Docker部署TeamCity来完成内部CI、CD流程
使用TeamCity来完成内部CI、CD流程

本篇教程主要讲解基于容器服务搭建TeamCity服务,并且完成内部项目的CI流程配置。至于完整的DevOps,我们后续独立探讨。
一个简单的CI、CD流程
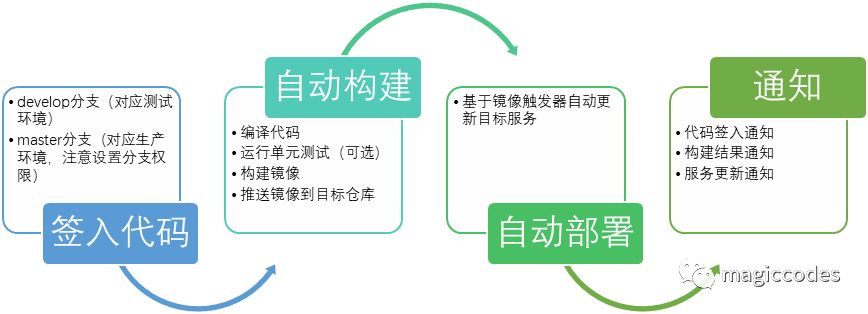
以下分享一个简单的CI、CD流程(仅供参考):

注意
本流程需要使用git进行代码版本管理,推荐使用TFS搭建自己的代码版本库。自动部署推荐使用腾讯云镜像触发器实现,此步骤也可以使用脚本实现,如果是普通的.NET代码,推荐编写webdeploy命令脚本来完成自动部署。通知推荐大家使用钉钉机器人。
关于TeamCity
TeamCity是一款成熟的CI服务器,来自JetBrains公司。JetBrains已经在软件开发世界中建立了权威,他们的工具如WebStorm和ReSharper正被全球的开发者所使用。
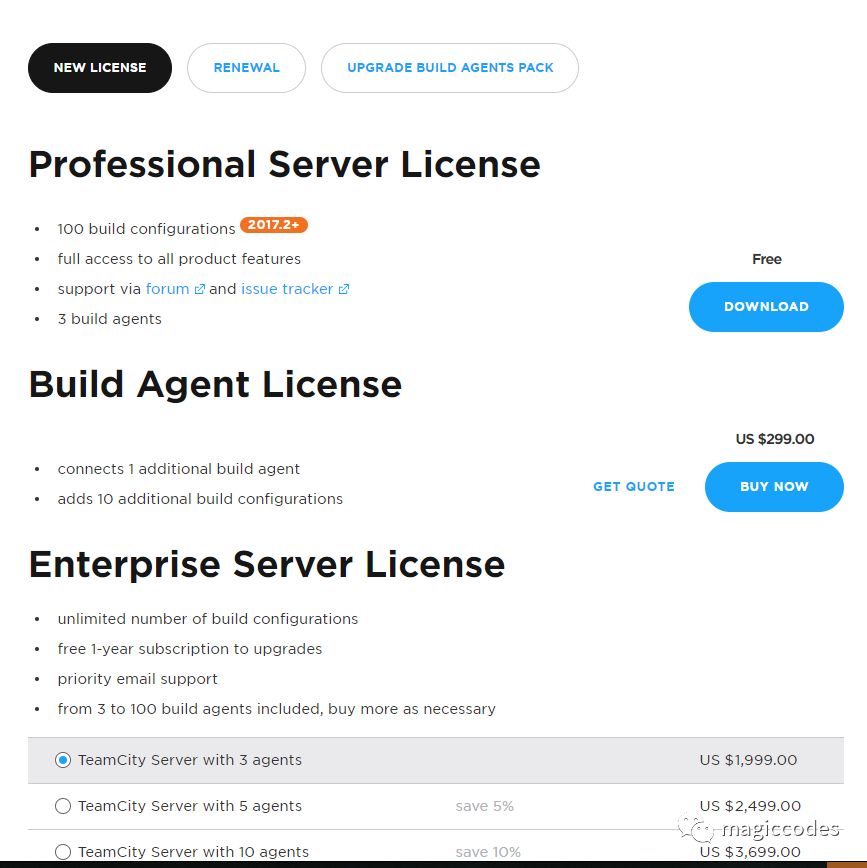
TeamCity在它的免费版本中提供了所有功能,但仅限于20个配置和3个构建代理。额外的构建代理和构建配置需要购买,你可以在这里找到价格。
TeamCity安装后即可使用,可以在多种不同的平台上工作,并支持各种各样的工具和框架。 能够支持JetBrains和第三方公司开发的公开的插件。尽管是基于Java的解决方案,TeamCity在众多的持续集成工具中提供了最好的.NET支持。TeamCity也有多种企业软件包,可以按所需代理的数量进行扩展。
TeamCity分为专业版和企业版,专业版免费,支持100个构建配置,允许完全访问产品的所有功能,足够小团队小公司来完成自己的CI流程的构建了。

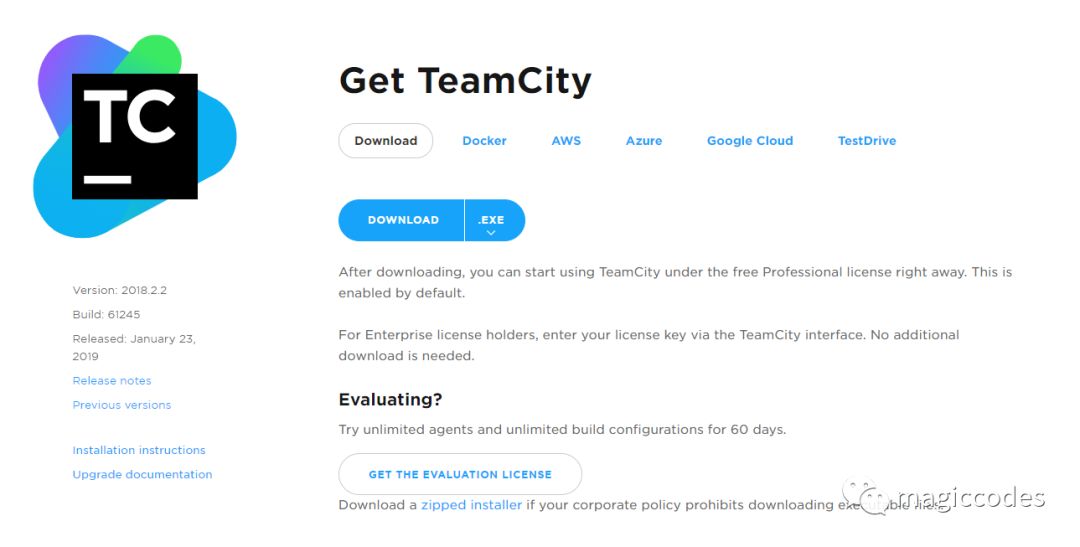
下载地址:
https://www.jetbrains.com/teamcity/download/#section=section-get
TeamCity可以通过执行文件安装,也可以在Docker容器中运行。本篇教程主要讲解通过腾讯云容器服务(TKV)来搭建和托管TeamCity环境。

官方镜像
官方镜像地址:
https://hub.docker.com/r/jetbrains/teamcity-server
如果小伙伴们需要在本地测试,也可以使用以下命令在本地运行:
docker run -it --name teamcity-server-instance \
-v <path to data directory>:/data/teamcity_server/datadir \
-v <path to logs directory>:/opt/teamcity/logs \
-p <port on host>:8111 \
jetbrains/teamcity-server此命令需要映射对应的数据目录和日志目录以及端口。镜像名称为jetbrains/teamcity-server。
在本地运行,我们主要用于学习和测试,接下来我们还是回到主题,继续搭建线上的TeamCity服务。
使用腾讯云容器服务(TKE)搭建和托管TeamCity
创建TeamCity Server容器服务
在TKE创建服务的部分细节在之前的教程中我们讲述过,这里主要讲解一些主要的点。由于TeamCity这边需要使用到数据卷做持久化,那么在TKE中,我们如果实现容器服务的持久化呢?
腾讯云容器服务是基于 Kubernetes 编排系统搭建的,创建服务时可以设置以下类型的数据卷:
· 本地硬盘:将容器所在宿主机的文件目录挂载到容器的指定路径中(对应Kubernetes的HostPath), 也可以不填写源路径(对应Kubernetes的EmptyDir),不填写时将分配主机的临时目录挂载到容器的挂载点,指定源路径的本地硬盘数据卷适用于将数据持久化存储到容器所在宿主机,EmptyDir适用于容器的临时存储。
· 云硬盘:腾讯云基于CBS扩展的Kubernetes的块存储插件。可以指定一块腾讯云的 CBS 云硬盘挂载到容器的某一路径下,容器的迁移,云硬盘会跟随迁移,使用云硬盘数据卷适用于数据的持久化保存,可用于Mysql等有状态服务,设置云硬盘数据卷的服务,实例数量最大为 1。
· NFS盘:可以使用腾讯云的文件存储CFS, 也可使用自建的文件存储NFS, 只需要填写NFS路径,使用NFS数据卷适用于多读多写的持久化存储,适用于大数据分析、媒体处理、内容管理等场景。
· 配置项:将配置项中指定 key 映射到容器中(key作为文件名),使用配置项数据卷主要用于业务配置文件的挂载,可以用于挂载配置文件到指定容器目录。
使用数据卷时有以下注意事项:
1.创建数据卷后需要设置容器的挂载点。
2.同一个服务下数据卷的名称和容器设置的挂载点不能重复。
3.本地硬盘数据卷源路径为空时,系统分配临时目录在
/var/lib/kubelet/pods/pod_name/volumes/kubernetes.io~empty-dir.
使用临时的数据卷的生命周期与实例的生命周期保持一致。
4.数据卷挂载需要设置权限,默认设置为读写权限。
了解了这些,接下来的实践我们使用本地硬盘和云硬盘来实现我们云端的数据持久化。
创建TeamCity Server容器服务主要分为以下几个步骤:
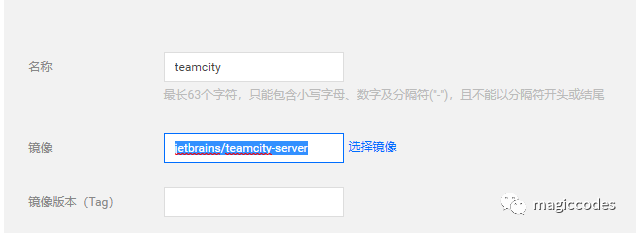
1. 创建服务,设置镜像
镜像名称为:jetbrains/teamcity-server,如下图所示(注意是直接输入):

