unable to resolve dependency tree、webpack与xxx-loader版本不兼容问题解决 (详细步骤)
unable to resolve dependency tree、webpack与xxx-loader版本不兼容问题解决 (详细步骤)
01.问题
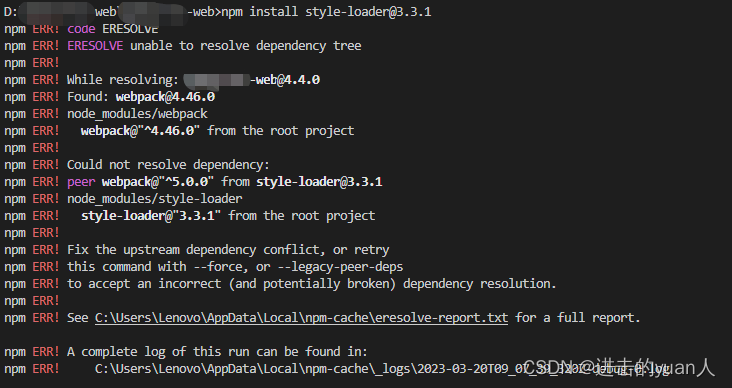
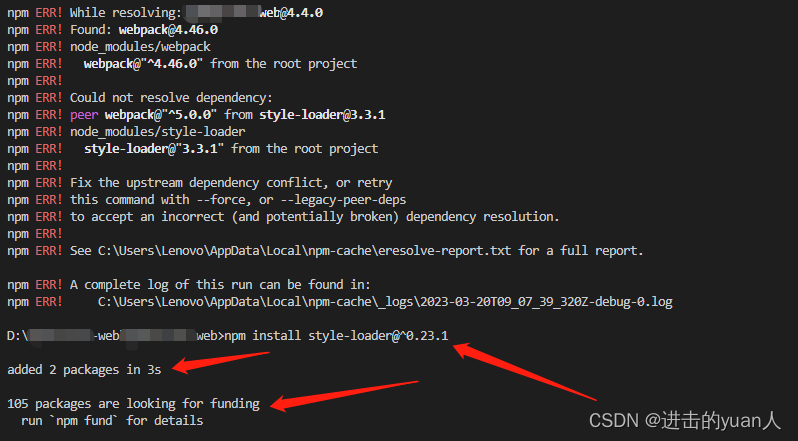
1.在npm install style-loader时出现报错,如下图所示

