十分钟教你部署一个属于自己的chatgpt网站
📋 个人简介
- 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜
- 📝 个人主页:馆主阿牛🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥

目录
- 📋 个人简介
- 前言
- 前期准备
- 宝塔面板部署chatgpt网站项目
- 项目说明以及源码
- 项目演示
- 项目专栏
- 结语
前言
前一段时间写了一篇前端如何实现类似chatgpt的对话页面!上了热榜,阅读量还不错,后来我干脆写了后端,将其做成了一个网站!本篇博客就教你如何十分钟部署一个属于自己的chatgpt网站,十分简单,适合小白!
前期准备
首先,你需要一台服务器,可以去各云商平台购买一台轻量级的!然后给服务器装宝塔面板,这些教程我就不再多说,大家可以自行去查找!
宝塔面板部署chatgpt网站项目
我已将项目开源到了gitee中
下载地址:https://gitee.com/aniu-666/chat-gpt-website
记得给个star哦!
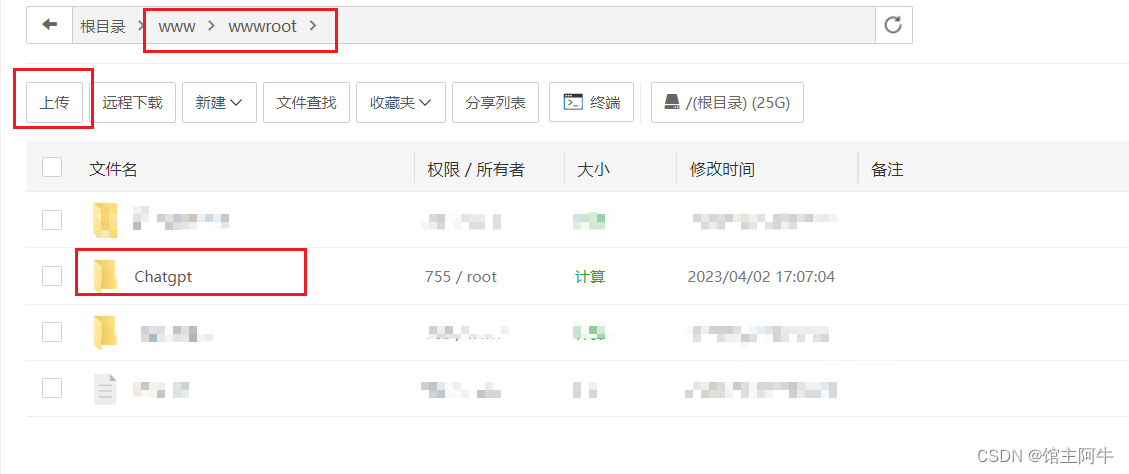
下载完成后将其上传到服务器的www/wwwroot目录下:

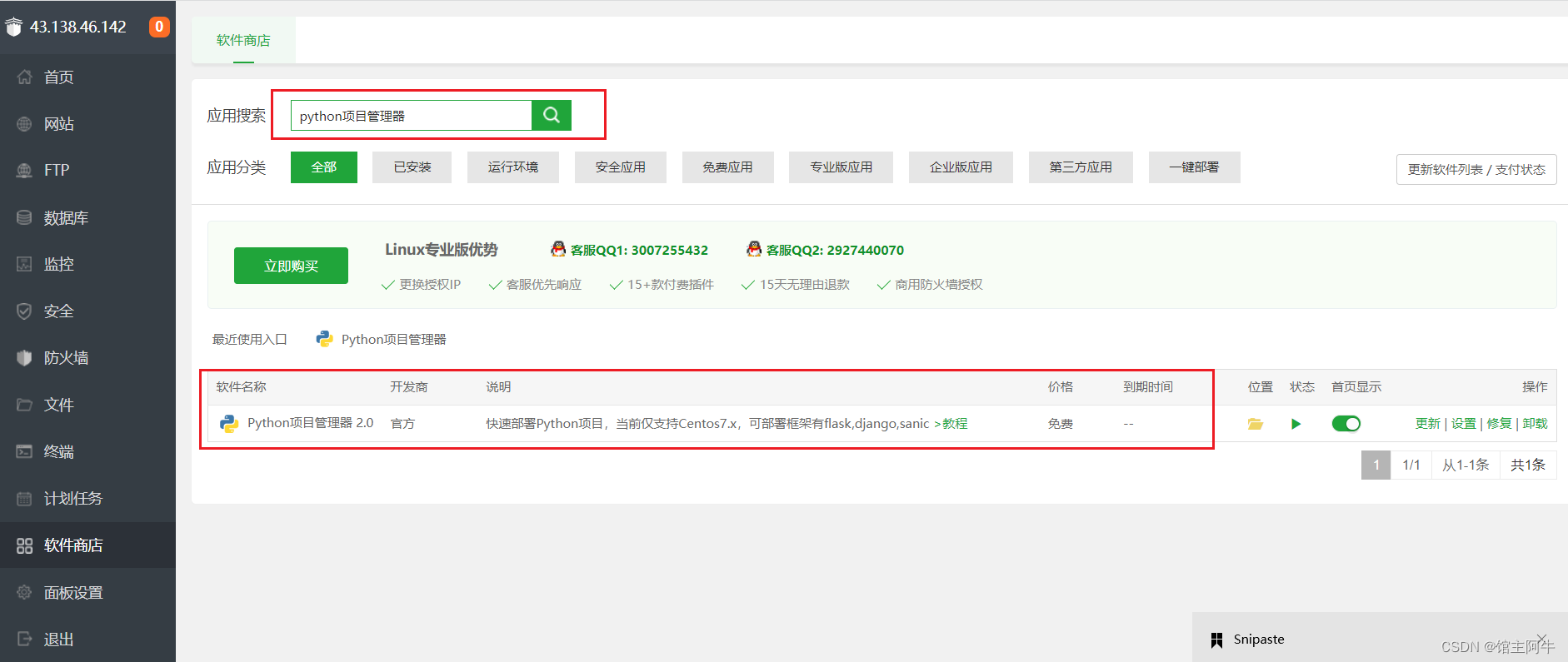
然后去宝塔的软件商店下载python项目管理器!

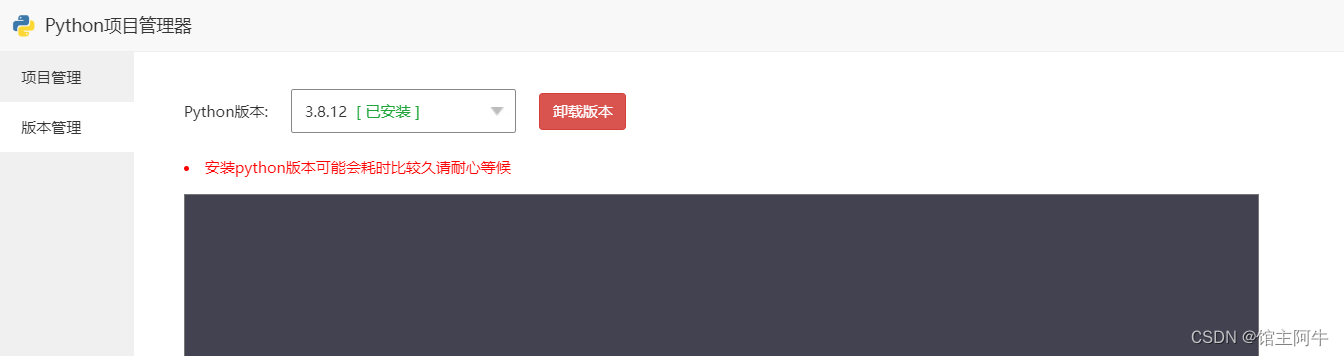
然后进入安装好的python项目管理器安装python

这里我选的版本和我本地的一样,大家自己选择,影响不大!然后等待安装完成!