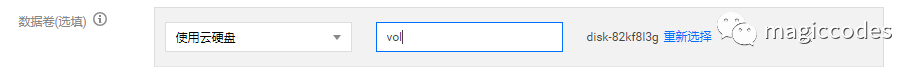
2. 配置数据卷。
数据卷我们这里选择云硬盘,其中“vol”为硬盘命名:

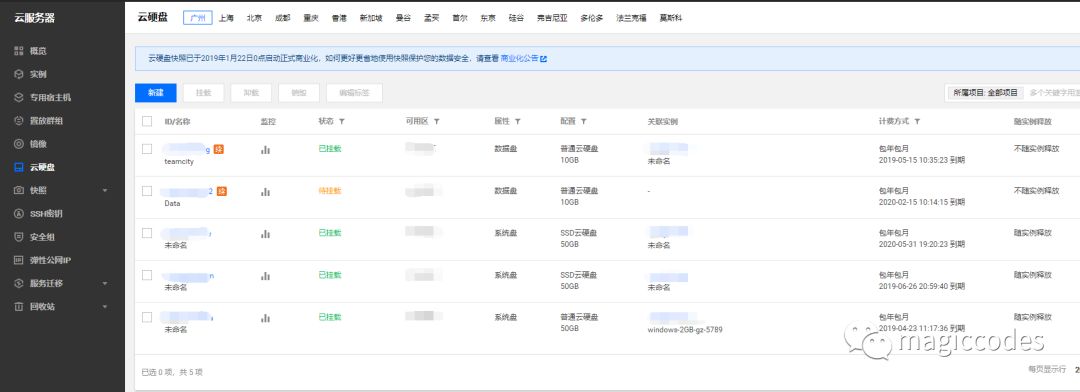
这里我们需要在云硬盘控制台添加好相应的云硬盘:

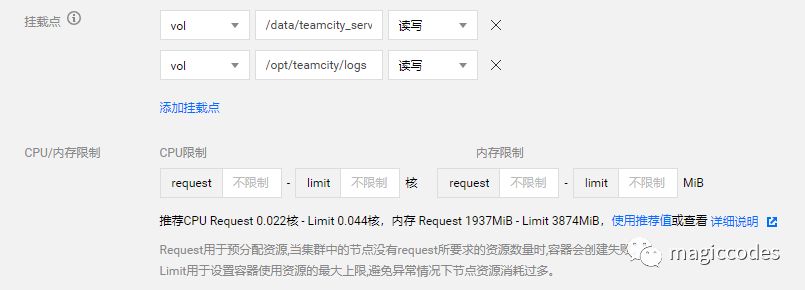
3. 添加挂载点,以保存数据和日志内容,如下图所示:

其中“vol”为刚创建的数据卷名称,中间部分为容器内的路径,右侧部分为设置该路径的权限。
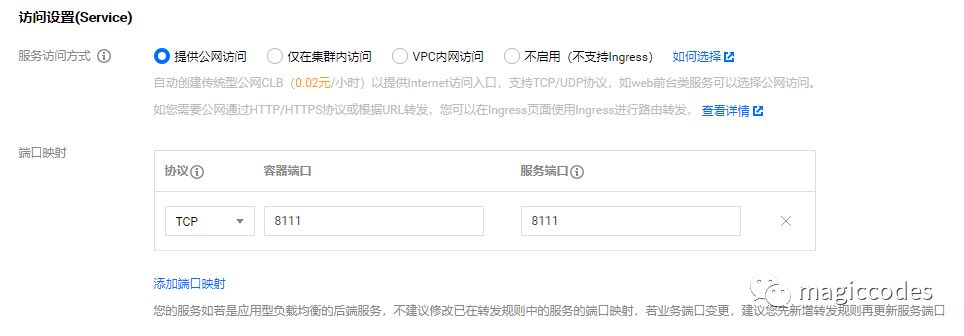
4. 配置端口映射
TeamCity Server的默认端口为8111,我们可以这么来配置:

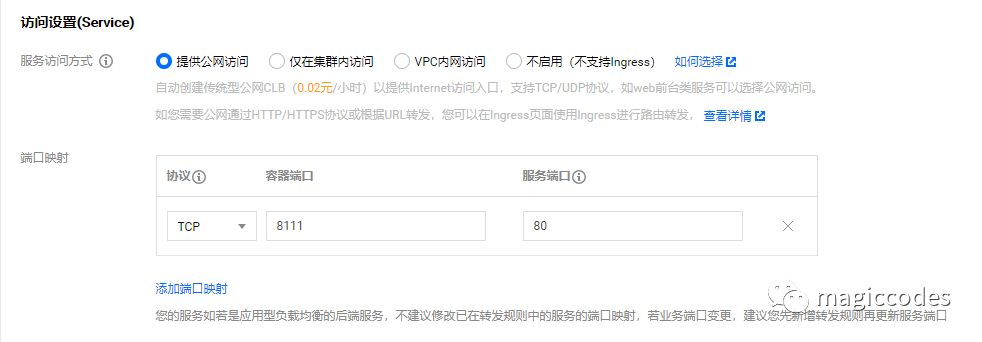
如果我们需要将8111映射为80端口,我们可以这么配置:

5. 点击【创建服务】按钮,创建服务
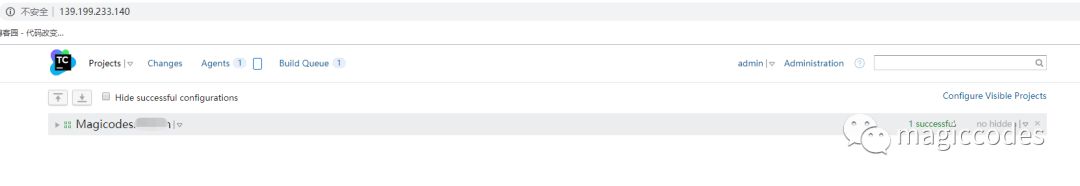
创建完成后,可以在服务列表看到我们所创建的服务:

注意
至此,TeamCity Server服务创建完成。刚才我们在服务访问方式中选择了【提供公网访问】,TKV自动为我们创建了一个负载均衡实例,以提供外网访问。这时,我们使用IP即可访问对应的服务。
如刚创建的:

创建Teamcity Agent代理服务
Server创建好了,我们还需要创建TeamCity Build Agent来为我们构建代码。也就是构建过程还得由专门的构建代理来提供服务。
TeamCity Build Agent官方镜像地址如下:
https://hub.docker.com/r/jetbrains/teamcity-agent/
我们可以通过以下命令在本地跑起来:
docker run -it -e SERVER_URL="<url to TeamCity server>" \
-v <path to agent config folder>:/data/teamcity_agent/conf \
jetbrains/teamcity-agent
跑起来之后,我们需要在Server的管理中心来连接和授权。
配置特权级容器
值得注意的是,如果我们使用TeamCity的代理来构建Docker容器,那么我们势必需要使用到主机的Docker守护进程,这时,我们可以使用特权级容器来解决这个问题,如下面命令所示:
docker run -it -e SERVER_URL="<url to TeamCity server>" \
-v <path to agent config folder>:/data/teamcity_agent/conf \
-v docker_volumes:/var/lib/docker \
--privileged -e DOCKER_IN_DOCKER=start \
jetbrains/teamcity-agent使用privileged参数,容器内的root才拥有真正的root权限,并且Docker将允许访问主机上的所有设备,甚至允许我们在容器中启动Docker容器。接下来在腾讯云TKV这边,我们也需要使用到特权级容器,以便于我们使用TeamCity来构建Docker容器镜像,以及推送镜像。
TeamCity Agent基础镜像包括
由于在接下来的步骤中需要使用到Agent来构建代码,因此我们需要知道其包含的内容:
· ubuntu:bionic(Linux)
· microsoft / windowsservercore或microsoft / nanoserver(Windows)
· AdoptOpenJDK 8,JDK 64位
· git
· mercurial(除了nanoserver镜像)
· .NET Core SDK(可以构建.NET Core!!)
· MSBuild工具(基于windowsservercore的镜像)
· docker-engine(Linux)
创建Teamcity Agent代理服务
创建TeamCity Agent容器服务主要分为以下几个步骤:
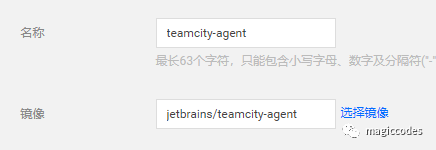
1. 创建服务,设置镜像
镜像名称为:jetbrains/teamcity-agent,如下图所示(注意是直接输入):