2.安装图中指定的版本还是没有办法解决
02.问题分析
1. 可以看出这里是由于webpack与style-loader版本不兼容导致的错误
2.只需安装对应的版本即可
3.那么如何知道安装哪个版本呢?
03.问题解决
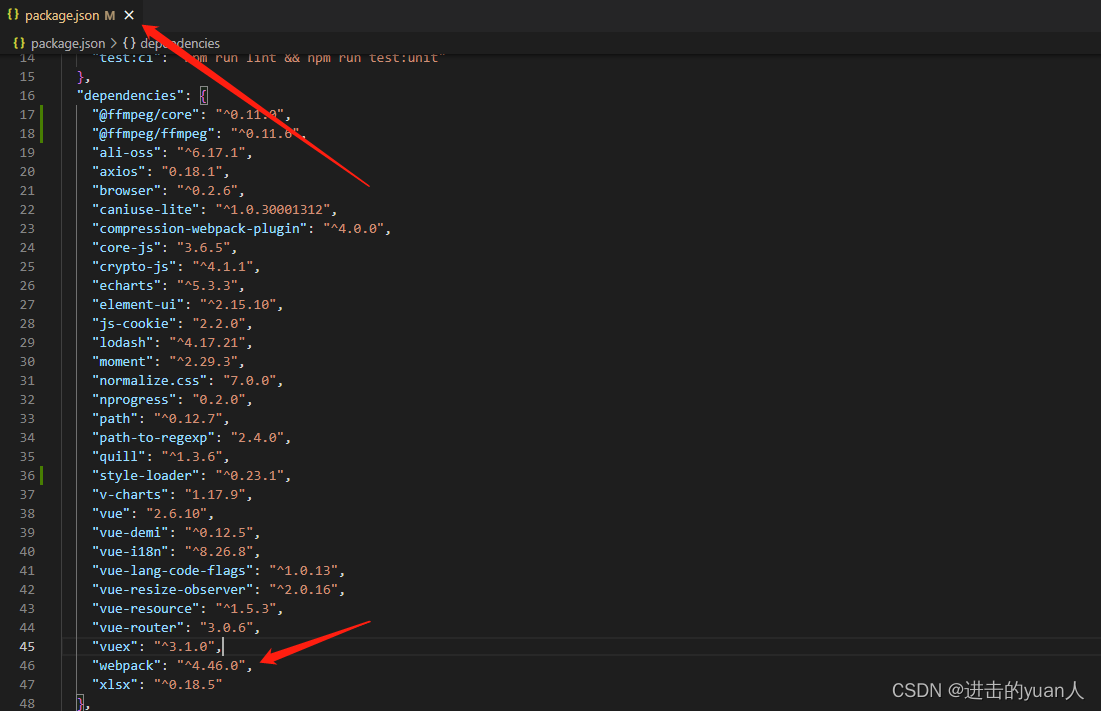
1.这时候我们需要查看当前项目安装的webpack版本号,点击package.json文件,在里面"dependencies"选项下就可以查看到webpack的版本号,如下图所示