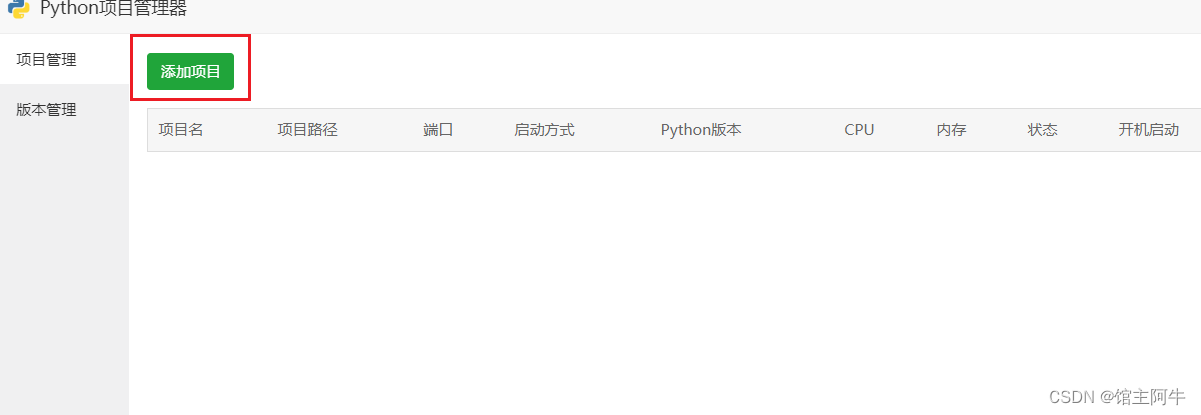
然后点击项目管理的添加项目按钮

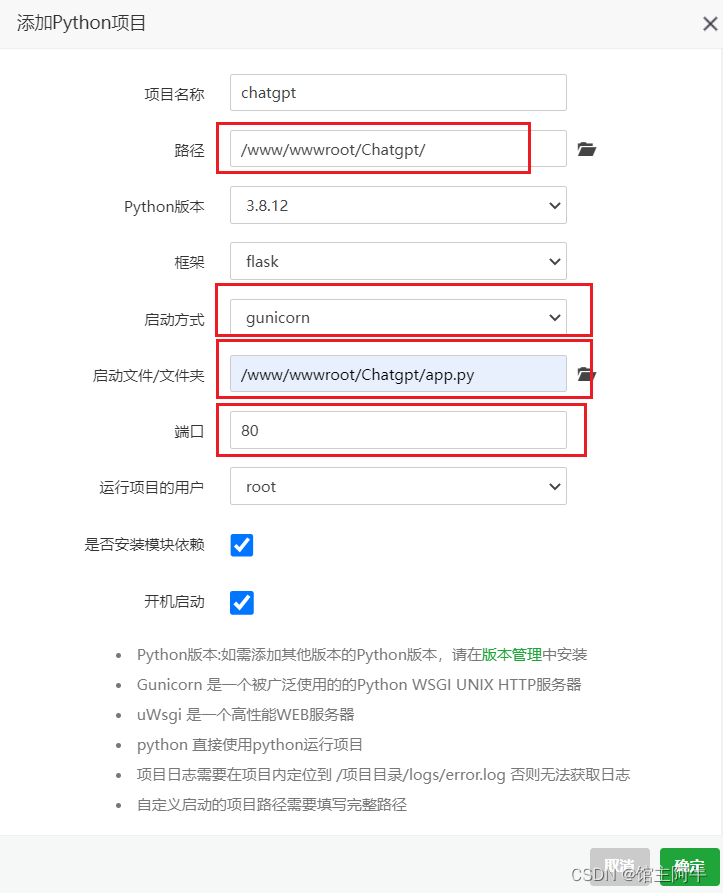
接下来需要填写部署的主要信息:

这里启动方式选择gunicon,项目启动文件选择项目中app.py,然后确定就好了!(记得勾选是否安装模块依赖选项,因为我的项目源码里已经导出了项目所需依赖到requirements.txt,会自动安装),至于端口80,如果没有被占用,则可以用,由于我80端口已用,我这里就使用5000端口!需要注意的是你这里的端口要和app.py中app.run(port=80)中的port值对应,源码里我写的普遍用的80端口!
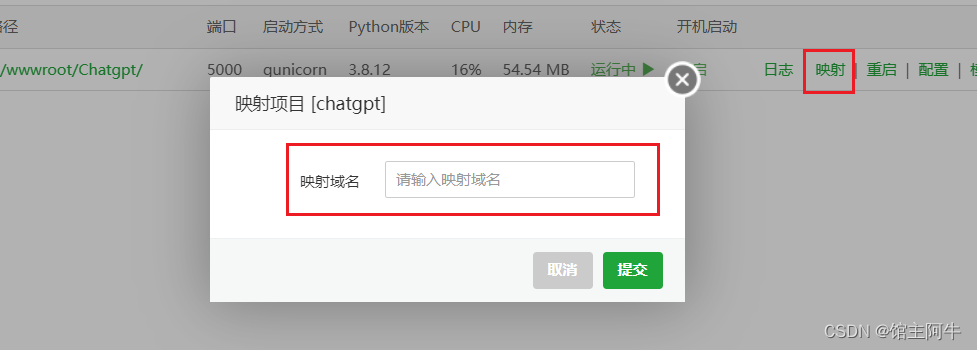
然后项目就部署好了,此时你需要点击映射!