2. 配置数据卷。
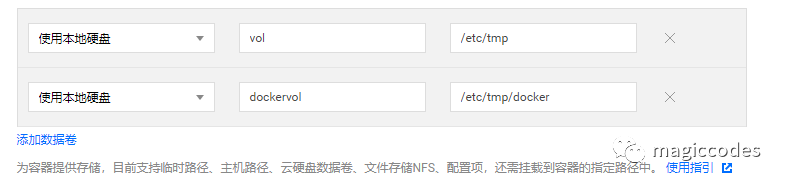
数据卷我们这里选择使用本地硬盘,主要是为了讲解数据卷的不同类型:

使用本地硬盘有两种形式:
· 指定源路径(HostPath),将容器所在宿主机的文件目录挂载到容器指定的挂载点中,如容器需要访问/etc/hosts则可以使用HostPath映射/etc/hosts等场景。
· 空的源路径(EmptyDir),用于容器的数据的临时存储,如基于磁盘的排序场景等。
也就是我们留空也可以。
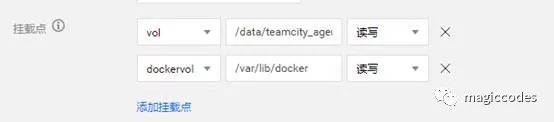
3. 添加挂载点,以保存数据,如下图所示:

其中“vol”、“dockervol”为刚创建的数据卷名称,中间部分为容器内的路径,右侧部分为设置该路径的权限。
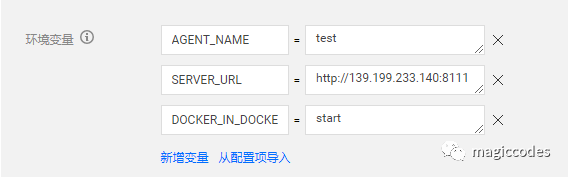
4. 配置环境变量
如下图所示,我们还需配置以下环境变量:

| AGENT_NAME | 代理实例名称(授权时会显示) |
| SERVER_URL | 服务端UI |
| DOCKER_IN_DOCKER | Docker内部启动Docker |
5. 配置特权级容器
此选项在TKV容器服务的高级设置中,如图所示:

6. 配置端口映射

这里我们无需提供公网访问,因此选择【仅在集群内访问】即可。端口映射这块,Agent的默认端口为9090。
7. 点击【创建服务】按钮,创建服务
创建完成后,可以在服务列表看到我们所创建的服务:

连接和配置Agent
Server和Agent配置完成后,我们可以访问Server站点,完成初始化工作。然后,我们需要配置好Agent。
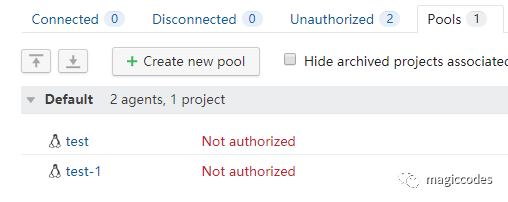
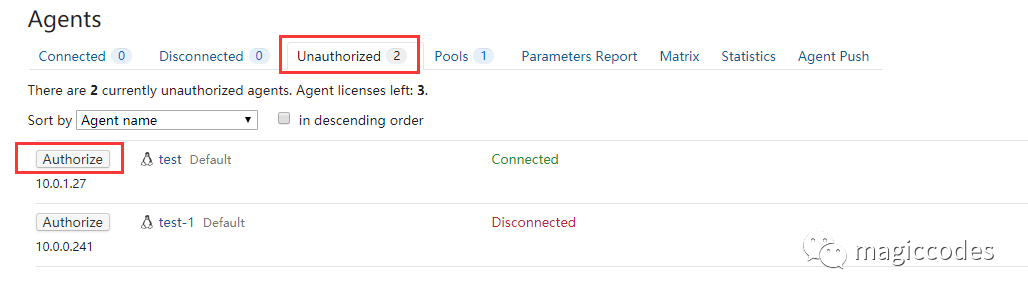
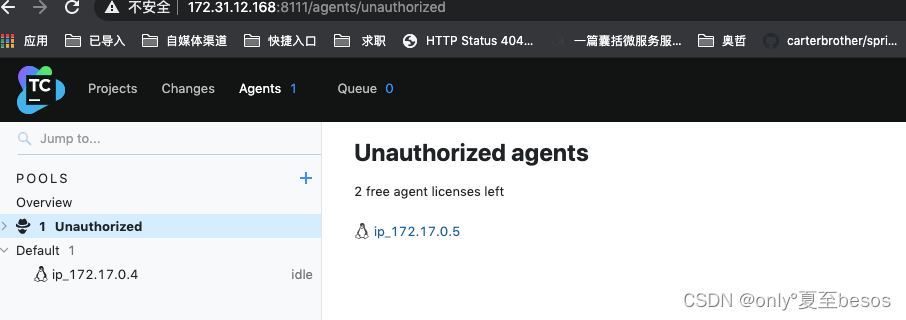
打开Agents界面,可以看到我们刚创建的Agent:

这时,我们需要先进行授权,也就是打开【Unauthorized】面板,点击【Authorize】按钮:

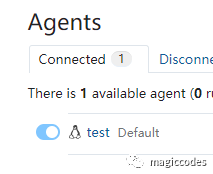
授权成功后,我们就可以看见已连接的代理了:

接下来,才可以开始搞事情。
创建项目以及配置CI
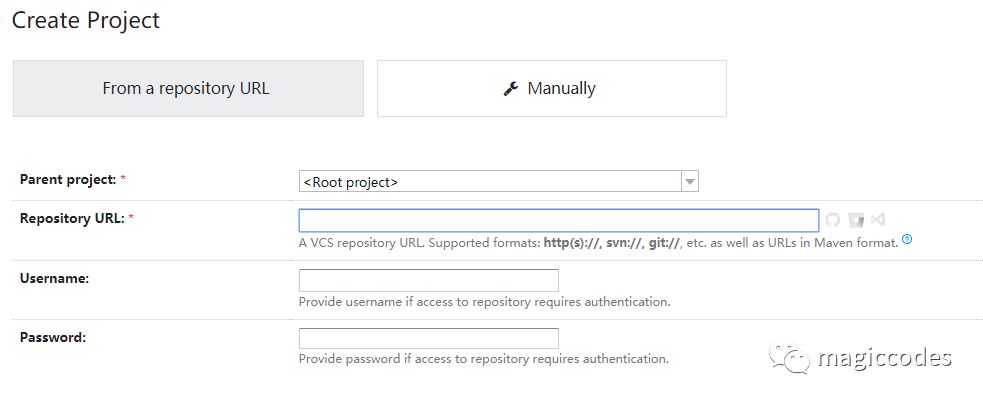
项目创建界面如下所示:

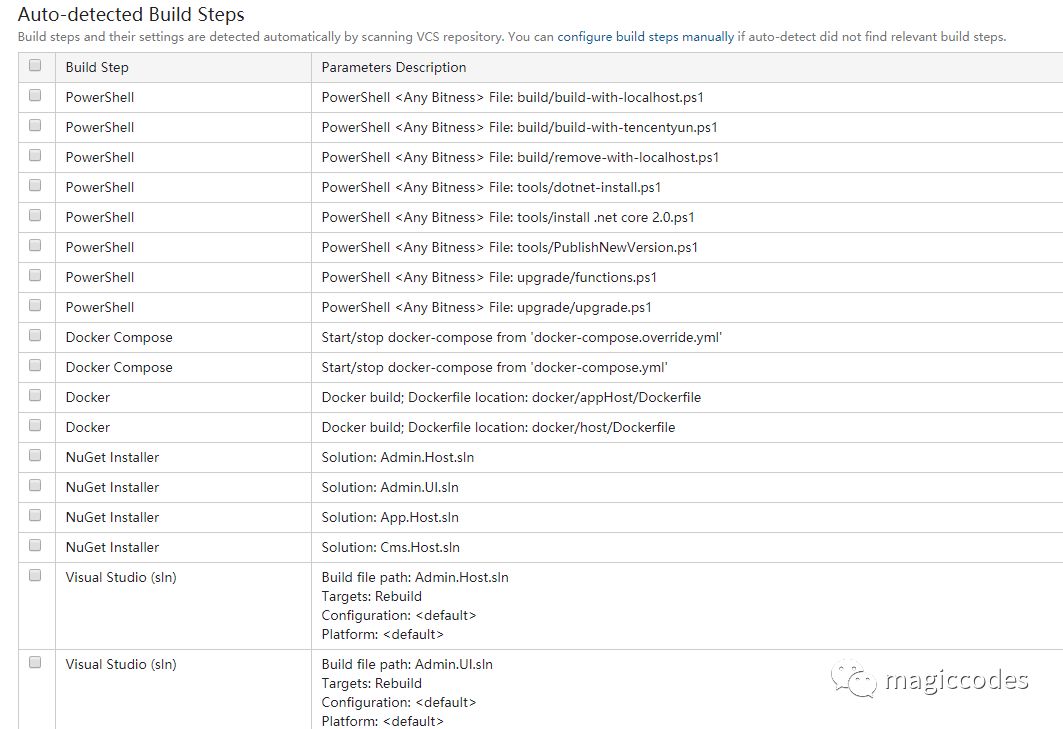
推荐大家使用git来管理自己的代码。这里我们可以添加我们的代码仓库地址,如果是私有库,还需要配置账号密码。简单步骤我们这里略过,然后接下来TeamCity会扫描源代码,来提供推荐的构建步骤:

这里我们可以勾选我们需要的步骤,或者自己来创建符合自己需要的步骤。
注意
使用Docker托管的Agent服务镜像并不支持PowellShell。如果选择了不支持的步骤,将无法使用刚才我们创建的Agent执行代码构建。
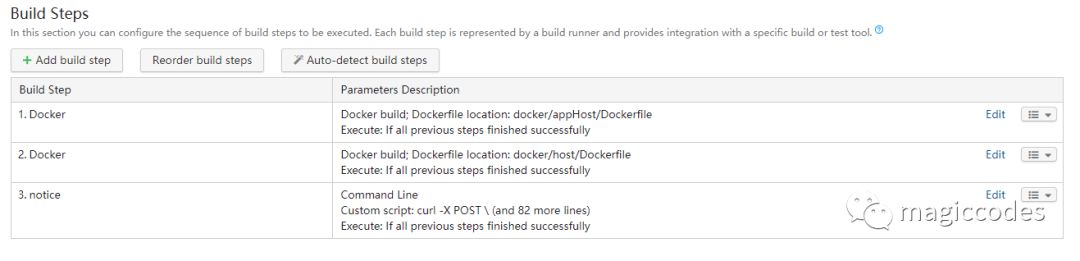
这里,我们可以添加几个简单的步骤:

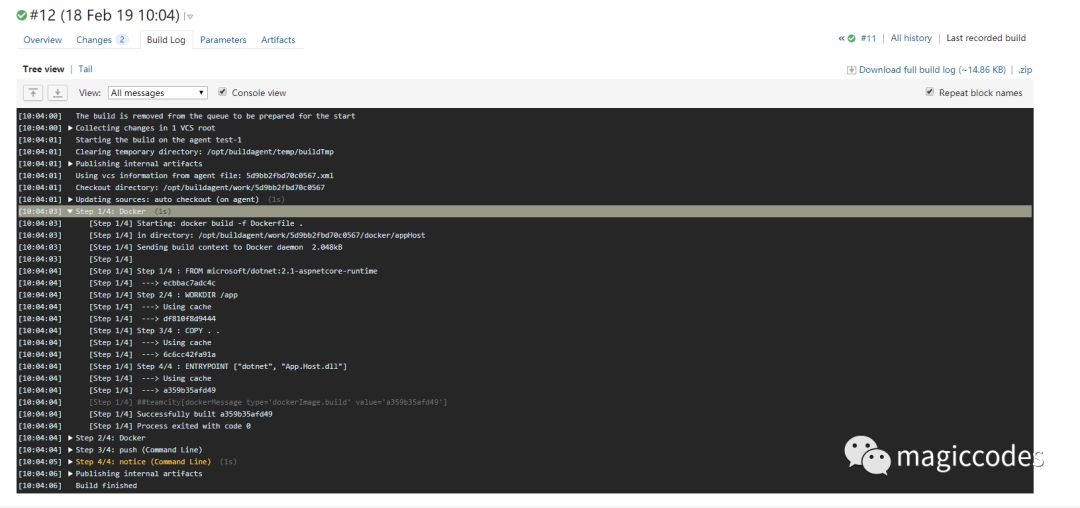
步骤1、2使用Docker构建Docker镜像,相关参考界面如下所示:

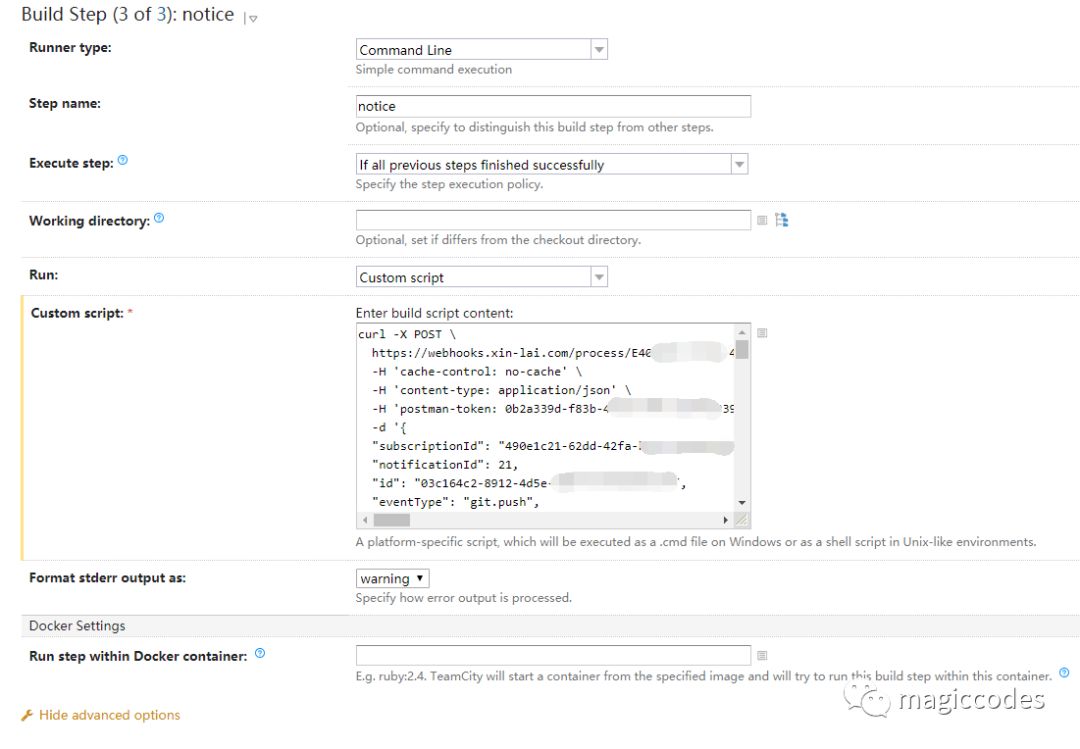
步骤3则使用CMD命令发送钉钉消息,以通知团队:

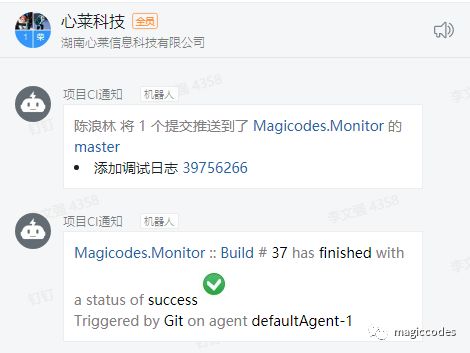
通知结果如下图所示:

接下来,我们就可以配置触发器、失败条件判断以及参数等其他配置。整个构建步骤配置起来非常简单,大家也可以结合我之前的CI教程来完善配置,比如添加对镜像推送的步骤等。
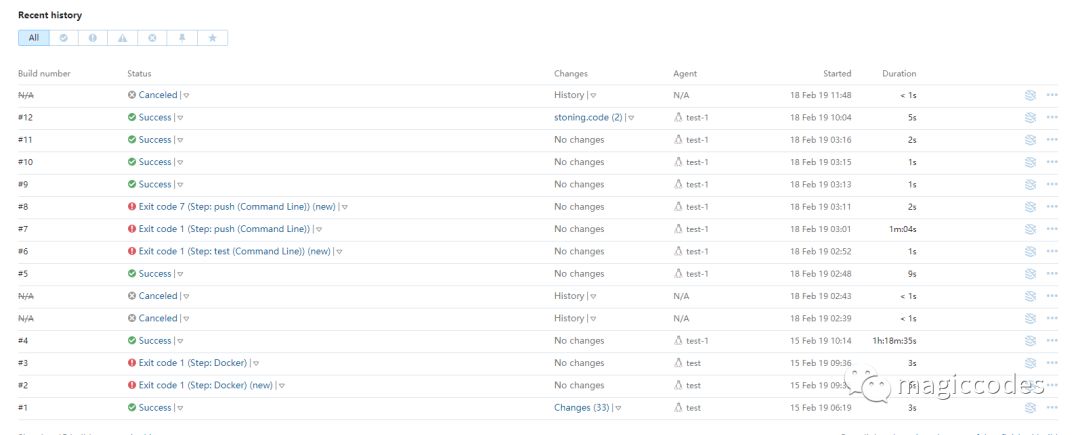
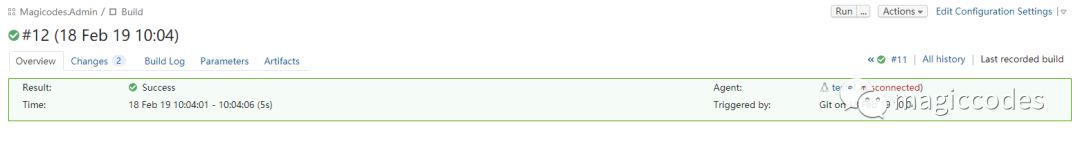
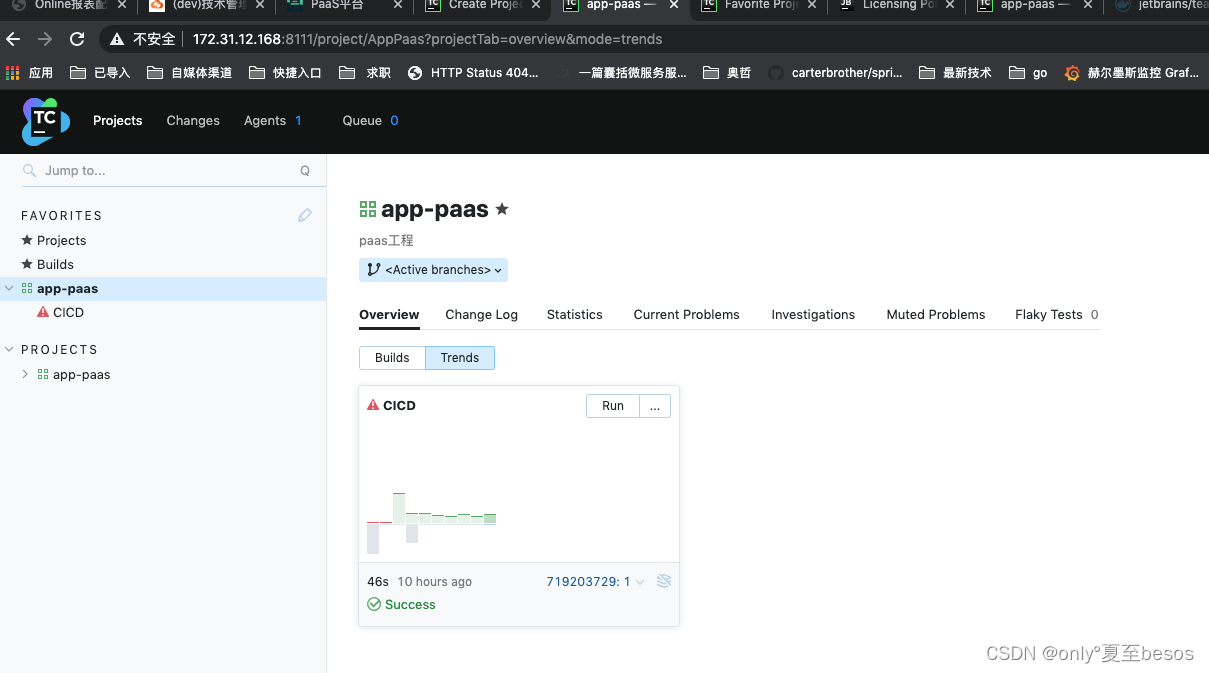
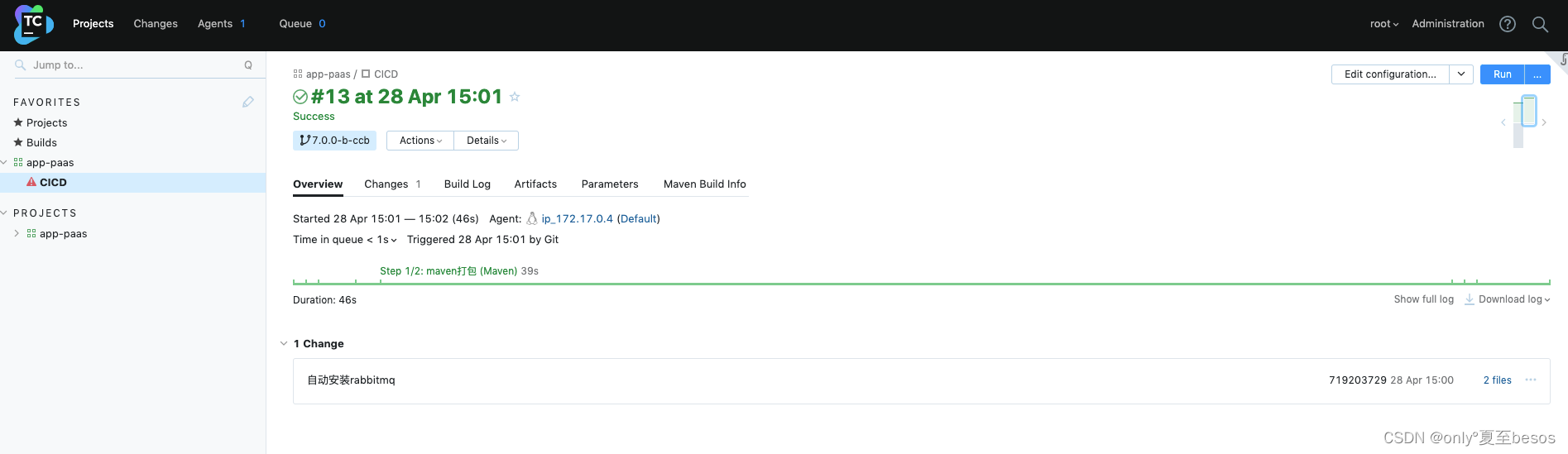
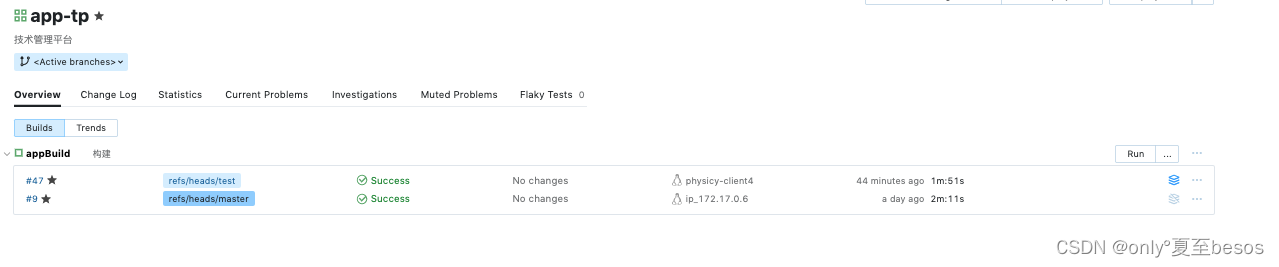
完成之后,我们就可以尝试着运行构建,并且查看构建历史:

整个构建详情我们也可以直接查看:

包括构建日志:

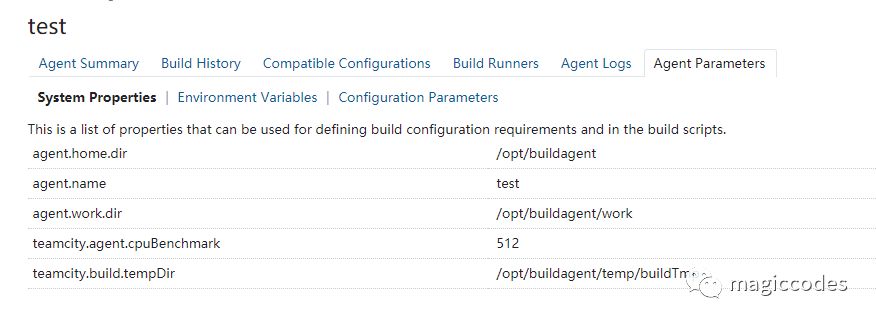
在这个过程中,可能大家需要用到一些构建参数、环境变量等等,我们可以打开对应agent的Agent Parameters面板来查看详情:

devops实践: teamcity实现持续集成
teamcity的架构:
docker的方式安装快速
安装server端
mkdir -p /data/teamcity_server/datadir /data/teamcity/logs
docker run -it --name teamcity-server \
-v /data/teamcity_server/datadir:/data/teamcity_server/datadir \
-v /data/teamcity_server/logs:/opt/teamcity/logs \
-p 8111:8111 \
jetbrains/teamcity-server:EAP然后得到访问的url,后面安装客户端的时候需要用到。
比如这里是: http://172.31.12.168:8111
数据库选择选用默认的hsqldb,这里只要挂载的目录不丢,重新安装之后数据也是存在的;
安装client端
mkdir -p /data/teamcity_agent/conf
chmod -R 777 /data/teamcity_agent/conf
docker run -it -e SERVER_URL="http://172.31.12.168:8111" \
-v /data/teamcity_agent/conf:/data/teamcity_agent/conf \
jetbrains/teamcity-agent:EAP可以安装多个;
但是专业版本的限定了3个,所以为了后期的遍历,最多不超过3个客户端吧!
安装完毕之后需要在server端对agent进行授权才能使用。

