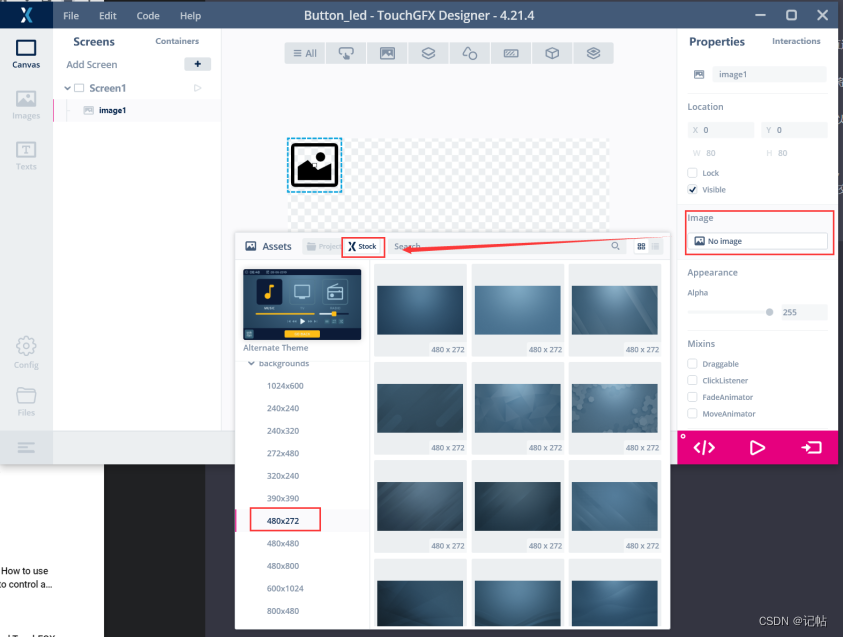
选择Image选项,可以导入或者选择已有的图片,选择stock可以选择默认的一些图片,注意屏幕分辨率。