这里没有域名的话输入你的服务器公网ip地址就ok!
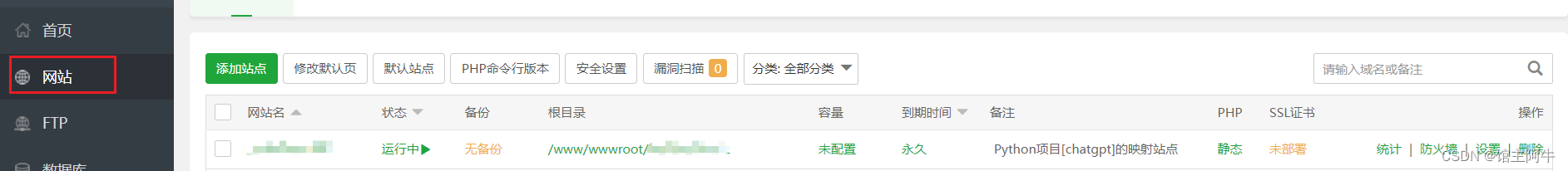
然后你就可以在网站里看到你的项目已经部署成功了!

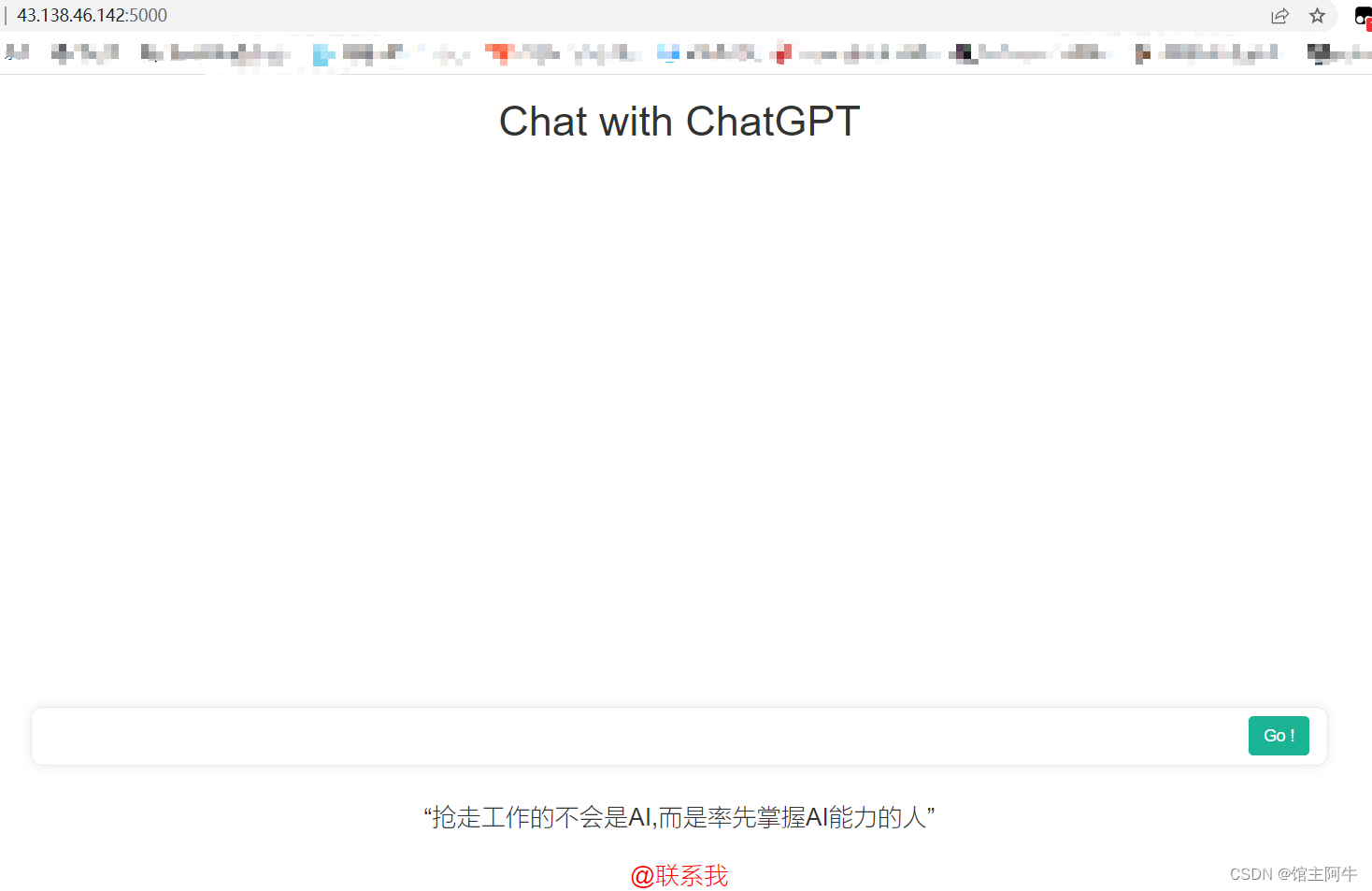
此时浏览器输入ip地址即可访问使用自己的chatgpt网站了!(80端口部署直接输入ip地址即可,其他端口则需以ip:端口的方式访问)

项目说明以及源码
本项目后端用flask快速搭建,可使用宝塔面板中的python项目管理器快速部署!
flask代码:
# -*- coding: utf-8 -*-
from flask import Flask, request,jsonify,render_template
import requests
import json
app = Flask(__name__)
#从配置文件中settings加载配置
app.config.from_pyfile('settings.py')
@app.route("/", methods=["GET"])
def index():
return render_template("chat.html")
@app.route("/chat", methods=["POST"])
def chat():
headers = {
"Content-Type": "application/json",
"Authorization": f"Bearer {app.config['OPENAI_API_KEY']}",
