前端基础HTML、CSS--6(CSS-3)
1.CSS的三大特性
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
1.1层叠性
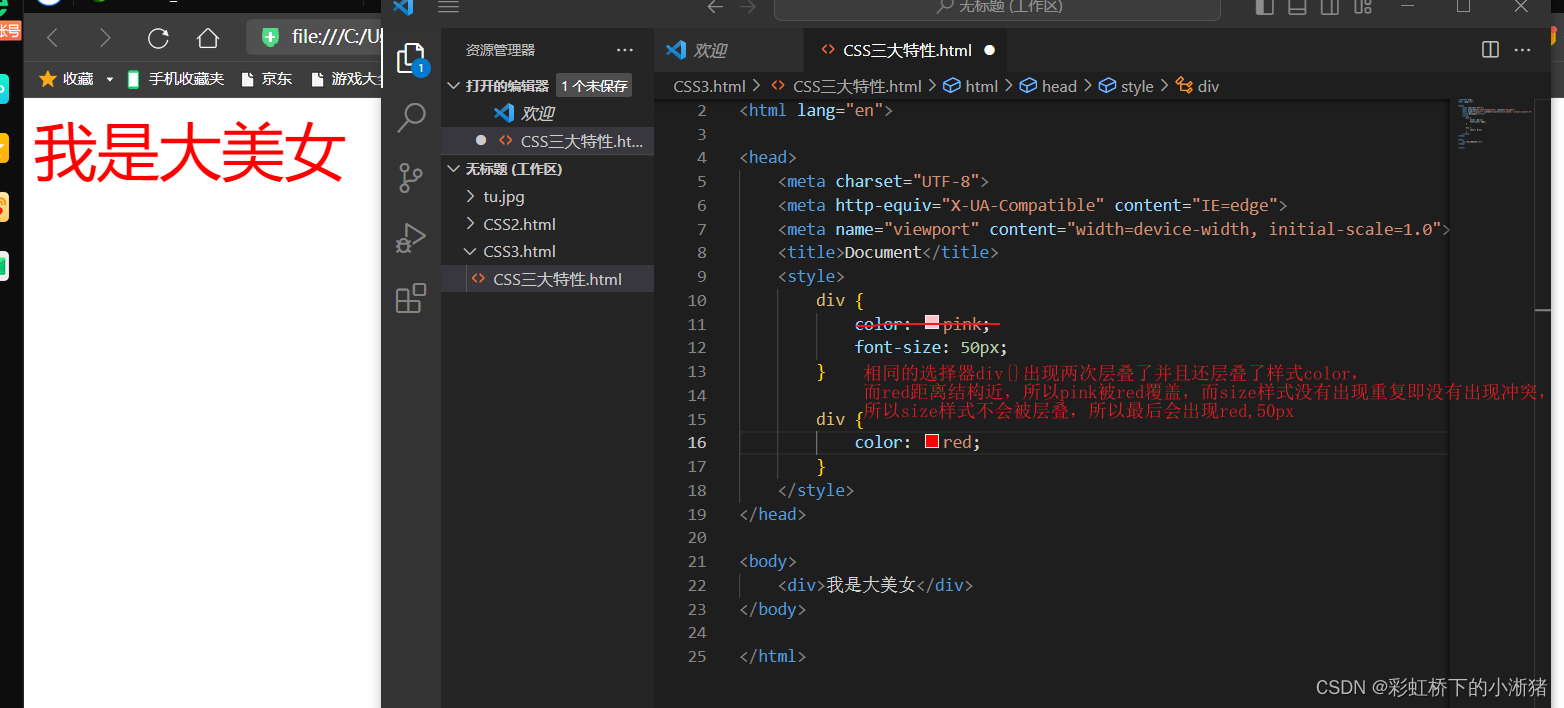
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
层叠性原则:
·样式冲突,遵循的是就近原则,哪个样式离结构近,就执行哪个样式。
·样式不冲突,不会层叠。

1.2继承性
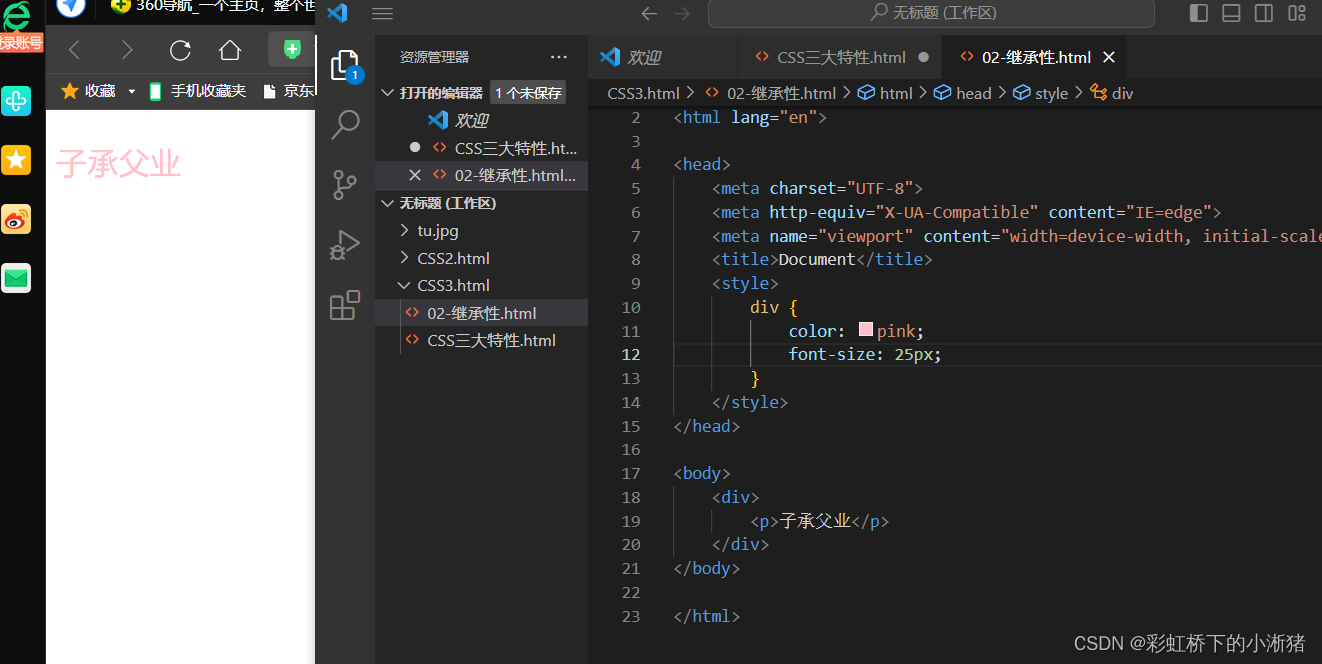
CSS中的继承:子标签会继承父标签的某些样式。如文本颜色和字号。简单理解就是子承父业。

如图,没有让<p>里的字改变样式,可是出来的结果是和div改变的样式一样,即继承了父亲div的颜色,字体大小样式。
·恰当的使用继承可以简化代码,降低CSS样式的复杂性
·子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
跟文字相关的样式会继承过来,但是不是什么都继承,比如其它样式不会去继承
行高的继承
body {
font: 12px/1.5 Microsoft Yahei ;
}
这个1.5是行高,指行高是当前元素文字大小的1.5倍
·行高可以跟单位也可以不跟单位
·如果子元素没有设置行高,则会继承父元素的行高为1.5
·此时子元素的行高是:当前子元素的文字大小*1.5
·body行高1.5这样写法最大的优势就是里面子元素可以工具自己文字大小自动调整行高
1.3优先级
当同一个元素指定多个选择器,就会有优先级的产生
·选择器相同,则执行层叠性
·选择器不同,则根据选择器权重执行
