VSCode卸载、重装配置、常用快捷键
VSCode彻底卸载 彻底卸载VSCode
- 控制面板卸载VSCode.
- 删除安装插件
win+R输入%userprofile%,删除当前路径下的.vscode文件夹。 - 删除用户信息和缓存信息
win+R输入%appdata%,删除当前路径下的Code和Visual Studio Code文件夹。
VSCode重装插件配置
-
Chinese(Simplified) 显示语言为中文
-
Auto Rename Tag 修改开始标签,结束标签自动变化
-
One Dark Pro 颜色主题
-
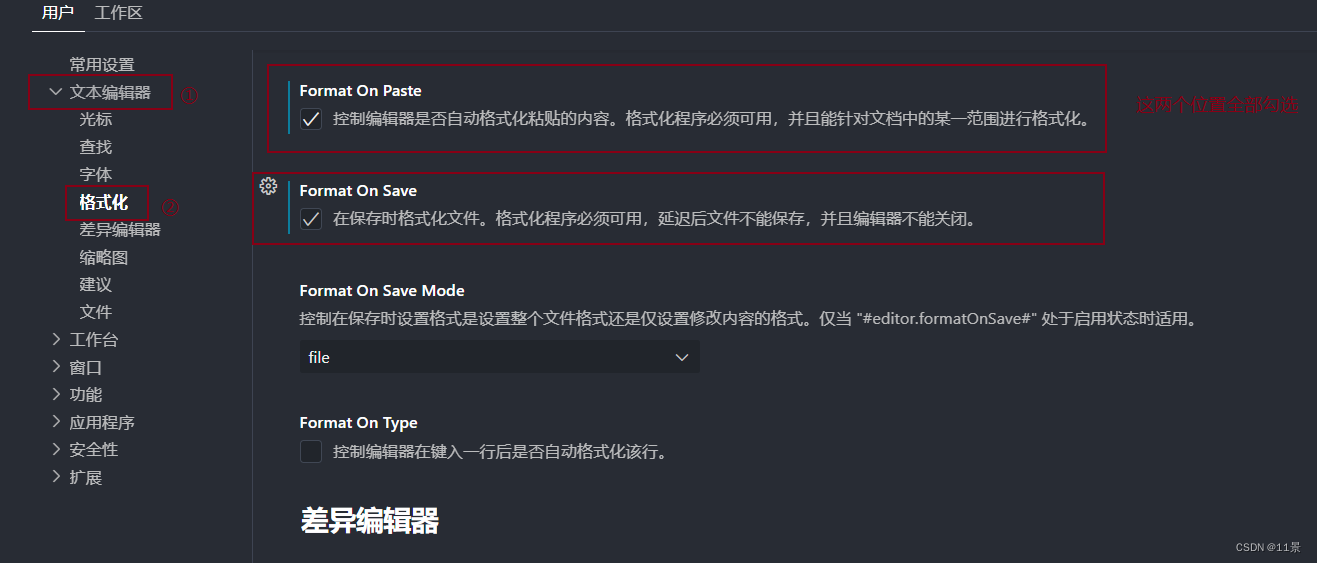
自动格式化代码
在设置中勾选上这两项,保存后自动格式化代码。

-
open in browser 浏览器预览页面
在VSCode中右键 Open in Default Browser,使用浏览器预览 -
Live Server 实时预览 (相比于5,更推荐这个),5每次都需要刷新页面
在使用的时候需要先打开文件所在的目录文件夹。
在VSCode中右键 Open with Live Server,浏览器实时预览。 -
vscode-icons 设置文件图标主题,为了看文件更加直观。
-
Easy LESS 编译less文件
我们写的less不能直接引入到html文件中,通过这个插件可以自动帮我们生成css文件。 -
会了吧 翻译页面中不会的英文单词 安装的是v.0.0.12版本
-
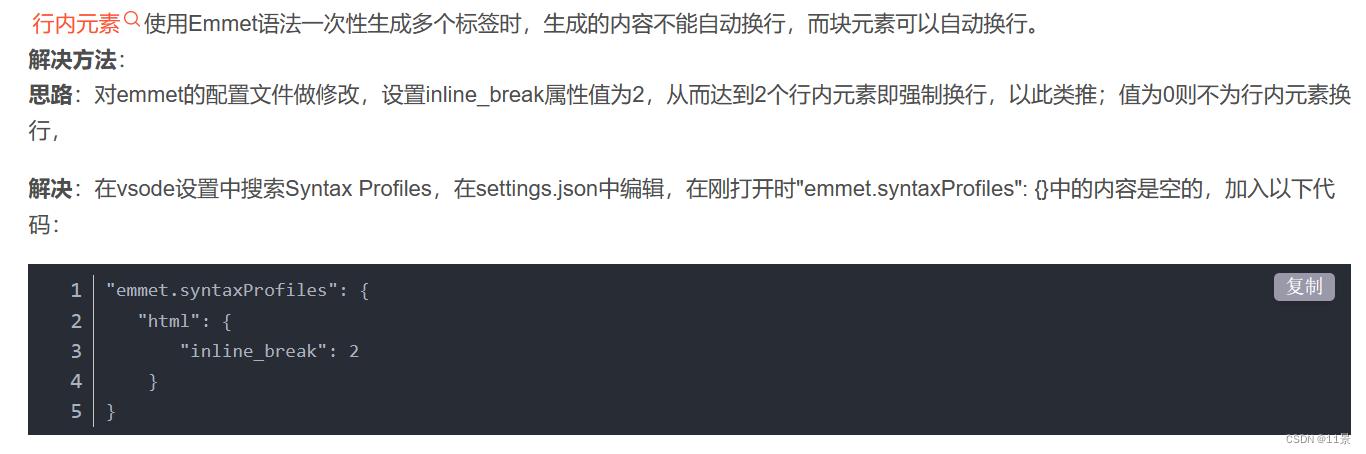
Emmmet语法自动换行链接: vscode中Emmet语法不能自动换行解决方法