}
def chat(prompt):
data = {
"messages": prompt,
"model": "gpt-3.5-turbo",
"max_tokens": 2048,
"temperature": 0.5,
"top_p": 1,
"n": 1
}
response = requests.post(url=app.config["URL"], headers=headers, json=data)
response_text = response.json()
return response_text
messages = request.form.get("prompt")
# json串转对象
messages = json.loads(messages)
resp = chat(messages)
return jsonify(resp["choices"][0]["message"])
if __name__ == '__main__':
app.run(port=80) # 这里port是端口号,与项目部署选用的端口号保持一致
其中open ai的url地址和api key均在settings.py文件中,因此部署时只需在settings中添加你的api key即可!具体在我项目的gitee地址里的README.md中有说明!
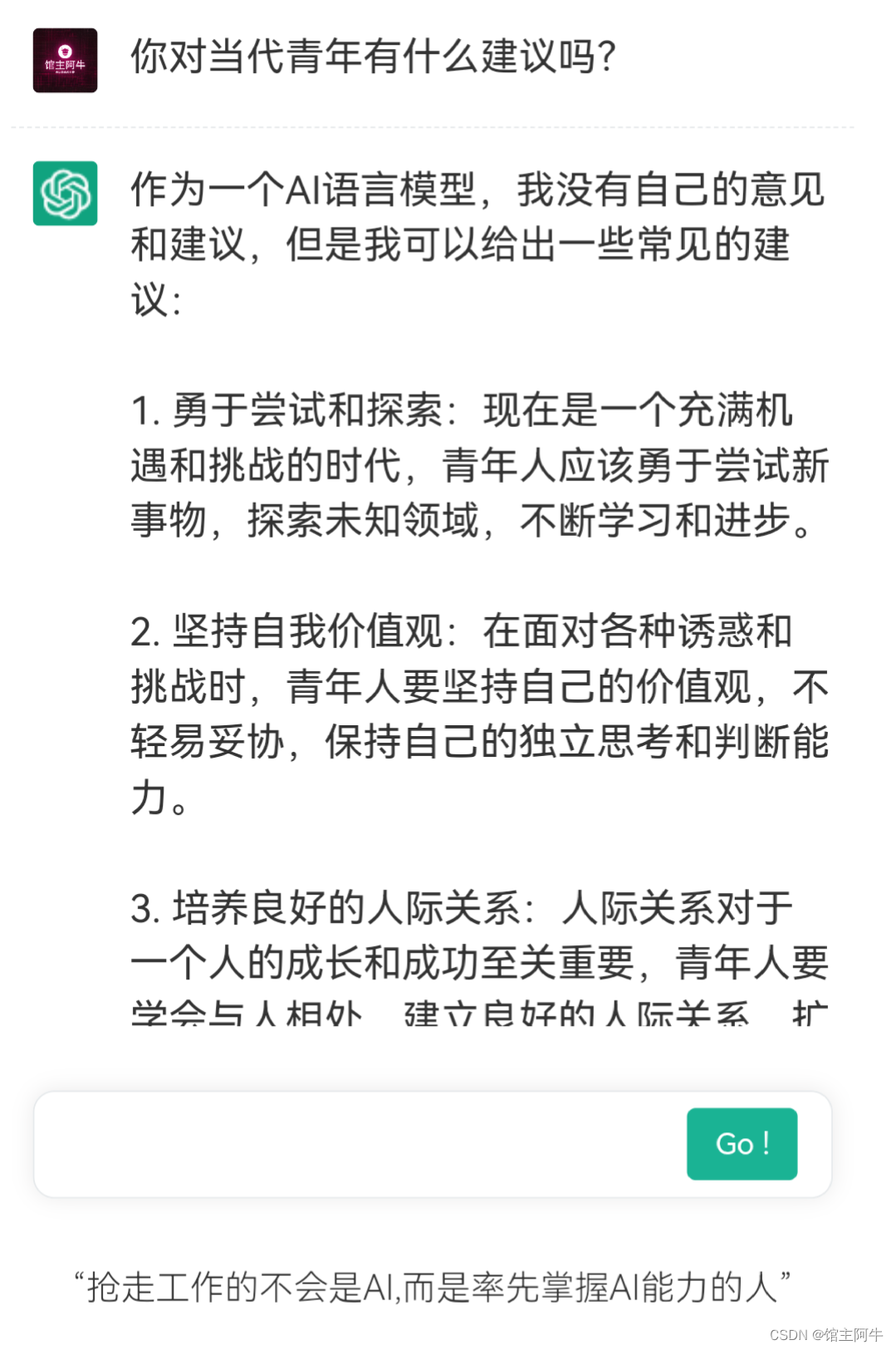
项目演示

项目专栏
之前项目的前端网页实现博文:chatgpt这么火?前端如何实现类似chatgpt的对话页面