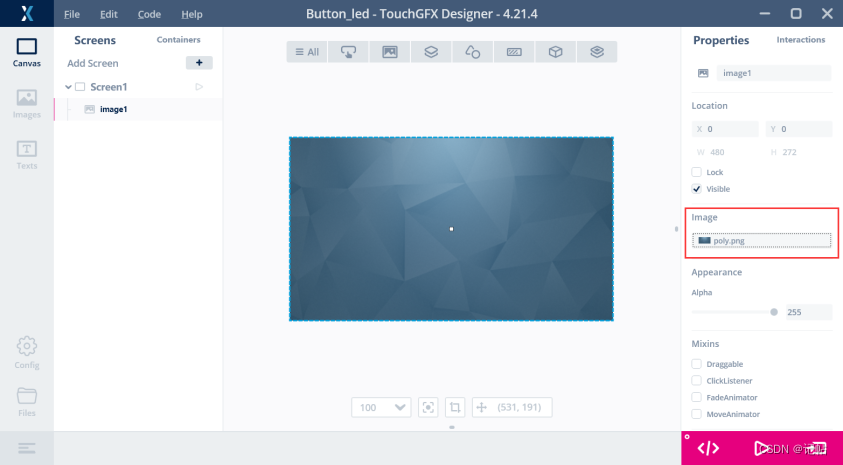
选择完毕之后,在TouchGFX界面会显示该图片的样式。

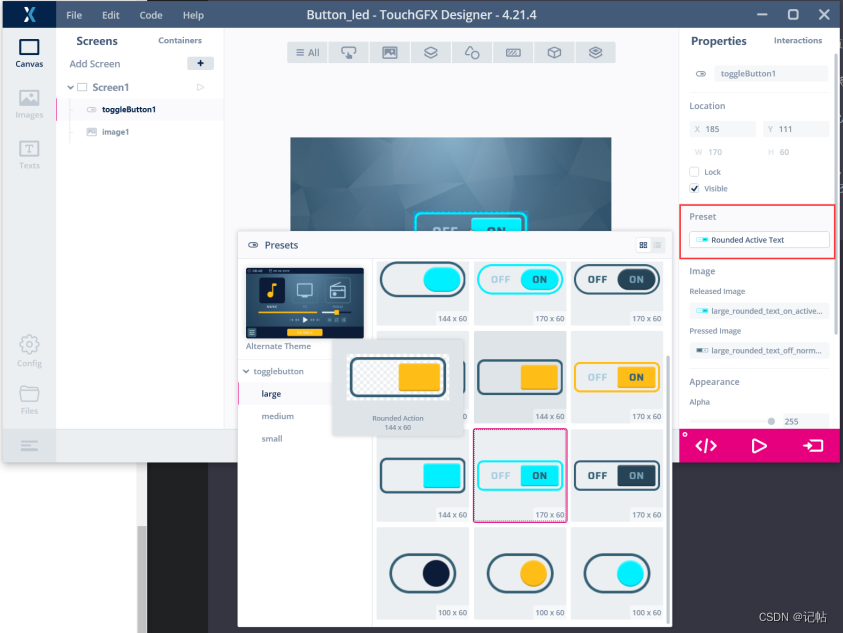
添加按钮
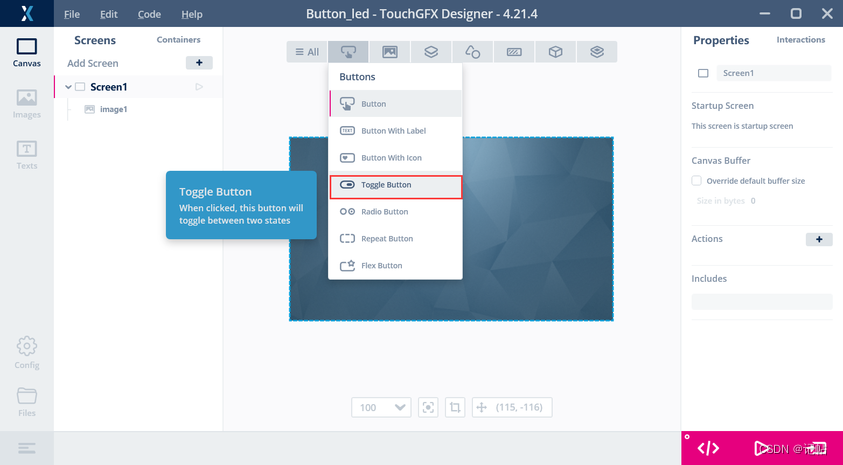
借助Toggle Button组件,我们可以轻松地为界面添加功能强大且外观精美的开关组件,满足各种交互需求。这一组件的设计充分考虑了易用性与视觉效果,为用户提供了一种简洁且直观的操作方式。

您可以使用Preset预设选项轻松挑选出适合的按钮样式。这些预设包含了多种精心设计的按钮外观,为您的界面提供了丰富的选择与个性化展现。

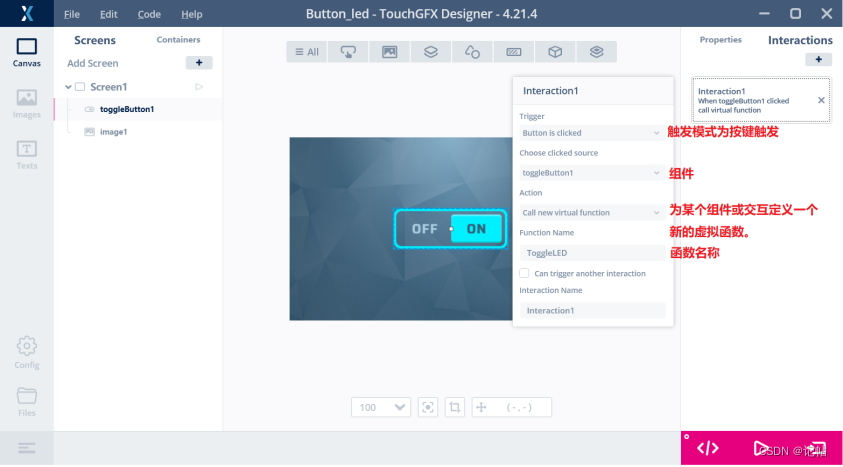
interactions 设置
interactions 是指组件与用户之间的交互。这些交互通常包括触摸输入、手势识别以及处理这些输入的回调函数。
对于按键的交互,可以按照下面图片进行配置。