选择器权重如下表所示:
| 选择器 | 选择器权重 |
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行样式style="" | 1,0,0,0 |
| !important 重要的 | 无穷大 |
优先级注意点:
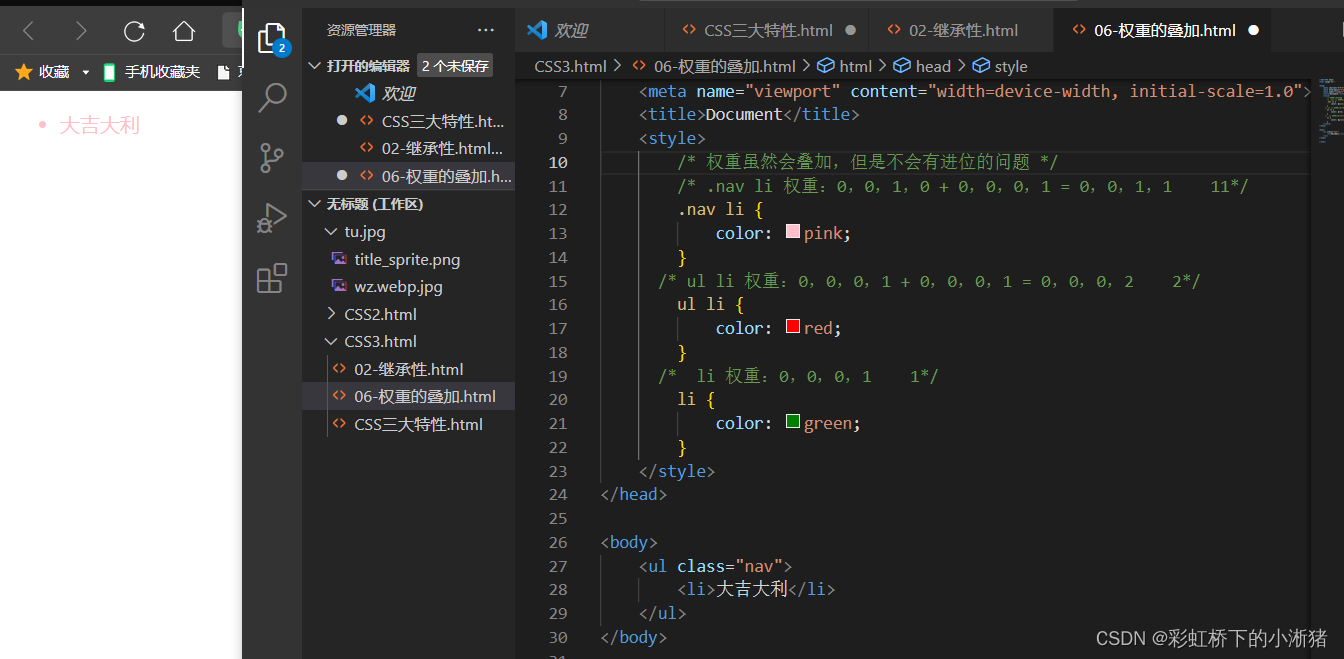
1.权重是有4位数字组成,但是不会有进位。
2.可以理解位类选择器永远大于元素选择器,id选择器永远大于类选择器 ,以此类推
3.等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4.可以简单记忆:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器为100,行内样式表为1000,!important无穷大。
5.继承的权重是0,不管父元素权重多高,子元素得到的权重都是0。如果该元素单独拎出来去改变样式,那样式就是单独拎出来的那个样式,而不是继承父元素的样式。
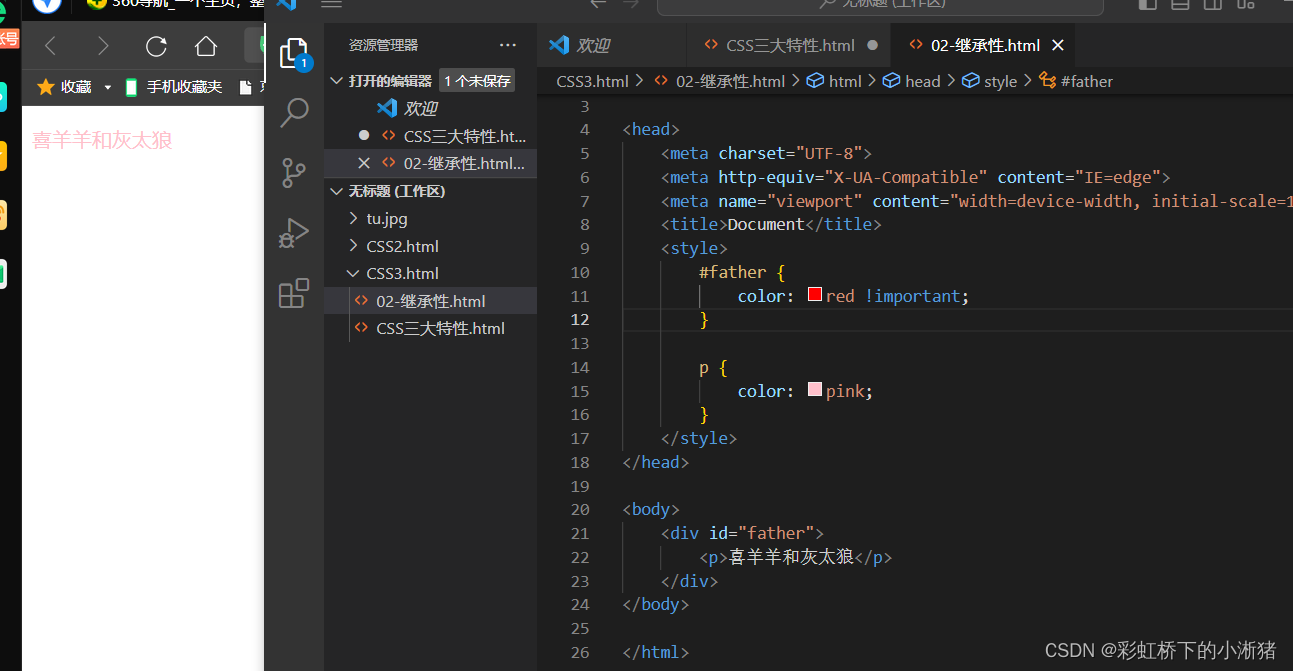
如下:思考喜羊羊与灰太狼是继承父亲的红色还是粉红色?

虽然id选择器级别高过元素选择器并且还有important, 此时父亲权重已经无穷大,但是p继承过来权重只是0,而另一个p{}元素选择器权重为1,1>0,所以喜羊羊和灰太狼是选择粉红色而不是继承父亲的红色。
所以以后我们看标签到底执行哪个样式,就先看这个标签有没有被单独选出来,如p被单独选出来改变颜色为粉红色,这时候是执行单独选出来的哪个样式。
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重再判断优先级