直接备注即可加入到客户端池。

然后即可加入到服务端的客户端池子。构建的任务的执行即可按照并行度为3进行执行。
也可以物理化部署,不会有docker内核的问题。

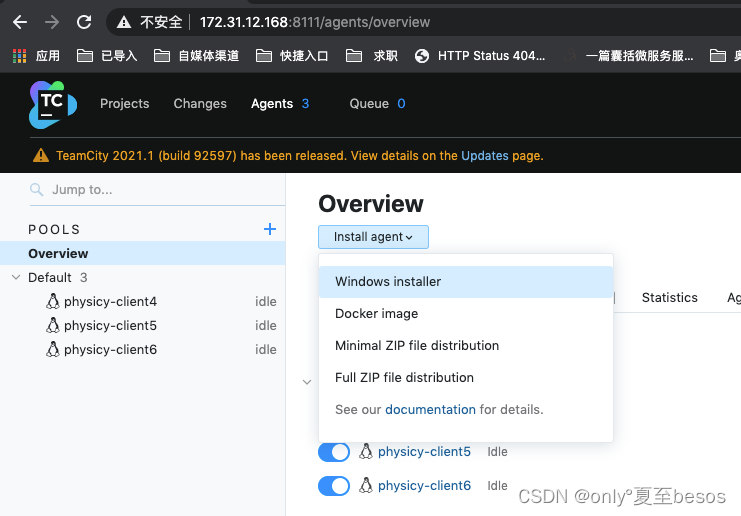
这个位置可以下载物理版本的客户端安装包。结合文档修改配置参数即可;
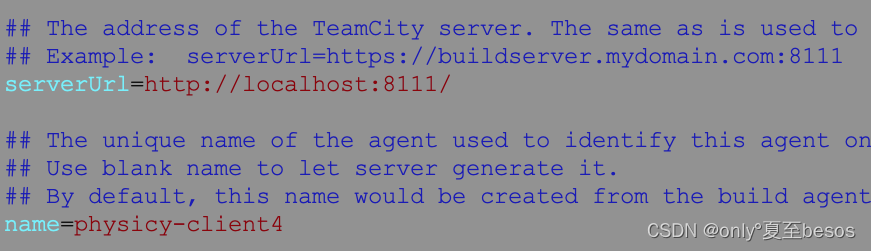
主要修改的是服务端server的地址和客户端的应用名称;
位置:/data/team_agent4/conf/buildAgent.properties

启动指令: ./bin/agent.sh start
然后在服务端授权即可使用。
使用初体验
一个后端工程的CI和CD过程:
下面是实践过程:

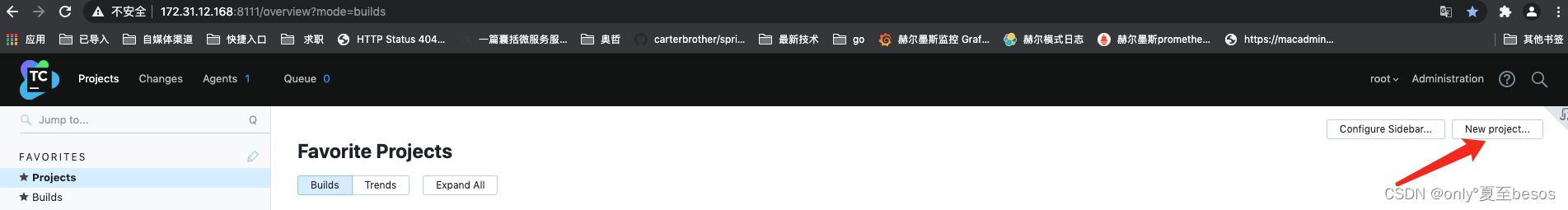
创建工程

然后贴入你的 gitlab或者github仓库地址;
填写一个有只读权限的账号和密码。
配置CICD构成脚本
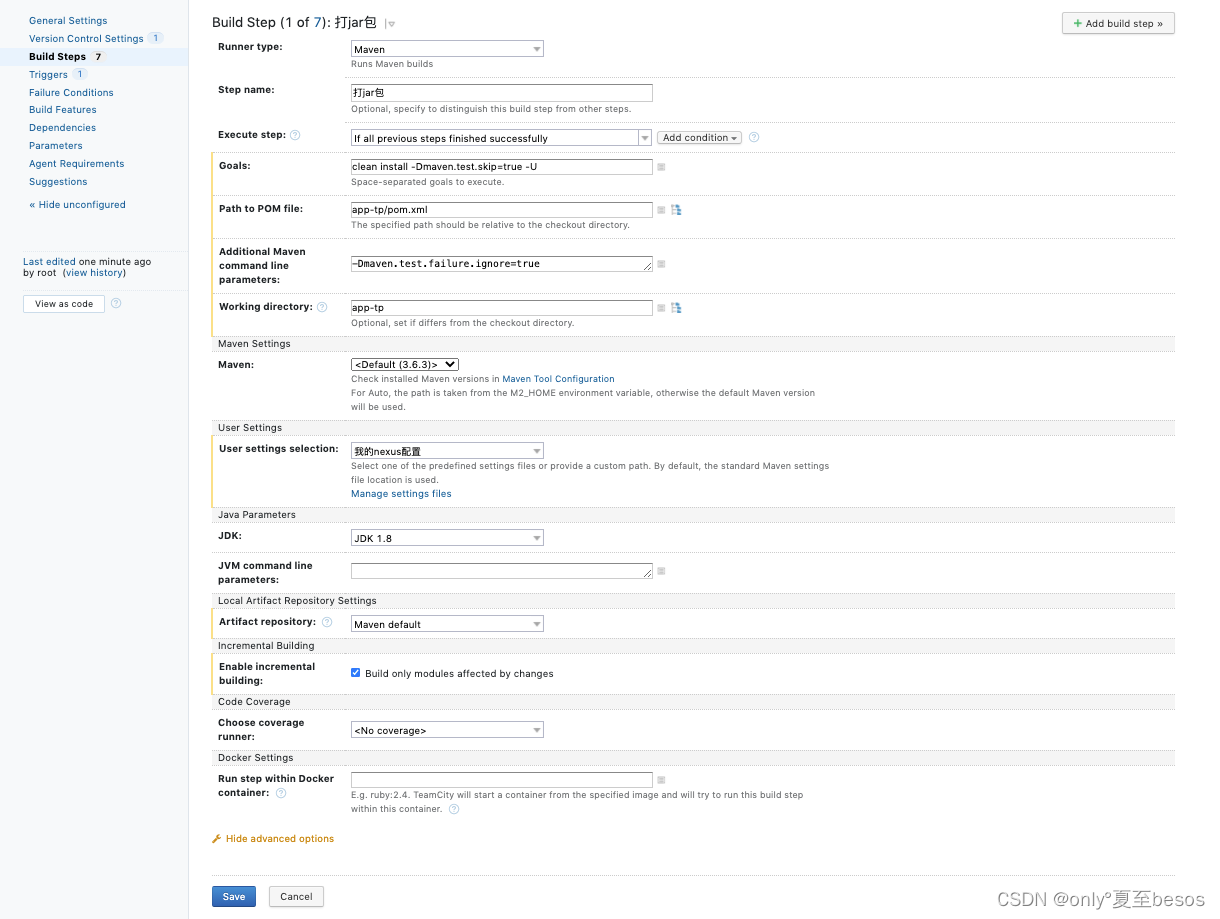
1 、后端打jar包