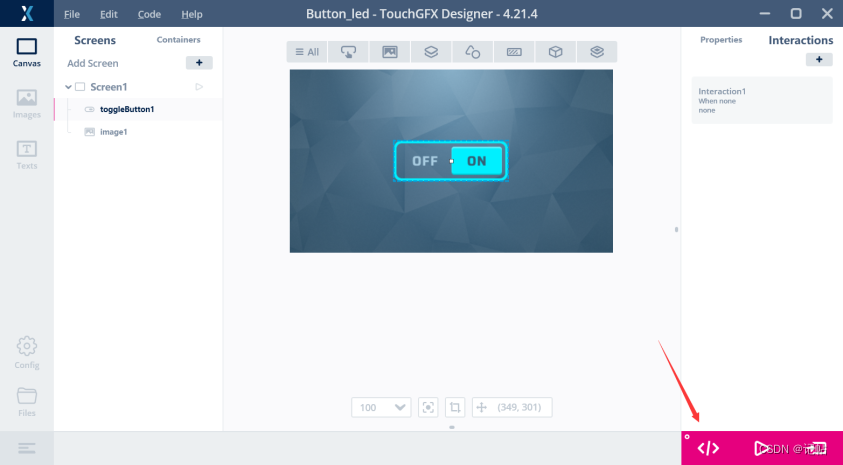
生成代码
在配置完成之后,我们可以按照下图所示点击相应按钮来生成代码。

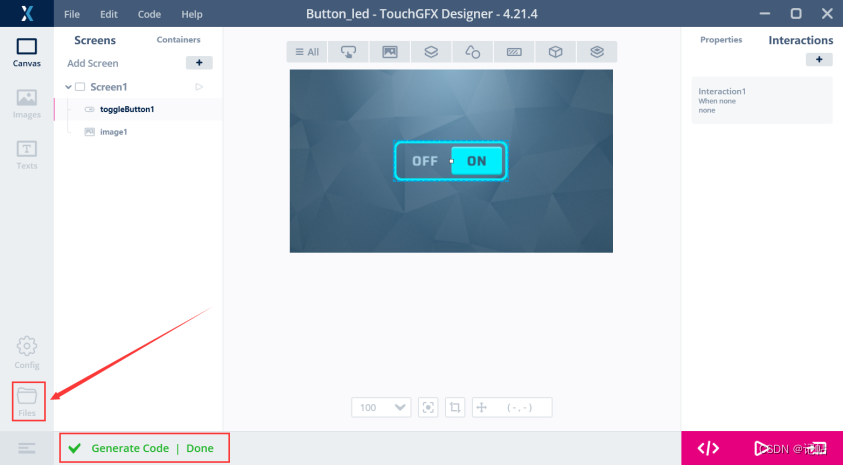
打开文件
在代码生成完毕后,我们可以点击 Files 以打开文件。

打开文件之后,可以打开对应的STM32CUBEIDE工程。

配置LED
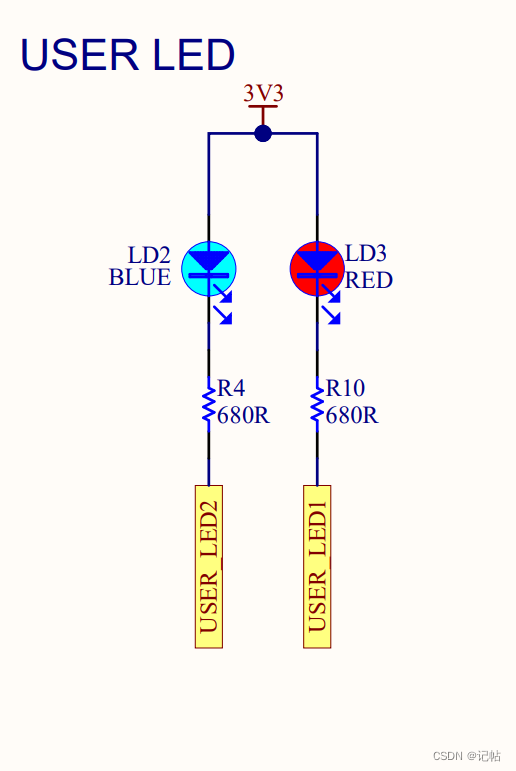
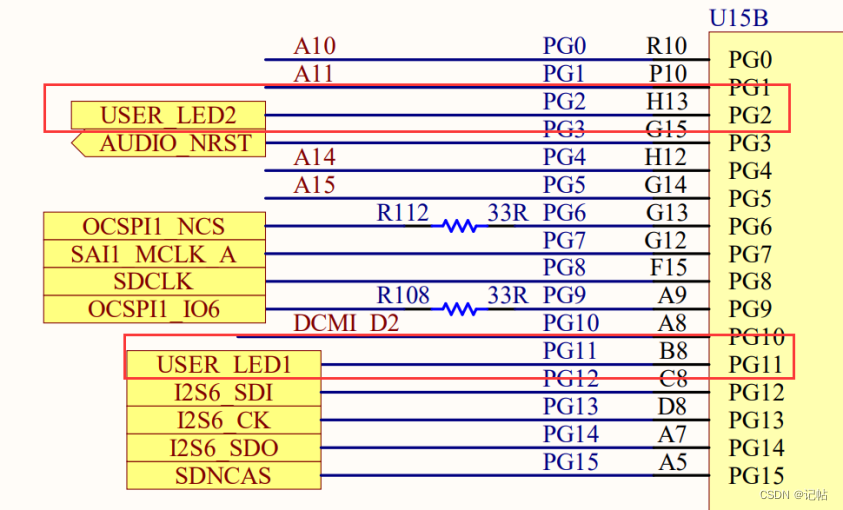
查看原理图可以得知用户的LD2和LD3对应PG2和PG11管脚。


