Monitor方案MT9800学习笔记(三) —— 点屏(V-by-One信号接口)
点屏
- 1. 硬件准备
- 1.1 屏
- 1.2 屏线
- 1.3 背光接口
- 2. 软件配置
- 2.1 新增屏驱
- 2.2 屏参配置
- 2.3 点屏
- 3. LVDS信号接口点屏介绍
1. 硬件准备
1.1 屏
点屏前,要先确认其参数和功能,再选择匹配的主板。
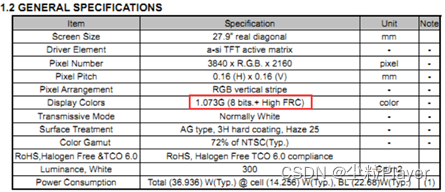
这里以 Innolux 的 M280DGJ-L30 作为例子说明,先来看下规格参数
(实际以规格书为准)

想要将其点亮,主板需要符合其特性。
如“分辨率”、“工作频率”、“信号接口”和“驱屏电压”
主板VP98B91刚好符合,理论上可以将其正常驱动起来。
能正常驱动,距离“点亮”还有关键的一步“亮”。
一般情况,驱动一些功率不是特别高的背光系统,使用主板的背光电路驱动即可。
查看是否符合屏的“背光特征”

4串灯管,电流150mA,电压38V,最大功率没有超过当前主板背光功率规格,可以使用。
到这里,屏和主板就确定好了。
1.2 屏线
屏线作为二者之间信号传输的桥梁,同样需要与二者相匹配。
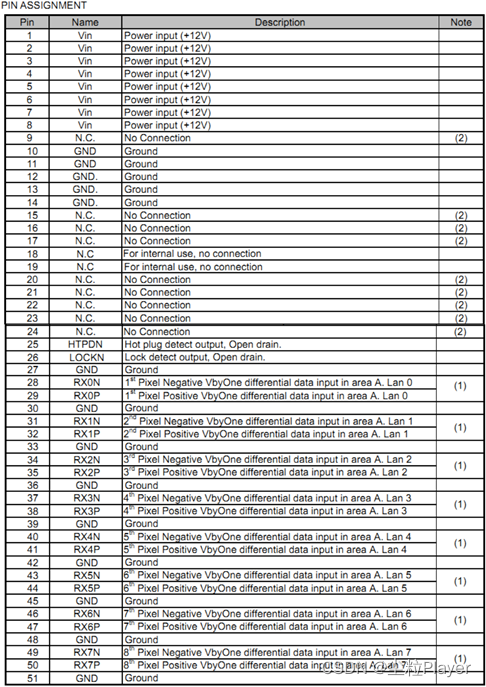
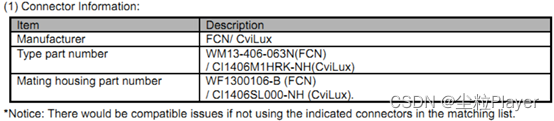
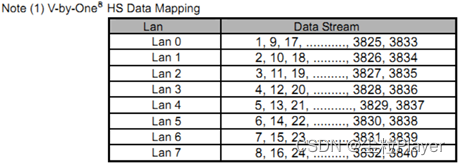
屏线需要符合屏的 “信号接口”:V-by-One 8 lane , 51 pins 端子
V-by-One简介
参考当前 主板规格书 和 屏规格书,按照实际接口定义准备一条适配的屏线即可。



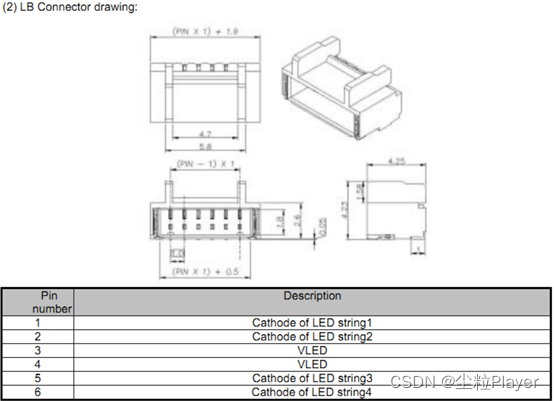
1.3 背光接口
确定主板背光接口的座子是否匹配


2. 软件配置
2.1 新增屏驱
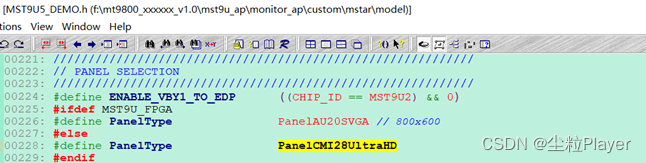
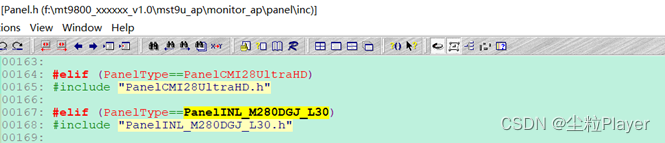
参考现有屏驱PanelCMI28UltraHD,新建一个适配M280DGJ-L30的驱动配置