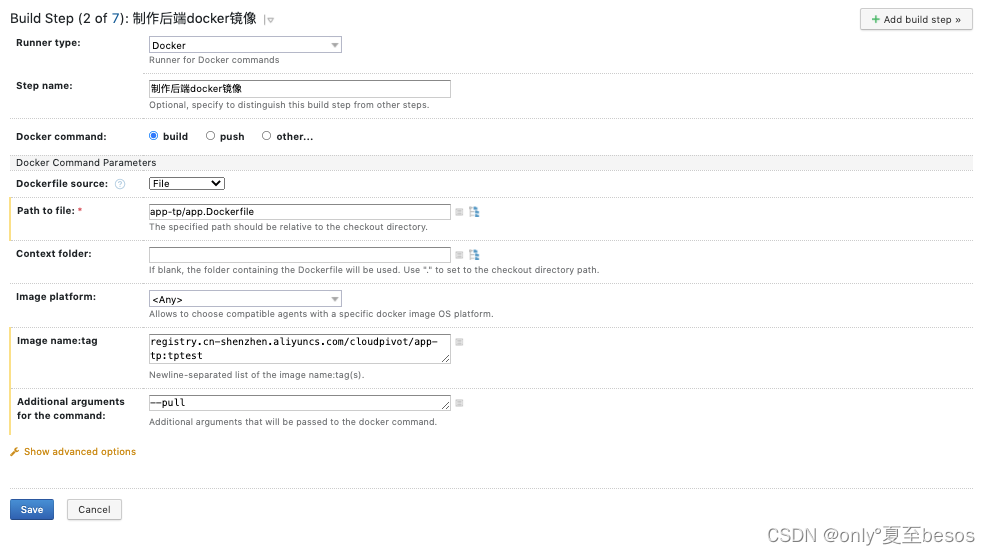
2 、打后端docker镜像

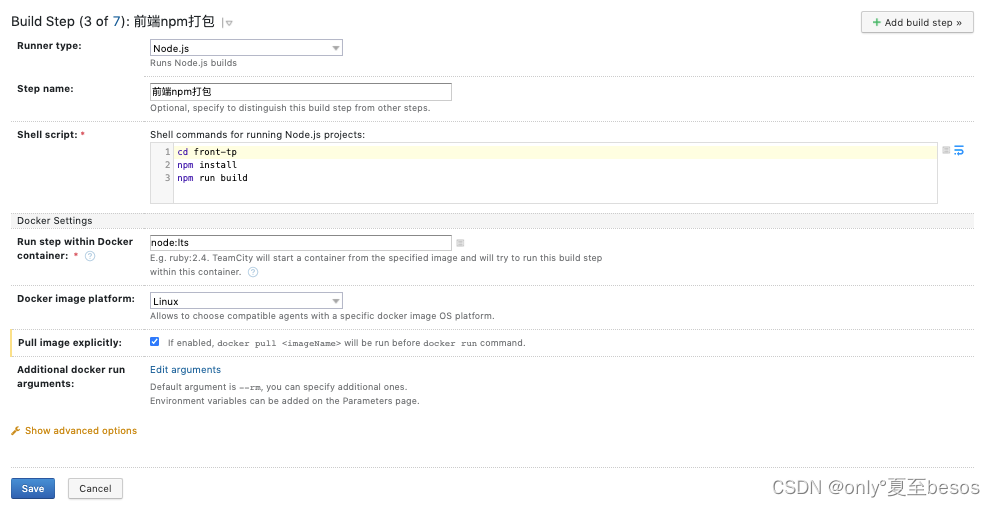
3 、前端npm打包

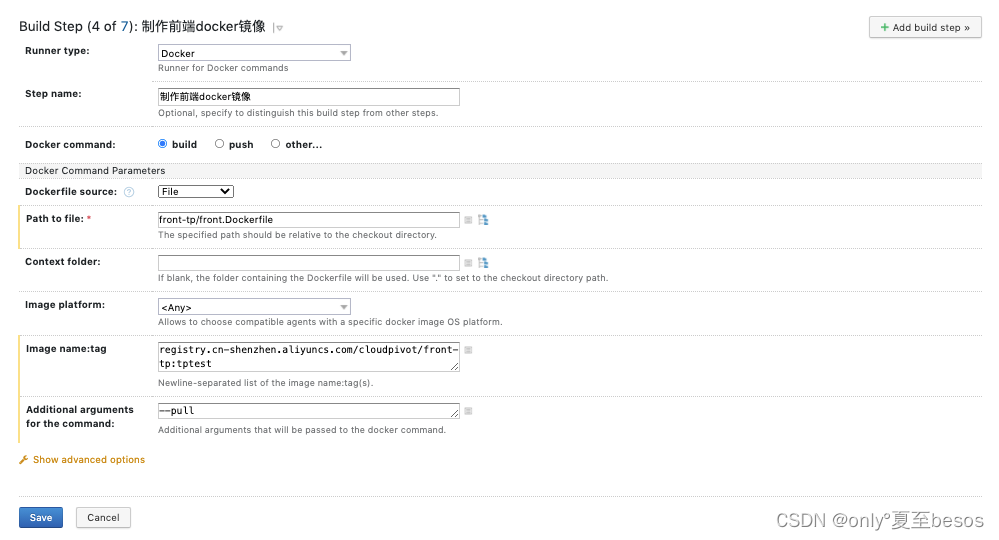
4 、前端镜像制作

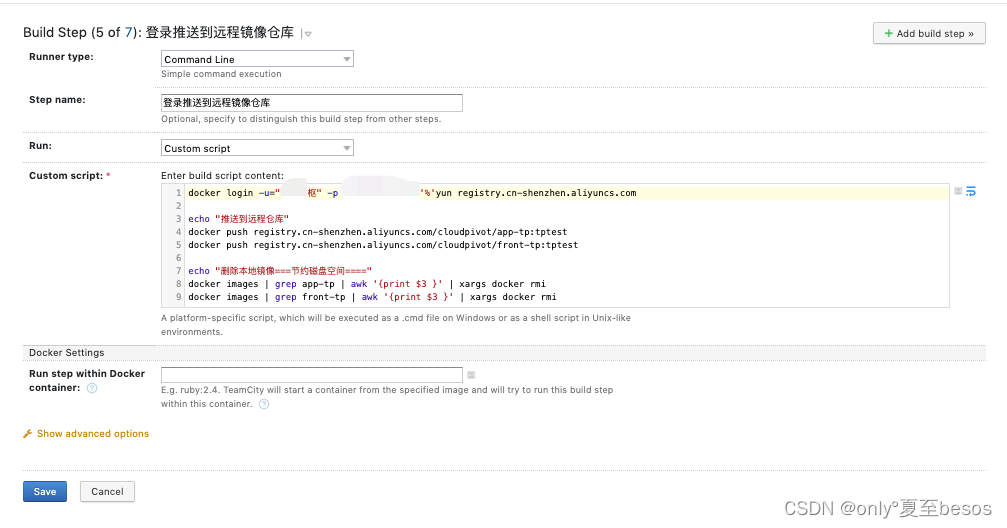
5 、推送前端和后端镜像到镜像仓库

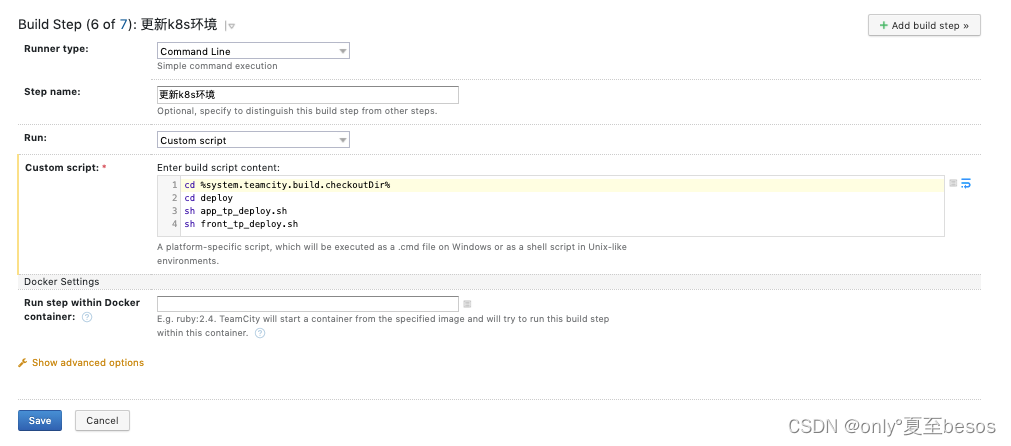
6、 发布到k8s环境

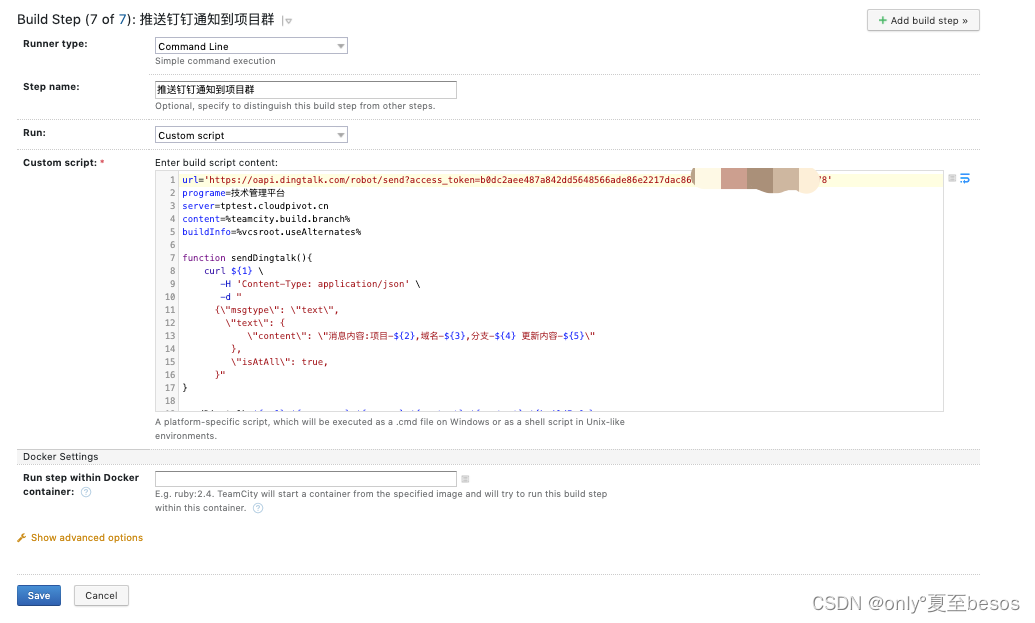
7 、发动钉钉通知到项目群

整体的kotlin代码
package _Self.buildTypes
import jetbrains.buildServer.configs.kotlin.v2019_2.*
import jetbrains.buildServer.configs.kotlin.v2019_2.buildSteps.MavenBuildStep
import jetbrains.buildServer.configs.kotlin.v2019_2.buildSteps.dockerCommand
import jetbrains.buildServer.configs.kotlin.v2019_2.buildSteps.maven
import jetbrains.buildServer.configs.kotlin.v2019_2.buildSteps.nodeJS
import jetbrains.buildServer.configs.kotlin.v2019_2.buildSteps.script
import jetbrains.buildServer.configs.kotlin.v2019_2.triggers.vcs
object Build : BuildType({
name = "appBuild"
description = "构建"
allowExternalStatus = true
artifactRules = "app-tp/start/target/app-tp.jar => app-tp.jar"
publishArtifacts = PublishMode.SUCCESSFUL
vcs {
root(HttpGitlabH3yunComHermesSystemAppTpGitRefsHeadsMaster)
showDependenciesChanges = true
}
steps {
maven {
name = "打jar包"
goals = "clean install -Dmaven.test.skip=true -U"
pomLocation = "app-tp/pom.xml"
runnerArgs = "-Dmaven.test.failure.ignore=true"
workingDir = "app-tp"
userSettingsSelection = "我的nexus配置"
localRepoScope = MavenBuildStep.RepositoryScope.MAVEN_DEFAULT
isIncremental = true
jdkHome = "%env.JDK_18%"
dockerImagePlatform = MavenBuildStep.ImagePlatform.Linux
dockerPull = true
}
dockerCommand {
name = "制作后端docker镜像"
commandType = build {
source = file {
path = "app-tp/app.Dockerfile"
}
namesAndTags = "registry.cn-shenzhen.aliyuncs.com/cloudpivot/app-tp:tptest"
commandArgs = "--pull"
}
}
nodeJS {
name = "前端npm打包"
shellScript = """
cd front-tp
npm install
npm run build
""".trimIndent()
dockerPull = true
}
dockerCommand {
name = "制作前端docker镜像"
commandType = build {
source = file {
path = "front-tp/front.Dockerfile"
}
namesAndTags = "registry.cn-shenzhen.aliyuncs.com/cloudpivot/front-tp:tptest"
commandArgs = "--pull"
}
}
script {
name = "登录推送到远程镜像仓库"
scriptContent = """
docker login -u="aaaa" -p xxxxyun registry.cn-shenzhen.aliyuncs.com
echo "推送到远程仓库"
docker push registry.cn-shenzhen.aliyuncs.com/cloudpivot/app-tp:tptest
docker push registry.cn-shenzhen.aliyuncs.com/cloudpivot/front-tp:tptest
echo "删除本地镜像===节约磁盘空间===="
docker images | grep app-tp | awk '{print ${'$'}3 }' | xargs docker rmi
docker images | grep front-tp | awk '{print ${'$'}3 }' | xargs docker rmi
""".trimIndent()
}