目标:
·能够准确阐述盒子模型的4个组成部分
·能够利用边框复合写法给元素添加边框
·能够计算盒子的实际大小
·能够利用盒子模型布局模块案例
·能够给盒子设置圆角边框
·能够给盒子添加阴影
·能够给文字添加阴影
目录:
·盒子模型
·PS基本操作
·综合案例
·圆角边框
·盒子阴影
·文字阴影
1.盒子模型
页面布局要学习三大核心,盒子模型,浮动和定位。学好盒子模型能非常好的帮助我们布局页面
1.1看透网页布局的本质
网页布局过程:
1.先准备好相关的网页元素,网页元素基本都是盒子box
2.利用CSS设置好盒子样式,然后摆放到相应的位置
3.往盒子里面装内容
网页布局的核心本质:就是利用CSS摆盒子
1.2盒子模型(Box Model)组成
所谓盒子模型:就是把HTML页面中的布局元素看作一个矩形的盒子,也就是一个承装内容的容器
CSS盒子模型本质上就是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容
1.3边框(border)
border可以设置元素的边框。边框由三部分组成:边框宽度(粗细)、边框样式、边框颜色
语法:
border : border-width || border-style || border-color
| 属性 | 作用 |
| border-width | 定义边框粗细单位是px |
| border-style | 边框的样式,常用:solid 实线,dashed 虚线,dotted 点线 |
| border-color | 边框颜色 |
边框的复合写法:
CSS边框属性允许你指定一个元素边框的样式和颜色。
边框简写:
border :1px solid red; 没有顺序耶耶耶
边框分开写法:
border-top : 1px solid red; /*只设定上边框 其余同理*/ 下即border-bottom
练习:给一个200*200的盒子,设置上边为红色,其余边框为蓝色(注意边框的层叠性哟)
border-top: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid blue;
border-right: 10px solid blue;
利用层叠性只需如下两行代码,利用好层叠性可以简化代码
注意层叠性哟,
border: 5px solid blue;
border-top: 10px solid red;
与
border-top: 10px solid red;
border: 5px solid blue;
结果是不一样的哟
1.4 表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
·collapse单词是合并的意思
·border-collapse:collapse;表示相邻的边框合并在一起
1.5边框会影响黑子的实际大小
边框会额外增加盒子的实际大小,因此我们有两种方案解决:
1.测量盒子大小的时候,不量边框
2.如果测量的时候包含了边框,则需要width/height减去边框宽度
1.6内边距(padding)
padding属性用于设置内边框,即边距与内容之间的距离
padding-top/bottom/left/right 上下左右内边距
padding属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
| padding:5px; | 1个值,代表上下左右都有5像素内边距 |
| padding:5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
| padding:5px 10px 20px; | 3个值,代表上内边距是5像素,左右内边距是10像素,下内边距是20像素 |
| padding:5px 10px 20px 30px; | 4个值,代表上内边距是5像素,右边距是10像素,下内边距是20像素,左内边距是30像素,顺时针 |
以上4种情况,我们实际开发都会遇到。
当我们给盒子指定padding值之后,发生了2件事情:
1.内容和边距有了距离添加了内边距。
2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边距,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可。
案例:新浪导航案例-padding影响盒子好处
padding内边距可以撑开盒子,我们可以做非常巧妙的运用
因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适
1.7外边距(margin)
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
margin-top/bottom/left/right 上下左右外边距
margin简写方式代表的意义跟padding完全一样
外边距典型应用:
外边距可以让块级盒子水平居中,但是必须满足两个条件:
①盒子必须指定了宽度(width)
②盒子左右的外边距都设置为auto
.header {width:960px;margin:0 auto;}
常见的写法,以下三种都可以:
·margin-left:auto; margin-right:auto;
·margin:auto;
·margin:0 auto;
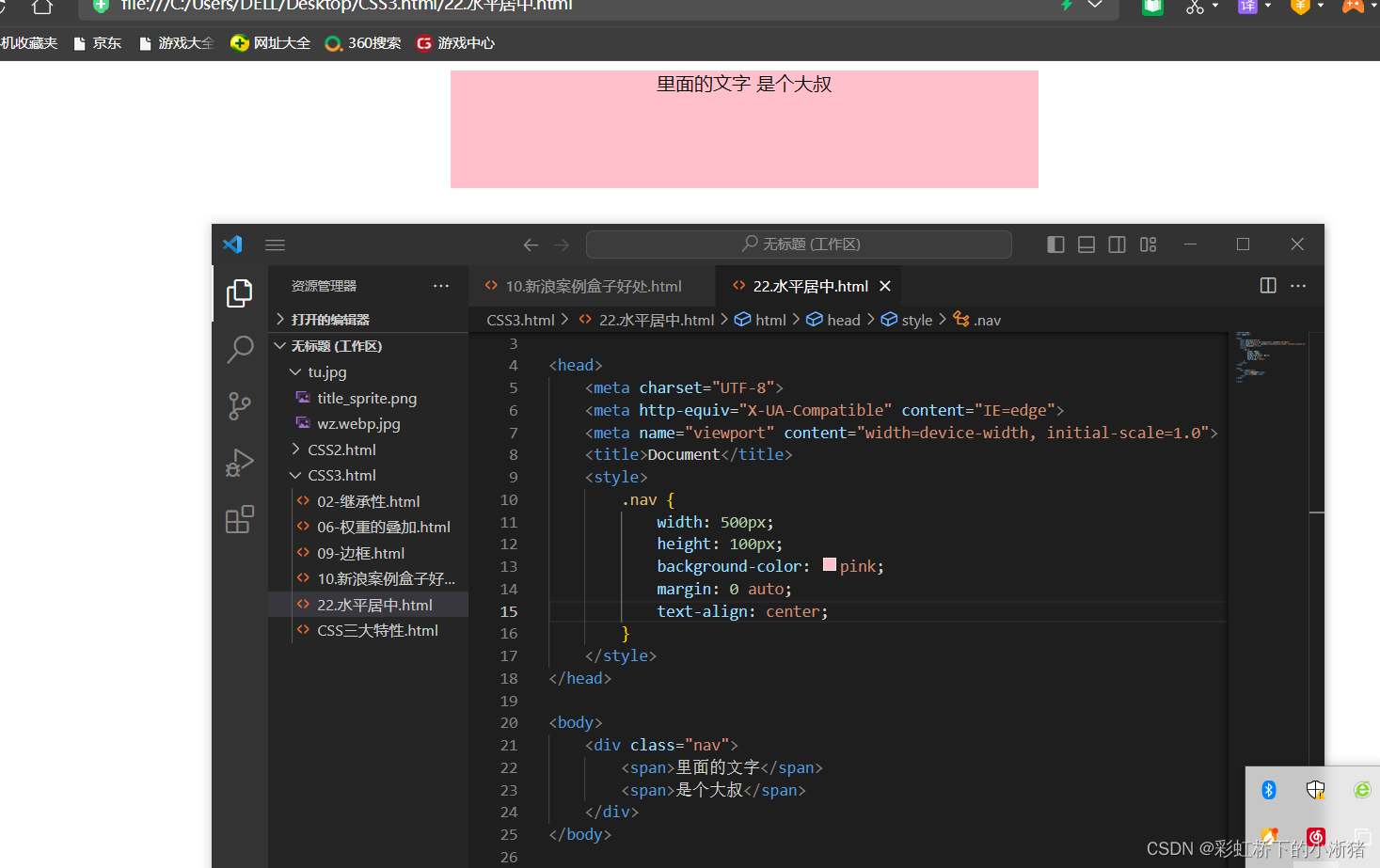
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中怎么弄?给其父元素添加 text-align: center 即可。

1.8外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
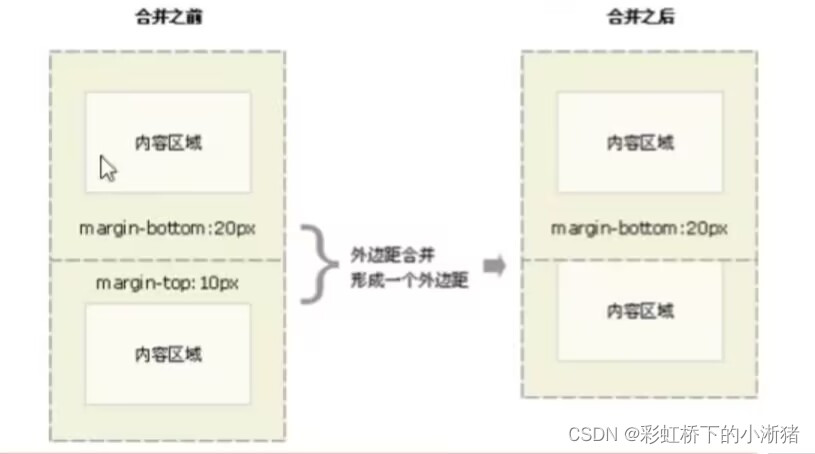
1.相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下边距,下面的元素有上边距,则它们之间的垂直间距不是上边距+下边距之和,而是取两个值中的较大者,这种现象称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加margin值即可,没必要分开加
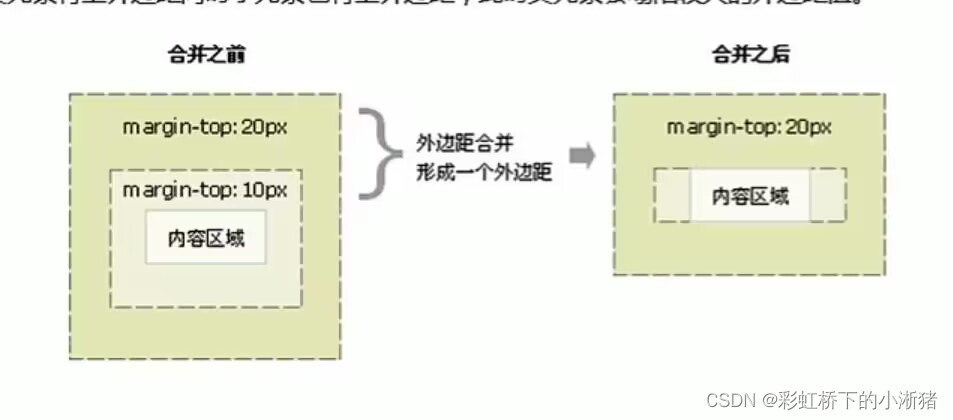
2.嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
①可以为父元素定义上边框
②可以为父元素定义内边框
③可以为父元素添加overflow : hidden
还有其它方法,比如浮动,固定,绝对定位的盒子不会有塌陷的问题,后面再学。
1.9清除内外边距
网页元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致。因此我们在布局前,首先要清除网页元素的内外边距。
* {
padding:0;/清除内边距/
