组件化开发
一、引言
Vue.js 的组件化开发是其核心特性之一,它允许开发者将复杂的界面拆分为可复用的、独立的、小的组件,从而提高开发效率和代码的可维护性。
二、关键点
1.组件的定义
在components下创建.vue文件timecard.vue用来编辑内容。

文件创建完毕后,在timecard.vue内编写内容。以演出预告为例,包括演出节目、演出时间、演出状态。
<div class="content">
<div>演出节目</div>
<div>演出时间</div>
<div>演出状态:</div>
</div>然后设置该div的样式
.content {
box-shadow: 1px 1px 1px 1px #ccc;
width: 300px;
height: 50px;
margin: 10px;
padding: 10px;
border-radius: 5px;
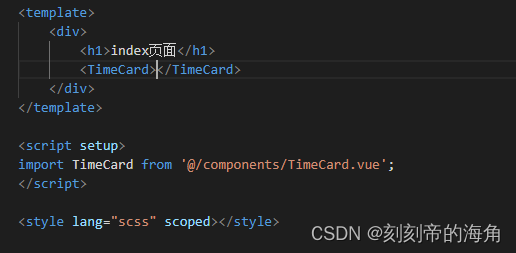
}接着设置index.vue,在index.vue中的div设置标题和timecard的内容。同时在script中引入components文件中的timecard.vue。

设置完成后打开终端进入locahost查看

2.组件的传参:
1.父传子:
我们在 timecard内传属性name
<TimeCard :name="'张三'"></TimeCard>
然后在timecard中声明一个变量props用definprops来接受这个属性
const props=defineProps({
name:String
})
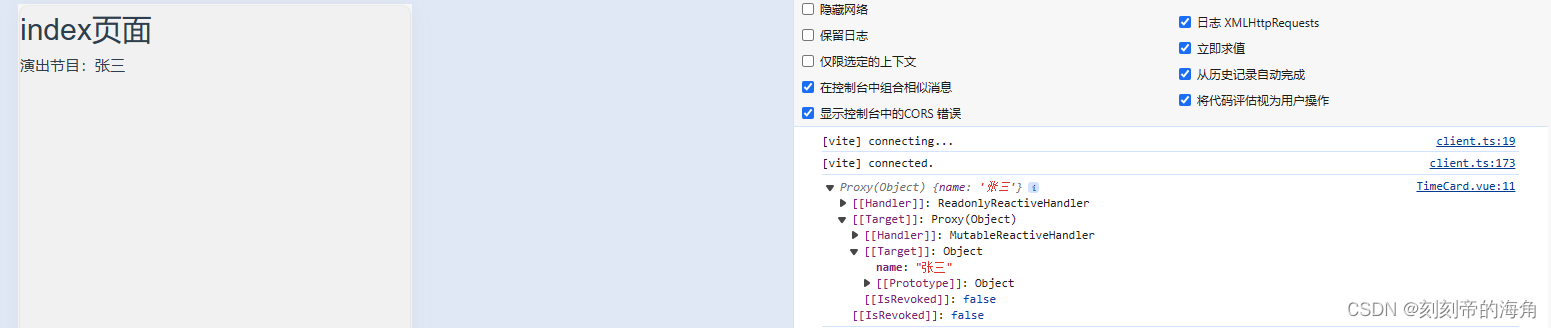
console.log(props);包含两个值,第一个name表示的是属性名,第二个string表示的是属性类型
打开html可以看到name已经被传过来了
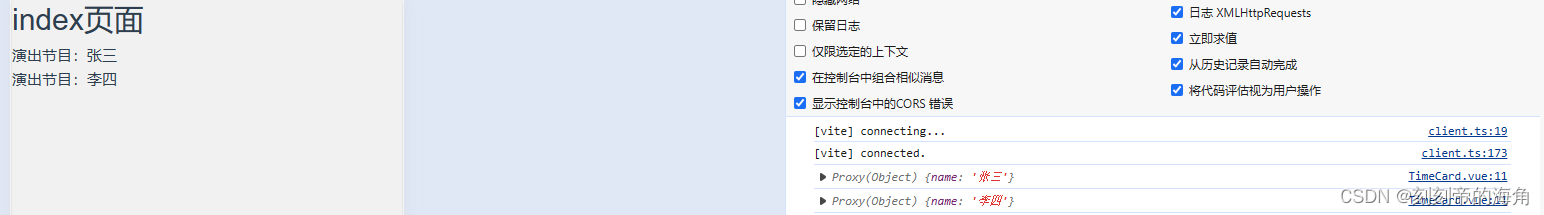
 接着复制一个更改name的值
接着复制一个更改name的值

