探索css渐变-实现饼图-加载图-灯柱
文章目录
- linear-gradient()线性渐变
- radial-gradient()圆形渐变
- conic-gradient() 锥形渐变
- 锥形渐变实现加载动画
- 渐变实现发廊灯柱
css的渐变分为三种:
线性渐变:linear-gradient()
圆形渐变:radial-gradient()
锥形渐变:conic-gradient()
下面就这三种渐变分别讨论一下:
linear-gradient()线性渐变
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。是一种特别的<image>数据类型。
基础语法:linear-gradient(角度,颜色);
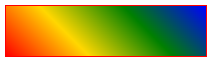
background: linear-gradient(45deg,red,gold,green,blue);

默认渐变占比100%,渐变颜色平分100%占比,如果只有两种颜色,就占比各为50%。
可以通过设置颜色的断点,更改颜色占比
background: linear-gradient(45deg,red,gold 10%,green 90%,blue);
上面的语法:角度45°,占比(断点):0-10%是红色,10%-90%为黄绿渐变(占比平分),90%-100%为蓝色渐变,渐变的断店可以是负数也可以大于100%

通过断点控制颜色的占比,如果想要清晰的看到颜色的分割线,只需要将占比调到贴近即可,如:
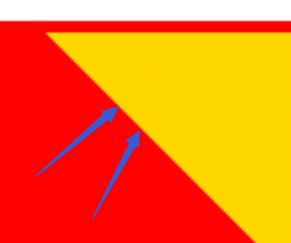
background: linear-gradient(45deg,red 50%,gold 50%);

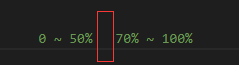
这里的清晰分割线是因为上一个颜色过了后立马衔接下一个颜色所呈现的结果,如果是这么写的

那么中间50% ~ 70%的就是从上个颜色到下个颜色的过渡色。

这里有一个注意点,如果是完全贴合的断点可能会出现锯齿

解决办法是添加1px的颜色过渡即可解决
background: linear-gradient(45deg,red 50%,gold calc(50% + 1px));
需要注意:css渐变本质上是一种特别的<image>数据类型,因此无法使用transition实现过渡效果,也无法使用animation实现动画效果
radial-gradient()圆形渐变
radial-gradient()其实和上面的linear-gradient()是一样的,只要熟悉了linear-gradient()的语法,再总结一些区别基本上就差不多了。
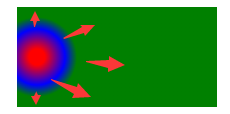
radial-gradient() 为圆形渐变,渐变的效果为从第一个颜色开始,颜色向外扩散。
/*第一个参数半径大小,后面的为颜色*/
background: radial-gradient(50px,green,gold);

渐变如果不设置断点,颜色的占比就是均等的。
需要注意:半径大小的值为百分比时必须是两个参数,值为
px时可以是一个参数。
圆形渐变涉及到半径大小和圆点位置,语法如下:
radial-gradient(半径大小 at x轴 y轴 ,颜色1,颜色2);
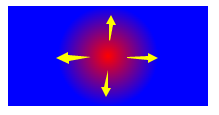
background: radial-gradient(40px at 20px 50% ,red 20%,blue 70% , green);

上面案例:半径40px,x轴20px,y轴移动50%,颜色为红、蓝、绿渐变。
实现按钮点击的颜色覆盖效果
通过radial-gradient() 可以实现按钮点击圆形扩展的动画效果
<div class="editBtn2">扩展按钮</div>
.editBtn2{
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
border-radius: 6px;
color: #fff;
background: #4d90fe radial-gradient(closest-side circle at 50% 50% , #80c342 50%, rgba(128, 195, 66,0) 52%) no-repeat center / 0% 0%;
transition: background-size 0.2s; /* 通过transition实现数值的过渡,动画时间0.2s */
&:active{
background-size : 600% 600%; /* 更改xy轴大小为600% */
}
}