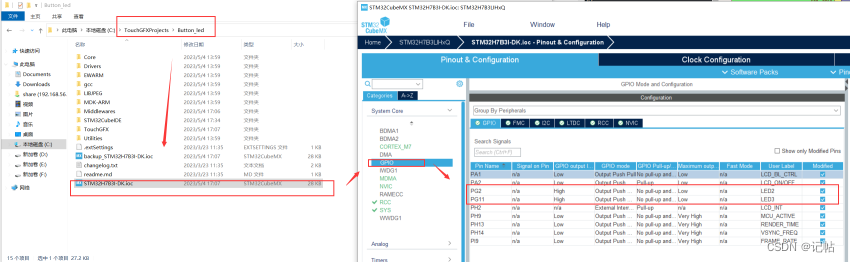
查看对应的STM32CUBEMX文件也可以得知,对LED管脚进行了定义。

触摸点亮LED
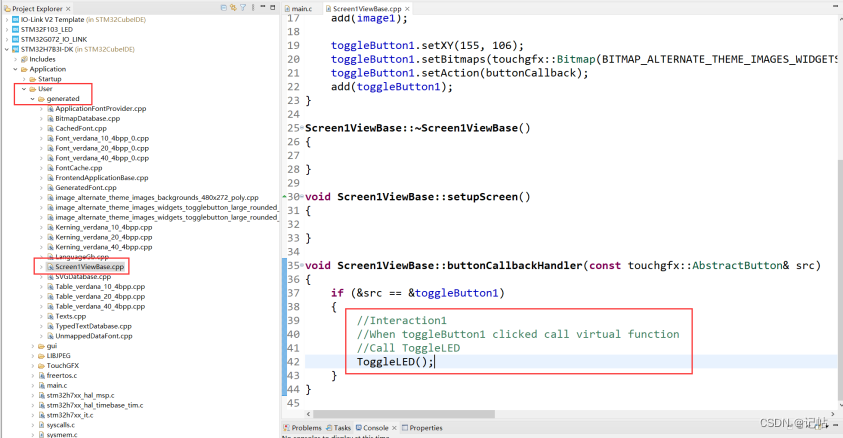
打开文件Application->User->Screen1ViewBase.cpp
可以看到,当 toggleButton1 被点击时,调用虚拟函数。

在Screen1View.hpp中的Screen1View 类中声明这个虚拟函数ToggleLED()。
virtual void ToggleLED();