接着我们在index.vue中创建一个存放演出数据的数组,然后在timecard标签中循环这个数组
<template>
<div class="content">
<div>演出节目:{{ props.title }}</div>
<div>演出时间:{{ props.start }}~{{ props.end }}</div>
</div>
</template>
<script setup>
const props = defineProps({
title: String,
start: String,
end: String
})
console.log(props);
</script>
<style scoped>
.content {
box-shadow: 1px 1px 1px 1px #ccc;
background-color: #fff;
width: 300px;
margin: 10px;
padding: 10px;
border-radius: 5px;
}
</style>
引入计算函数和响应对象
import { computed, ref } from 'vue';声明状态的变量名,然后获取当前时分秒
const date = new Date();
let time = `${date.getHours().toString().padStart(2, '0')}:${date.getMinutes().toString().padStart(2, '0')}:${date.getSeconds().toString().padStart(2, '0')}`之后根据时间来判断演出状态
let status = computed(() => {
// 判断演出状态1.未开始 2.进行中 3.已结束
if(time<props.start){
return{
color: '#0000ff',
msg: '未开始'
};
}else{
if(time<props.end){
return{
color: '#00ff00',
msg: '进行中'
};
}else{
return {
color: '#aaaaaa',
msg: '已结束'
};
}
}
})
这样就可以根据首页传来的演出信息来显示演出信息的状态
TimeCard.vue
<template>
<div class="content" :style="{color: status.color}">
<div>演出节目:{{ props.title }}</div>
<div>演出时间:{{ props.start }}~{{ props.end }}</div>
<div>演出状态:{{ status.msg }}</div>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const props = defineProps({
title: String,
start: String,
end: String,
status: String
})
const date = new Date();
let time = `${date.getHours().toString().padStart(2, '0')}:${date.getMinutes().toString().padStart(2, '0')}:${date.getSeconds().toString().padStart(2, '0')}`
let status = computed(() => {
// 判断演出状态1.未开始 2.进行中 3.已结束
if(time<props.start){
return{
color: '#0000ff',
msg: '未开始'
};
}else{
if(time<props.end){
return{
color: '#00ff00',
msg: '进行中'
};
}else{
return {
color: '#aaaaaa',
msg: '已结束'
};
}
}
})
console.log(props);
</script>
<style scoped>
.content {
box-shadow: 1px 1px 1px 1px #ccc;
background-color: #fff;
width: 300px;
margin: 10px;
padding: 10px;
border-radius: 5px;
}
</style>index.vue
<template>
<div>
<h1>index页面</h1>
<TimeCard v-for="(item, index) in list" :key="index" :title="item.title" :start="item.start" :end="item.end">
</TimeCard>
</div>
</template>
<script setup>
import TimeCard from '@/components/TimeCard.vue';
let list = [
{
title: "演出一",
start: '08:00:00',
end: '09:00:00',
status:'未开始'
},
{
title: "演出二",
start: '13:00:00',
end: '14:00:00',
status:'进行中'
},
{
title: "演出三",
start: '16:00:00',
end: '18:00:00',
status:'已结束'
}
]
</script>
<style lang="scss" scoped></style>