径向渐变参数说明:
closest-side:结束的边缘形状与容器距离渐变中心点最近的一边相切(圆形)
circle: 圆形 (这里不能使用200px 200px,因为定义渐变结束的形状不能使用px语法,得用circle这种关键字语法,另外,渐变结束的形状默认就是当前元素的形状,如果要定义其他形状必须使用closest-side约束)
at 50% 50%: 径向渐变的圆点在元素中心
第一个颜色:绿色,占比50%
第二个颜色:绿色 完全透明,占比52% 到 100% ,2%抗锯齿实现平滑效果
no-repeat:不平铺
center: 居中 /大小xy轴分别是0%
上面利用transition实现数值的过渡,动画时间0.2s,点击的时候触发active,背景的在0.2s内放大600%实现过渡效果。
可能有人对closest-side这个属性很模糊,closest-side是用来定义渐变结束的形状
| 属性 | 说明 |
|---|---|
| closest-side | 渐变结束的边缘形状与容器距离渐变中心点最近的一边相切(圆形)或者至少与距离渐变中心点最近的垂直和水平边相切(椭圆)。 |
| closest-corner | 渐变结束的边缘形状与容器距离渐变中心点最近的一个角相交。 |
| farthest-side | 与 closest-side 相反,边缘形状与容器距离渐变中心点最远的一边相切(或最远的垂直和水平边)。 |
| farthest-corner | 渐变结束的边缘形状与容器距离渐变中心点最远的一个角相交。 |
radial-gradient()文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/radial-gradient
conic-gradient() 锥形渐变
锥形渐变也就是渐变的颜色变换围绕一个中心点旋转(而不是从中心辐射)
conic-gradient()文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient/conic-gradient
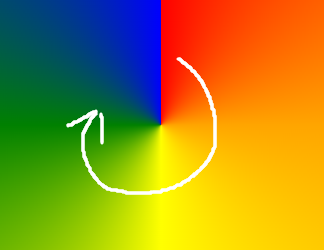
background: conic-gradient(red, orange, yellow, green, blue);

锥形渐变可以定义角度和圆点位置,如下:
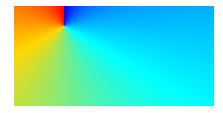
background: conic-gradient(from 0deg at 50px 20px , blue,cyan,gold, red);

定义角度时,前面需要带from如:from xxxdeg,at后为x轴和y轴的位置。
对锥形渐变色彩做更细致的划分
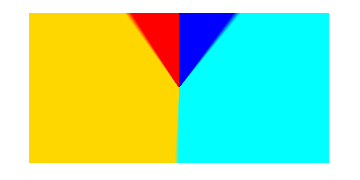
background: conic-gradient(from 0deg, blue 10%,cyan 11%,cyan 50%,gold 51%, gold 90%, red 91%);
角度0,从蓝色开始,红色结尾,蓝色0% ~ 10%,11% ~ 50%为青色,51% ~ 90%为黄色,红色91% ~ 100%

锥形渐变实现饼图
.pancake{
width: 100px;
height: 100px;
border-radius: 50%;
background: conic-gradient(from 0deg, #4d90fe 24% , #80c342 0deg 65% , #e94242 0deg);
}

角度0,中心圆点(默认),蓝色占比0% ~ 24%,绿色占比24% ~ 65%,红色占比65% ~ 100%
锥形渐变实现加载动画
先绘制一个锥形渐变

在渐变上添加白色的蒙版,挡住中心的部分,形成加载动画的静态效果

让画面旋转起来即可

.loadConic{
width: 80px;
height: 80px;
margin: 20px;
background: conic-gradient(from 0deg ,#2d52a4 , rgba(199, 216, 240,0));
position: relative;
border-radius: 50%;
animation: spinLoad 1s infinite linear;
&::before{
content: '';
width: 80%;
height: 80%;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
border-radius: 50%;
background: #fff;
}
@keyframes spinLoad {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
}
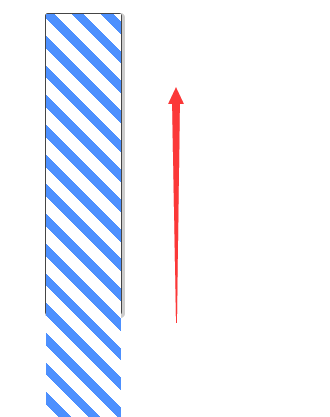
渐变实现发廊灯柱
repeating-linear-gradient()为重复渐变
先绘制一个灯柱和灯体

灯体超出的部分隐藏,灯体添加动画,向上移动

<div class="repetition">
<div class="pillar"></div>
</div>
.repetition{
width: 50px;
height: 200px;
border: 1px solid #454545;
position: relative;
margin: 50px;
border-radius: 2px;
overflow: hidden;
box-shadow: 1px 1px 0px 1px #ccc;
.pillar{
width: 50px;
height: 300px;
position: absolute;
background: repeating-linear-gradient(45deg,#4d90fe 0 6px , #fff 6px 14px);
animation: spin 2s infinite linear;
}
@keyframes spin {
from {
top : 0px;
}
to {
top : -100px
}
}
}
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