屏驱动参数文件:PanelNL_M280DGJ-L30.h

2.2 屏参配置
参考屏规格书,修改屏参数

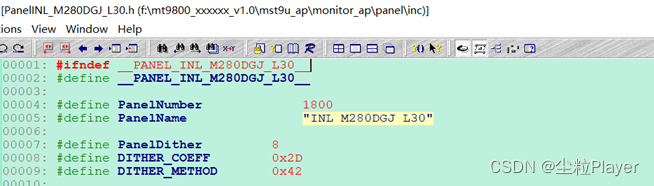
#define PanelNumber 1800 //No use
#define PanelName "INL M280DGJ L30" //给Panel定义一个名字
#define PanelDither 10 //抖色,参考规格书
#define DITHER_COEFF 0x2D //抖动系数,无参考,按照默认值填写
#define DITHER_METHOD 0x42 //抖动参数,无参考,按照默认值填写

//屏类型选择,以前旧的定义
#define PanelTTL 0
#define PanelTCON 0
#define PanelLVDS 0
#define PanelRSDS 0
#define PanelminiLVDS 0
#define ShortLineCheck 0 //No use
#define LVDS_TIMode 0 //选择数据格式(0: JEIDA标准, 0xff: VESA标准)
#define PanelDualPort 0xff //LVDS通道设置(0: 单端口,0xff: 双端口)
//屏类型选择,新的定义
#define PANEL_TTL 0
#define PANEL_LVDS_1CH 0
#define PANEL_LVDS_2CH 0
#define PANEL_LVDS_4CH 0
#define PANEL_LVDS_8CH 0
#define PANEL_VBY1_1CH_8Bit 0
#define PANEL_VBY1_1CH_10Bit 0
#define PANEL_VBY1_2CH_8Bit 0
#define PANEL_VBY1_2CH_10Bit 0
#define PANEL_VBY1_4CH_8Bit 0
#define PANEL_VBY1_4CH_10Bit 0
#define PANEL_VBY1_8CH_8Bit 0
#define PANEL_VBY1_8CH_10Bit 1//根据规格书选择,当前配置1,其它(TTL,LVDS,EDP)默认配0
#define PANEL_VBY1() ((PANEL_VBY1_1CH_8Bit) || \
(PANEL_VBY1_1CH_10Bit) || \
(PANEL_VBY1_2CH_8Bit) || \
(PANEL_VBY1_2CH_10Bit) || \
(PANEL_VBY1_4CH_8Bit) || \
(PANEL_VBY1_4CH_10Bit) || \
(PANEL_VBY1_8CH_8Bit) || \
(PANEL_VBY1_8CH_10Bit) )
#define PANEL_EDP 0

//面板输出格式
#define PANEL_OUTPUT_FMT_LR 0 //面板是否输出2个画面
#define PANEL_OUTPUT_FMT_4B 0 //面板是否输出4个画面
#define PanelSwapPort 0 //端口交换
#define PanelSwapOddML 0 //高低位奇极交换
#define PanelSwapEvenML 0 //高低位偶极交换
#define PanelSwapOddRB 0 //红蓝奇极交换
#define PanelSwapEvenRB 0 //红蓝偶极交换
#define PanelSwapMLSB 0 //高低位交换

//屏的时钟和极性, No use
#define PanelDClkDelay 8
#define PanelInvDE 0
#define PanelInvDClk 0
#define PanelInvHSync 0
#define PanelInvVSync 0
#define PANEL_SWAP_PN 0xFF //PN信号交换
#define PANEL_SWAP_PN_LOCKN 0 //LOCKN信号交换
// 8 Lane的数据通道配置,顺序要匹配才能正常显示,否则数据不连贯,画面模糊
#define LVDS_CH_A_SWAP LVDS_CH_A
#define LVDS_CH_B_SWAP LVDS_CH_C
#define LVDS_CH_C_SWAP LVDS_CH_B
#define LVDS_CH_D_SWAP LVDS_CH_D
#define LVDS_CH_E_SWAP LVDS_CH_E
#define LVDS_CH_F_SWAP LVDS_CH_G
#define LVDS_CH_G_SWAP LVDS_CH_F
#define LVDS_CH_H_SWAP LVDS_CH_H