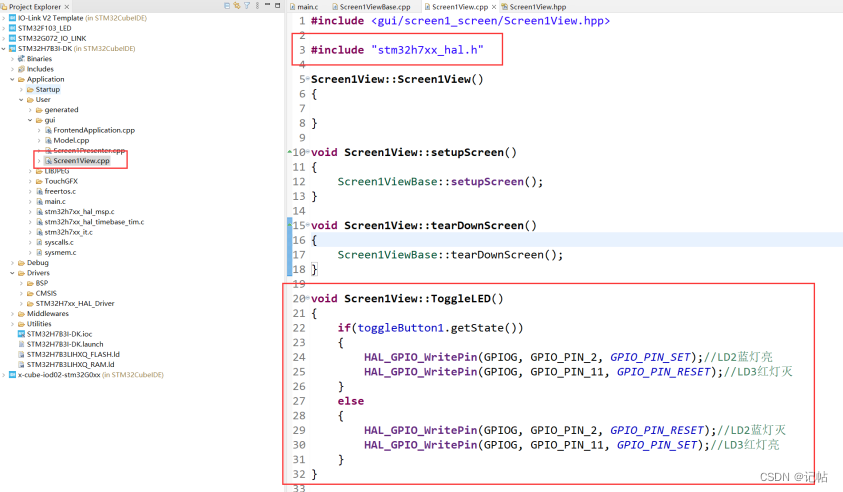
在Screen1View.cpp中添加按键点亮LED的代码。
#include "stm32h7xx_hal.h"
void Screen1View::ToggleLED()
{
if(toggleButton1.getState())
{
HAL_GPIO_WritePin(GPIOG, GPIO_PIN_2, GPIO_PIN_SET);//LD2蓝灯亮
HAL_GPIO_WritePin(GPIOG, GPIO_PIN_11, GPIO_PIN_RESET);//LD3红灯灭
}
else
{
HAL_GPIO_WritePin(GPIOG, GPIO_PIN_2, GPIO_PIN_RESET);//LD2蓝灯灭
HAL_GPIO_WritePin(GPIOG, GPIO_PIN_11, GPIO_PIN_SET);//LD3红灯亮
}
}

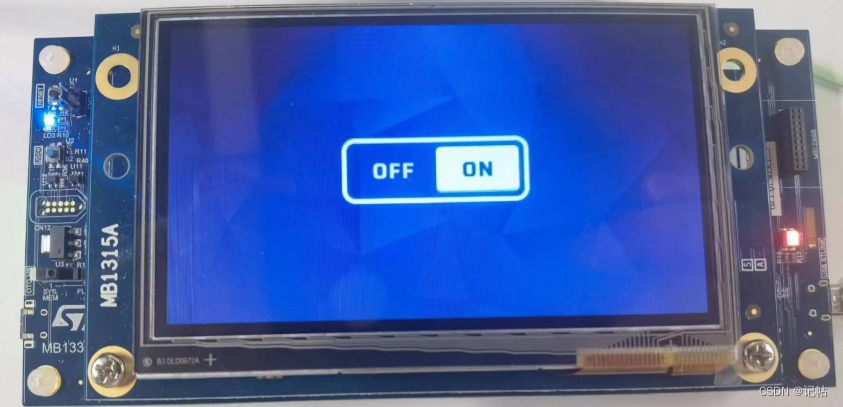
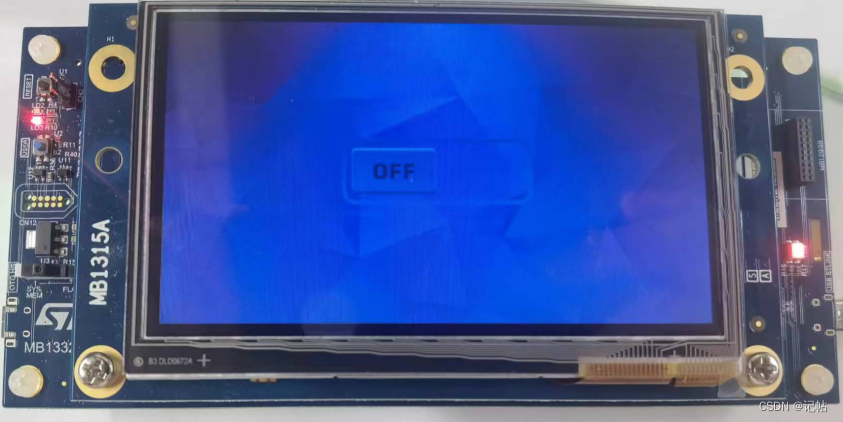
演示效果
屏幕按键为OFF时候,LED为红灯。

屏幕按键为ON时候,LED为蓝灯。