我在后期不断完善了项目bug,在项目的gitee的项目地址可以看到提交信息!
【flask从入门到实战】专栏9.9火热订阅中,已包含两个项目,全站独一无二的脚手架搭建,直接复制简单无脑操作,项目结构类似Django,感兴趣的可以看看哦!
flask框架快速入门
此项目也属于flask项目,因此本篇博文不久也将加入到该专栏中
其他专栏请前往博主主页查看!
结语
随着人工智能技术的不断发展,我们见证了许多令人惊叹的创新和应用。其中,ChatGPT4和Midjourney是两个最引人注目的例子。它们分别展示了自然语言处理和图像生成的前沿能力,为我们开启了一个全新的AI时代。
ChatGPT4是由OpenAI开发的第四代聊天语言模型,它可以理解自然语言并生成与人类无异的回答。ChatGPT4使用了强化学习和大量的数据来训练,从而提高了其对话、语言理解和文本生成的质量和准确性。ChatGPT4可以应用于多种场景,如客服、教育、医疗、商业和娱乐等。
Midjourney是一个独立的研究实验室,它探索了一种新的思维媒介,即根据自然语言描述生成图像。Midjourney使用了类似于OpenAI的DALL-E 2和Stable Diffusion的技术,可以根据用户输入的任意文字生成逼真或想象力丰富的图像。Midjourney可以应用于多种领域,如艺术、设计、教育、游戏和社交等。
ChatGPT4和Midjourney都是AI技术的杰出代表,它们为我们提供了一个与AI互动和创造的平台,也为我们带来了无限的创业机会。我们期待着这两个项目在未来能够不断进步和完善,为人类社会带来更多的价值和乐趣。