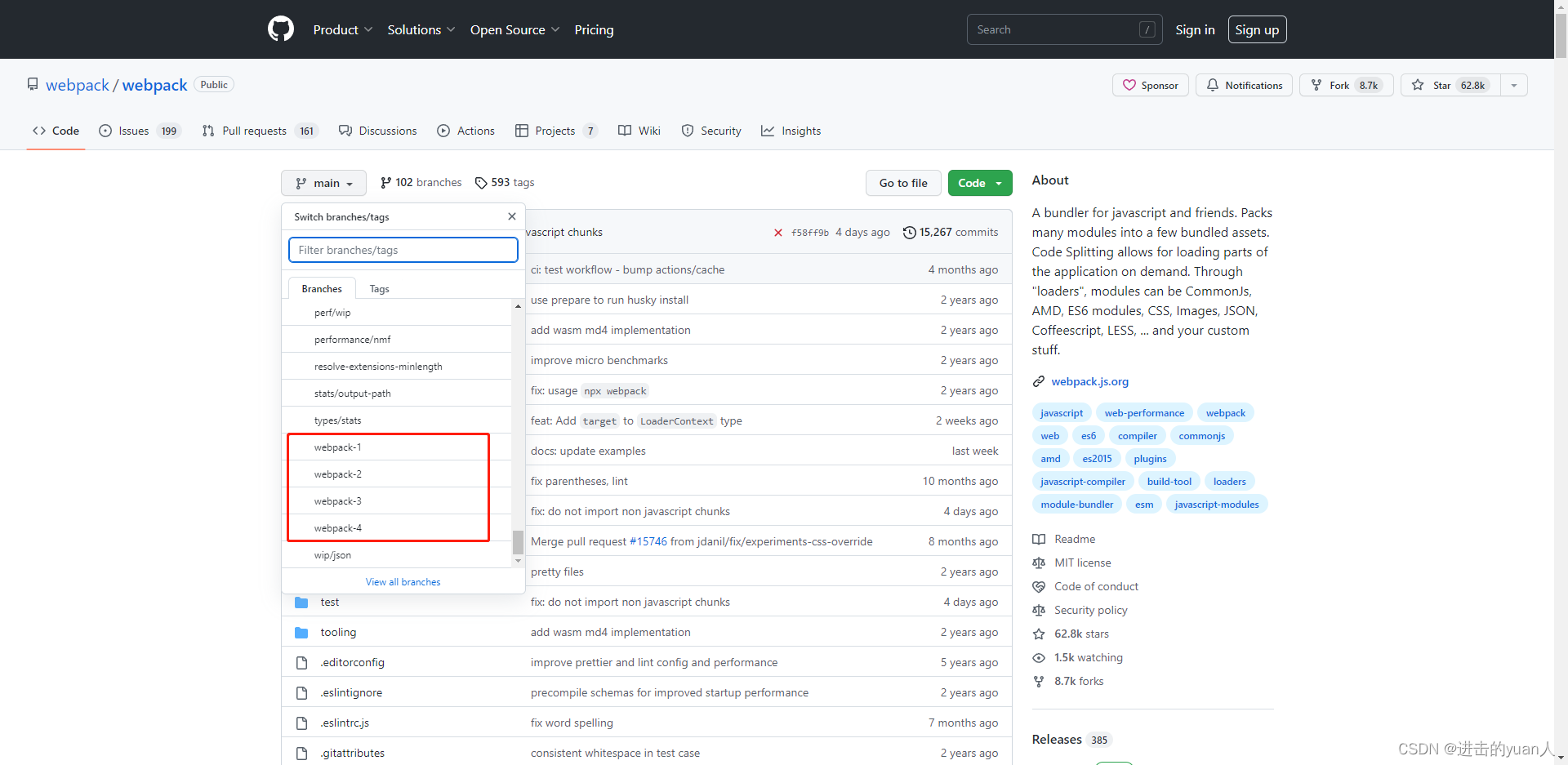
2.去webpack GitHub (webpack GitHub 官方链接) 查找对应的版本号(以本文webpack:^4.46.0)为例,在GitHub上就属于webpack-4的版本,选择对应的分支,如下图所示

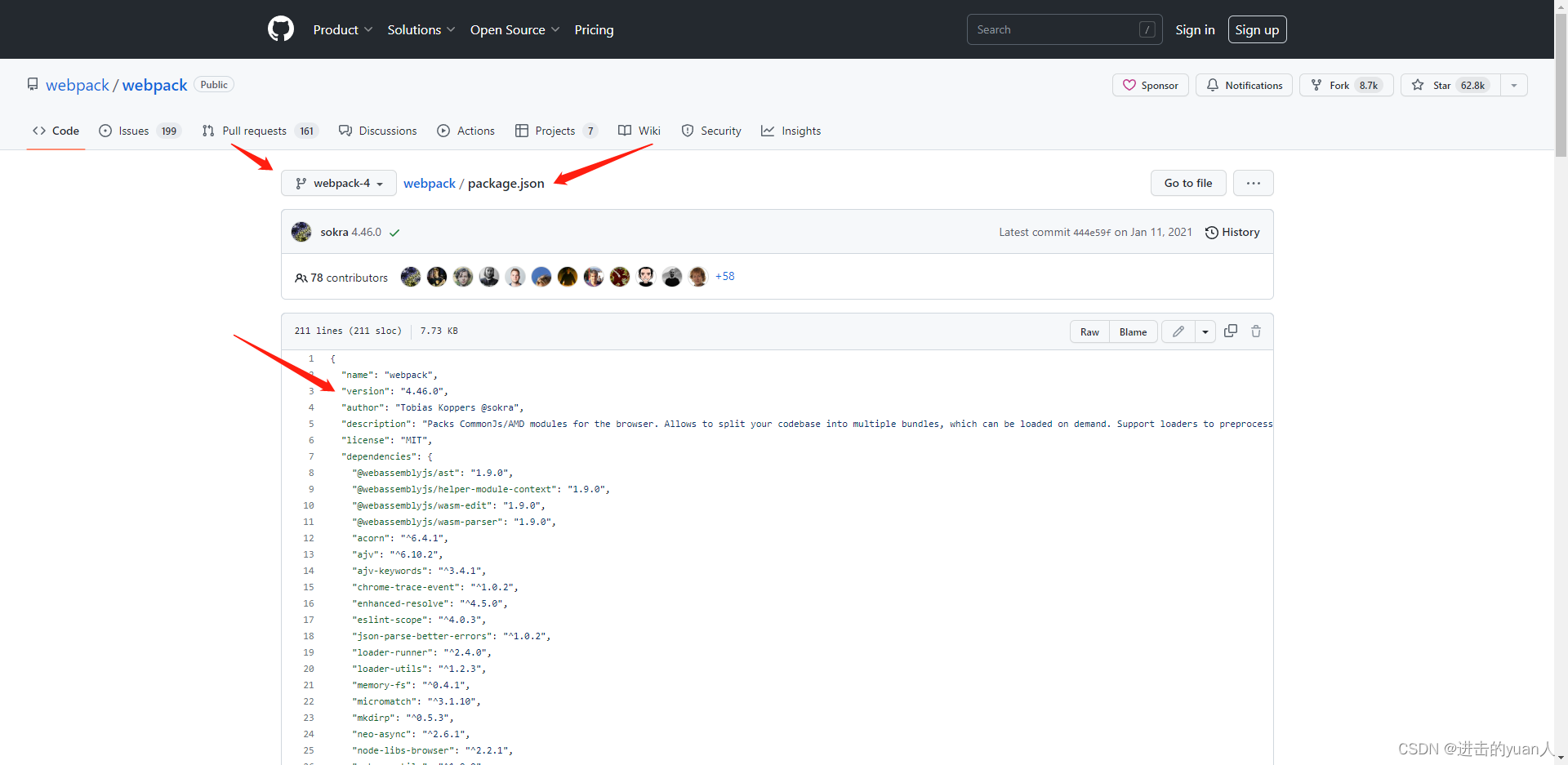
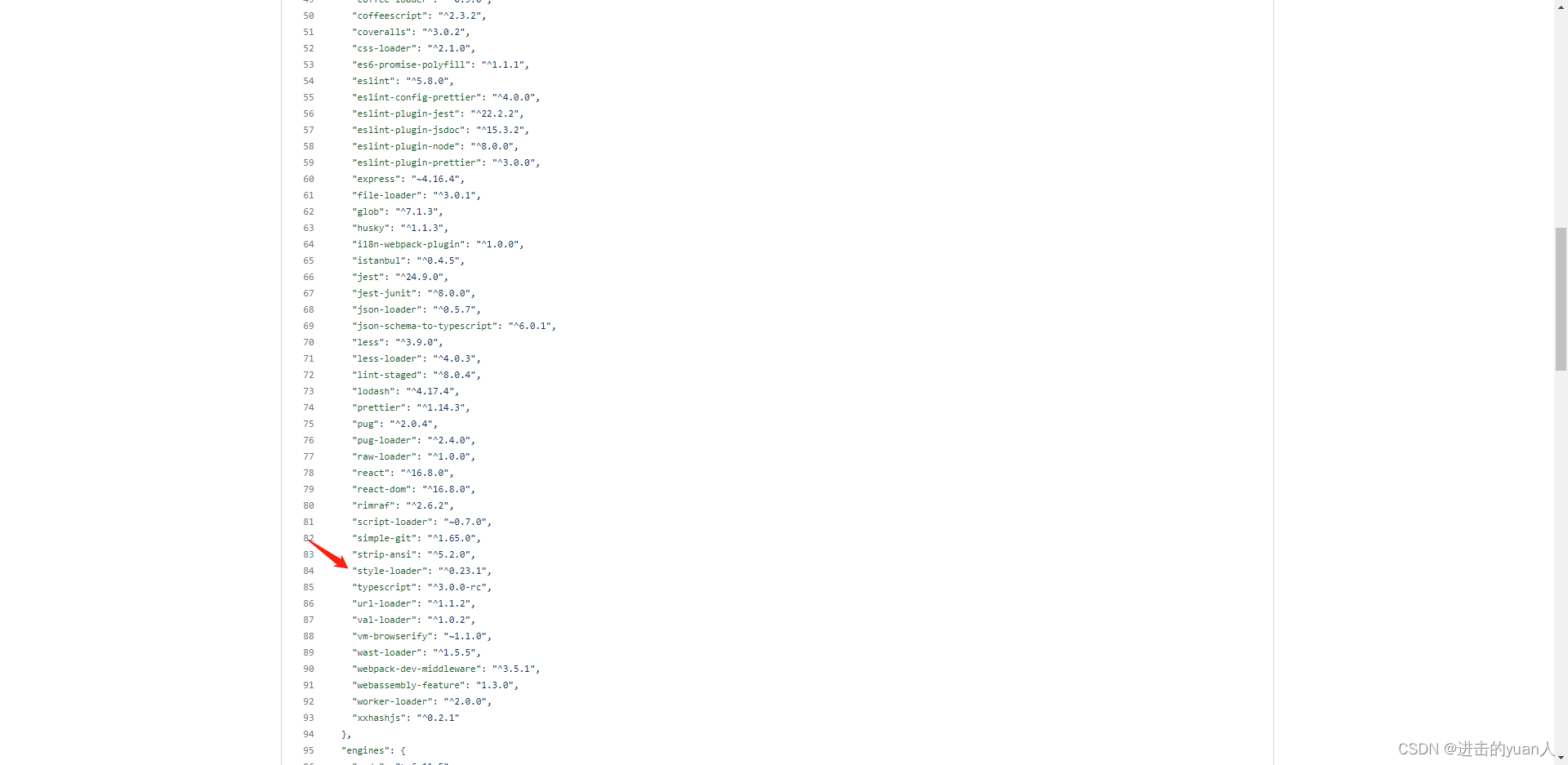
3.切换到对应的分支后,找到package.json文件,查看该文件,如下图所示

4.在"devDependencies"选项中找到安装时报错的依赖(本文安装的依赖是:style-loader),如下图所示

那么就能找到当前webpack(4.46.0版本)对应依赖项的兼容版本(“style-loader”: “^0.23.1”)
5. 安装兼容版本(npm install style-loader@^0.23.1),如下图所示

提示
出现这类报错提示,大多都是webpack与xxx-loader版本不兼容去官方找到对应的依赖项重新安装即可解决
