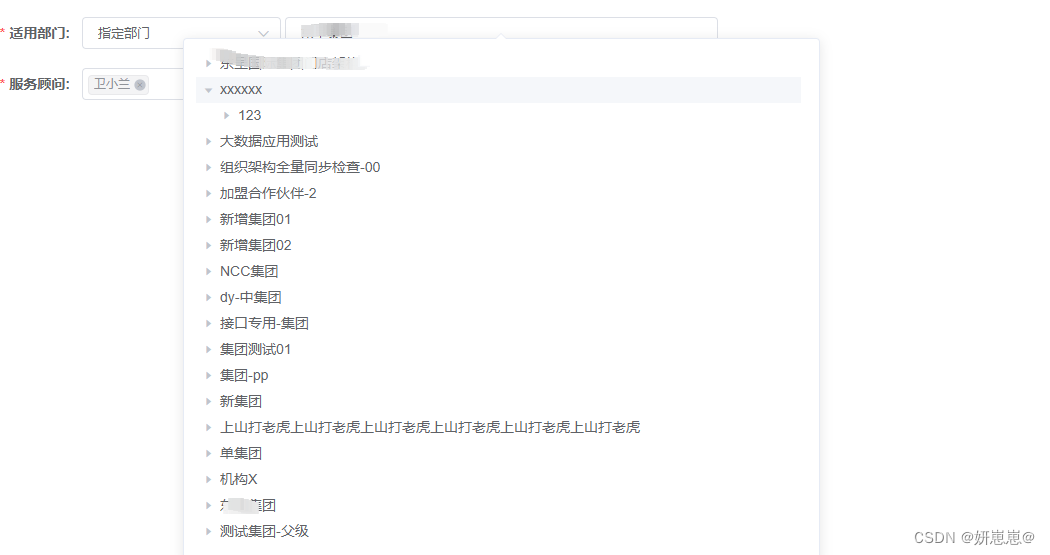
下拉树级带搜索功能
可以直接复制粘贴到自己的项目里,方法处把接口替换一下
<template>
<div>
<el-popover
placement="bottom"
width="200"
trigger="click">
<el-input
slot="reference"
class="mrInput"
:placeholder="placeholder"
v-model="nowSelVal"
clearable
:disabled="disabled"
@input="changeValTime"
@change="changeVal"
@clear="clearVal"
/>
<div class="customTreeSelectCont">
<el-tree
v-if="searchTit"
:props="treeProps"
:load="loadNode"
empty-text="暂无数据"
lazy
:expand-on-click-node="false"
@node-click="handleNodeClick"
/>
<ul class="searchUl" v-else>
<li
v-for="(item,index) in searchOptions"
:key="'searchUl__'+index"
@click="selSearchLi(item)"
>
{{item.label}}
</li>
</ul>
</div>
</el-popover>
</div>
</template>
<script>
export default {
name: "customTreeSelect",
data() {
return {
nowSelVal:'',
nowSelValBF:'',
placeholder:'',
disabled:false,
treeProps: {
label: 'label',
value: 'value',
children: 'children',
isLeaf: 'leaf'
},
searchTit:true,
searchSel:'',
searchOptions:[]
}
},
methods: {
// 搜索框,实时
changeValTime(val) {
if(!val){
this.searchTit = true
}else{
this.searchTit = false
this.getSearchSelFun()
}
},
// 搜索框,失去焦点或用户按下回车
changeVal(val) {
console.log('changeVal');
},
// 搜索框-清空
clearVal() {
this.searchTit = true
},
getSearchSelFun(){
this.searchOptions = [
{
value: '选项1',
label: '黄金糕'
},{
value: '选项2',
label: '黄金糕22'
},{
value: '选项3',
label: '黄金糕33'
},
]
},
// tree的懒加载
loadNode(node, resolve) {
// 第一次获取数据
if (node.level === 0) {
const arr = [
{
label: '测试1',
value: '111'
},{
label: '测试2',
value: '222'
},
]
return resolve(arr)
} else {
// 之后点击获取数据
if(node.level === 5) return resolve([])
const datas = [{
label: 'mmm',
value: '555'
}]
return resolve(datas)
// // return resolve([])
}
},
handleNodeClick(data) {
this.nowSelVal = data[this.treeProps.label]
},
selSearchLi(data) {
console.log(data);
this.nowSelVal = data[this.treeProps.label]
},
}
}
</script>
<style lang="scss" scoped>
.mrInput{
width: 433px;
}
.searchUl{
padding:0;
margin:0;
list-style: none;
li{
padding:5px 10px;
cursor: pointer;
&:hover{
background: #f5f7fa;
}
}
}
.customTreeSelectCont{
max-height: 500px;
overflow-y: auto;
&::-webkit-scrollbar {
width: 6px;
}
//默认不展示
&::-webkit-scrollbar-thumb {
border-radius: 10px;
background: rgba(0,0,0,0);
}
//划过展示,具体写法自己改改
&:hover::-webkit-scrollbar-thumb {
background: rgba(0,0,0,0.1);
}
&::-webkit-scrollbar-track {
border-radius: 0;
background: rgba(0,0,0,0);
}
}
</style>
成果是这样的,可以手动试一下