怎样将vue项目 部署在ngixn的子目录下
如果同一服务器的80端口下,需要部署两个或以上数量的vue项目,那么就需要将其中一个vue项目部署在根目录下,其他的项目部署在子目录下.

像这样的配置 访问根目录 / 访问灭火器后台管理,访问 /mall/ 访问商城的后台管理
那么商场的vue项目,这样配置,才能在/mall/下正常访问?
1.首先需要前端访问后端接口要正确,可以在这里配置

2.然后项目的js,css等静态文件要能正确访问

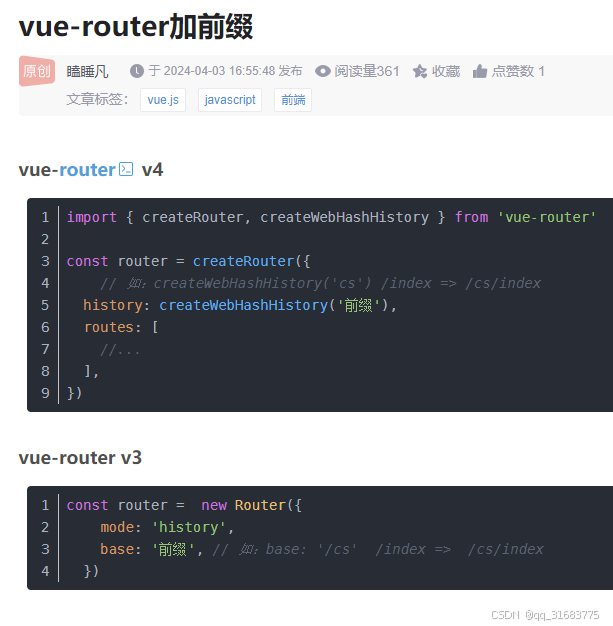
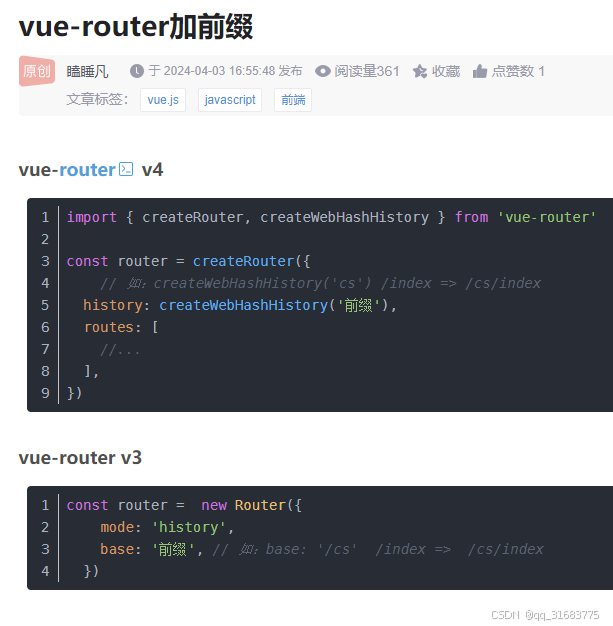
3.要能保证vue组件的路由地址能正确访问

如果同一服务器的80端口下,需要部署两个或以上数量的vue项目,那么就需要将其中一个vue项目部署在根目录下,其他的项目部署在子目录下.

像这样的配置 访问根目录 / 访问灭火器后台管理,访问 /mall/ 访问商城的后台管理
那么商场的vue项目,这样配置,才能在/mall/下正常访问?
1.首先需要前端访问后端接口要正确,可以在这里配置

2.然后项目的js,css等静态文件要能正确访问

3.要能保证vue组件的路由地址能正确访问