#define VBY1_SWPATH //V-by-One默认定义
// 屏电流配置, No use
// driving current setting 0==>4mA, 1==>6mA, 2==>8mA ,3==>12mA
#define PanelDCLKCurrent 1 // Dclk current
#define PanelDECurrent 1 // DE signal current
#define PanelOddDataCurrent 1 // Odd data current
#define PanelEvenDataCurrent 1 // Even data current
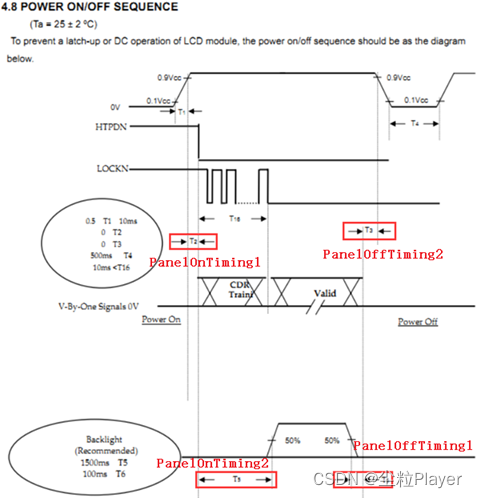
// 开关机时序
#define PanelOnTiming0 2 // No use
#define PanelOnTiming1 150 // 通电时, 面板与数据之间的延时时间
#define PanelOnTiming2 500 // 通电时, 数据与背光之间的延时时间
#define PanelOffTiming1 120 // 断电时, 背光和数据之间的延时时间
#define PanelOffTiming2 40 // 断电时, 数据与面板之间的延时时间
#define PanelOffTiming0 0 // No use

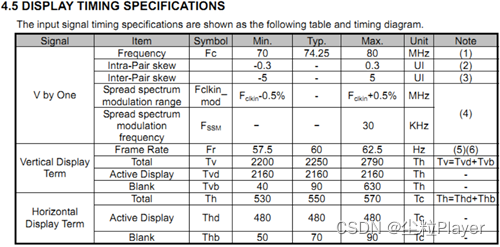
// 信号输入时序配置
#define PanelHSyncWidth 20 //行同步信号的宽
#define PanelHSyncBackPorch 40 //行同步信号的后沿部分
#define PanelVSyncWidth 3 //场同步信号的宽
#define PanelVSyncBackPorch 30 //场同步信号的后沿部分
#define PanelHStart (PanelHSyncWidth+PanelHSyncBackPorch) //行有效信号的起始位置
#define PanelVStart (PanelVSyncWidth+PanelVSyncBackPorch) //场有效信号的起始位置
#define PanelWidth 3840 //分辨率,宽像素,(480x8=3840)
#define PanelHeight 2160 //分辨率,高像素
#define PanelHTotal 4400 //一行总数据,(550x8=4400)
#define PanelVTotal 2250 //一帧总行数
#define PanelMaxHTotal 4560 //HTotal最大值,(570x8=4560)
#define PanelMinHTotal 4240 //HTotal最小值,(530x8=4240)
#define PanelMaxVTotal 2790 //VTotal最大值
#define PanelMinVTotal 2200 //VTotal最小值
#define PanelDCLK 594 //时钟,(74.25x8=594)
#define PanelMaxDCLK (80*8) //最大时钟,(80x8)
#define PanelMinDCLK (70*8) //最小时钟,(70x8)
#define HV_OUTPUT_TYPE HSRM_B //No use
#define PanelVfreq (600) //默认场频率60Hz
#define PanelMaxVfreq (600+25) //最高场频率62.5Hz
#define PanelMinVfreq (600-25) //最低场频率57.5Hz

2.3 点屏
重新编译新添加的M280DGJ-L30驱动参数文件,按照 笔记(一) 的方式烧录好,提供一个 HDMI 或者 DP 信号,一般情况之下都可以正常显示画面。
- 如果是画面一片漆黑,先确定背光是否亮了,再去排除硬件问题,最后再来看软件。
- 如果是画面显示异常,需要根据现象调整屏参。
3. LVDS信号接口点屏介绍
Mstar的Monitor方案笔记(三)——点LVDS接口液晶屏