-
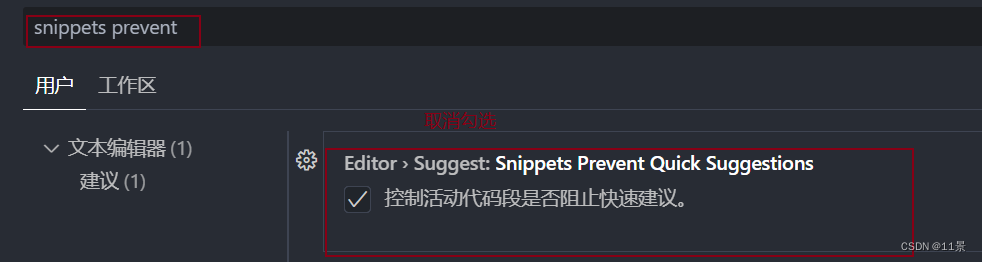
代码有时出现白色底纹回车无法自动补全
在设置中搜索下图,取消勾选该项。

-
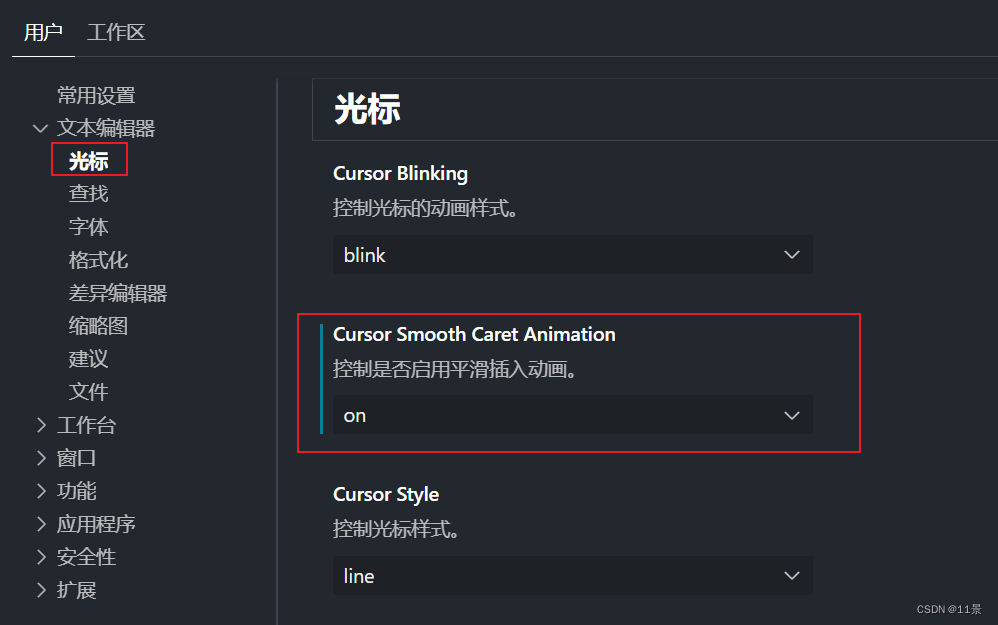
光标设置,平滑插入动画 勾选

-
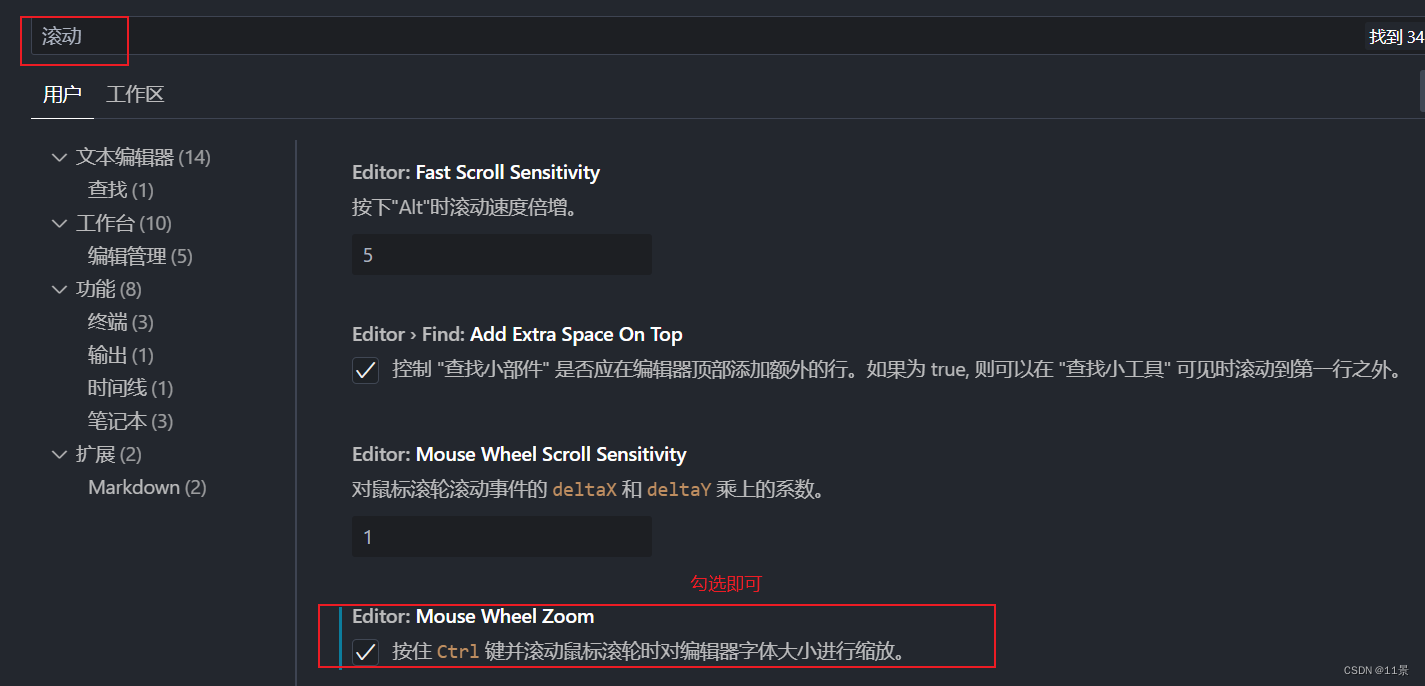
ctrl+鼠标滚轮缩放字体大小
设置中搜索滚动,勾选下图选项

VSCode常用快捷键
-
快速复制一行:
ctrl+c然后ctrl+v -
选定多个相同的单词
ctrl+d
双击选中单词,多次按下ctrl+d选中相同的单词做统一的修改,这样修改多个相同的单词很方便 -
上下垂直添加多个光标
ctrl+alt+上箭头(下箭头)
或者shift+alt+鼠标向下拉选中 -
全局替换某个单词
ctrl+h再输入要查找和要替换的内容,点击全部替换 -
快速定位到某一行
ctrl+g然后输入要跳转到的行数 -
选择某个区块
shift+alt+拖动鼠标 -
放大缩小整个页面
ctrl+加号/减号 -
显示/隐藏左侧目录栏:
ctrl+b -
控制台终端显示与隐藏:
ctrl+~或者ctrl+J -
自定义快捷键
- js中的单行注释为ctrl+/,选中多行进行注释的效果仍然是多行的单行注释。因此可以设置一个多行注释的快捷键shift+ctrl+/
管理-快捷键方式,输入原来默认的多行注释快捷键shift+alt+a,修改该键,换成shift+ctrl+/
- js中单行注释快捷键
ctrl+/ - js中多行注释快捷键
shift+ctrl+/ - 合并行,将分行写的多行代码合并在一行,
alt+j
- js中的单行注释为ctrl+/,选中多行进行注释的效果仍然是多行的单行注释。因此可以设置一个多行注释的快捷键shift+ctrl+/
插件8.less学到的时候再安装