margin:0;/清除外边距/
}
这也是我们CSS的第一行代码
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
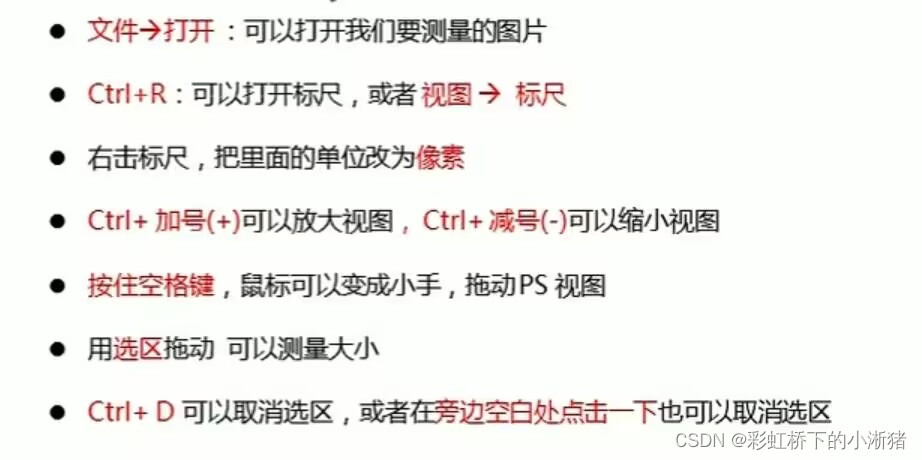
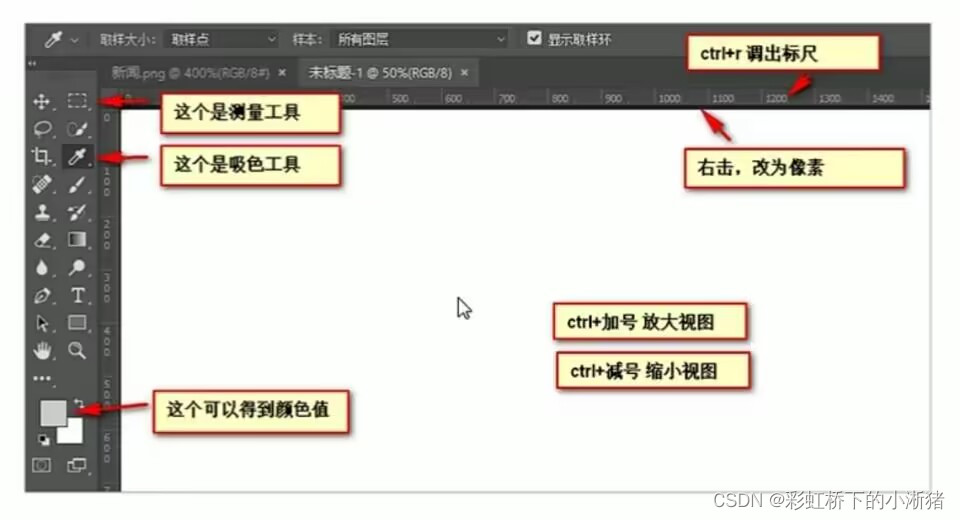
2.PS基本操作
因为网页美工大部分效果图都是利用PS来做的,所以以后我们大部分切图工作都是在PS里面完成


案例总结:
1.布局为啥用不同盒子,我只想用div?
标签都是有语义的,合理的地方用合理的标签。比如产品标题就用h,大量文字段落就用p
2.为啥用那么多类名?
类名就是给每个盒子起了一个名字,可以更好的找到这个盒子,选取盒子更容易,后期维护也方便。
3.到底什么时候用margin什么时候用padding?它们都能调整距离呀
大部分情况下两个都可以混用,两者各有优缺点,但是根据实际情况,总是有更简单的方法实现。
4.自己做没有思路?
布局有很多种实现方式,可以先去模仿,然后再写出自己的风格。
一定多运用辅助工具,比如屏幕画笔,ps等等
新的知识点:去掉li前面的项目符号(·小圆点)
语法:
list-style: none;
2.圆角边框(重点)
在CSS3中,新增加了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
radius半径(圆的半径)原理:(椭)圆与边框的交集形成圆角效果
·参数值可以为数值或百分比的形式
·如果是正方形,想要设置为一个圆,把数值修改为高度或宽度的一半即可,或者直接写为50%
如何做一个圆形呢?先做一个正方形盒子,再让border-radius为高/宽的一半px或者直接border-radius:50%;即可,这个50%表示半径就是宽度和高度的一半,即圆形。
·如果是个矩形,设置为高度的一半就可以做。
要做一个圆角矩形,先做一个矩形盒子,再设置为高度的一半,border-radius:50px;
·该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
·分开写:border-top-left-radius、border-top-right-radius、border-bottom-left-radius、border-bottom-left-radius
3.盒子阴影(重点)
CSS3中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法:
box-shadow : h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
| h-shadow | 必需。水平阴影的位置。允许负值。(阴影左右移动) |
| v-shadow | 必需。垂直阴影的位置。允许负值。(阴影上下移动) |
| blur | 可选,模糊距离。(阴影虚实程度) |
| spread | 可选,阴影的尺寸。(阴影大小变化) |
| color | 可选,阴影的颜色。请参考CSS颜色值。 |
| inset | 可选。将外部阴影(outset)改为内部阴影。 |
注意:
1.默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
2.盒子阴影不占用空间,不会影响其它盒子排列
原先盒子没有阴影,当我们鼠标经过盒子就添加阴影效果咋做?
如盒子div:
div:hover { }
4.文字阴影(了解即可)