script {
name = "更新k8s环境"
scriptContent = """
cd %system.teamcity.build.checkoutDir%
cd deploy
sh app_tp_deploy.sh
sh front_tp_deploy.sh
""".trimIndent()
}
script {
name = "推送钉钉通知到项目群"
scriptContent = """
url='https://oapi.dingtalk.com/robot/send?access_token=b0dc2aee487a842dd5648566ade86xxxxxxx'
programe=技术管理平台
server=tptest.cloudpivot.cn
content=%teamcity.build.branch%
buildInfo=%vcsroot.useAlternates%
function sendDingtalk(){
curl ${'$'}{1} \
-H 'Content-Type: application/json' \
-d "
{\"msgtype\": \"text\",
\"text\": {
\"content\": \"消息内容:项目-${'$'}{2},域名-${'$'}{3},分支-${'$'}{4} 更新内容-${'$'}{5}\"
},
\"isAtAll\": true,
}"
}
sendDingtalk ${'$'}{url} ${'$'}{programe} ${'$'}{server} ${'$'}{content} ${'$'}{content} ${'$'}{buildInfo}
""".trimIndent()
}
}
triggers {
vcs {
branchFilter = "+:refs/heads/test"
}
}
})
小结
teamcity专业版本限制3个执行客户端,100个构建配置,适合小型团队;
用户体验比较好,界面比较好看。
自动检测代码变化,进行构建;(可以大大提高CI效率)

比如推送了一个修改到某个分支,直接就发布到了集成测试环境了。

pk
(开发完毕一个功能,然后合并到集成测试分支,再到CICD系统点发布,碰到问题再惊起一滩鸥鹭)
更优雅。
钉钉消息通知
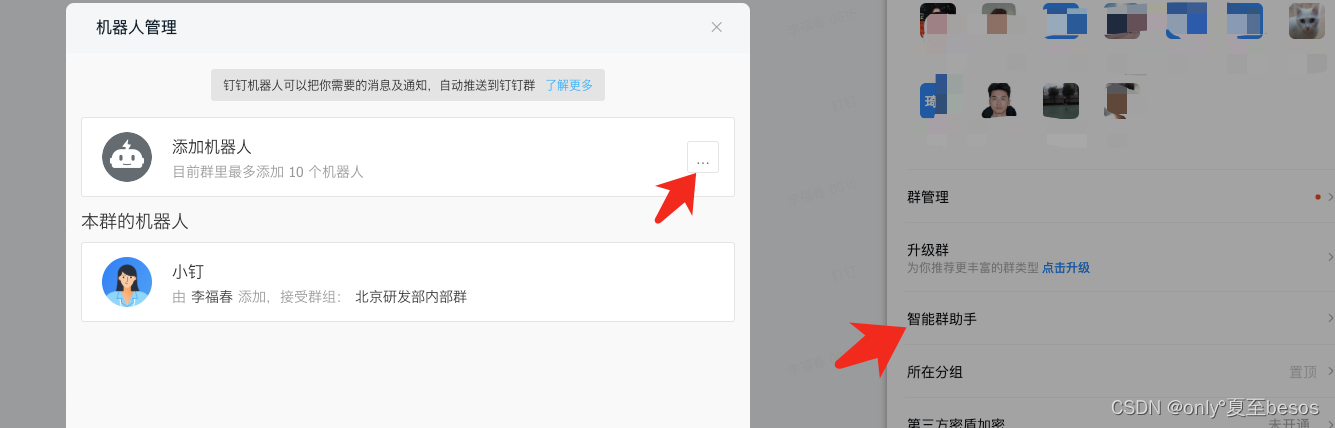
拉一个钉钉群,增加一个机器人:


完整之后,即可拿到通知token:
https://oapi.dingtalk.com/robot/send?access_token=c30f5008258474da14e65d3141536953b79df3bf3ab64f33a583e83165b19665
准备的shell脚本:
url='https://oapi.dingtalk.com/robot/send?access_token=c30f5008258474da14e65d3141536953b79df3bf3ab64f33a583e83165b19665'
programe=技术管理平台
server=tptest.cloudpivot.cn
content='程序中断'
function sendDingtalk(){
curl ${1} \
-H 'Content-Type: application/json' \
-d "
{\"msgtype\": \"text\",
\"text\": {
\"content\": \"消息内容:项目-${2},服务地址-${3},更新内容-${4}\"
},
\"isAtAll\": true,
}"
}
sendDingtalk ${url} ${programe} ${server} ${content}
实际例子:
url='https://oapi.dingtalk.com/robot/send?access_token=b0dc2aee487a842dd5648566ade86e2217dac868c0ffdcab5138cb7eab163978'
programe=技术管理平台
server=tptest.cloudpivot.cn
content=%teamcity.build.branch%
buildInfo=%vcsroot.useAlternates%
function sendDingtalk(){
curl ${1} \
-H 'Content-Type: application/json' \
-d "
{\"msgtype\": \"text\",
\"text\": {
\"content\": \"消息内容:项目-${2},域名-${3},分支-${4} 更新内容-${5}\"
},
\"isAtAll\": true,
}"
}
sendDingtalk ${url} ${programe} ${server} ${content} ${content} ${buildInfo}通知效果截图:
材料
使用手册: (必看英文材料)
https://www.jetbrains.com/help/teamcity/2021.1/configure-and-run-your-first-build.html
teamcity之旅 (必看中文材料)
https://developer.aliyun.com/article/738443
腾讯云搭建teamcity过程:(特权容器解决docker agent无法打镜像的问题)
https://blog.csdn.net/sD7O95O/article/details/88264986
钉钉机器人通知文档:
https://ding-doc.dingtalk.com/doc#/serverapi2/qf2nxq
程序启动之后通过shell通知到钉钉群:
https://blog.csdn.net/weixin_37836950/article/details/107924910
